Jumlah kandungan berkaitan 10000

Bagaimana untuk melaksanakan navigasi menu dan paparan bar sisi dalam aplikasi uniapp
Pengenalan Artikel:Cara aplikasi UniApp melaksanakan navigasi menu dan paparan bar sisi UniApp ialah rangka kerja pembangunan aplikasi merentas platform yang dibangunkan berdasarkan Vue.js Ia boleh membantu pembangun membangunkan aplikasi untuk berbilang platform pada masa yang sama dengan satu set kod, termasuk iOS, Android, H5. , dsb. Dalam aplikasi UniApp, adalah keperluan biasa untuk melaksanakan navigasi menu dan paparan bar sisi. Artikel ini akan memperkenalkan cara menggunakan UniApp untuk melaksanakan kedua-dua fungsi ini dan menyediakan contoh kod khusus. 1. Navigasi menu Navigasi menu digunakan terutamanya pada halaman yang berbeza.
2023-10-21
komen 0
2034

Langkah untuk melaksanakan kesan menu tab lungsur pada bar navigasi responsif menggunakan CSS tulen
Pengenalan Artikel:Langkah-langkah untuk melaksanakan kesan menu tab lungsur turun bar navigasi responsif menggunakan CSS tulen Bar navigasi ialah salah satu elemen biasa dalam halaman web dan menu tab lungsur turun ialah kesan yang sering digunakan dalam bar navigasi, yang. boleh menyediakan lebih banyak pilihan navigasi. Artikel ini akan memperkenalkan cara menggunakan CSS tulen untuk melaksanakan kesan menu tab lungsur turun bar navigasi responsif. Langkah 1: Bina struktur HTML asas Kita perlu membina struktur HTML asas untuk demonstrasi dan menambah beberapa gaya pada bar navigasi. Di bawah ialah struktur HTML yang mudah
2023-10-28
komen 0
1716

Reka bentuk menu bar navigasi CSS: reka bentuk berbilang gaya menu bar navigasi
Pengenalan Artikel:Reka bentuk menu bar navigasi CSS: Reka bentuk pelbagai gaya menu bar navigasi Contoh kod khusus diperlukan. Artikel ini akan memperkenalkan dan menyediakan pelbagai gaya reka bentuk menu bar navigasi CSS, dan memberikan contoh kod yang sepadan. Menu bar navigasi menegak: Menu bar navigasi menegak biasanya dipaparkan pada sisi atau atas halaman web, menempati lebar yang lebih besar dan boleh menampung lebih banyak pilihan navigasi. Kod untuk melaksanakan menu bar navigasi menegak adalah seperti berikut: HTML
2023-11-18
komen 0
1019

Bagaimana untuk melompat apabila mengklik bar sisi layui
Pengenalan Artikel:Untuk melaksanakan lompat klik dalam bar sisi layui, anda perlu mengikuti langkah berikut: tentukan laluan lompat dan tentukan laluan sasaran dalam atribut href item menu. Tambah acara mendengar layui, dengar klik item menu dan lompat ke laluan yang ditentukan. Secara pilihan, gunakan komponen navigasi bar sisi lay-nav-side, yang secara automatik mengendalikan lompatan klik item menu navigasi.
2024-04-26
komen 0
690

Petua dan kaedah untuk melaksanakan kesan khas menu bar sisi dengan CSS
Pengenalan Artikel:Petua dan kaedah untuk melaksanakan kesan khas menu bar sisi dengan CSS Dalam beberapa tahun kebelakangan ini, dengan pembangunan reka bentuk web, menu bar sisi telah menjadi salah satu elemen biasa dalam banyak halaman web. Sama ada ia digunakan untuk fungsi navigasi atau paparan kandungan, ia boleh membawa kemudahan dan pengalaman pengguna yang lebih baik kepada pengguna. Artikel ini akan memperkenalkan beberapa teknik dan kaedah CSS biasa untuk membantu anda melaksanakan menu bar sisi yang cantik dan istimewa. 1. Susun atur asas dan tetapan gaya Mula-mula, kita perlu menetapkan susun atur asas dan gaya menu bar sisi. Anda boleh menggunakan elemen div untuk mewakili keseluruhan bar sisi
2023-10-24
komen 0
1686

