Jumlah kandungan berkaitan 10000

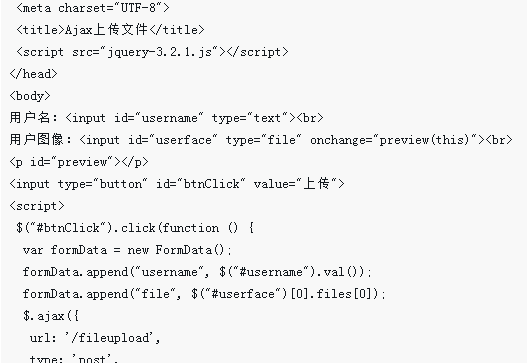
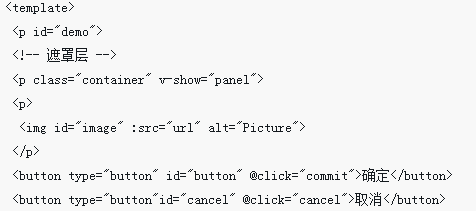
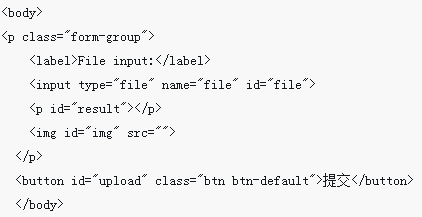
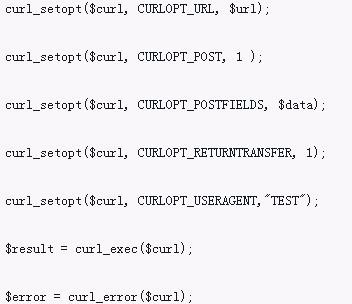
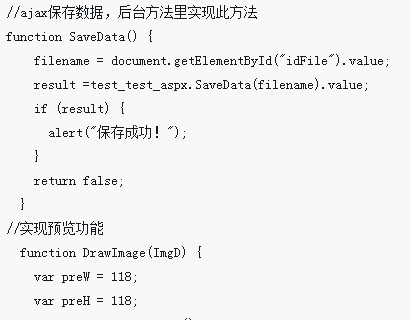
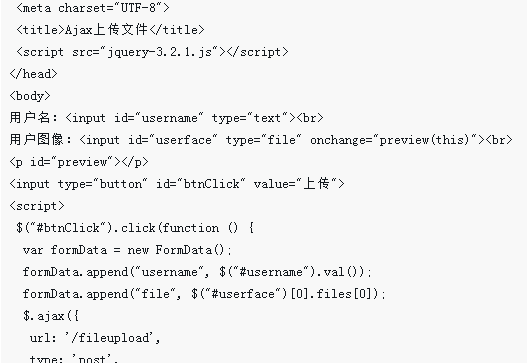
基于Ajax的formData图片和数据上传rue实现
Pengenalan Artikel:这次给大家带来基于Ajax的formData图片和数据上传rue实现,基于Ajax的formData图片和数据上传注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-31
komen 0
2068

基于uni-app实现图片上传JS插件
Pengenalan Artikel:uni-app栏目为大家介绍基于uni-app实现图片上传JS插件。
2020-09-28
komen 0
3488

基于ThinkPHP5.0实现图片上传插件
Pengenalan Artikel:这篇文章主要介绍了关于基于ThinkPHP5.0实现图片上传插件,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
2018-05-04
komen 0
3462
jQuery melaksanakan muat naik imej dan palam pemangkasan Croppie_jquery
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan muat naik imej jQuery dan palam pemangkasan Croppie, yang melaksanakan aplikasi paling biasa yang memerlukan pengguna memuat naik dan memangkas avatar dalam pelbagai sistem pengguna boleh merujuknya.
2016-05-16
komen 0
2713

图片裁剪上传功能的实现
Pengenalan Artikel:这次给大家带来图片裁剪上传功能的实现,图片裁剪上传功能实现的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-17
komen 0
1915

详解CI框架实现图片上传的方法
Pengenalan Artikel:这篇文章主要介绍了CI(CodeIgniter)框架实现图片上传的方法,结合实例形式分析了基于CodeIgniter调用文件上传类实现图片上传功能的相关操作技巧,需要的朋友可以参考下
2017-03-27
komen 0
1767

