Jumlah kandungan berkaitan 10000

layui收费吗
Pengenalan Artikel:layui是免费的,而layuiadmin是基于layui写的html模板,它是收费的。layui是一款采用自身模块规范编写的前端UI框架。
2019-07-17
komen 0
4578

Apakah perpustakaan pihak ketiga bahagian hadapan web?
Pengenalan Artikel:Pustaka pihak ketiga termasuk: 1. elemen, yang merupakan suite alat UI web Vue2 2. Vux, yang merupakan perpustakaan komponen berdasarkan Vue dan WeUI, yang merupakan perpustakaan komponen UI sumber terbuka; Vue; 8. eme, editor Markdown .
2022-08-23
komen 0
3970

Peranan templat dalam vue
Pengenalan Artikel:Dalam Vue.js, templat ialah sintaks yang digunakan untuk menentukan reka letak UI dan kandungan aplikasi. Ia membenarkan pembangun untuk: Mentakrifkan struktur HTML Mengikat data menggunakan sintaks mengikat data Mengendalikan peristiwa pengguna Lakukan pemaparan bersyarat Cipta komponen boleh guna semula
2024-05-02
komen 0
693

templat pemula Next.js
Pengenalan Artikel:Hai,
Saya mencipta templat pemula untuk next.js, ia juga mengandungi skrip taip, tailwind, shadcn/ui. Saya telah pun menulis mengenainya di sini, tetapi saya telah menambah beberapa fungsi baharu seperti: Next-auth, Prisma, React-hook-form, T3-env.
Jika anda menyukai pro
2024-08-29
komen 0
531

Bagaimana untuk menentukan komponen dalam vue
Pengenalan Artikel:Komponen dalam Vue.js ialah blok kod boleh guna semula yang merangkumi fungsi tertentu atau elemen UI. Langkah-langkah untuk menentukan komponen termasuk: 1. Buat fail JavaScript. 2. Import perpustakaan Vue. 3. Tentukan pilihan komponen, termasuk data, templat, kaedah dan pengiraan. 4. Daftar komponen.
2024-05-07
komen 0
959

Membina eDagang dengan Next.js
Pengenalan Artikel:Sebagai pembangun, saya tidak mahu dihadkan oleh templat Shopify, tetapi juga tidak mahu menggunakan API etalase mereka dengan apl tersuai. Saya mahu mempunyai penyelesaian yang boleh disesuaikan sepenuhnya yang boleh saya laraskan mengikut cara yang saya mahu. Daripada ui/ux, db, backend, api, authe
2024-10-19
komen 0
840

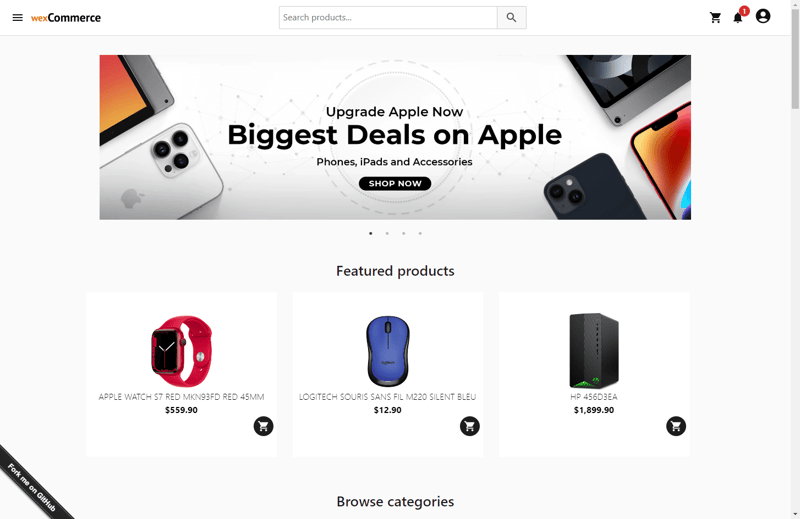
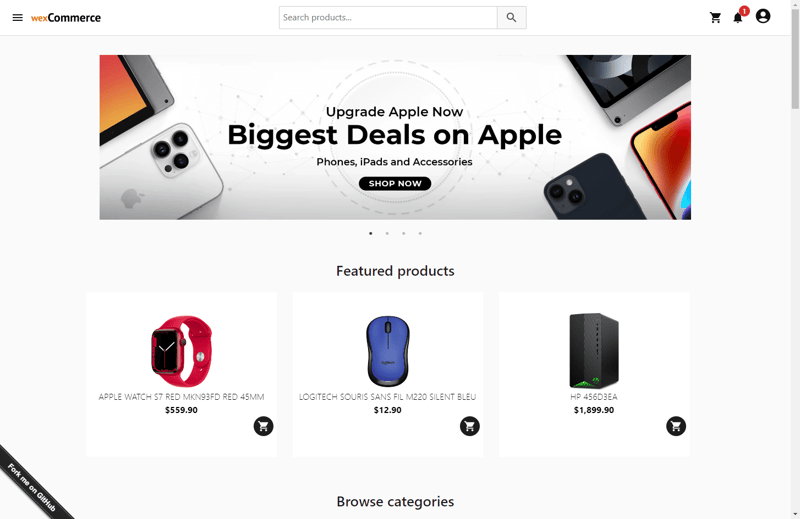
wexCommerce - Platform eCommerce Sumber Terbuka yang minimalis dan berkuasa
Pengenalan Artikel:Sebagai pembangun, saya tidak mahu dihadkan oleh templat Shopify, tetapi juga tidak mahu menggunakan API etalase mereka dengan apl tersuai. Saya mahu mempunyai penyelesaian yang boleh disesuaikan sepenuhnya yang boleh saya laraskan mengikut cara yang saya mahukan. Daripada ui/ux, backend dan devops. Jadi,
2024-10-28
komen 0
324

