Jumlah kandungan berkaitan 10000

Animasi CSS3 lwn. jQuery: Pilih Teknologi Yang Sesuai dengan Keperluan Projek Anda
Pengenalan Artikel:Perbandingan animasi CSS3 dan jQuery: Pilih teknologi yang sesuai dengan keperluan projek anda Pengenalan: Dalam pembangunan bahagian hadapan, kesan animasi merupakan bahagian penting dalam meningkatkan pengalaman pengguna. Pada masa lalu, pembangun terutamanya menggunakan jQuery untuk melaksanakan kesan animasi pada halaman. Walau bagaimanapun, dengan pembangunan CSS3, ia menyediakan fungsi animasi yang berkuasa, membolehkan anda menggunakan CSS tulen untuk mencapai kesan animasi. Artikel ini akan membandingkan animasi CSS3 dan jQuery serta membincangkan cara memilih teknologi yang sesuai dengan keperluan projek anda. 1. Animasi CSS3
2023-09-08
komen 0
1280

Render templat menggunakan html/template. Laksanakan fungsi dalam dokumentasi bahasa Go
Pengenalan Artikel:Gunakan fungsi html/template. Laksanakan dalam dokumentasi bahasa Go untuk membuat templat Contoh kod khusus diperlukan Dalam pembangunan aplikasi web, enjin templat adalah bahagian yang sangat penting. Enjin templat boleh mengeluarkan halaman HTML akhir dengan menggabungkan fail templat dengan data. Pada masa yang sama, enjin templat boleh memisahkan data dinamik daripada halaman HTML, menjadikan aplikasi lebih mudah untuk diselenggara dan dikembangkan. Enjin templat bahasa Go sangat berkuasa dan digunakan secara meluas dalam projek sebenar. G
2023-11-03
komen 0
1649

5个css3.0布局实战案例视频教程推荐
Pengenalan Artikel:CSS3是CSS技术的升级版本,CSS3语言开发是朝着模块化发展的,利用css3布局,可以做出更丰富多彩的网页画面,例如动画的效果,过渡的效果等等。那本专题php中文网就为你推荐5个css3.0布局实战案例视频教程,希望对您有所帮助!
2017-06-01
komen 0
3001

Kad Filem Animasi dengan HTML dan CSS
Pengenalan Artikel:Komponen interaktif adalah penting dalam reka bentuk web moden. Blog ini akan membimbing anda membuat kad filem yang bergaya dan animasi menggunakan HTML dan CSS. Walaupun anda seorang pemula, atau (pembangun pertengahan), projek ini sesuai untuk latihan
2024-12-04
komen 0
272

Bagaimana untuk melaksanakan halaman html bersepadu projek microservice springboot
Pengenalan Artikel:Projek perkhidmatan mikro SpringBoot biasanya menyediakan perkhidmatan melalui API REST dan bukannya menyepadukan halaman HTML secara langsung. Jika anda menyepadukan halaman HTML dalam projek SpringBoot, selepas penyusunan ringkas, anda boleh menggunakan kaedah biasa berikut: **Thymeleaf: **Thymeleaf ialah alat untuk mencipta templat XML/HTML/teks yang boleh diperluaskan dalam web dan templat Java bebas enjin. Ia boleh disepadukan dengan mudah dengan SpringBoot, mudah digunakan dan menyokong ciri seperti pewarisan templat dan bahasa ekspresi. **FreeMarker: **FreeMarker ialah enjin pemaparan paparan berasaskan templat yang menyokong HTML dinamik,
2023-05-13
komen 0
1428

