Jumlah kandungan berkaitan 10000

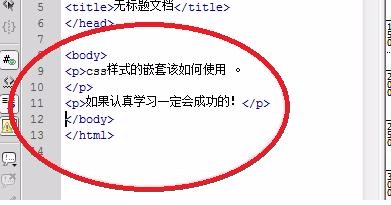
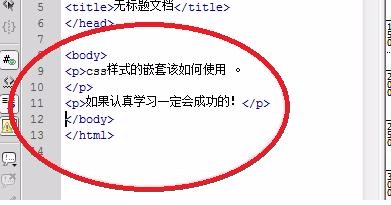
Dreamweaver网页制作使用css样式嵌套方法
Pengenalan Artikel:Dreamweaver设计网页的时候,想要使用css样式嵌套,Dreamweaver网页制作怎么使用css样式嵌套?该怎么制作呢?下面我们就来看看详细的教程,需要的朋友可以参考下,希望能帮助到大家。
2018-01-04
komen 0
3849

css怎么修改滚动条的样式
Pengenalan Artikel:在CSS中,可以通使用scrollbar-face-color、scrollbar-arrow-color等属性和“::-webkit-scrollbar”、“::-webkit-scrollbar-thumb”等选择器来修改滚动条的样式。
2021-04-13
komen 0
13561

Bagaimana untuk menyesuaikan gaya bar skrol dengan css
Pengenalan Artikel:Dalam pembangunan web, bar skrol adalah elemen biasa tetapi mudah diabaikan. Secara lalai, gaya bar skrol ditentukan oleh sistem pengendalian atau penyemak imbas, jadi gaya bar skrol mungkin berbeza pada peranti atau penyemak imbas yang berbeza. Melalui CSS, kami boleh menyesuaikan gaya bar skrol untuk meningkatkan pengalaman pengguna. 1. Gaya bar skrol Dalam CSS, terdapat dua sifat yang boleh digunakan untuk mengawal gaya bar skrol: `scrollbar-width` dan `scrollbar-color`. `skrolb
2023-04-26
komen 0
2043

css如何让滚动条不显示
Pengenalan Artikel:在css中,可以使用“::-webkit-scrollbar”伪类选择器来选中滚动条,然后使用“display:none”样式不显示滚动条即可;具体语法格式“::-webkit-scrollbar{display:none;}”。
2021-06-01
komen 0
14496

如何利用css改变浏览器滚动条样式
Pengenalan Artikel:利用css改变浏览器滚动条样式的方法:-webkit-scrollbar-track{background:rgb(200, 200, 200)}。
2020-04-28
komen 0
3226

Bagaimana untuk menetapkan lebar bar skrol dalam css
Pengenalan Artikel:CSS (Cascading Style Sheets) ialah teknologi penting dalam reka bentuk dan pembangunan web Ia boleh mengawal penampilan dan reka letak halaman web melalui helaian gaya. Bar skrol ialah elemen interaktif yang sering kita temui semasa menyemak imbas web setiap hari. Kita boleh mengawal warna, saiz dan kedudukan bar skrol melalui CSS. Artikel ini akan memberi tumpuan kepada cara menetapkan lebar bar skrol. Dalam CSS, kita boleh menggunakan ::-webkit-scrollbar pseudo-element untuk mengawal gaya dan sifat bar skrol. Antaranya, -kita
2023-04-24
komen 0
4929

css改变滚动条样式
Pengenalan Artikel:css改变滚动条样式的方法:1、通过“-webkit-scrollbar”属性设置滚动条整体部分;2、通过“-webkit-scrollbar-button”属性设置滚动条两端的按钮等等。
2021-04-08
komen 0
22230

css怎么设置滚动条透明
Pengenalan Artikel:css设置滚动条透明的方法是,给滚动条添加样式【::-webkit-scrollbar {height: 0;width: 0;color: transparent;}】就可以了。
2021-05-14
komen 0
6581

Bagaimana untuk menyambungkan fail css
Pengenalan Artikel:CSS (Cascading Style Sheets) ialah bahasa yang digunakan untuk reka bentuk web yang boleh menyediakan gaya dan susun atur halaman web. Fail CSS membolehkan anda menyesuaikan gaya halaman web dengan mudah untuk menjadikannya lebih menarik dan boleh dibaca. Dalam artikel ini, kami akan menerangkan cara menyambungkan fail CSS untuk menggunakan gaya dalam halaman web. 1. Gaya sebaris Gaya sebaris ialah cara untuk menggunakan gaya terus pada penanda halaman web. Sebagai contoh, anda boleh menggunakan atribut gaya dalam kod HTML untuk menggunakan gaya. Berikut ialah contoh gaya sebaris: ```<h
2023-05-14
komen 0
1105

css切图是什么意思
Pengenalan Artikel:css切图是指DIV CSS开发的意思,表示从一张网页美工图切片到HTML代码开发与CSS样式开发,完成HTML静态网页;css切图包含两部分,分别是:1、网页美工图素材切出;2、DIV+CSS代码开发。
2021-01-06
komen 0
2831

css行内样式是内部样式吗
Pengenalan Artikel:css行内样式不是内部样式。行内样式是通过style属性把CSS样式直接放在代码行内的标签中;而内部样式是将CSS样式写在网页源文件的头部head中,通过使用HTML标签中的“”标签将其包围。
2021-07-15
komen 0
2685

css body如何实现不出现滚动条
Pengenalan Artikel:css body不出现滚动条的实现方法:首先打开相应的HTML页面;然后在chrome浏览器下设置样式为“body::-webkit-scrollbar{display: none;}”即可。
2020-12-30
komen 0
2853

