Jumlah kandungan berkaitan 10000

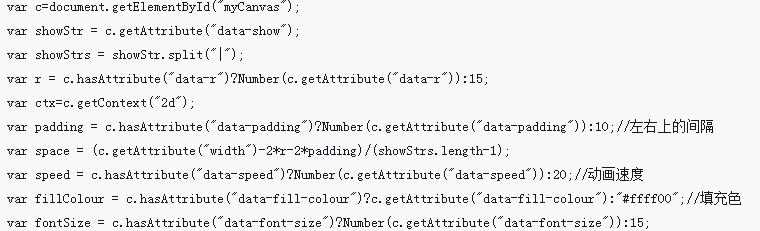
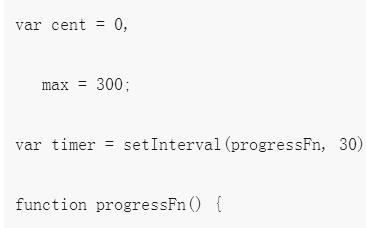
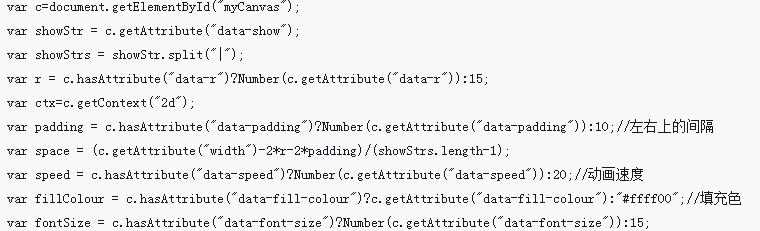
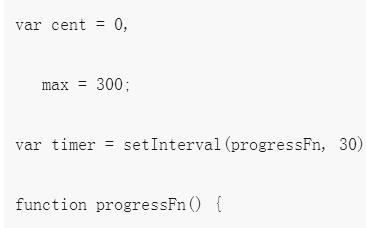
JS怎样做出动画效果流程进度条
Pengenalan Artikel:这次给大家带来JS怎样做出动画效果流程进度条,JS做出动画效果流程进度条的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-06-04
komen 0
1524

HTML, CSS dan jQuery: Buat bar kemajuan pemuatan animasi
Pengenalan Artikel:HTML, CSS dan jQuery: Cipta bar kemajuan pemuatan dengan kesan animasi Bar kemajuan pemuatan ialah kesan pemuatan halaman web biasa Ia membolehkan pengguna melihat dengan jelas kemajuan pemuatan halaman semasa dan meningkatkan pengalaman pengguna. Dalam artikel ini, kami akan menggunakan HTML, CSS dan jQuery untuk mencipta bar kemajuan pemuatan dengan kesan animasi, dan menyediakan contoh kod khusus. Struktur HTML Mula-mula, mari kita cipta struktur asas HTML. Kami memerlukan elemen kontena yang mengandungi bar kemajuan, dan dalam
2023-10-27
komen 0
1604

CSS3和Javascript实现进度条的效果
Pengenalan Artikel:本篇文章主要介绍Javascript+CSS3实现进度条效果,可以实现给用户一个等待的过程,有需要的可以了解一下。
2018-06-20
komen 0
1595

Cara menggunakan Vue dan Element-UI untuk melaksanakan bar kemajuan dan memuatkan kesan animasi
Pengenalan Artikel:Cara menggunakan Vue dan Element-UI untuk melaksanakan bar kemajuan dan memuatkan kesan animasi Vue.js ialah rangka kerja bahagian hadapan yang ringan dan Element-UI ialah perpustakaan komponen UI berdasarkan Vue.js, yang menyediakan set komponen yang kaya. dan interaksi. Kesannya boleh membantu kami membangunkan antara muka hadapan yang cantik dengan cepat. Artikel ini akan memperkenalkan cara menggunakan Vue dan Element-UI untuk melaksanakan bar kemajuan dan memuatkan kesan animasi. 1. Pasang dan perkenalkan Element-UI dahulu,
2023-07-21
komen 0
5282

Bagaimana untuk menggunakan Vue untuk melaksanakan animasi pemuatan dan kesan bar kemajuan?
Pengenalan Artikel:Vue ialah rangka kerja bahagian hadapan yang popular yang sangat memudahkan pembangunan tapak web atau aplikasi. Salah satu ciri biasa ialah memuatkan animasi dan kesan bar kemajuan untuk menjadikan antara muka lebih menarik dan interaktif. Dalam artikel ini, kami akan meneroka cara untuk mencapai kesan ini menggunakan Vue. Memuatkan kesan animasi Memuatkan kesan animasi bermakna semasa menunggu data dimuatkan, kesan animasi akan muncul pada tapak web atau aplikasi untuk menunjukkan bahawa data sedang dimuatkan. Ini membantu menyampaikan konsep masa menunggu kepada pengguna, sekali gus mengelakkan mereka daripada bosan atau hilang minat. Berikut ialah pelaksanaan tindakan pemuatan
2023-06-27
komen 0
6955

css3 如何实现进度条效果
Pengenalan Artikel:这篇文章主要介绍了利用css3实现进度条效果及动态添加百分比,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
2020-06-23
komen 0
3165
jquery melaksanakan simulasi kesan kecerunan bar kemajuan peratusan code_jquery
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan kod jQuery untuk melaksanakan kesan kecerunan bar kemajuan peratusan yang disimulasikan Ia melibatkan kemahiran berkaitan jQuery dalam mengendalikan transformasi gaya halaman berdasarkan fungsi masa Ia mempunyai nilai rujukan tertentu.
2016-05-16
komen 0
1346

html5如何实现简单进度条效果?动态进度条的实现(代码示例)
Pengenalan Artikel:这篇文章就给大家介绍html5实现简单动态进度条效果的方法,并将页面动态进度条滚动加载的代码分享给大家,感兴趣的小伙伴可以参考借鉴一下,希望对你们有所帮助。
2018-10-30
komen 0
19938

