Jumlah kandungan berkaitan 10000

Bagaimana untuk menggunakan kesan sorotan dalam jQuery?
Pengenalan Artikel:Bagaimana untuk menggunakan kesan sorotan dalam jQuery? Dalam pembangunan web, kesan sorotan ialah reka bentuk interaktif biasa yang boleh menyerlahkan elemen tertentu dan menarik perhatian pengguna. Dalam jQuery, kesan penonjolan boleh dicapai melalui kod mudah, menambahkan beberapa kesan dinamik dan visual pada halaman web. Artikel ini akan memperkenalkan cara untuk melaksanakan kesan penonjolan dalam jQuery dan memberikan contoh kod khusus. Mula-mula, pastikan anda memasukkan perpustakaan jQuery dalam halaman web anda. Anda boleh menambah tag
2024-02-27
komen 0
844

Pemalam jQuery melaksanakan perubahan warna jalinan jadual dan kesan menyerlahkan tetikus code_jquery
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan kod pemalam jQuery untuk merealisasikan perubahan warna jalinan jadual dan kesan penyerlahan tetikus Ia melibatkan teknik berkaitan jQuery untuk mengendalikan elemen halaman secara dinamik dan mengubah suai gaya elemen halaman secara dinamik sebagai tindak balas kepada peristiwa tetikus. Rakan-rakan yang memerlukan boleh merujuk perkara berikut
2016-05-16
komen 0
1499

Bagaimana untuk menggunakan JavaScript untuk mencapai kesan kemuncak menatal menu navigasi ke kedudukan yang ditentukan?
Pengenalan Artikel:Bagaimana untuk menggunakan JavaScript untuk mencapai kesan kemuncak menatal menu navigasi ke kedudukan yang ditentukan? Menu navigasi ialah salah satu komponen biasa dalam reka bentuk web Untuk meningkatkan pengalaman pengguna, kami boleh menggunakan JavaScript untuk mencapai kesan penyerlahan apabila menu navigasi menatal ke kedudukan yang ditentukan. Dengan cara ini, semasa pengguna menatal halaman, menu navigasi akan dikemas kini dalam masa nyata untuk menunjukkan lokasi semasa. Kunci untuk mencapai kesan ini adalah untuk memantau acara tatal halaman dan menentukan hubungan antara kedudukan tatal semasa dan kedudukan yang ditentukan. Di bawah, kami akan
2023-10-19
komen 0
1716

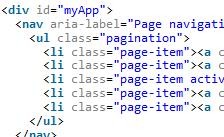
Cara menggunakan Vue untuk mencapai kesan penyerlahan navigasi klik
Pengenalan Artikel:Dalam pembangunan bahagian hadapan, navigasi adalah elemen penting Sebagai pintu masuk utama ke laman web atau aplikasi, reka bentuk dan interaksi navigasi adalah salah satu faktor penting yang mempengaruhi pengalaman pengguna. Artikel ini akan memperkenalkan cara menggunakan Vue untuk mencapai kesan penyerlahan navigasi klik untuk meningkatkan pengalaman interaktif pengguna. 1. Penyediaan persekitaran projek Sebelum memulakan, anda perlu menyediakan projek menggunakan Vue. Anda boleh menggunakan alatan seperti Vue CLI untuk membuat projek dengan cepat. Kami perlu memasang perpustakaan Vue dan Vue Router dalam projek. ```javascript//An
2023-04-01
komen 0
2523

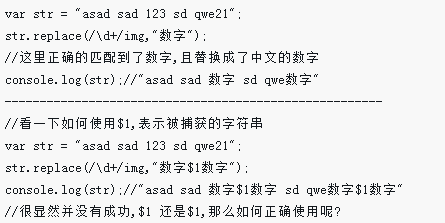
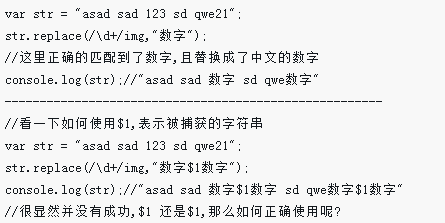
JS的正则replace搜索关键字高亮效果
Pengenalan Artikel:这次给大家带来JS的正则replace搜索关键字高亮效果,使用JS正则replace搜索关键字高亮效果的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-29
komen 0
2162

AngularJS开发WebApp实现高亮跳转按钮效果,ui-sref和ui-sref-active的使用方法
Pengenalan Artikel:WebApp底部菜单栏的高亮效果需要用到一个指令,其实还需要做一个交互,就是点击的时候需要跳转,像这种情况一般会用到ui.router路由模块的一个指令,跳转一般有两种方法,一种是使用指令进行跳转,一种是利用服务进行跳转。指令是ui-sref,这相当于给这个元素绑定一个点击事件,当这个元素被点击的时候,它就会跳转到对应的页面或者是路由。同时被点击的时候,按钮还需要有个高亮的效果,这个指令叫做ui-s
2017-09-23
komen 0
2059

php实现简单的源码语法高亮的示例分享
Pengenalan Artikel:在我们日常开发工作,我们会发现在网页的显示显示中,很多代码都是高亮显示呢,这样的做的效果就是让网页更美观,让网页给用户体验更加的直观,那么今天我们就给大家介绍如何使用php实现代码高亮的效果!
2017-08-16
komen 0
2400

