Jumlah kandungan berkaitan 10000

CSS自定义radio样式以及JS获取radio值的方法总结
Pengenalan Artikel:在我们的日常工作中,少不了跟html中的表单接触,在 HTML 表单中 每出现一次,一个 Radio 对象就会被创建。单选按钮是表示一组互斥选项按钮中的一个。当一个按钮被选中,之前选中的按钮就变为非选中的,那么如何让radio的样式更为美观以及获取radio值,今天我们就来做个详细的总结。
2017-06-01
komen 0
3679

单选按钮(RadioButton)常见用法汇总
Pengenalan Artikel:Windows 窗体 RadioButton 控件为用户提供由两个或多个互斥选项组成的选项集。虽然单选按钮和复选框看似功能类似,却存在重要差异:当用户选择某单选按钮时,同一组中的其他单选按钮不能同时选定。相反,却可以选择任意数目的复选框。定义单选按钮组将告诉用户:“这里有一组选项,您可以从中选择一个且只能选择一个。
2017-06-06
komen 0
6341

Cara menggunakan Vue untuk melaksanakan kotak berbilang pilihan dan butang radio
Pengenalan Artikel:Cara menggunakan Vue untuk melaksanakan kotak berbilang pilihan dan butang radio Vue ialah rangka kerja JavaScript popular yang digunakan secara meluas dalam pembangunan web. Dalam Vue, kami boleh melaksanakan pelbagai kesan interaktif dengan mudah, termasuk kotak berbilang pilihan dan kotak butang radio. Artikel ini akan memperkenalkan cara menggunakan Vue untuk melaksanakan kotak berbilang pilihan dan butang radio serta memberikan contoh kod khusus. Melaksanakan kotak berbilang pilihan Kotak berbilang pilih digunakan untuk membolehkan pengguna memilih berbilang pilihan. Dalam Vue, kita boleh menggunakan arahan model v untuk melaksanakan pengikatan data dua hala bagi kotak berbilang pilihan. Berikut adalah contoh mudah
2023-11-07
komen 0
1144

Contoh untuk menerangkan cara menggunakan PHP untuk melaksanakan operasi pemilihan berbilang
Pengenalan Artikel:Dalam pembangunan web, borang adalah salah satu komponen penting Borang mengandungi pelbagai elemen input seperti kotak input, kotak semak, dan butang radio Elemen ini membolehkan pengguna memasukkan atau memilih maklumat, dan kemudian menyerahkannya ke latar belakang. Antaranya, kotak berbilang pilihan ialah kotak semak khas yang membolehkan pengguna memilih berbilang pilihan. Dalam PHP, operasi kotak berbilang pilihan dicapai dengan menetapkan sifat unsur bentuk. 1. Tetapkan kod HTML kotak berbilang pilihan Untuk menetapkan kotak berbilang pilih, kita perlu menggunakan teg input dalam borang dan menetapkan atribut jenis kepada "kotak semak".
2023-04-04
komen 0
1309
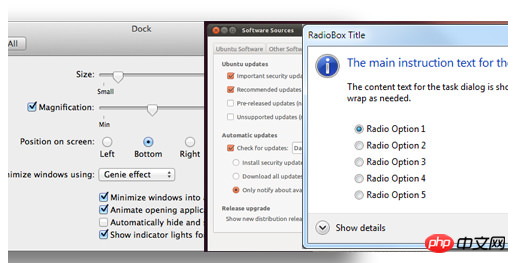
如何实现这种效果
Pengenalan Artikel:
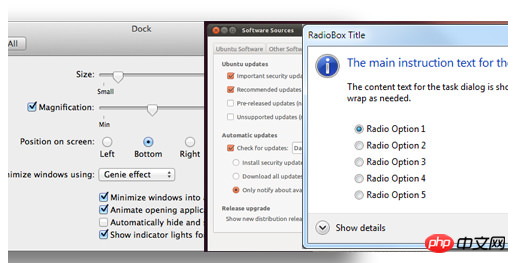
怎么实现这种效果比如在顶端有一组radio 按钮,横着摆的,下面是一个div 层 层里面有个表单。刚打开这个页面时候 没有radio 按钮被选中 然后层里面的表单显示灰色 就是不可以点。再然后选中任何一个radio 就会显示层里面的不同的表单,同时不刷新页面,就是激活那样。如何实现?------解决方案--------------------change
2016-06-13
komen 0
931