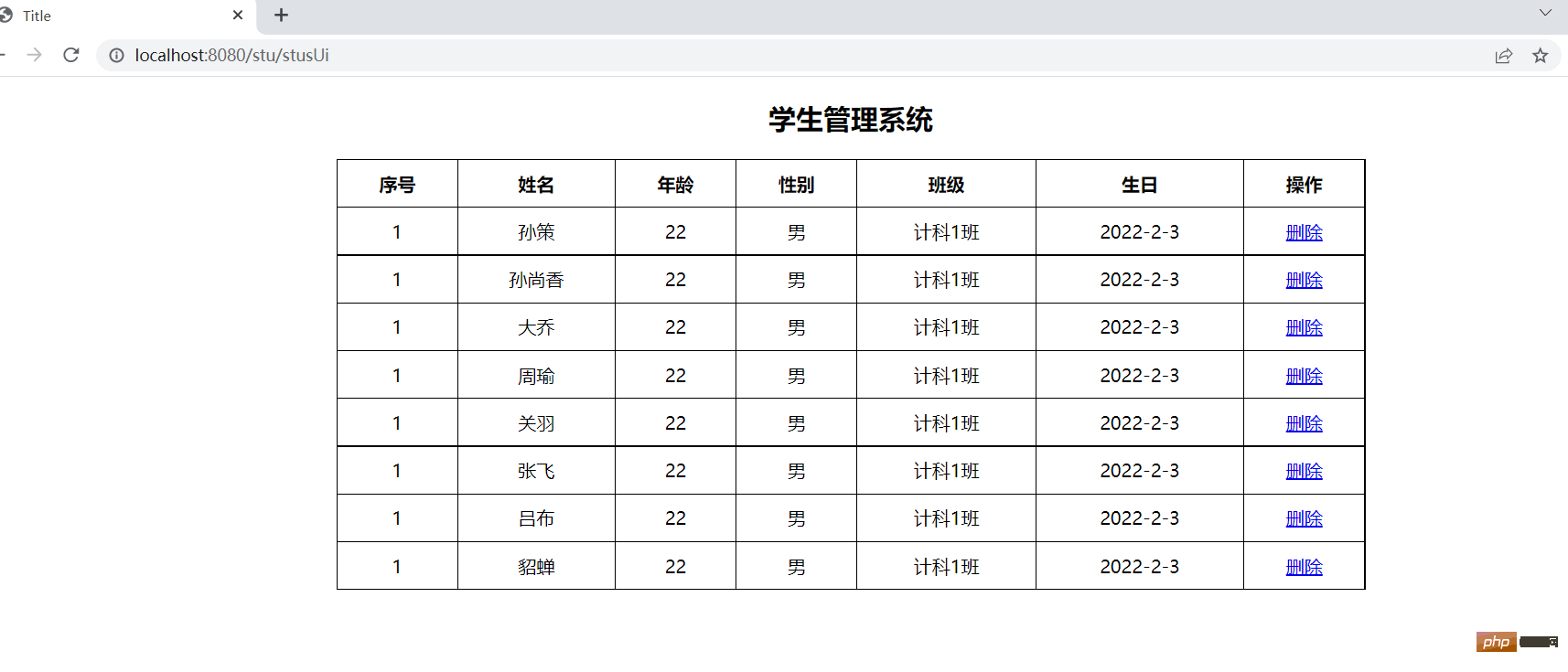
Bagaimana untuk menggunakan fungsi templat dalam bahasa Go untuk melaksanakan pemaparan halaman dinamik tapak web?
Pengenalan Artikel:Bagaimana untuk menggunakan fungsi templat dalam bahasa Go untuk melaksanakan pemaparan halaman dinamik tapak web? Pengenalan: Apabila membangunkan tapak web, selalunya perlu menjana kandungan halaman web secara dinamik berdasarkan data yang diluluskan oleh bahagian belakang. Bahasa Go menyediakan enjin templat mudah yang boleh merealisasikan pemaparan halaman dinamik halaman web dengan menggunakan fungsi templat. Artikel ini akan memperkenalkan cara menggunakan fungsi templat dalam bahasa Go untuk melengkapkan proses pemaparan halaman web dan memberikan contoh kod yang sepadan. 1. Persediaan: Pertama, kita perlu membuat projek bahasa Go. Item baru boleh dibuat dengan arahan berikut
2023-07-29
komen 0
1267