PhpStorm选中相同词语显示高亮效果
Pengenalan Artikel:在PhpStorm菜单栏选择setting-》plugins-》Browse Repositories 输入BrowseWordAtCaret搜索,安装,然后重启。
2019-12-24
komen 0
4664

在Vue中有条件地使用CSS类实例详解
Pengenalan Artikel:很多时候Web在运行时要更改元素的CSS类名。但是在改变类名时,有时最好是有条件地应用样式。例如你有一个翻页的效果。翻页效果通常有一个高亮的效果,用于向用户显示当前页,这对于用户而言是很有帮助的。该项目的样式是有条件设置的,基于当前正在查看的页面。
2018-01-30
komen 0
1595

详解在Vue中有条件地使用CSS类
Pengenalan Artikel:很多时候Web在运行时要更改元素的CSS类名。但是在改变类名时,有时最好是有条件地应用样式。例如你有一个翻页的效果。翻页效果通常有一个高亮的效果,用于向用户显示当前页,这对于用户而言是很有帮助的。该项目的样式是有条件设置的,基于当前正在查看的页面。
2018-01-27
komen 0
1656

如何在Vue中有条件地使用CSS类
Pengenalan Artikel:很多时候Web在运行时要更改元素的CSS类名。但是在改变类名时,有时最好是有条件地应用样式。例如你有一个翻页的效果。翻页效果通常有一个高亮的效果,用于向用户显示当前页,这对于用户而言是很有帮助的。该项目的样式是有条件设置的,基于当前正在查看的页面。
2018-01-29
komen 0
2092

基于CSS3鼠标滑过放大突出效果详解及实例
Pengenalan Artikel:还记得之前分享过一款CSS3图片悬停放大特效,效果非常不错。今天我们要再来分享一款类似的CSS鼠标滑过放大突出效果,只不过之前那个是图片,这次是色块,其实掌握了其CSS原理,任何网页元素都可以实现这种突出放大的CSS3动画特效。效果图如下:
2017-03-28
komen 0
2467

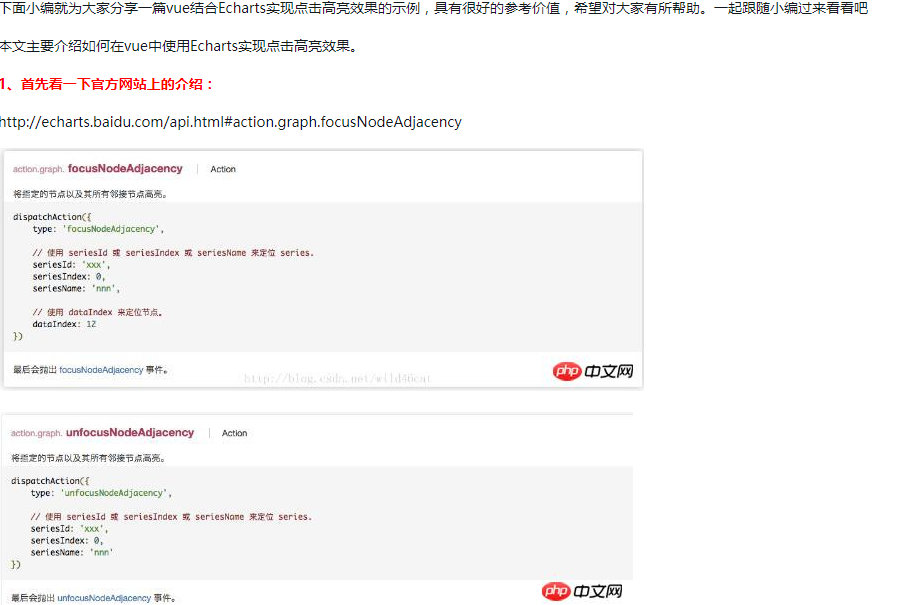
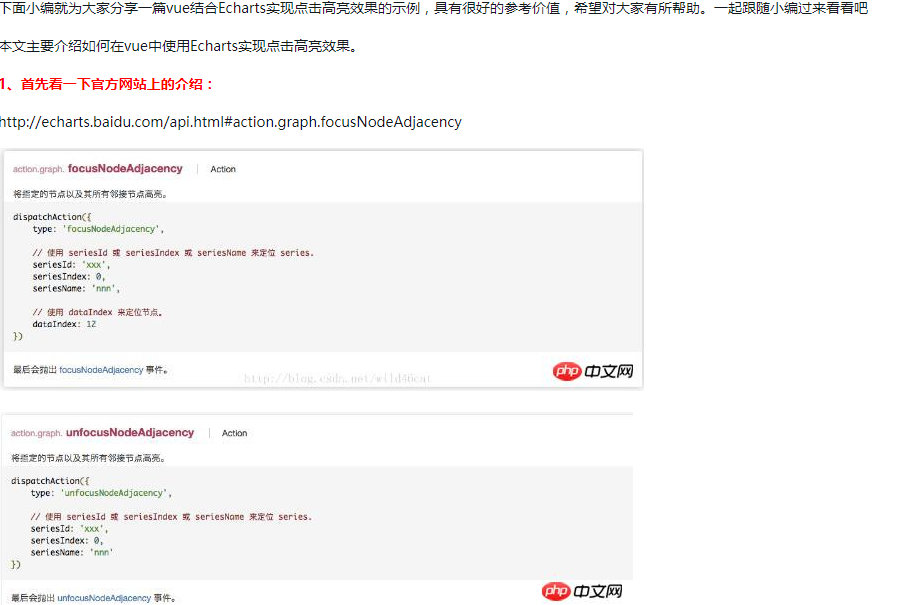
vue结合Echarts实现点击高亮效果的示例
Pengenalan Artikel:下面我就为大家分享一篇vue结合Echarts实现点击高亮效果的示例,具有很好的参考价值,希望对大家有所帮助。
2018-05-29
komen 0
3347