Apakah kegunaan templat vuejs?
Pengenalan Artikel:Templat vuejs secara asasnya menetapkan bentuk interaksi dan gaya UI sistem untuk pengguna, dan mengikut set templat ini untuk mereka bentuk dan menambah baik fungsinya ialah: 1. Bertanggungjawab untuk pencegahan XSS 2. Menyokong pertindihan serpihan 3 . Menyokong pemprosesan output data;
2021-09-18
komen 0
1776

vue router自动判断左右翻页转场动画效果的实现方法
Pengenalan Artikel:前段时间做了一个移动端spa项目,技术基于 :vue + vue-router + vuex + mint-ui因为使用了vue-cli脚手架的webpack模版,所有页面都以.vue为后缀的文件作为一个组件,本文主要和大家分享vue router自动判断左右翻页转场动画效果,希望能帮助到大家。
2018-01-25
komen 0
2557

如何用vue-route实现自动判断左右翻页转场动画
Pengenalan Artikel: 前段时间做了一个移动端spa项目,技术基于 :vue + vue-router + vuex + mint-ui 因为使用了vue-cli脚手架的webpack模版,所有页面都以.vue为后缀的文件作为一个组件 最近公司项目比较少终于有空来记录一下自己对vue-router的一些小小的使用心得, 一般的移动端口单页应用在跳转页面时候会有相应的转场动画,比如:
2017-10-12
komen 0
2320

Kaedah pelaksanaan komponen bar kemajuan dalam dokumen Vue
Pengenalan Artikel:Vue ialah rangka kerja JavaScript yang popular untuk membina aplikasi satu halaman moden (SPA). Salah satu komponen UI biasa ialah bar kemajuan. Dalam dokumentasi Vue, terdapat banyak cara untuk melaksanakan komponen bar kemajuan ini, salah satunya akan diperkenalkan di bawah. Pertama, dalam templat komponen Vue, anda perlu menggunakan elemen <div> untuk mengandungi bar kemajuan dan tetapkan gaya serta atributnya seperti berikut: <template><di
2023-06-20
komen 0
2269

Fahami fungsi render Vue dan aplikasinya dalam projek
Pengenalan Artikel:Untuk memahami fungsi pemaparan Vue dan aplikasinya dalam projek, contoh kod khusus diperlukan Vue.js ialah rangka kerja JavaScript yang popular untuk membina aplikasi satu halaman moden. Dalam Vue, kami biasanya menggunakan sintaks templat HTML untuk menerangkan bahagian UI aplikasi, dan kemudian mengaitkan templat dengan keadaan aplikasi melalui pengikatan data. Pendekatan ini sangat intuitif dan mudah digunakan, tetapi kadangkala kami memerlukan lebih fleksibiliti dan kawalan yang tepat ke atas UI aplikasi. Pada masa ini, anda boleh menggunakan semula Vue
2023-10-15
komen 0
622

Pembangunan komponen Vue: kaedah pelaksanaan komponen kotak lungsur
Pengenalan Artikel:Pembangunan komponen Vue: kaedah pelaksanaan komponen kotak lungsur Dalam pembangunan Vue, kotak lungsur turun (Tinggal turun) ialah komponen UI biasa. Kotak lungsur turun digunakan untuk memaparkan satu set pilihan dan membenarkan pengguna memilih satu atau lebih pilihan. Artikel ini akan memperkenalkan cara menggunakan Vue untuk melaksanakan komponen kotak lungsur mudah melalui contoh kod tertentu. Pertama, kita perlu mencipta satu komponen fail yang dipanggil Dropdown.vue. Dalam templat komponen, kita boleh menggunakan arahan Vue v-for untuk menggelung melalui pilihan kotak lungsur.
2023-11-24
komen 0
1795