Langkah-langkah untuk melaksanakan muat naik dan paparan imej menggunakan rangka kerja CakePHP
Pengenalan Artikel:Langkah-langkah untuk melaksanakan muat naik dan paparan imej menggunakan rangka kerja CakePHP Pengenalan: Dalam aplikasi web moden, muat naik dan paparan imej adalah keperluan fungsian biasa. Rangka kerja CakePHP menyediakan pembangun dengan fungsi yang berkuasa dan alatan yang mudah, menjadikannya mudah dan cekap untuk memuat naik dan memaparkan imej. Artikel ini akan memperkenalkan anda kepada cara menggunakan rangka kerja CakePHP untuk memuat naik dan memaparkan imej. Langkah 1: Buat borang muat naik fail Pertama, kita perlu mencipta borang dalam fail paparan untuk pengguna memuat naik imej. Berikut adalah contoh
2023-07-29
komen 0
902

h5实现多图片预览上传及点击可拖拽控件
Pengenalan Artikel:这次给大家带来h5实现多图片预览上传及点击可拖拽控件,h5实现多图片预览上传及点击可拖拽控件的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-20
komen 0
3303

express+multer实现node图片上传的具体步奏
Pengenalan Artikel:这次给大家带来express+multer实现node图片上传的具体步奏,express+multer实现node图片上传的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-12
komen 0
2112

新手应该知道的php多图片上传的实现
Pengenalan Artikel:本文讲述了php多图片上传的实现,类似于QQ空间上传照片的模式。即:可以一次性上传多个图片,但是封面图片只有一个。
2020-06-15
komen 0
2861

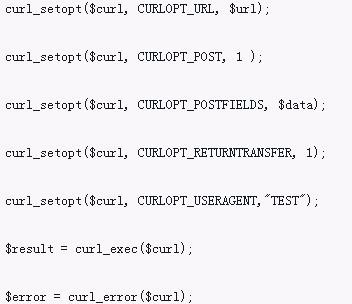
PHP7基于curl实现的上传图片功能
Pengenalan Artikel:这篇文章主要介绍了PHP7基于curl实现的上传图片功能,结合实例形式对比分析了php5.5之前与php7版本的curl图片上传功能相关实现与使用技巧,需要的朋友可以参考下
2018-06-01
komen 0
1826

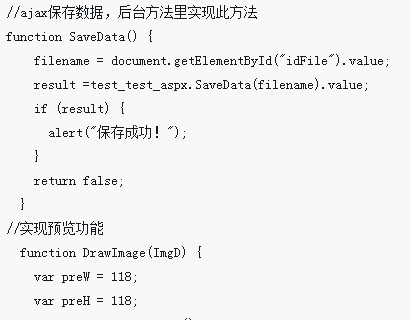
ajax怎么实现图片的预览上传以及查看缩略图
Pengenalan Artikel:这次给大家带来ajax怎么实现图片的预览上传以及查看缩略图,ajax实现图片的预览上传以及查看缩略图的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-03
komen 0
1622

Cara menggunakan Java untuk melaksanakan fungsi muat naik imej sistem CMS
Pengenalan Artikel:Cara menggunakan Java untuk melaksanakan fungsi muat naik imej sistem CMS Dalam sistem pengurusan kandungan moden (CMS), fungsi muat naik imej adalah bahagian penting. Melalui fungsi muat naik imej, pengguna boleh memuat naik fail imej dengan mudah ke pelayan dan menggunakannya dalam laman web atau aplikasi. Artikel ini akan memperkenalkan cara menggunakan Java untuk melaksanakan fungsi muat naik imej sistem CMS untuk membantu pembangun menggunakan fungsi ini dengan lebih baik. Untuk melaksanakan fungsi muat naik imej dalam Java, kita perlu menggunakan beberapa perpustakaan dan rangka kerja kelas Java. Berikut adalah asas
2023-08-05
komen 0
986

JS和Canvas实现图片的预览压缩和上传功能
Pengenalan Artikel:这篇文章主要介绍了JS和Canvas实现图片的预览压缩和上传功能,实现此功能大概有两步,第一步用户选择需要上传的图片,第二步获取图片资源压缩预览上传,具体实现代码大家参考下本文
2018-05-28
komen 0
1579

Ajax怎么实现上传前先预览图片的功能
Pengenalan Artikel:这次给大家带来Ajax怎么实现上传前先预览图片的功能,Ajax实现上传前先预览图片功能的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-31
komen 0
1457