Apakah gaya css?
Pengenalan Artikel:CSS (Cascading Style Sheets) ialah bahasa yang sangat penting dalam reka bentuk web yang boleh mengawal gaya dan susun atur halaman web. Antaranya, gaya ialah elemen CSS yang paling asas, dan pelbagai gaya boleh ditambah pada elemen HTML. Gaya CSS terutamanya termasuk jenis berikut: 1. Gaya sebaris Gaya sebaris ialah cara untuk menambah gaya secara langsung dalam teg HTML Ia sesuai untuk beberapa halaman web yang agak ringkas, seperti warna teks, fon, saiz fon dan gaya asas yang lain. Kod sampel: ```<p style="color:red;font-size:16px
2023-04-23
komen 0
4668

Bagaimana untuk menulis gaya css dalam halaman web html
Pengenalan Artikel:HTML dan CSS adalah salah satu daripada dua komponen terpenting dalam pembangunan web. HTML bertanggungjawab untuk menentukan struktur dan kandungan halaman web, manakala CSS bertanggungjawab untuk menentukan gaya dan persembahan halaman web. Terdapat tiga cara untuk menulis CSS: gaya sebaris, gaya dalaman dan helaian gaya luaran. 1. Gaya sebaris Gaya sebaris ialah gaya CSS yang digunakan terus pada elemen HTML. Apabila menggunakan gaya sebaris, gaya CSS akan ditulis dalam atribut gaya elemen HTML. Contohnya: ```<p style="color: red;">Ini ialah bahagian merah
2023-04-23
komen 0
3390

html tetapkan bar skrol
Pengenalan Artikel:Bar skrol tetapan HTML Bar skrol ialah elemen yang biasa digunakan dalam reka bentuk web Ia boleh menjadikan kandungan web melebihi saiz skrin tanpa menjejaskan pengalaman menyemak imbas. Artikel ini akan memperkenalkan cara untuk menetapkan bar skrol dalam HTML. 1. Bar skrol tetapan gaya CSS Mula-mula, anda boleh menetapkan bar skrol melalui gaya CSS. Anda boleh menggunakan kod berikut untuk menetapkan gaya bar skrol dalam CSS: ```/* Tetapkan lebar dan warna latar belakang bar skrol */::-webkit-scrollbar { width: 8px;
2023-05-09
komen 0
7808

css如何去掉滚动条样式
Pengenalan Artikel:css去掉滚动条样式的方法是,给滚动条设置【overflow:hidden】样式,将滚动条完全隐藏即可,例如【::-webkit-scrollbar {display: none; /* Chrome Safari */}】。
2021-06-22
komen 0
15833

Apakah yang css lakukan pada halaman web?
Pengenalan Artikel:CSS (Cascading Style Sheet) ialah bahasa helaian gaya yang digunakan untuk menerangkan cara elemen HTML dipaparkan pada halaman web Fungsi utamanya termasuk: gaya fon (siri, saiz, warna, ketebalan) gaya warna (teks, latar belakang, sempadan). Reka letak (kedudukan, saiz, susunan) Sempadan Gaya (lebar, warna, gaya) Latar Belakang Gaya (warna, imej, kecerunan) Kesan Gaya (bayang-bayang, sudut bulat, peralihan, transformasi) Dengan menggunakan CSS, pembangun boleh menambah baik penampilan halaman web , Meningkatkan ketekalan, mengoptimumkan responsif, kandungan dan gaya yang berasingan serta meningkatkan kebolehaksesan.
2024-04-06
komen 0
695

Bagaimana untuk mencipta gaya css
Pengenalan Artikel:CSS (Cascading Style Sheet) ialah bahasa yang mengawal gaya halaman web CSS boleh digunakan untuk mengurus gaya tag HTML secara seragam, dengan itu meningkatkan keindahan keseluruhan dan kebolehbacaan halaman web. Dalam penghasilan halaman web, gaya CSS adalah komponen penting. Jadi, bagaimana untuk mencipta gaya CSS? Artikel ini akan memberikan anda beberapa langkah: Langkah 1: Penyediaan Sebelum mencipta gaya CSS, anda perlu menyediakan fail HTML asas. Sebelum anda mula menulis gaya CSS, anda perlu memastikan bahawa fail HTML dan
2023-04-24
komen 0
2851

apa itu css
Pengenalan Artikel:CSS, singkatan untuk Cascading Style Sheets, ialah bahasa yang digunakan untuk menerangkan gaya dan reka letak halaman web. Seperti HTML dan JavaScript, CSS juga merupakan teknologi hadapan. Perbezaannya ialah HTML digunakan untuk menstruktur kandungan halaman web, JavaScript digunakan untuk berinteraksi secara dinamik dengan halaman web, dan CSS digunakan untuk mengawal kesan visual dan susun atur halaman web. Sejarah pembangunan CSS boleh dikesan kembali ke tahun 1990-an. Pada masa itu, reka letak dan gaya laman web ditulis secara langsung dalam tag HTML, yang menjadikan kandungan dan gaya halaman web bercampur-campur dan sukar untuk diselenggara dan diubah suai. untuk
2023-05-29
komen 0
1119

Apakah css? Apakah jenis yang ada?
Pengenalan Artikel:css ialah bahasa pengaturcaraan yang digunakan untuk menyatakan gaya html, terutamanya digunakan untuk mereka bentuk gaya halaman web. Terdapat tiga jenis CSS: 1. Gaya sebaris, yang menggunakan atribut gaya untuk menulis gaya pada permulaan tag 2. Gaya dalaman (gaya sebaris 3. Gaya luaran, yang ditulis dalam fail CSS;
2021-11-18
komen 0
10616