Jumlah kandungan berkaitan 10000

Bagaimana untuk mencipta kesan animasi hover butang menggunakan CSS?
Pengenalan Artikel:Kesan animasi hover dalam CSS merujuk kepada perubahan dalam penampilan elemen apabila penunjuk tetikus melayang di atasnya. Kami menggunakan CSS untuk mencipta pelbagai kesan animasi pada tuding, seperti elemen penskalaan, pudar, gelongsor atau berputar. Sifat transformasi kesan animasi tuding butang membolehkan anda menskala, memutar atau menterjemah elemen. kelegapan−Atribut ini menetapkan tahap ketelusan elemen, di mana 1 bermaksud boleh dilihat sepenuhnya dan 0 bermaksud telus sepenuhnya. background-color−Atribut ini menetapkan warna latar belakang elemen. color−Atribut ini menetapkan warna teks elemen. peralihan − Sifat ini mengawal animasi antara dua keadaan, seperti keadaan lalai dan keadaan tuding. bot
2023-09-06
komen 0
1358

Perkara yang perlu digunakan untuk mencapai kesan animasi css3
Pengenalan Artikel:Untuk mencapai kesan animasi CSS3: 1. Gunakan peraturan "@keyframes" dan atribut animasi untuk mencapai kesan animasi 2. Gunakan atribut peralihan untuk mencapai kesan animasi Sintaks ialah "elemen {transition: name name speed curve kelewatan}".
2022-06-07
komen 0
2386

Animasi CSS3 VS kesan jQuery: Teknologi manakah yang lebih sesuai untuk mencapai kesan dinamik yang berbeza?
Pengenalan Artikel:Animasi CSS3 VS kesan jQuery: Teknologi manakah yang lebih sesuai untuk mencapai kesan dinamik yang berbeza? Dengan perkembangan pesat Internet dan peningkatan kepentingan pengalaman pengguna laman web, kesan dinamik memainkan peranan penting dalam reka bentuk web moden. Untuk mencapai pelbagai kesan dinamik, pembangun boleh memilih untuk menggunakan animasi CSS3 atau kesan jQuery. Dalam artikel ini kita akan meneroka teknik yang lebih sesuai untuk mencapai kesan dinamik yang berbeza. Animasi CSS3 ialah teknologi yang mencipta pelbagai kesan animasi melalui gaya CSS. C
2023-09-11
komen 0
1278

Gambaran keseluruhan ciri baharu CSS3: Cara menggunakan kesan animasi CSS3
Pengenalan Artikel:Gambaran keseluruhan ciri baharu CSS3: Cara menggunakan kesan animasi CSS3 Pengenalan: Dengan pembangunan Internet, CSS3 secara beransur-ansur telah menggantikan CSS2 sebagai bahasa gaya yang paling biasa digunakan dalam pembangunan bahagian hadapan. CSS3 menyediakan banyak ciri baharu, yang paling popular ialah kesan animasi. Dengan menggunakan animasi CSS3, anda boleh menambah kesan interaktif yang menakjubkan pada halaman web dan meningkatkan pengalaman pengguna. Artikel ini akan memperkenalkan beberapa ciri animasi CSS3 yang biasa digunakan dan memberikan contoh kod yang berkaitan. 1. TransitionAnimat
2023-09-09
komen 0
1225

css3-动画(animation)效果的实现
Pengenalan Artikel:本章给大家介绍css3-动画(animation)效果的实现,让大家了解一个简单的css3动画是如何实现的。有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
2018-09-12
komen 1
2381