Cara membaca dokumen rasmi Oracle
Pengenalan Artikel:Untuk melihat dokumentasi Oracle rasmi, lawati https://docs.oracle.com dan ikuti langkah berikut: Masukkan kata kunci atau nama produk dalam bar carian, atau gunakan bar menu dan bar sisi untuk menyemak imbas kategori dokumentasi. Pilih jenis dokumen tertentu (seperti panduan pengguna atau rujukan API). Dokumen akan dibuka dalam penyemak imbas dan boleh dilayari menggunakan menu navigasi dan bar carian. Pautan dalam bar sisi membenarkan navigasi dalam bahagian dokumen yang berlainan, dengan pautan di bahagian bawah menghala ke dokumen berkaitan. Dokumen boleh dimuat turun dalam format PDF, HTML atau EPUB dengan mengklik butang Muat Turun.
2024-04-18
komen 0
1181

Cara menggunakan Layui untuk melaksanakan fungsi menu bar sisi boleh lipat
Pengenalan Artikel:Cara menggunakan Layui untuk melaksanakan fungsi menu bar sisi boleh lipat Sejak beberapa tahun kebelakangan ini, semakin banyak laman web telah mula menggunakan menu bar sisi untuk mengatur navigasi halaman dan operasi berfungsi. Fungsi menu bar sisi yang runtuh bukan sahaja menjimatkan ruang halaman, tetapi juga meningkatkan pengalaman pengguna. Artikel ini akan memperkenalkan cara menggunakan rangka kerja Layui untuk melaksanakan menu bar sisi boleh lipat. Layui ialah rangka kerja bahagian hadapan yang ringkas dan mudah digunakan Ia menyediakan banyak komponen dan API untuk membantu kami membina antara muka dengan cepat. Berikut ialah langkah untuk melaksanakan menu bar sisi boleh lipat: Langkah 1
2023-10-25
komen 0
929

Peranan teg nav dalam html
Pengenalan Artikel:Teg <nav> mentakrifkan kawasan navigasi dalam HTML dan membantu mengatur elemen navigasi, meningkatkan kebolehcapaian, meningkatkan kebolehgunaan dan memainkan peranan dalam SEO pada halaman. Kaedah penggunaan termasuk termasuk elemen seperti pautan, menu, borang dan butang untuk mencipta struktur navigasi seperti bar navigasi atas dan navigasi bar sisi.
2024-04-27
komen 0
625

Bagaimana untuk melaksanakan susun atur bar navigasi sisi tetap menggunakan HTML dan CSS
Pengenalan Artikel:Cara menggunakan HTML dan CSS untuk melaksanakan reka letak bar navigasi sisi tetap Bar navigasi merupakan bahagian yang sangat penting dalam reka letak bar navigasi sisi tetap adalah corak reka bentuk yang biasa. Artikel ini akan memperkenalkan cara menggunakan HTML dan CSS untuk melaksanakan reka letak bar navigasi sisi tetap yang ringkas dan memberikan contoh kod khusus. Struktur HTML Mula-mula, kita perlu mencipta struktur asas dalam fail HTML. Berikut ialah contoh mudah: <!DOCTYPEhtml><htm
2023-10-28
komen 0
994

Bagaimana untuk mereka bentuk menu bar sisi moden menggunakan HTML dan CSS?
Pengenalan Artikel:Apabila anda berfikir tentang reka letak tapak web biasa, anda kemungkinan besar akan menyertakan senarai pautan penting (pautan navigasi untuk pelbagai bahagian halaman web) di sebelah kanan atau kiri kawasan kandungan utama. Komponen ini dipanggil "bar sisi" dan sering digunakan sebagai menu pada halaman web. Walaupun ia digunakan secara meluas, pembangun sering menambahkan elemen ini pada tapak web untuk menavigasi antara halaman atau bahkan ke bahagian lain halaman web. Mari fahami ciri ini dan cuba buat bar sisi moden menggunakan HTML dan CSS sahaja. Apakah menu bar sisi? Bar sisi ialah lajur statik yang terletak di sebelah kanan atau kiri kawasan kandungan utama. Komponen ini mengandungi pautan navigasi, widget atau pautan lain yang diperlukan dalam tapak web (untuk halaman utama, kandungan atau bahagian lain). Satu contoh diberikan di bawah untuk menunjukkan
2023-08-31
komen 0
1431