JavaScript实现简单动态进度条效果
Pengenalan Artikel:这篇文章主要为大家详细介绍了JavaScript实现简单动态进度条效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
2018-05-26
komen 0
2153

css+js如何实现简单的动态进度条效果?(代码实例)
Pengenalan Artikel:css+js如何实现简单的动态进度条?本篇文章就给大家用css+js制作一个简单的动态进度条效果,并将页面动态进度条滚动加载的代码分享给大家,感兴趣的小伙伴可以参考借鉴一下,希望对你们有所帮助。
2018-10-31
komen 0
4735

详解使用纯CSS实现滚动进度条效果的几种技巧
Pengenalan Artikel:本篇文章给大家介绍介绍一下几种不可思议的纯 CSS 滚动进度条效果。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。
2021-04-22
komen 0
3235

激光函数定义与用法汇总
Pengenalan Artikel:进度条在网页应用中越来越广泛了,特别是现在的页面异步局部刷新时代,进度条可以让用户更好的等待操作结果。本文要分享9款绚丽多彩的HTML5进度条动画,有很多还是挺实用的,效果也非常不错。1、CSS3发光进度条动画 超炫酷的样式这次我们要来分享一款非常炫酷的CSS3进度条动画,其样式风格类似于星球大战里面的那些激光剑效果。页面初始化时,可以设定进度条的值,但是我们也可以利用其配套的借口来动态改变进度条...
2017-06-15
komen 0
1947

HTML5-9个绚丽多彩的进度条动画赏析
Pengenalan Artikel:进度条在网页应用中越来越广泛了,特别是现在的页面异步局部刷新时代,进度条可以让用户更好的等待操作结果。本文要分享9款绚丽多彩的HTML5进度条动画,有很多还是挺实用的,效果也非常不错。 1、CSS3发光进度条动画 超炫酷的样式 这次我们要来分享一款非常炫酷的CSS3进度条动画,其样式风格类似于星球大战里面的那些激光剑效果。页面初始化时,可以设定进度条的值,但是我们也可以利用其配套的借口来动态改变进度条的值,使用起来比较方便。另外以前介绍..
2017-03-06
komen 0
2407

Cara membuat gambar rajah kesan animasi bar kemajuan dalam ppt Tutorial menetapkan kesan animasi bar kemajuan dalam ppt
Pengenalan Artikel:Perisian pejabat WPS ialah perisian pejabat yang sangat dikenali oleh rakan-rakan Dalam banyak kes, ia juga boleh membuat slaid Jika kita ingin menjadikan kandungan slaid kurang membosankan, kita boleh mereka bentuk bar kemajuan animasi dalam slaid, tetapi Bagaimana kita harus. sediakan? Seterusnya, editor akan bercakap tentang langkah-langkah tertentu Jika anda berminat, mari kita lihat. Kaedah pengeluaran 1. Mula-mula buat slaid baharu dan masukkan [segi empat tepat]. 2. Laraskan segi empat tepat kepada saiz yang sama dengan halaman slaid. 3. Kemudian klik [Insert], pilih [Shape], dan kemudian pilih untuk memasukkan [Rounded Rectangle]. 4. Masukkan segi empat tepat bulat di atas slaid, laraskan segi empat tepat bulat ke maksimum. 5. Kemudian pilih segi empat tepat bulat dan klik [Isi
2024-08-27
komen 0
892

HTML5超炫酷粒子效果的进度条图文代码详细介绍
Pengenalan Artikel:本文详细介绍了基于HTML5和JavaScript的进度条应用,这款进度条插件非常有特点,它在进度展示的时候呈现粒子的动画效果
2017-03-30
komen 0
2468

css3可以做什么
Pengenalan Artikel:CSS3把以前需要使用图片和脚本来实现的效果、甚至动画效果,只需要短短几行代码就能搞定,比如圆角、图片边框、阴影 、渐变、动画等。CSS3使代码更简洁、更高效,简化了前端开发工作人员的设计过程,加快了页面载入速度,打造更高级的用户体验。
2021-05-12
komen 0
2182

Tutorial mudah untuk mencipta kesan garisan dalam PPT
Pengenalan Artikel:Mula-mula masukkan teks, klik [Sisipkan]-[Bentuk] di atas, dan pilih bentuk garis lurus. Kemudian pilih garis lurus untuk menambah animasi, dan pilih [Enter]-[Kesan Animasi Lain]-[Regangan] dalam Tambah Animasi. Kemudian tetapkan kesan animasi, seperti arah dan kelajuan garisan. Anda boleh melihat kesannya selepas menetapkannya.
2024-04-17
komen 0
1043