Jumlah kandungan berkaitan 10000

jquery和CSS3带弹性动画效果的工具栏菜单
Pengenalan Artikel:这是一款使用jquery和CSS3制作的带弹性动画效果的工具栏菜单特效。该工具栏菜单默认只显示一个圆形按钮,单点击按钮时,子菜单项会以弹性动画展开,效果非常炫酷。
2017-01-19
komen 0
1299

Kaedah grafik untuk mencipta animasi bulat berwarna-warni menggunakan pad lakar geometri
Pengenalan Artikel:1. Klik [Move Arrow Tool] pada bar sisi untuk memilih bulatan, dan pilih arahan [Construction] - [Inside Circle] pada bar menu Hasilnya adalah seperti yang ditunjukkan dalam rajah. 2. Klik perintah [Data]-[Parameter Baharu] dalam bar menu dan klik [OK] terus dalam kotak dialog [Parameter Baharu] yang muncul. 3. Pilih parameter yang baru dibuat, klik [Edit] - [Butang Operasi] - Perintah [Animasi] dalam bar menu, dan klik butang [OK] pada kotak dialog yang muncul, seperti yang ditunjukkan dalam rajah. 4. Pilih parameter dan bahagian dalam bulatan, klik perintah [Paparan]-[Warna]-[Parameter] dalam bar menu dan klik butang [OK" dalam pop timbul [kotak dialog Parameter Warna]. 5. Klik butang [Parameter Animasi], anda boleh melihat bahagian dalam bulatan dipaparkan dalam warna yang berbeza.
2024-06-04
komen 0
759

3D立体的CSS3弹性按钮的实现代码
Pengenalan Artikel:这又是一款非常棒的纯CSS3按钮动画,这款CSS3按钮的特点是具有3D立体的视觉效果,而且按钮具有弹性,点击按钮的时候很有质感。尤其是在背景的衬托下,按钮更显晶莹剔透,立体感更加强烈。这款按钮的另一个特点是完全用CSS3实现动画效果,并且原理也简单,仅仅是利用了CSS3对checkbox的重新渲染。 在线演示源码下载 HTML代码:
2017-03-19
komen 0
2106

总结关于CSS需要注意的内容汇总
Pengenalan Artikel:这是一款基于jQuery和CSS3的焦点图动画插件,插件非常迷你,功能也比较简单,它的特点是图片切换按钮类似一条时间轴,点击时间轴的圆圈即可切换到相应的图片。点击切换按钮时,按钮会出现渐隐渐显的发光特效,图片切换过程中整张图片过渡的效果非常柔和,并且图片描述也相应以动画的方式显示在图片上,是一款非常棒的CSS3图片切换组件。在线演示源码下载HTML代码:
2017-06-15
komen 0
1345

有关柔和的文章推荐10篇
Pengenalan Artikel:这是一款基于jQuery和CSS3的焦点图动画插件,插件非常迷你,功能也比较简单,它的特点是图片切换按钮类似一条时间轴,点击时间轴的圆圈即可切换到相应的图片。点击切换按钮时,按钮会出现渐隐渐显的发光特效,图片切换过程中整张图片过渡的效果非常柔和,并且图片描述也相应以动画的方式显示在图片上,是一款非常棒的CSS3图片切换组件。在线演示源码下载HTML代码:
2017-06-15
komen 0
2045

关于焦点图动画的10篇文章推荐
Pengenalan Artikel:这是一款基于jQuery和CSS3的焦点图动画插件,插件非常迷你,功能也比较简单,它的特点是图片切换按钮类似一条时间轴,点击时间轴的圆圈即可切换到相应的图片。点击切换按钮时,按钮会出现渐隐渐显的发光特效,图片切换过程中整张图片过渡的效果非常柔和,并且图片描述也相应以动画的方式显示在图片上,是一款非常棒的CSS3图片切换组件。在线演示源码下载HTML代码:
2017-06-13
komen 0
1505

使用纯CSS3实现时间轴切换焦点图实例代码
Pengenalan Artikel:这是一款基于jQuery和CSS3的焦点图动画插件,插件非常迷你,功能也比较简单,它的特点是图片切换按钮类似一条时间轴,点击时间轴的圆圈即可切换到相应的图片。点击切换按钮时,按钮会出现渐隐渐显的发光特效,图片切换过程中整张图片过渡的效果非常柔和,并且图片描述也相应以动画的方式显示在图片上,是一款非常棒的CSS3图片切换组件。 在线演示源码下载 HTML代码:
2017-03-20
komen 0
2447