Bagaimana untuk mencapai kesan lipatan baris tersembunyi jadual Vue
Pengenalan Artikel:Pelaksanaan kesan lipatan baris tersembunyi jadual Vue Vue ialah rangka kerja JavaScript popular yang digunakan untuk membina aplikasi web yang sangat interaktif dan berprestasi tinggi. Dalam aplikasi Vue, jadual ialah komponen UI biasa, dan selalunya perlu untuk melaksanakan kesan lipatan baris tersembunyi untuk meningkatkan pengalaman pengguna. Artikel ini akan memperkenalkan kaedah untuk mencapai kesan lipatan baris tersembunyi dalam jadual Vue. Langkah pelaksanaan 1. Dalam templat komponen Vue, tentukan struktur asas jadual. Gunakan arahan v-for untuk melintasi data baris jadual yang diberikan daripada sumber data. Antaranya, anda perlu menambah a
2023-04-12
komen 0
921

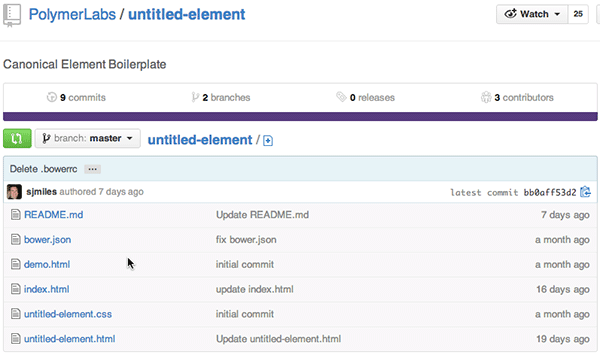
Perkongsian Komposisi Polimer: Bahagian 1
Pengenalan Artikel:Dalam tutorial terakhir saya tentang perpustakaan Polimer, saya menerangkan cara memanfaatkan alat baharu yang hebat ini untuk mencipta komponen web boleh guna semula. Tumpuan tutorial ini dan menggunakan komponen adalah untuk membantu kami membangun dengan cara berikut: Merangkumkan kebanyakan kod dan struktur kompleks Benarkan pembangun menggunakan konvensyen penamaan gaya teg yang ringkas dan mudah digunakan Menyediakan satu set elemen UI yang telah ditetapkan untuk memanfaatkan dan memanjangkan Saya Masih terpesona dengannya dan ingin meneroka ini dengan lebih lanjut dengan menyemak templat baharu yang dikeluarkan oleh pasukan Polimer yang menjadikan penggunaan dan penggunaan semula lebih mudah. Laluan Kanonik Salah satu ciri proses pembangunan Polimer yang saya tidak nyatakan ialah terputus hubungan antara membangunkan komponen dan menjadikannya boleh digunakan semula oleh orang lain. Mari lihat coretan daripada tutorial saya sebelum ini
2023-08-30
komen 0
1301

Bagaimana untuk memasang sistem pengendalian win7 pada komputer
Pengenalan Artikel:Di antara sistem pengendalian komputer, sistem WIN7 adalah sistem pengendalian komputer yang sangat klasik, jadi bagaimana untuk memasang sistem win7? Editor di bawah akan memperkenalkan secara terperinci cara memasang sistem win7 pada komputer anda. 1. Mula-mula muat turun sistem Xiaoyu dan pasang semula perisian sistem pada komputer desktop anda. 2. Pilih sistem win7 dan klik "Pasang sistem ini". 3. Kemudian mula memuat turun imej sistem win7. 4. Selepas memuat turun, gunakan persekitaran, dan kemudian klik Mulakan Semula Sekarang selepas selesai. 5. Selepas memulakan semula komputer, halaman Pengurus Windows akan muncul Kami memilih yang kedua. 6. Kembali ke antara muka komputer pe untuk meneruskan pemasangan. 7. Selepas selesai, mulakan semula komputer. 8. Akhirnya datang ke desktop dan pemasangan sistem selesai. Pemasangan satu klik sistem win7
2023-07-16
komen 0
1244
php-插入排序
Pengenalan Artikel::本篇文章主要介绍了php-插入排序,对于PHP教程有兴趣的同学可以参考一下。
2016-08-08
komen 0
1101