Bagaimana untuk menetapkan nilai kepada butang radio dalam PHP
Pengenalan Artikel:PHP ialah bahasa pengaturcaraan back-end yang digunakan secara meluas terutamanya dalam bidang pembangunan web. Dalam pembangunan web, kita selalunya perlu menggunakan butang radio untuk operasi pemilihan radio. Artikel ini akan memperkenalkan cara menetapkan nilai untuk butang radio dalam PHP. Pertama, kita perlu memahami kod HTML butang radio. Biasanya, kami akan meletakkan berbilang butang radio dalam satu bentuk, dan setiap butang radio akan mempunyai atribut nama dan atribut nilai. Antaranya, atribut nama mewakili radio
2023-04-04
komen 0
991

详解css3美化单选按钮radio实例
Pengenalan Artikel:这种纯CSS3美化单选按钮radio的方法适用于以下情况:1、可兼容IE9以上,需要兼容IE8的要写IE的hack把样式去掉2、只支持单选按钮radio,因为单选按钮选中样式的圆圈可以用CSS做出来,但是复选按钮checkbox的选中效果对勾就需要图片或者图标字体库3、不需要JS支持切换效果下图是最终效果图:HTML代码:
2017-06-30
komen 0
2012

BUTTON标签和INPUT标签的区别
Pengenalan Artikel:一句话概括主题:具有相同的作用但是在可操控性方面更加强大。 HTML 4.01规范的Forms部分指名表单有以下几种控制类型:buttons, checkboxes, radio buttons, menus, text input, file select, hidden controls, object controls. 其中除了buttons/menus/object con
2017-06-27
komen 0
1881

Bagaimana untuk menyahtanda butang radio menggunakan JavaScript/jQuery?
Pengenalan Artikel:Kadangkala, kita perlu menyahtanda butang radio menggunakan JavaScript atau JQuery. Sebagai contoh, kami menggunakan butang radio dalam bentuk. Apabila pengguna menekan butang kosongkan borang, kami perlu menyahtanda semua butang radio dan sekali lagi membenarkan pengguna memilih sebarang pilihan daripada butang radio. Dalam tutorial ini, kita akan mempelajari pelbagai cara untuk menyahtanda butang radio tunggal atau berbilang menggunakan JQuery atau JavaScript. Nyahtanda Butang Radio Menggunakan JavaScript Kami boleh mengakses butang radio dalam JavaScript menggunakan id, tag, nama atau cara lain. Selepas itu, kita boleh menyahtandakan sifat yang ditandakan pada butang radio dengan memberikan nilai boolean palsu. Pengguna sintaks boleh mengikuti perkara di bawah
2023-08-31
komen 0
912

Bagaimana jquery menentukan butang radio
Pengenalan Artikel:Dengan pembangunan berterusan pembangunan bahagian hadapan, jQuery, sebagai perpustakaan JavaScript yang ringan, telah digunakan secara meluas. Dalam sesetengah aplikasi web, adalah perlu untuk melakukan beberapa operasi pada butang radio, seperti mendapatkan nilai butang radio. Jadi, bagaimanakah jQuery menentukan butang radio? Artikel ini akan memperkenalkannya secara terperinci. 1. Butang Radio HTML Sebelum memperkenalkan cara menilai butang radio, kita perlu tahu apa itu butang radio HTML. Butang radio ialah kawalan yang digunakan untuk memilih satu pilihan daripada berbilang pilihan. Dalam HTML kita boleh
2023-05-24
komen 0
659