8个最新炫酷的HTML5动画应用的图文详解
Pengenalan Artikel:HTML5目前已经逐渐成熟,越来越多的Web项目都已经用到了HTML5技术,包括CSS3。本文主要分享了一些最新的HTML5动画应用,大部分都比较炫酷,也有一些比较实用的,并且每一个动画都提供源代码下载。 1、HTML5 Canvas实现画板涂鸦动画应用 这是一款HTML5网络画板,拥有基础的图形绘制功能,相对比较简单,基于canvas,因此非常灵活。 在线演示源码下载 2、HTML5堆木头游戏 这款游戏的玩法是将木头堆积起来,多..
2017-03-08
komen 0
2270

Bagaimana Spring Boot mengintegrasikan Thymeleaf
Pengenalan Artikel:Pengenalan asas kepada Thymeleaf SpringBoot secara rasmi mengesyorkan menggunakan Thymeleaf sebagai enjin templatnya. SpringBoot menyediakan satu siri konfigurasi lalai untuk Thymeleaf dan menyediakan penyelesai pandangan untuk Thymeleaf. Sebaik sahaja kebergantungan Thymeleaf diimport ke dalam projek, konfigurasi automatik yang sepadan (ThymeleafAutoConfiguration) akan berkuat kuasa secara automatik, jadi Thymeleaf boleh disepadukan dengan sempurna dengan SpringBoot. Enjin templat Thymeleaf boleh digabungkan dengan sempurna dengan tag html untuk memudahkan pemaparan data belakang. Thymeleaf menyokong kesan statik dan kesan dinamik.
2023-05-16
komen 0
1397

Buat templat dengan Joomla: langkah demi langkah
Pengenalan Artikel:Tutorial ini akan memandu anda melalui langkah-langkah yang diperlukan untuk mencipta templat Joomla dari awal. Kami akan merangkumi setiap butiran; jadi mari kita mulakan! Tutorial ini dipetik daripada "Joomla! 1.6: Panduan Pengguna" yang dikeluarkan baru-baru ini oleh Pearson. Pelan Permainan Apakah templat Joomla? Apakah ciri-ciri templat Joomla? Apakah perbezaan antara templat tanpa kandungan dan templat dengan kandungan yang ditambahkan pada CMS? Bagaimanakah proses reka bentuk localhost berbeza daripada proses reka bentuk halaman web HTML statik? Apakah implikasi reka bentuk tanpa meja dalam Joomla? Apakah hubungan antara piawaian W3C, kebolehgunaan dan kebolehcapaian? Apakah fail yang mengandungi templat Joomla dan apakah fungsi yang mereka lakukan? Cara mencipta mengikut sumber menggunakan CSS dan bukannya jadual
2023-09-04
komen 0
1307

Mengapa web menggunakan iframe
Pengenalan Artikel:Sebab utama ialah iframe mempunyai kelebihan struktur halaman berpecah, penggunaan semula kod, komunikasi merentas domain, pemuatan kandungan pihak ketiga, pengasingan keselamatan, pemuatan selari dan penatalan bebas. Penerangan terperinci: 1. Membahagikan struktur halaman, anda boleh membahagikan halaman web yang besar kepada beberapa modul kecil, supaya beberapa pasukan pembangunan boleh bekerja secara selari dan mempercepatkan pembangunan projek 2. Penggunaan semula kod, anda boleh menggunakan halaman web sebagai templat; , dalam Templat ini dirujuk dalam halaman web lain, mengurangkan redundansi kod 3. Komunikasi merentas domain, dengan memuatkan halaman web di bawah nama domain lain dalam iframe, komunikasi merentas domain boleh dicapai, dsb.
2023-09-08
komen 0
1528

