Jumlah kandungan berkaitan 10000

JS drag dan drop pelaksanaan pemalam kemahiran steps_javascript
Pengenalan Artikel:Pelaksanaan pemalam drag-and-drop JS terutamanya diperkenalkan dari enam aspek: 1. Prinsip pemalam drag-and-drop js, 2. Kesan paling asas yang dicapai berdasarkan prinsip, 3. Abstraksi kod dan pengoptimuman, 4. Sambungan: elemen seret dan lepas yang berkesan, 5. , Pengoptimuman dan ringkasan prestasi, 6. pemalam jquery
, rakan-rakan yang memerlukan boleh merujuknya
2016-05-16
komen 0
1526

jQuery drag dan drop panduan penggunaan gridster plug-in_jquery
Pengenalan Artikel:gridster.js ialah pemalam drag-and-drop bahagian hadapan berdasarkan jquery Kesannya agak baik Anda boleh melihat Demo (http://gridster.net/#intro) dahulu (warna putih bahagian dalam bahagian biru hanyalah blok putih Anda boleh menyeretnya mengikut kehendak anda.
2016-05-16
komen 0
1381

拖放 API 实现拖放排序
Pengenalan Artikel:前言 HTML5 中提供了直接拖放的 API,极大的方便我们实现拖放效果,不需要去写一大堆的 js,只需要通过监听元素的拖放事件就能实现各种拖放功能。
2017-05-28
komen 0
1841

H5拖放API进行拖放排序
Pengenalan Artikel:这次给大家带来H5拖放API进行拖放排序,H5拖放API进行拖放排序的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-26
komen 0
2440

HTML5拖放(Drag 和 drop)实例讲解
Pengenalan Artikel:拖放(Drag 和 drop)是 HTML5 标准的组成部分。拖放是一种常见的特性,即抓取对象以后拖到另一个位置。 在 HTML5 中,拖放是标准的一部分,任何元素都能够拖放。
2017-05-15
komen 0
1571

Apakah yang perlu saya lakukan jika Google Chrome tidak boleh seret dan lepas untuk memasang pemalam Apakah yang perlu saya lakukan jika Google Chrome tidak boleh seret dan lepas untuk memasang pemalam?
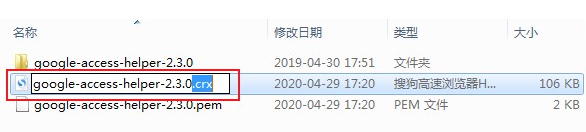
Pengenalan Artikel:Pemalam Google Chrome boleh memudahkan pengguna untuk melayari Internet Pengguna boleh meningkatkan kecekapan Internet mereka dengan menambah pemalam. Jadi apakah yang perlu saya lakukan jika Google Chrome tidak boleh menyeret dan melepaskan untuk memasang pemalam. Biarkan tapak ini memperkenalkan kepada pengguna secara terperinci cara menyelesaikan masalah yang Google Chrome tidak boleh seret dan lepas untuk memasang pemalam. Cara menyelesaikan masalah yang Google Chrome tidak boleh seret dan lepas untuk memasang pemalam 1. Mula-mula, kami mencari fail sambungan dalam format crx dalam pengurus sumber komputer, kemudian menamakannya kepada fail pakej termampat dalam format .zip dan nyahmampat. ia, seperti yang ditunjukkan dalam rajah. 2. Kemudian buka Google Chrome dan masukkan chrome://extensions/ dalam bar alamat penyemak imbas dan tekan kekunci Enter, seperti yang ditunjukkan dalam gambar. 3. Pada masa ini kita akan memasuki lembah
2024-09-12
komen 0
634

Kesan seret dan lepas mudah menggunakan kemahiran js_javascript
Pengenalan Artikel:Perkara yang dikongsikan oleh artikel ini dengan anda ialah pemalam kesan seret dan lepas yang menggunakan JS tulen. Ia adalah ujian kecil untuk pembelajaran JavaScript anda Jika anda memerlukan kesan seret dan lepas yang kompleks, anda harus mempertimbangkan jQuery's draggable. yang lebih matang.
2016-05-16
komen 0
1386

Cara melaksanakan pengisihan seret dan lepas dan operasi seret dan lepas dalam uniapp
Pengenalan Artikel:Uniapp ialah rangka kerja pembangunan merentas platform Keupayaan merentas hujungnya yang berkuasa membolehkan pembangun membangunkan pelbagai aplikasi dengan cepat dan mudah. Ia juga sangat mudah untuk melaksanakan operasi pengisihan seret dan lepas dan seret dan lepas dalam Uniapp, dan ia boleh menyokong operasi seret dan lepas pelbagai komponen dan elemen. Artikel ini akan memperkenalkan cara menggunakan Uniapp untuk melaksanakan pengisihan drag-and-drop dan operasi drag-and-drop, serta memberikan contoh kod khusus. Fungsi pengisihan seret dan lepas adalah sangat biasa dalam banyak aplikasi Contohnya, ia boleh digunakan untuk melaksanakan pengisihan seret dan lepas senarai, seret dan lepaskan ikon, dsb. Di bawah kami senaraikan
2023-10-19
komen 0
2234
jQuery div drag dan drop penggunaan example_jquery
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan penggunaan seret dan lepas div jQuery, dan menganalisis teknik berkaitan jQuery digabungkan dengan pemalam UI untuk merealisasikan fungsi seret dan lepas dalam bentuk contoh lengkap Rakan yang memerlukan boleh merujuk kepada perkara berikut
2016-05-16
komen 0
1060

HTML5拖放关于API实现拖放排序的实例代码
Pengenalan Artikel:HTML5 中提供了直接拖放的 API,极大的方便我们实现拖放效果,不需要去写一大堆的 js,只需要通过监听元素的拖放事件就能实现各种拖放功能。
2017-05-14
komen 0
1785

HTML5 高级教程--拖放 API 实现拖放排序
Pengenalan Artikel: 前言 HTML5 中提供了直接拖放的 API,极大的方便我们实现拖放效果,不需要去写一大堆的 js,只需要通过监听元素的拖放事件就能实现各种拖放功能。
2017-05-12
komen 0
1800