Bagaimana untuk melaksanakan susun atur bar sisi tetap menggunakan HTML dan CSS
Pengenalan Artikel:Cara menggunakan HTML dan CSS untuk melaksanakan reka letak bar sisi tetap Dalam reka bentuk web, reka letak bar sisi tetap ialah kaedah reka letak yang biasa dan praktikal. Dengan reka letak bar sisi tetap, kami boleh menyemat menu navigasi, bar carian atau kandungan penting lain pada satu sisi halaman web supaya ia kekal kelihatan semasa halaman menatal. Dalam artikel ini, saya akan memperkenalkan cara melaksanakan susun atur bar sisi tetap yang mudah dan praktikal menggunakan HTML dan CSS, dan memberikan contoh kod khusus. Pertama, kita perlu mencipta struktur HTML asas. dalam dokumen HTML
2023-10-20
komen 0
969


Bagaimana untuk menyembunyikan butang maya pada Huawei nova7pro
Pengenalan Artikel:1. Mula-mula, kami mencari dan klik untuk memasuki [Tetapan] pada desktop telefon mudah alih. 2. Selepas memasuki menu tetapan, cari dan klik untuk membuka [System and Updates]. 3. Klik untuk membuka [Mod Navigasi Sistem] pada halaman sistem. 4. Di bawah navigasi tiga kekunci dalam skrin yang dipilih, klik untuk memasuki [Lagi Tetapan]. 5. Akhir sekali, kami klik untuk menghidupkan suis [Bar navigasi boleh disembunyikan], kemudian klik anak panah ke bawah pada bahagian paling kiri bar navigasi untuk menyembunyikan bar navigasi, dan leret ke atas dari bahagian bawah skrin untuk munculkan bar navigasi.
2024-05-07
komen 0
984

Bagaimana untuk mengubah suai bar navigasi dalam dedecms
Pengenalan Artikel:Cara mengubah suai bar navigasi dalam dedecms: 1. Log masuk ke antara muka pengurusan backend dedeCMS 2. Cari "Sistem" di bar menu kiri dan pilih "Pengurusan Templat" untuk beroperasi 3. Cari dan klik untuk membuka "templets /default"; 4. , cari "head.htm" atau fail yang serupa, bukanya dan lihat kod HTML; 5. Mula mengubah suai gaya bar navigasi dari sini.
2023-07-19
komen 0
1804

Bagaimana untuk menambah sempadan pada gambar menggunakan sihir cahaya dan bayangan Tutorial menambah sempadan pada gambar.
Pengenalan Artikel:Pengenalan kepada kaedah menambah: 1. Selepas membuka perisian, klik butang Open Picture pada navigasi 2. Pilih ikon untuk menambah sempadan pada komputer, dan kemudian klik Open 3. Selepas membuka gambar, klik ikon sempadan pada navigasi 4. Dalam menu lungsur turun Pilih mod sempadan yang anda mahu Di sini saya memilih sempadan corak 5. Selepas membuka kotak dialog mod sempadan corak, pilih sempadan yang anda suka gambar selesai. Dengan sempadan, gambar akan kelihatan lebih baik.
2024-06-25
komen 0
1020

Cara mudah untuk menambah kalkulator automatik pada dokumen perkataan
Pengenalan Artikel:1. Selepas membuka Word, klik tab Mula dan pilih item menu [Pilihan] dalam menu timbul. 2. Dalam tetingkap pilihan perkataan yang terbuka, klik bar sisi [Customize Ribbon] di sebelah kiri. 3. Pada masa ini, pilih item menu [Command not in the Ribbon] dalam menu lungsur turun [Select a command from the following location] di sebelah kanan. 4. Klik butang [Tab Baharu] di bahagian bawah tetingkap kanan. 5. Klik kanan pada tab baharu dan pilih item menu [Rename] dalam menu pop timbul. 6. Namakan semula tab baharu dalam tetingkap pop timbul, contohnya: Kalkulator. 7. Cari item menu [Kira] di sebelah kiri, dan kemudian klik butang [Tambah] untuk menambahkannya pada tab [Kalkulator] yang baru anda buat. 8. Masukkan persamaan yang perlu dikira dalam Word nanti.
2024-04-26
komen 0
935