Bagaimana untuk menyelesaikan masalah bahawa bar tugas win11 tidak memaparkan kesan sorotan
Pengenalan Artikel:Secara umumnya, berita terkini daripada perisian aplikasi akan diserlahkan dalam bar tugas, tetapi ramai pengguna mendapati bar tugas win11 tidak diserlahkan dan mereka tidak tahu jika terdapat sebarang berita baharu. Kami boleh menyelesaikannya dengan melumpuhkan perkhidmatan Jika ia tidak berfungsi, kami hanya boleh memasang semula sistem. Mari lihat di bawah. Apa yang perlu dilakukan jika bar tugas win11 tidak diserlahkan Kaedah 1: 1. Pertama, klik kanan menu mula, pilih "Jalankan", masukkan "msconfig" dan tekan Enter untuk mengesahkan. 2. Kemudian masukkan pilihan "Perkhidmatan", tandakan "Sembunyikan semua perkhidmatan Microsoft" di bawah, dan klik "Lumpuhkan Semua" 3. Kemudian klik kanan ruang kosong pada bar tugas, buka "Pengurus Tugas", dan pilih semua perkhidmatan permulaan dalam "Permulaan" Semua item dilumpuhkan. 4. Jika kita menggunakan elektrik
2023-12-24
komen 0
1626

有关气球的文章推荐6篇
Pengenalan Artikel:来源:PS联盟 作者:Sener本教程简单介绍气球的制作方法。制作过程比较简单,主要是利用渐变色来制作气球的表面色,然后再加上高光效果即可。最终效果 1、新建一个800 * 600像素的文件,背景填充黑色,然后新建一个图层,命名为“气球”,用钢笔工具抠出气球的路径,按Ctrl + Enter转为选区后填充颜色:#FFE500,效果如图1。
2017-06-14
komen 0
2060

Bagaimana untuk memasang sistem pengendalian win7 pada komputer
Pengenalan Artikel:Di antara sistem pengendalian komputer, sistem WIN7 adalah sistem pengendalian komputer yang sangat klasik, jadi bagaimana untuk memasang sistem win7? Editor di bawah akan memperkenalkan secara terperinci cara memasang sistem win7 pada komputer anda. 1. Mula-mula muat turun sistem Xiaoyu dan pasang semula perisian sistem pada komputer desktop anda. 2. Pilih sistem win7 dan klik "Pasang sistem ini". 3. Kemudian mula memuat turun imej sistem win7. 4. Selepas memuat turun, gunakan persekitaran, dan kemudian klik Mulakan Semula Sekarang selepas selesai. 5. Selepas memulakan semula komputer, halaman Pengurus Windows akan muncul Kami memilih yang kedua. 6. Kembali ke antara muka komputer pe untuk meneruskan pemasangan. 7. Selepas selesai, mulakan semula komputer. 8. Akhirnya datang ke desktop dan pemasangan sistem selesai. Pemasangan satu klik sistem win7
2023-07-16
komen 0
1267
php-插入排序
Pengenalan Artikel::本篇文章主要介绍了php-插入排序,对于PHP教程有兴趣的同学可以参考一下。
2016-08-08
komen 0
1124
图解找出PHP配置文件php.ini的路径的方法,_PHP教程
Pengenalan Artikel:图解找出PHP配置文件php.ini的路径的方法,。图解找出PHP配置文件php.ini的路径的方法, 近来,有不博友问php.ini存在哪个目录下?或者修改php.ini以后为何没有生效?基于以上两个问题,
2016-07-13
komen 0
866