Bagaimana untuk menyemak sama ada butang radio dipilih menggunakan JavaScript?
Pengenalan Artikel:Dalam HTML, butang radio membenarkan pembangun membuat berbilang pilihan untuk pemilihan. Pengguna boleh memilih mana-mana pilihan dan kita boleh mendapatkan nilainya dan mengetahui pilihan mana yang dipilih pengguna di antara berbilang pilihan. Oleh itu, adalah penting untuk menyemak butang radio yang dipilih pengguna untuk memahami pilihan mereka daripada berbilang pilihan. Marilah kita memahaminya melalui contoh kehidupan sebenar. Apabila anda mengisi sebarang borang dan meminta untuk memilih jantina, anda boleh melihat mereka memberi anda tiga pilihan dan anda boleh memilih satu sahaja. Dalam tutorial ini, kita akan mempelajari dua cara untuk menyemak sama ada butang radio dipilih menggunakan JavaScript. Menggunakan atribut butang radio yang ditandakan, kita boleh mengakses elemen radio dalam JavaScript menggunakan pelbagai kaedah. Daripada
2023-08-24
komen 0
2001

Bagaimana untuk melaksanakan pilihan berbilang dan butang radio dalam Vue
Pengenalan Artikel:Vue ialah rangka kerja JavaScript yang sangat popular yang membantu pembangun membuat aplikasi web interaktif dengan cepat. Artikel ini akan memperkenalkan cara Vue melaksanakan berbilang pilihan dan butang radio. ## Butang berbilang pilih Butang berbilang pilih biasanya digunakan untuk membolehkan pengguna memilih berbilang pilihan. Dalam Vue, kami boleh melaksanakan butang berbilang pilih melalui arahan model v dan elemen kotak semak. Pertama, kita perlu menentukan tatasusunan dalam contoh Vue, yang akan menyimpan semua pilihan yang dipilih. Kita boleh mewakili setiap pilihan sebagai objek dan membuat
2023-04-07
komen 0
1929

Bagaimana untuk menyediakan animasi kesan henti gerakan kira detik potong
Pengenalan Artikel:Bagaimana untuk menyediakan animasi kesan gerakan henti detik Bagaimana untuk menyediakannya secara khusus. Ikuti editor untuk mengetahui. Mula-mula buka versi profesional Potongan, seperti yang ditunjukkan dalam gambar di bawah. Klik butang media, kemudian klik butang perpustakaan bahan, masukkan landskap perkataan dalam bar carian, pilih video dan tambahkannya pada trek video, seperti yang ditunjukkan dalam gambar di bawah. Klik butang kesan khas, pilih kesan khas undur dalam asas, dan tambahkannya pada trek kesan khas, seperti yang ditunjukkan dalam gambar di bawah. Alihkan garis masa ke penghujung kesan khas, pilih bahan video, dan klik butang beku, seperti yang ditunjukkan dalam gambar di bawah. Pilih bahan video dan klik butang padam untuk memadam video, seperti yang ditunjukkan dalam gambar di bawah. Klik butang Retro, pilih kesan sempadan putih, dan tambahkannya pada trek kesan, seperti yang ditunjukkan di bawah. Klik butang teks, pilih teks lalai, tambahkannya pada trek teks dan tukar kandungan teks
2024-06-13
komen 0
1180


jquery menetapkan acara yang dipilih untuk butang radio
Pengenalan Artikel:Dalam pembangunan web, butang radio ialah kotak input pengguna biasa yang membolehkan pengguna memilih salah satu daripada berbilang pilihan. Dalam sesetengah kes, kita perlu mengendalikan butang radio yang dipilih oleh pengguna dengan sewajarnya, seperti memaparkan kandungan yang berbeza berdasarkan butang radio yang dipilih. Jadi pada masa ini, kita perlu menggunakan jQuery untuk membantu kita melaksanakan acara pemilihan butang radio. Artikel ini akan menunjukkan kepada anda cara menggunakan jQuery untuk menetapkan acara semakan untuk butang radio. 1. Persediaan Sebelum menggunakan jQuery untuk menetapkan acara yang dipilih untuk kotak butang radio, anda perlu memperkenalkan jQ ke dalam halaman web terlebih dahulu.
2023-05-18
komen 0
2606