有关晶莹的文章推荐10篇
Pengenalan Artikel:这又是一款非常棒的纯CSS3按钮动画,这款CSS3按钮的特点是具有3D立体的视觉效果,而且按钮具有弹性,点击按钮的时候很有质感。尤其是在背景的衬托下,按钮更显晶莹剔透,立体感更加强烈。这款按钮的另一个特点是完全用CSS3实现动画效果,并且原理也简单,仅仅是利用了CSS3对checkbox的重新渲染。HTML代码:...
2017-06-15
komen 0
1729

关于3D立体效果实现的10篇课程推荐
Pengenalan Artikel:这又是一款非常棒的纯CSS3按钮动画,这款CSS3按钮的特点是具有3D立体的视觉效果,而且按钮具有弹性,点击按钮的时候很有质感。尤其是在背景的衬托下,按钮更显晶莹剔透,立体感更加强烈。这款按钮的另一个特点是完全用CSS3实现动画效果,并且原理也简单,仅仅是利用了CSS3对checkbox的重新渲染。HTML代码:...
2017-06-15
komen 0
1728

有关立体感的文章推荐10篇
Pengenalan Artikel:这又是一款非常棒的纯CSS3按钮动画,这款CSS3按钮的特点是具有3D立体的视觉效果,而且按钮具有弹性,点击按钮的时候很有质感。尤其是在背景的衬托下,按钮更显晶莹剔透,立体感更加强烈。这款按钮的另一个特点是完全用CSS3实现动画效果,并且原理也简单,仅仅是利用了CSS3对checkbox的重新渲染。HTML代码:...
2017-06-15
komen 0
2031

剔透的10篇内容推荐
Pengenalan Artikel:这又是一款非常棒的纯CSS3按钮动画,这款CSS3按钮的特点是具有3D立体的视觉效果,而且按钮具有弹性,点击按钮的时候很有质感。尤其是在背景的衬托下,按钮更显晶莹剔透,立体感更加强烈。这款按钮的另一个特点是完全用CSS3实现动画效果,并且原理也简单,仅仅是利用了CSS3对checkbox的重新渲染。HTML代码:...
2017-06-15
komen 0
1401


Tutorial grafik mengenai animasi gerakan mata tindakan pad lakar geometri pada tiga sisi segitiga
Pengenalan Artikel:Buka pad lakaran geometri, klik alat [Polygon] dalam kotak alat di sebelah kiri, pilih alat dengan bahagian dalam poligon, dan lukiskan segi tiga di kawasan kosong pad lakar Segitiga yang dilukis dengan cara ini mempunyai bahagian dalam, seperti ditunjukkan dalam rajah. Klik alat [Move Arrow] dalam kotak alat di sebelah kiri, dan kemudian pilih bahagian dalam segitiga yang dilukis Selepas melakukan operasi ini, keseluruhan bahagian dalam segitiga akan dipilih. Klik menu [Pembinaan] di atas dan pilih perintah [Titik pada Sempadan] atas daripada menu lungsur turun. Seperti yang ditunjukkan di bawah. Selepas melakukan langkah di atas, titik bergerak akan muncul di mana-mana bahagian segi tiga Pilih titik, jalankan [Edit] - Butang Operasi - Animasi, dan klik [OK] dalam kotak dialog pop timbul, supaya pada lukisan. papan Butang klik animasi muncul. klik
2024-04-17
komen 0
1148

Bagaimana untuk memaparkan butang prestasi dalam microsoft edge_tutorial tentang cara untuk memaparkan butang prestasi dalam microsoft edge
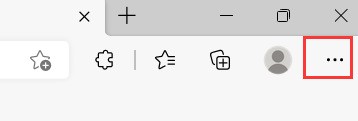
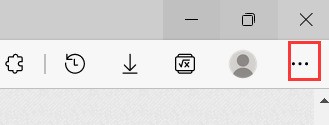
Pengenalan Artikel:1. Mula-mula buka Microsoft Edge dan klik butang tiga titik di penjuru kanan sebelah atas, seperti yang ditunjukkan dalam gambar. 2. Kemudian klik butang Tetapan dalam tetingkap senarai juntai bawah timbul. 3. Selepas membuka halaman tetapan, klik Pilihan Rupa dalam pilihan menu di sebelah kiri, seperti yang ditunjukkan dalam rajah. 4. Kemudian buka halaman tetapan penampilan di sebelah kanan, cari butang prestasi dalam bar alat tersuai, dan klik butang suis di sebelah kanan, seperti yang ditunjukkan dalam rajah. 5. Akhir sekali, apabila butang bertukar menjadi biru, ia dihidupkan dan butang prestasi akan muncul dalam bar alat.
2024-04-02
komen 0
479