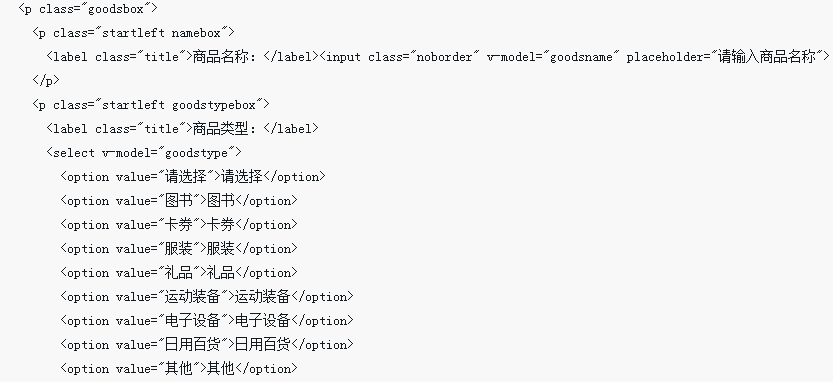
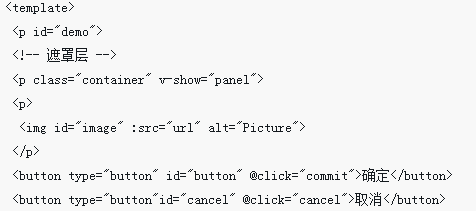
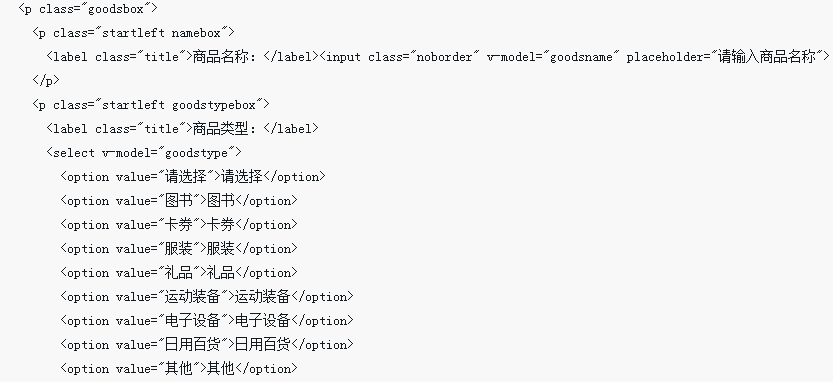
Bagaimana untuk memuat naik dan melihat imej melalui Vue?
Pengenalan Artikel:Bagaimana untuk memuat naik dan melihat imej melalui Vue? Gambaran Keseluruhan: Dalam aplikasi web moden, muat naik imej dan pratonton adalah keperluan biasa. Vue, sebagai rangka kerja JavaScript yang popular, menyediakan cara yang mudah untuk melaksanakan fungsi ini. Artikel ini akan memperkenalkan cara menggunakan Vue untuk memuat naik dan pratonton imej, termasuk reka bentuk antara muka bahagian hadapan dan pemprosesan antara muka bahagian belakang. Reka bentuk antara muka hadapan: Pertama, kita perlu mereka bentuk antara muka hadapan untuk memilih dan memuat naik imej. Dalam Vue, kita boleh menggunakan <i
2023-08-19
komen 0
2596


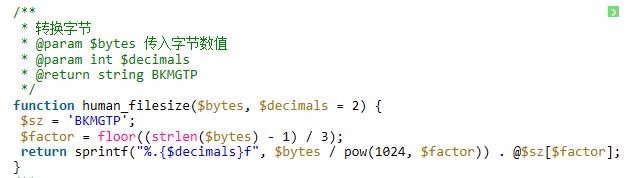
Teknologi pemprosesan imej dengan PHP dan CGI: Cara memuat naik dan mengedit imej
Pengenalan Artikel:Teknologi pemprosesan imej PHP dan CGI: Cara memuat naik dan mengedit imej Pengenalan Dengan perkembangan pesat Internet dan aplikasi mudah alih, permintaan untuk teknologi pemprosesan imej juga semakin meningkat. Dalam proses memuat naik dan menyunting imej, PHP dan CGI adalah dua teknologi yang biasa digunakan. Artikel ini akan memperkenalkan cara menggunakan PHP dan CGI untuk melaksanakan fungsi muat naik dan penyuntingan imej, serta menyediakan contoh kod yang berkaitan. 1. Muat naik imej Mula-mula, mari kita lihat cara melaksanakan fungsi muat naik imej. Pengguna boleh memilih dan memuat naik imej mereka sendiri melalui borang muat naik
2023-07-23
komen 0
947