Yayasan Dokumen mengumumkan ciri baharu dan penambahbaikan pada suite pejabat sumber terbuka LibreOffice
Pengenalan Artikel:Menurut berita pada 2 Jun, pemilihan projek untuk suite pejabat sumber terbuka LibreOffice telah selesai dalam Kod Musim Panas Google (GSoC) 2023. Projek ini telah dilaksanakan oleh Yayasan Dokumentasi sebagai tindak balas kepada permintaan pengguna yang telah lama wujud untuk ciri dan penambahbaikan baharu. Versi masa depan LibreOffice akan memperkenalkan banyak ciri dan penambahbaikan yang telah lama ditunggu-tunggu. Salah satunya ialah sokongan untuk import dan eksport imej APNG (Animated PNG). APNG ialah format animasi yang serasi dengan imej PNG dan menyokong lebih banyak warna dan ketelusan separa daripada imej GIF. Selain itu, memandangkan semua pelayar web utama sudah menyokong APNG, pengguna boleh menggunakan ciri ini dengan lebih meluas. Satu lagi ciri baharu yang dinanti-nantikan pengguna akan berada dalam Libre
2023-06-03
komen 0
988

Bagaimana untuk mencapai kesan tiruan dan simulasi imej melalui Vue?
Pengenalan Artikel:Bagaimana untuk mencapai kesan tiruan dan simulasi imej melalui Vue? Vue.js ialah rangka kerja pembangunan bahagian hadapan Kemunculannya membolehkan kami mencapai pelbagai kesan interaktif dengan lebih mudah. Artikel ini akan memperkenalkan cara untuk mencapai kesan tiruan dan simulasi imej melalui Vue, menjadikan imej kami lebih jelas dan menarik pada halaman. Pertama, kita perlu memperkenalkan perpustakaan dan pemalam yang berkaitan ke dalam projek Vue. Dalam contoh ini, kami akan menggunakan Vue-Tilt.js untuk mencapai kesan kecondongan imej dan Vue-Reveal.js untuk mencapai animasi imej
2023-08-25
komen 0
781

CodeIgniter: Terokai paparan dan templat
Pengenalan Artikel:Paparan ialah komponen utama dalam mana-mana aplikasi MVC, dan aplikasi CodeIgniter tidak terkecuali. Hari ini kita akan mempelajari apakah pandangan itu dan melihat cara menggunakannya untuk mencipta penyelesaian templat untuk projek CodeIgniter anda. Bahagian pertama tutorial ini akan memperkenalkan pemula CodeIgniter tentang pandangan dan cara menggunakannya dalam aplikasi biasa. Separuh masa kedua membincangkan motivasi untuk mencari penyelesaian templat dan membimbing pembaca melalui langkah-langkah yang diperlukan untuk mencipta perpustakaan templat yang mudah tetapi berkesan. Jika anda ingin melakukan lebih banyak lagi dengan CodeIgniter, lihat pemalam CodeIgniter dan julat skrip kod di EnvatoMarket. Apakah pandangan? pandangan
2023-08-31
komen 0
1100

Senjata Rahsia Java JSP: Mendedahkan Potensi Tersembunyi
Pengenalan Artikel:Enjin Templat sisi pelayan jsP ialah enjin templat sisi pelayan, yang bermaksud ia boleh menghasilkan kandungan dinamik pada pelayan. Ia menggunakan templat pratakrif yang dipanggil Tag Library Files (TLF), yang mengandungi campuran kod HTML dan Java. Gabungan ini membolehkan pembangun membenamkan kandungan dinamik dengan mudah ke dalam halaman HTML statik. Pustaka tag JSP kebolehgunaan semula membenarkan penggunaan semula kod, membolehkan pembangun menyelenggara dan mengemas kini aplikasi dengan mudah. Dengan menggunakan TLF, mereka boleh mencipta komponen boleh guna semula, seperti menu navigasi atau elemen borang dan menggunakannya merentas berbilang halaman. Ini sangat mengurangkan redundansi dan kemungkinan ralat. Pengikatan Data JSP menyokong pengikatan data, yang membolehkan pembangun mengikat objek Java ke kawalan HTML.
2024-03-18
komen 0
782

