Jumlah kandungan berkaitan 10000

CSS3 实现侧边栏展开收起动画
Pengenalan Artikel:这篇文章主要介绍了如何使用CSS3 实现侧边栏展开收起动画,并附上了示例代码,非常的详细,推荐给需要的小伙伴。
2018-06-12
komen 0
4570

Javascript melaksanakan pengembangan dan keruntuhan sekeping teks
Pengenalan Artikel:JavaScript melaksanakan fungsi kembangkan dan runtuhkan perenggan teks Memandangkan reka bentuk web memberi perhatian yang lebih kepada pengalaman pengguna, semakin banyak reka bentuk halaman perlu mengembangkan atau meruntuhkan perenggan teks Pada masa ini, kita boleh menggunakan kod JavaScript untuk mencapai Fungsi ini. Mari kita lihat cara menggunakan JavaScript untuk mengembangkan dan meruntuhkan sekeping teks. 1. Kod HTML Pertama, kita perlu menyediakan sekeping kod HTML Kod ini boleh menjadi teks yang perlu dikembangkan dan diruntuhkan dan elemen halaman lain. Tunjukkan
2023-05-17
komen 0
1407
JS melaksanakan kod menu lipatan menegak kelabu perak dengan kesan stereoskopik 3D
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan kod JS untuk melaksanakan menu lipatan menegak kelabu perak dengan kesan tiga dimensi 3D Ia boleh merealisasikan fungsi JS asas untuk mengembangkan dan melipat bar menu secara dinamik sebagai tindak balas kepada peristiwa tetikus dan rakan-rakan yang memerlukan boleh merujuknya
2017-06-05
komen 0
1486
jQuery melaksanakan melipat dan mengembangkan menu kesan kumpulan code_jquery
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan kod jQuery untuk melaksanakan lipatan dan mengembangkan kesan kumpulan menu Ia melibatkan teknik berkaitan jQuery untuk sifat elemen halaman yang beroperasi secara dinamik Kesan terungkap dan lipatan adalah lancar dan semula jadi
2016-05-16
komen 0
1373

Applet WeChat menyedari kesan lipatan dan pembukaan halaman
Pengenalan Artikel:Program Mini WeChat merealisasikan kesan lipatan dan pengembangan halaman Sebagai alat pembangunan aplikasi mudah alih yang ringan, Program Mini WeChat menyediakan komponen antara muka yang kaya dan sintaks pembangunan yang mudah untuk memudahkan pembangun membangunkan aplikasi program mini. Artikel ini akan memperkenalkan cara menggunakan applet WeChat untuk mencapai kesan lipatan dan buka lipatan halaman, dan menyediakan contoh kod khusus untuk rujukan. 1. Idea pelaksanaan Untuk mencapai kesan lipatan dan pembukaan halaman, anda perlu menggunakan komponen senarai dan kesan animasi program mini. Idea pelaksanaan khusus adalah seperti berikut: 1. Buat komponen senarai dalam halaman untuk memaparkan kandungan yang dilipat.
2023-11-21
komen 0
2738

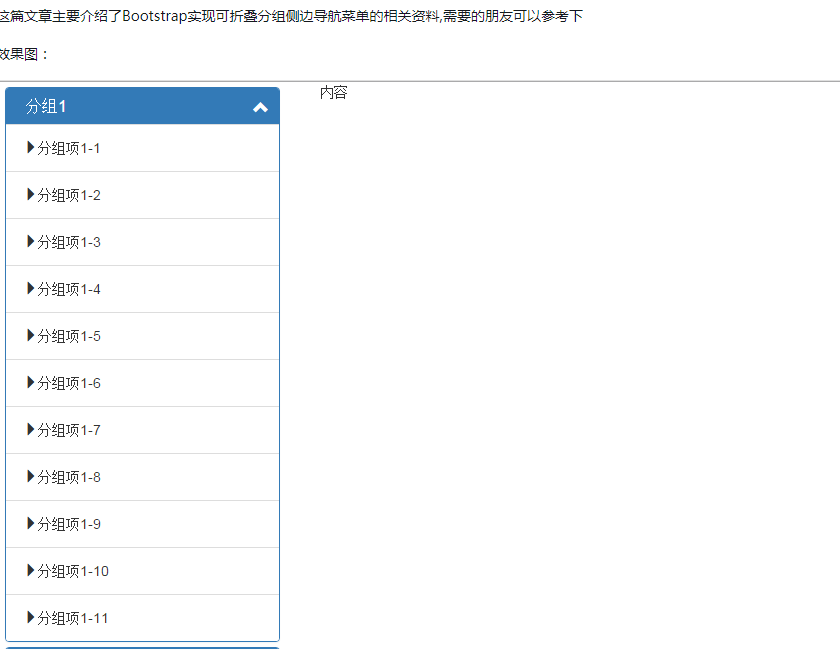
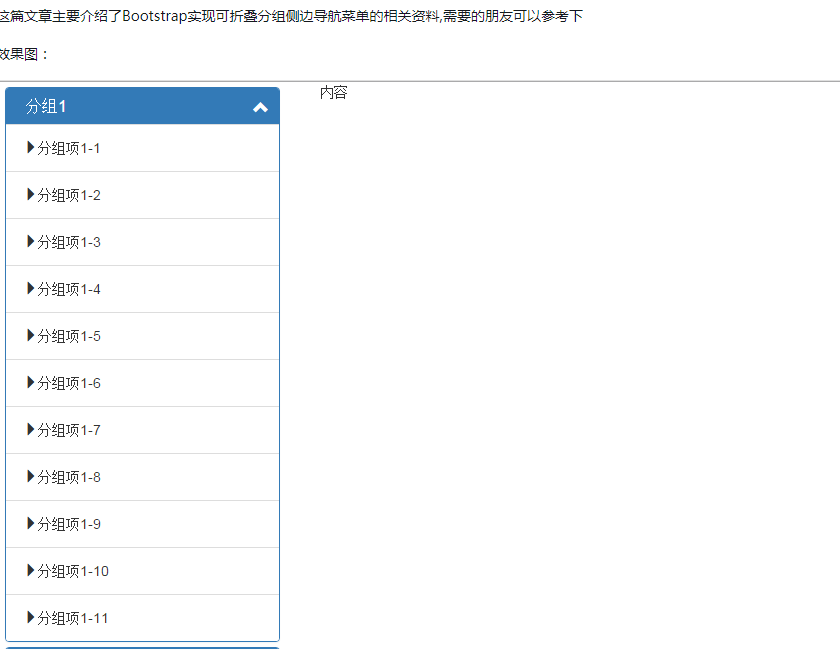
Bootstrap实现可折叠分组侧边导航菜单
Pengenalan Artikel:这篇文章主要介绍了Bootstrap实现可折叠分组侧边导航菜单的相关资料,需要的朋友可以参考下
2018-05-31
komen 0
5293

