Jumlah kandungan berkaitan 10000

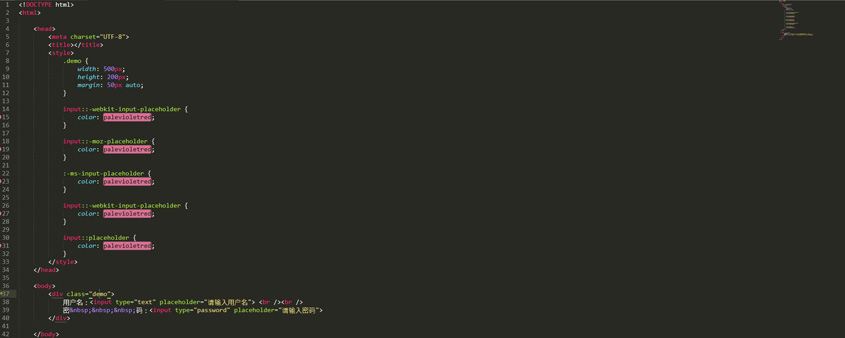
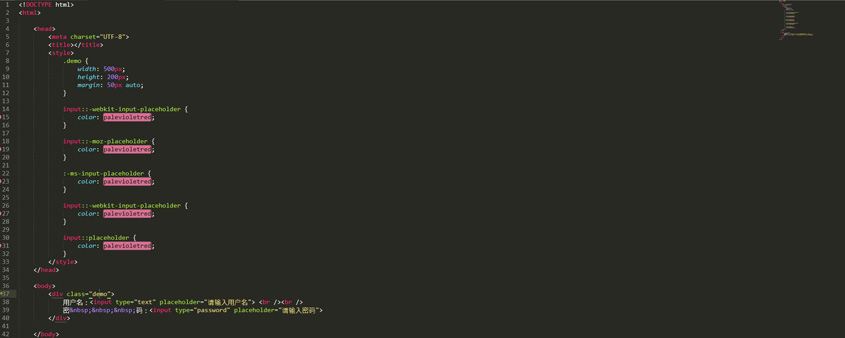
css3如何设置placeholder的样式
Pengenalan Artikel:在css3中,可以通过伪元素placeholder来设置HTML5 placeholder属性的样式。
2018-11-23
komen 0
12213

纯CSS3 Android样式按钮点击波特效
Pengenalan Artikel:css-ripple-effect是一款使用纯CSS3制作的炫酷扁平风格按钮点击波特效。该效果是仿照Android系统的Material design风格点击波来制作的。
2017-01-18
komen 0
2136

纯CSS3百叶窗式切换轮播图特效
Pengenalan Artikel:这是一款使用纯CSS3制作的百叶窗式切换轮播图特效。该特效使用背景图片来制作,在轮播图切换时,通过一组div元素来制作百叶窗效果,非常的炫酷。
2017-01-18
komen 0
1908

纯CSS3制作可编辑的微软Word样式文档
Pengenalan Artikel:这是一款使用HTML和CSS3制作的可编辑的微软Word样式文档。该特效提供一组预定义的样式,用于在WEB页面中生成各种尺寸的Word样式的文档效果。它提供的样式包括:
2017-01-18
komen 0
2732

Bolehkah mana-mana gaya dialihkan dalam css3?
Pengenalan Artikel:Tidak semua gaya boleh dialihkan dalam CSS3 Hanya gaya atribut dengan nilai perantaraan yang boleh dialihkan adalah kesan elemen yang berubah secara beransur-ansur dari satu gaya ke gaya yang lain menentukan kesannya, sintaksnya ialah "peralihan: nama atribut kelewatan kelajuan;".
2022-03-28
komen 0
1777

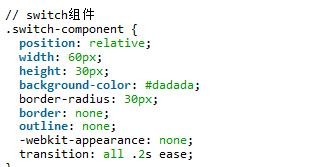
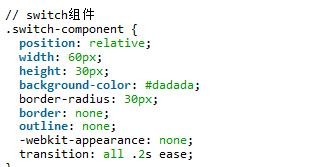
css3实现switch组件开关
Pengenalan Artikel:本文主要和大家介绍了如何用css3实现switch组件的方法的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。
2018-02-11
komen 0
2931

Apakah gaya CSS3 untuk menetapkan jarak perkataan?
Pengenalan Artikel:Gaya CSS3 untuk menetapkan jarak perkataan ialah "jarak perkataan: nilai jarak perkataan;"; atribut "jarak perkataan" digunakan untuk menambah atau mengurangkan ruang antara perkataan, supaya anda boleh menetapkan jarak antara perkataan dan nilai boleh juga digunakan Tetapkan kepada nilai negatif.
2022-03-22
komen 0
2191

使用CSS3实现模拟IOS滑动开关效果
Pengenalan Artikel:这篇文章主要为大家详细介绍了CSS3模拟IOS滑动开关效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
2018-06-20
komen 0
1953

HTML5和CSS3扁平化风格博客教程的资源分享
Pengenalan Artikel:本课程通过CSS3扁平化风格博客的实例详细讲解,让大家更容易理解常规网页的组成部分,灵活的使用不同部分WEB组件,理解它的构成思想,以及网页灵活的布局和设计。我们也可以由宏观到微观去掌握整体的布局。
2017-09-01
komen 0
1636

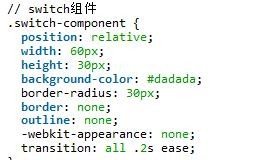
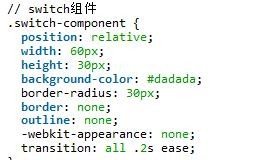
用css3实现switch组件开关
Pengenalan Artikel:本文主要和大家介绍了如何用css3实现switch组件的方法的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。
2018-02-22
komen 0
1925