Perkongsian pengalaman pembangunan modular JavaScript dalam pembangunan bahagian hadapan
Pengenalan Artikel:Berkongsi pengalaman dalam pembangunan modular JavaScript dalam pembangunan bahagian hadapan Dengan perkembangan pesat teknologi Web, pembangunan bahagian hadapan telah menjadi satu bidang yang penting setanding dengan pembangunan bahagian belakang. Dalam pembangunan bahagian hadapan, JavaScript ialah bahasa yang sangat kritikal Ia bukan sahaja dapat memberikan kesan interaktiviti dan animasi untuk halaman web, tetapi juga melaksanakan logik perniagaan yang kompleks. Walau bagaimanapun, apabila projek berkembang dan menjadi lebih kompleks, kami tidak boleh terus menulis semua kod dalam satu fail Ini bukan sahaja menjadikan kod sukar untuk dikekalkan, tetapi juga menyebabkan
2023-11-02
komen 0
1014

Saya telah menunggu langkah besar ini selama 5 tahun! Peranti boleh lipat pertama Apple didedahkan: bukan iPhone
Pengenalan Artikel:Menurut berita pada 23 Februari, pasaran telefon bimbit skrin lipat Android sedang berkembang pesat, tetapi Apple telah berdiri diam. Menurut DigiTimes, semasa kerja-kerja projek itu berjalan, Apple sedang membuat keputusan mengenai reka bentuk peranti boleh lipat pertamanya, tetapi ia tidak akan digulung dengan telefon skrin boleh lipat Android. Dalam laporan berbayar, DigiTimes memetik sumber rantaian bekalan sebagai berkata bahawa Apple telah membangunkan produk boleh lipat pertamanya selama sekurang-kurangnya lima tahun. Peranti boleh lipat akan menjadi "peranti yang lebih besar", bukan iPhone tetapi tablet atau komputer riba. Kerja reka bentuk pada peranti itu dikatakan sedang dijalankan sebelum rancangan pengeluaran besar-besaran. Dalam beberapa tahun kebelakangan ini, apabila mekanisme engsel peranti boleh lipat telah menjadi semakin maju, peranti boleh lipat Apple telah diselesaikan terutamanya
2024-02-23
komen 0
1024

Bagaimana untuk memasang sistem pengendalian win7 pada komputer
Pengenalan Artikel:Di antara sistem pengendalian komputer, sistem WIN7 adalah sistem pengendalian komputer yang sangat klasik, jadi bagaimana untuk memasang sistem win7? Editor di bawah akan memperkenalkan secara terperinci cara memasang sistem win7 pada komputer anda. 1. Mula-mula muat turun sistem Xiaoyu dan pasang semula perisian sistem pada komputer desktop anda. 2. Pilih sistem win7 dan klik "Pasang sistem ini". 3. Kemudian mula memuat turun imej sistem win7. 4. Selepas memuat turun, gunakan persekitaran, dan kemudian klik Mulakan Semula Sekarang selepas selesai. 5. Selepas memulakan semula komputer, halaman Pengurus Windows akan muncul Kami memilih yang kedua. 6. Kembali ke antara muka komputer pe untuk meneruskan pemasangan. 7. Selepas selesai, mulakan semula komputer. 8. Akhirnya datang ke desktop dan pemasangan sistem selesai. Pemasangan satu klik sistem win7
2023-07-16
komen 0
1240
php-插入排序
Pengenalan Artikel::本篇文章主要介绍了php-插入排序,对于PHP教程有兴趣的同学可以参考一下。
2016-08-08
komen 0
1097
图解找出PHP配置文件php.ini的路径的方法,_PHP教程
Pengenalan Artikel:图解找出PHP配置文件php.ini的路径的方法,。图解找出PHP配置文件php.ini的路径的方法, 近来,有不博友问php.ini存在哪个目录下?或者修改php.ini以后为何没有生效?基于以上两个问题,
2016-07-13
komen 0
842