Angular实现双向折叠列表组件
Pengenalan Artikel:本文主要介绍了Angular实现双向折叠列表组件的示例代码,分为左右两组,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能帮助到大家。
2018-01-16
komen 0
1818
jQuery melaksanakan kod menu lipatan sekunder dengan effect_jquery fade-out animasi
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan jQuery untuk melaksanakan kod menu lipatan sekunder dengan kesan fade-out animasi Ia melibatkan teknik berkaitan jQuery yang bertindak balas kepada peristiwa tetikus untuk mengendalikan gaya elemen halaman secara dinamik Ia mempunyai nilai rujukan tertentu.
2016-05-16
komen 0
1338

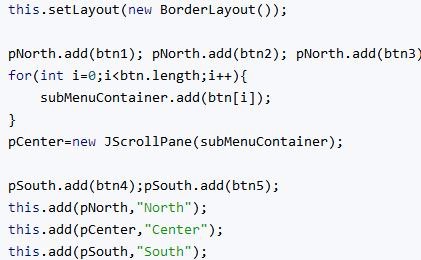
Java之仿js实现树状折叠菜单
Pengenalan Artikel:本篇文章给大家分享的内容是Java之仿js实现树状折叠菜单,有着一定的参考价值,有需要的朋友可以参考一下
2018-05-14
komen 0
2141

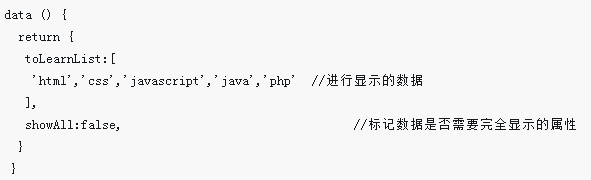
vue实现点击展开点击收起功能实现
Pengenalan Artikel:这次给大家带来vue实现点击展开点击收起功能实现,vue实现点击展开点击收起功能实现的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-05-15
komen 0
5297
jQuery menggunakan penulisan bersiri untuk mencapai menu lipatan effect_jquery
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan kesan menu lipatan yang dicapai oleh jQuery menggunakan kaedah penulisan bercantum Kesan paparan lipatan menu dicapai melalui kaedah penulisan bercantum jQuery (juga dikenali sebagai operasi rantaian Ia sangat mudah dan praktikal merujuk kepadanya.
2016-05-16
komen 0
1163
jquery melaksanakan code_jquery pengiklanan boleh lipat cantik
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan pelaksanaan jquery kod pengiklanan boleh lipat yang cantik, yang melibatkan manipulasi dinamik acara hover jquery bagi gaya elemen halaman, yang boleh digunakan untuk meningkatkan kesan visual pengiklanan pada halaman Rakan yang memerlukan boleh merujuk kepada perkara berikut
2016-05-16
komen 0
1324

Bagaimana untuk melaksanakan senarai yang runtuh menggunakan Vue?
Pengenalan Artikel:Vue ialah rangka kerja JavaScript popular yang memudahkan untuk membina aplikasi web interaktif. Dalam artikel ini, kita akan membincangkan cara melaksanakan senarai yang runtuh menggunakan Vue. Runtuhkan senarai ialah komponen interaktif biasa yang membolehkan pengguna mengembangkan dan meruntuhkan kandungan mereka. Dalam Vue, kita boleh melaksanakan senarai yang runtuh dengan mudah menggunakan arahan v-if dan v-show. Kedua-dua arahan ini mempunyai fungsi yang sama dan boleh mengawal keterlihatan elemen. v-jika akan berdasarkan
2023-06-25
komen 0
2317

Applet WeChat melaksanakan pengembangan item senarai dan fungsi lipatan
Pengenalan Artikel:Program Mini WeChat melaksanakan fungsi pengembangan dan lipatan item senarai, yang memerlukan contoh kod khusus Pengenalan: Program Mini WeChat ialah aplikasi merentas platform yang dibangunkan dengan pantas Ia menyediakan API dan komponen yang kaya yang boleh membangunkan dan menerbitkan program mini dengan mudah keperluan keperluan pengguna yang berbeza. Apabila membangunkan program kecil, kami sering menghadapi senario di mana senarai perlu dipaparkan, dan kadangkala senarai itu terlalu panjang, mengakibatkan paparan halaman yang rumit Untuk meningkatkan pengalaman pengguna dan estetika antara muka, kami boleh mempertimbangkan untuk menggunakan senarai fungsi kembangkan dan runtuhkan item. Artikel ini akan memperkenalkan cara melaksanakannya dalam applet WeChat
2023-11-21
komen 0
1338