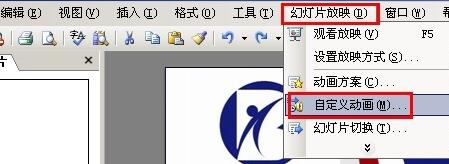
Bagaimana untuk menetapkan kesan animasi khas untuk PPT_Cara untuk menetapkan kesan animasi khas untuk PPT
Pengenalan Artikel:1. Pilih arahan [Slaid Show → Custom Animation]. 2. Buka anak tetingkap [Animasi Tersuai]. 3. Pilih objek dalam slaid. 4. Kemudian klik butang [Tambah Kesan]. 5. Pilih kesan [Enter]. 6. Kemudian pilih arahan [Kesan Lain]. 7. Jenis kesan [Enter] yang berbeza disediakan dalam kotak dialog [Add Entry Effect]. 8. Anda boleh memilih kesan mengikut keperluan sebenar, dan akhirnya klik butang [OK].
2024-04-17
komen 0
359

Cara cepat menguasai kaedah penghasilan kesan animasi CSS3
Pengenalan Artikel:Cara cepat menguasai kaedah pengeluaran kesan animasi CSS3 Animasi CSS3 ialah kesan yang biasa digunakan dalam reka bentuk web, yang boleh menambah perasaan yang meriah pada halaman web dan meningkatkan pengalaman pengguna. Artikel ini akan memperkenalkan beberapa kaedah penghasilan kesan animasi CSS3 yang biasa digunakan, dan disertakan dengan contoh kod untuk membantu pembaca menguasai kemahiran membuat animasi CSS3 dengan cepat. 1. Terjemahan animasi asas Terjemahan merujuk kepada kesan elemen yang bergerak di sepanjang paksi-X atau paksi-Y. Dengan menggunakan sifat "transform" CSS3 dan fungsi "terjemah" untuk menggabungkan "a
2023-09-08
komen 0
1578


Pengenalan kepada Animasi Butang CSS
Pengenalan Artikel:Dalam dunia pembangunan web, pengalaman pengguna adalah yang terpenting. Animasi butang adalah elemen penting dalam reka bentuk web yang boleh meningkatkan antara muka pengguna dengan ketara. Animasi halus ini menjadikan tapak web anda lebih dinamik dan interaktif. semula ini
2024-07-19
komen 0
1049

Mencipta Butang CTA Interaktif dengan Animasi Lanjutan
Pengenalan Artikel:Dalam artikel ini, kami akan meneruskan mencipta butang seruan tindak (CTA) moden dengan animasi anggun dan kesan dinamik menggunakan HTML, CSS dan JavaScript. Butang ini bukan sekadar elemen UI yang ringkas—ia adalah bahagian tengah interaktif yang meningkatkan pengguna
2024-11-23
komen 0
656
HTML5 SVG带圆形进度条动画的提交按钮特效
Pengenalan Artikel:这是一款非常实用的HTML5 SVG带圆形进度条动画的提交按钮特效。该提交按钮在被点击之后,按钮变形为一个圆形的进度条,当进度条运行一周之后,可以设置提交成功和提交失败的两种按钮状态。查看演 ... ...,。
2016-05-17
komen 0
2645

Bagaimana untuk membatalkan kesan animasi dalam css3
Pengenalan Artikel:Dalam CSS, anda boleh menggunakan atribut "animation-play-state" untuk membatalkan kesan animasi Atribut ini boleh menentukan kesan jeda animasi apabila nilai atribut "dijeda", animasi akan dijeda. iaitu, kesan animasi dibatalkan Sintaks "elemen {animation- play-state:pased}".
2021-12-16
komen 0
8055

Cara menggunakan CSS untuk mencapai kesan klik butang
Pengenalan Artikel:Cara menggunakan CSS untuk mencapai kesan klik butang Prakata: Dalam reka bentuk web moden, butang adalah salah satu elemen yang sangat diperlukan dalam interaksi halaman. Gaya butang yang baik bukan sahaja dapat meningkatkan pengalaman pengguna, tetapi juga meningkatkan kesan visual halaman. Artikel ini akan memperkenalkan kaedah menggunakan CSS untuk mencapai kesan klik butang, menambah dinamik dan interaktiviti pada halaman. 1. Gaya butang asas Sebelum menyedari kesan klik butang, anda perlu menentukan gaya butang asas terlebih dahulu. Anda boleh menggunakan pemilih kelas pseudo CSS untuk menentukan gaya untuk butang Kelas pseudo yang biasa digunakan termasuk: tuding dan
2023-11-21
komen 0
3705