Bagaimana untuk memaparkan butang prestasi dalam pelayar Microsoft Edge Bagaimana untuk memaparkan butang prestasi dalam pelayar Microsoft Edge
Pengenalan Artikel:Langkah 1: Selepas membuka pelayar Microsoft Edge, klik butang tiga titik di sudut kanan atas (seperti yang ditunjukkan dalam gambar). Langkah 2: Dalam tetingkap senarai juntai bawah timbul, klik butang [Tetapan] (seperti yang ditunjukkan dalam gambar). Langkah 3: Selepas membuka halaman tetapan, klik Pilihan Penampilan dalam pilihan menu di sebelah kiri (seperti yang ditunjukkan dalam gambar). Langkah 4: Pada halaman tetapan penampilan yang dibuka di sebelah kanan, cari butang prestasi dalam bar alat tersuai dan klik butang suis di sebelah kanan (seperti yang ditunjukkan dalam gambar). Langkah 5: Apabila butang bertukar menjadi biru, ia dihidupkan dan butang prestasi akan muncul dalam bar alat (seperti yang ditunjukkan dalam gambar).
2024-05-09
komen 0
1181

Titik ai melaraskan fillet tidak dipaparkan - tutorial ai tentang memaparkan pilihan komponen sudut
Pengenalan Artikel:1. Buka perisian ai dan klik butang Baharu. 2. Kotak dialog Dokumen Baharu muncul, tetapkan ketinggian dan lebar, dan klik butang Cipta. 3. Pilih Alat Segiempat Bulat untuk melukis segi empat tepat bulat pada kanvas dan mendapati bahawa titik pelarasan dalaman tiada. 4. Klik butang Lihat dalam bar menu. 5. Pilihan lungsur turun muncul dan pilih Tunjukkan komponen sudut.
2024-05-06
komen 0
1386


Cara membuat grid nasi dengan wps
Pengenalan Artikel:Buka demo wps, pilih bar alat lukisan (Start - Shape) [AutoShape], [Basic Shape], [Rectangle] butang, klik tetikus atau tahan kekunci Shift untuk melukis sempadan segi empat sama saiz yang sesuai pada slaid, pilih Bar alat lukisan (Mula - Bentuk) [AutoShape], [Bentuk Asas], [Segi empat tepat] butang, klik tetikus atau tahan kekunci Shift untuk melukis sempadan segi empat sama saiz yang sesuai pada slaid, 3. Tahan [Kekunci Ctrl] untuk memilih garis lurus yang dilukis secara bergilir-gilir, kemudian klik kanan tetikus dan pilih menu [Combine], [Combine] dalam menu pintasan pop timbul untuk menggabungkan garis lurus yang dilukis menjadi keseluruhan. 4. Klik kanan tetikus sekali lagi dan pilih [Format Object] dalam menu pintasan pop timbul, seperti yang ditunjukkan dalam rajah. Dalam kotak dialog pop timbul, tetapkan
2024-04-26
komen 0
709

Tutorial tentang cara mencipta alatan baharu pada Geometric Sketchpad
Pengenalan Artikel:Buka pad lakar geometri dan lukis grafik yang diperlukan dalam pad lakar Untuk menjimatkan masa, klik perintah [Buka] di bawah menu [Fail] untuk membuka grafik bintang lima mata yang dibuat sebelum ini, seperti yang ditunjukkan dalam rajah. Gunakan [Move Tool] untuk memilih semua grafik bintang berbucu lima, klik butang [Custom Tool] dalam kotak alat di sebelah kiri, dan pilih arahan [Create New Tool] di bawah menu alat pop timbul, seperti yang ditunjukkan dalam angka itu. melaksanakan
2024-06-10
komen 0
1135

Bagaimana untuk menetapkan beberapa animasi berterusan dalam PPT_Cara untuk menetapkan beberapa animasi berterusan untuk objek dalam PPT
Pengenalan Artikel:Langkah 1: Lukiskan meja segi empat tepat dan papan kayu yang diletakkan menyerong dalam PPT, masukkan bulatan di atas meja, tetapkan pengisian dan format lain sebagai bola kecil. Langkah 2: Pilih bola, klik tab [Animasi], klik butang [Tambah Animasi] dalam kumpulan [Animasi Lanjutan], pilih [Fly In] dalam jenis [Enter], dan klik dalam kumpulan [Animasi] Klik [Pilihan Kesan], pilih [Dari Atas] dalam senarai juntai bawah timbul, dan pastikan tetapan [Mula: Pada Klik] tidak berubah dalam kumpulan [Masa]. Langkah 3: Klik butang [Animation Pane] dalam kumpulan [Advanced Animation] untuk membuka anak tetingkap animasi, klik kanan kesan animasi dalam anak tetingkap animasi, pilih [Effect Options] dalam senarai drop-down, dan kemudian pilih Set [Bounce End: 0.25] dalam kotak dan klik [OK]. keempat
2024-04-17
komen 0
772