Menjadi melekat dengannya — Menyelesaikan masalah kedudukan melekit CSS
Pengenalan Artikel:Ditulis oleh Ibadehin Mojeed✏️
Anda bekerja selama beberapa hari, mungkin berbulan-bulan, untuk membina halaman web yang anggun. Semuanya kelihatan hebat pada mulanya, tetapi kemudian anda mula menatal... dan tiba-tiba, elemen melekit anda — menu navigasi, pengepala atau bar sisi menyeru kepada tindakan —
2024-11-27
komen 0
489

Bagaimana untuk memaparkan dan menggunakan bar navigasi perkataan
Pengenalan Artikel:Selepas memasukkan dokumen perkataan, kita akan menyunting teks dalam bab Sebenarnya, kita boleh mengedit beberapa teks dalam bar navigasi perkataan Jadi adakah anda tahu bagaimana untuk memaparkan bar navigasi? Bagaimana ia digunakan? Di bawah, editor akan berkongsi dengan anda cara memaparkan bar navigasi perkataan dan cara menggunakannya Anda boleh mengikuti dan belajar. 1. Mula-mula buka dokumen perkataan kosong, masukkan artikel, dan kemudian navigasi untuk melihat kesannya, seperti yang ditunjukkan dalam rajah di bawah. 2. Kemudian klik "Lihat" dan pilih pilihan "Tetingkap Navigasi" di bawah bar menu paparan, seperti yang ditunjukkan dalam rajah di bawah. 3. Kemudian dalam tab "Tetingkap Navigasi", klik anak tetingkap navigasi sisi "Kiri". 4. Navigasi bab berikut akan dipaparkan.
2024-03-20
komen 0
1038

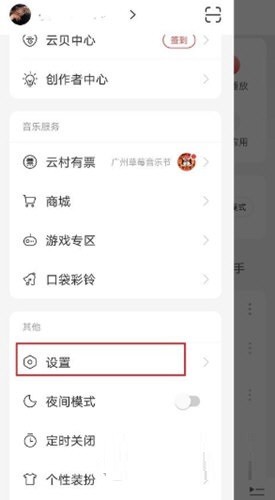
Cara menggunakan gambar untuk mengimport senarai main dalam QQ Music (Muat naik QQ gambar dan import tutorial pengendalian senarai main)
Pengenalan Artikel:Cara menggunakan gambar untuk mengimport senarai main dalam QQ Music (Muzik QQ memuat naik gambar untuk mengimport tutorial operasi senarai main) Dalam proses mengimport senarai main dalam QQ Music, kita boleh menggunakan gambar dengan nama lagu untuk mengimport Selepas memuat naik gambar, sistem akan The lagu senarai main akan dikenali dan diimport secara automatik. Editor laman web PHP Cina akan memberi anda pengenalan terperinci tentang cara menggunakan imej untuk mengimport senarai main dalam QQ Music Rakan-rakan yang berminat, sila lihat. Bagaimana untuk menggunakan gambar untuk mengimport senarai main dalam QQ Music? 1. Klik menu "Sidebar" di penjuru kanan sebelah atas Pusat Peribadi Muzik QQ. 2. Dalam tetapan senarai main, klik pilihan "Import senarai main luaran". 3. Dalam antara muka import imej, klik "Muat Naik Imej". 4. Cari gambar yang anda mahu dalam album untuk melengkapkan import. 5. Klik "Panduan Satu klik" di bahagian bawah
2024-06-14
komen 0
920

Bagaimana untuk memasukkan muzik latar belakang ke dalam PPT
Pengenalan Artikel:1. Langkah-langkah untuk menambah muzik latar belakang pada PPT Untuk menambah muzik latar belakang pada PPT, anda boleh mengikuti langkah berikut: 1. Buka PowerPoint: Mulakan Microsoft PowerPoint dan buka pembentangan anda. 2. Pilih slaid yang anda ingin tambahkan muzik: Pilih slaid yang anda ingin tambahkan muzik dalam anak tetingkap "Navigasi Slaid" di sebelah kiri. 3. Tukar ke tab "Sisipkan": Pilih tab "Sisipkan" dalam bar menu. 4. Klik butang "Audio": Dalam tab "Sisipkan", cari butang "Audio" dan klik padanya. 5. Pilih fail audio: Pilih fail audio yang anda ingin masukkan dan klik "Sisipkan". 6. Tetapkan parameter muzik: klik kanan ikon audio yang dimasukkan dan pilih "
2024-01-15
komen 0
1726