Cara mencipta kesan animasi teks dalam PPT_Cara mencipta kesan animasi teks dalam PPT
Pengenalan Artikel:Buka persembahan slaid pada komputer anda, masukkan teks dalam slaid baharu, pilih teks yang dimasukkan, klik [Animasi] dalam alat dan klik [Tambah Animasi], pilih kesan animasi yang anda suka, dan tetapkannya seperti yang ditunjukkan dalam gambar. Selepas menetapkan masa main balik animasi teks, klik butang main di bawah untuk melihat kesan dengan satu tetikus.
2024-06-04
komen 0
683


HTML, CSS dan jQuery: Buat butang dengan kesan terapung
Pengenalan Artikel:HTML, CSS dan jQuery: Membuat butang dengan kesan terapung memerlukan contoh kod khusus Pengenalan: Pada masa kini, reka bentuk web telah menjadi satu bentuk seni Dengan menggunakan teknologi seperti HTML, CSS dan JavaScript, kita boleh menambah pelbagai jenis ciri pada halaman Kesan khas dan kesan interaktif sedemikian. Artikel ini akan memperkenalkan secara ringkas cara menggunakan HTML, CSS dan jQuery untuk mencipta butang dengan kesan terapung, dan memberikan contoh kod khusus. 1. Struktur HTML Pertama, kita perlu
2023-10-24
komen 0
1082

Cara membatalkan semua kesan animasi dalam PPT sekaligus Tutorial membatalkan semua kesan animasi dalam PPT
Pengenalan Artikel:Untuk menjadikan PPT kelihatan lebih halus dan cantik, ramai pengguna menambahkan banyak kesan animasi padanya. Walau bagaimanapun, selepas menamatkan PPT, saya mendapati bahawa kesan animasi ini tidak sepadan dengan tema keseluruhan dengan baik. Ia akan menjadi sangat menyusahkan dan memakan masa untuk memadamnya satu demi satu ? Mari kita lihat kaedah khusus dengan editor di bawah. Bagaimana untuk membatalkan semua kesan animasi PPT? 1. Buka PPT dan klik pada pilihan animasi di atas. 2. Klik anak tetingkap animasi di sebelah bar kesan. 3. Animasi sedia ada dan kesan penukaran PPT ini akan muncul di sebelah kanan Tekan dan tahan ctrl untuk memilih animasi yang perlu dipadam, dan tekan kekunci DEL untuk memadamnya. 4. Dengan cara yang sama, jika anda perlu memadamkan kesan pensuisan, tahan ctrl untuk memilih kesan yang ingin anda padamkan, dan tekan kekunci DEL.
2024-08-27
komen 0
406

Bagaimana untuk mematikan kesan animasi dalam QQ Music Senarai langkah untuk mematikan kesan animasi dalam QQ Music.
Pengenalan Artikel:QQ Music ialah aplikasi memainkan muzik yang digunakan secara meluas yang mempunyai akses kepada sumber muzik yang kaya dan pelbagai fungsi untuk memenuhi keperluan muzik pengguna Walau bagaimanapun, kadangkala, beberapa kesan animasi tambahan mungkin membuat pengguna berasa rumit atau tidak memuaskan, dalam kes ini, beralih mematikan kesan animasi mungkin merupakan pilihan yang bijak, berikut adalah langkah untuk mematikan kesan animasi dalam QQ Music. Senarai langkah untuk mematikan kesan animasi QQ Music Buka "qq Music" pada telefon bimbit anda. Klik "Saya". Klik "Lagi" di penjuru kanan sebelah atas. Klik "Tetapan." Klik "Tetapan Kefasihan". Cari "Kesan Animasi". Klik butang di sebelah kanan untuk slaid "Tutup".
2024-07-15
komen 0
904