Bagaimana untuk melaksanakan fungsi padam butang berbilang pilih dalam php
Pengenalan Artikel:Dengan pembangunan aplikasi web, teknologi butang berbilang pilihan semakin digunakan secara meluas. Senario aplikasi utama butang berbilang pilih ialah apabila pengguna perlu memilih berbilang item senarai Pembangun boleh menggunakan komponen butang berbilang pilih untuk melaksanakan fungsi ini. Dalam penggunaan sebenar, pemadaman adalah senario yang sangat biasa untuk komponen butang berbilang pilih Artikel ini akan memperkenalkan cara menggunakan PHP untuk melaksanakan fungsi pemadaman butang berbilang pilih. Pertama, kita perlu mencipta fail PHP bernama `delete.php` Dalam fail ini, kita perlu mentakrifkan pembolehubah tatasusunan `$i
2023-04-24
komen 0
628

jQuery模仿单选按钮选中效果实例代码
Pengenalan Artikel:刚开始学jquery,工作中有些css表单中的按钮美化很麻烦,所以想着用jquery来替换,复选框的jquery很容易,就是简单的样式切换效果,用toggleClass()方法即可。而单选框之前一直不知道怎么做,因为在单选框中选中一个,其他的都必须移除掉样式,如果2个单选框在同级中则用siblings()则可直接找到其他
2017-03-31
komen 0
1724

Bootsrtap表单的介绍与应用
Pengenalan Artikel:前面的话 表单是用来与用户做交流的一个网页控件,良好的表单设计能够让网页与用户更好的沟通。表单中常见的元素主要包括:文本输入框、下拉选择框、单选按钮、复选按钮、文本域和按钮等。其中每个控件所起的作用都各不相同,而且不同的浏览器对表单控件渲染的风格都各有不同。 同样,表单也是Bootstrap框架中的核心内容,本文将详细介绍Bootstrap的表单 基础表单 对于基础表单,
2017-07-02
komen 0
1346

Di mana untuk melaraskan kesan khas gerak perlahan pemotongan?
Pengenalan Artikel:1. Buka apl penyuntingan video, klik [Mula Mencipta], dan import fail video yang memerlukan kesan perlahan. 2. Klik [Tambah], luncurkan fail video ke permulaan gerakan perlahan, dan klik butang [Split] di bahagian bawah. 3. Kemudian luncurkan fail video ke bahagian akhir di mana gerakan perlahan diperlukan, dan klik butang [Split] di bahagian bawah. 4. Dengan cara ini, video yang memerlukan kesan khas perlahan dibahagikan Pilih video dan klik butang [Tukar Kelajuan] di bawah. 5. Pilih [Perubahan kelajuan biasa] dan luncurkan ikon [bulatan merah] ke kiri.
2024-03-25
komen 0
698

Apakah maksud orang kurang upaya dalam vue
Pengenalan Artikel:Dalam Vue.js, atribut dilumpuhkan menentukan sama ada elemen borang dilumpuhkan, menyebabkan elemen dikelabukan, tidak boleh diedit, tidak dapat berinteraksi atau menyerahkan data. Ia boleh digunakan pada kotak input, kawasan teks, kotak pilih, butang radio/semak dan butang untuk menghalang pengguna daripada mengedit atau menyerahkan medan tertentu, menghadkan interaksi atau membuat borang dinamik.
2024-05-02
komen 0
911