Jumlah kandungan berkaitan 10000

Cara membuat awan cendawan dengan AI Tutorial cara membuat awan cendawan yang mudah dan sejuk dengan AI.
Pengenalan Artikel:1. Jangan tutup atau gabungkan laluan 2. Jangan mempunyai warna latar depan LANGKAH 4 Klik dua kali untuk memilih laluan paling kiri cendawan dan tetapkan lejang kepada 3pt atau 3px. LANGKAH5 Buka panel kecerunan "Tetingkap-Kecerunan" dan isikan warna lejang dengan warna kecerunan, dari hijau ke cyan ke biru. (Anda boleh rujuk tetapan dalam gambar di bawah) LANGKAH6 Pilih laluan di sebelah lagi dan buat warna kecerunan warna pelangi. (Anda boleh rujuk tetapan dalam gambar di bawah) Pada ketika ini, tutorial ini telah selesai, tetapi cendawan terlalu membosankan Ia tidak dipanggil awan cendawan lagi, jadi kita perlu mengubahnya lagi. LANGKAH7 Dengan menggunakan kaedah warna dalam langkah 6, saya melukis cendawan kedua: Kemudian saya menyusunnya untuk menjadi gaya di bawah Adakah ia kelihatan seperti awan cendawan sekarang?
2024-05-06
komen 0
952

Cara membuat ilustrasi vektor kabin hutan menggunakan AI
Pengenalan Artikel:1. Gunakan pen untuk melukis bentuk puncak pondok dan isi dengan kecerunan hijau, menjadikannya lebih terang di bahagian atas dan lebih gelap di bahagian bawah. 2. Isi kawasan gelap di sebelah kiri rumah dengan hijau, tetapkan mod warna kepada Darab, dan lakukannya dua kali lagi di lokasi berbeza untuk membuat peralihan kesan cahaya gelap dari tepi ke tengah. 3. Mulakan melukis cerobong di sebelah kiri atas pondok terlebih dahulu mengisi bahagian atas cendawan dengan warna merah, dan kemudian memperkayakan warna bahagian atas cendawan dengan melukis cahaya gelap dan cahaya tinggi cahaya gelap dan kesan cahaya tinggi juga dicipta pada tepi , kawasan bulatan dalam dipenuhi dengan coklat kelabu. 4. Lukiskan banyak daun kecil berbentuk tidak sekata di hadapan rumah hijau Isikan setiap daun dengan warna kuning-hijau, dan ratakan daun ini pada tiga tonjolan rumah hijau. 5. Gunakan alat bulatan dan pen untuk melukis kecil
2024-04-07
komen 0
1101

今日推荐:十款常见的网站瀑布流特效
Pengenalan Artikel:瀑布流,又称瀑布流式布局。是比较流行的一种网站页面布局,视觉表现为参差不齐的多栏布局,随着页面滚动条向下滚动,这种布局还会不断加载数据块并附加至当前尾部。最早采用此布局的网站是Pinterest,逐渐在国内流行开来。国内大多数清新站基本为这类风格,像花瓣网、蘑菇街、美丽说等。今天php中文网要向大家推荐十款常见的网站瀑布流特效,希望对大家的学习和工作有所帮助。
2017-03-27
komen 0
5763

Gunakan PHP untuk mencipta halaman WeChat H5
Pengenalan Artikel:Halaman WeChat H5 ialah halaman web berdasarkan platform WeChat, yang dibuka melalui pelayar terbina dalam WeChat Ia mempunyai ciri-ciri bilangan pengguna yang besar dan kesan komunikasi yang baik. Dengan pembangunan berterusan Internet mudah alih dan media sosial, semakin banyak syarikat mula menggunakan halaman WeChat H5 untuk promosi dan pemasaran. Dalam artikel ini, kami akan memperkenalkan cara menggunakan bahasa PHP untuk membuat halaman WeChat H5. Biasa dengan pembangunan platform awam WeChat Sebelum membuat halaman WeChat H5, kita perlu biasa dengan pembangunan platform awam WeChat. Platform awam WeChat ialah platform sosial untuk orang ramai
2023-05-13
komen 0
1975

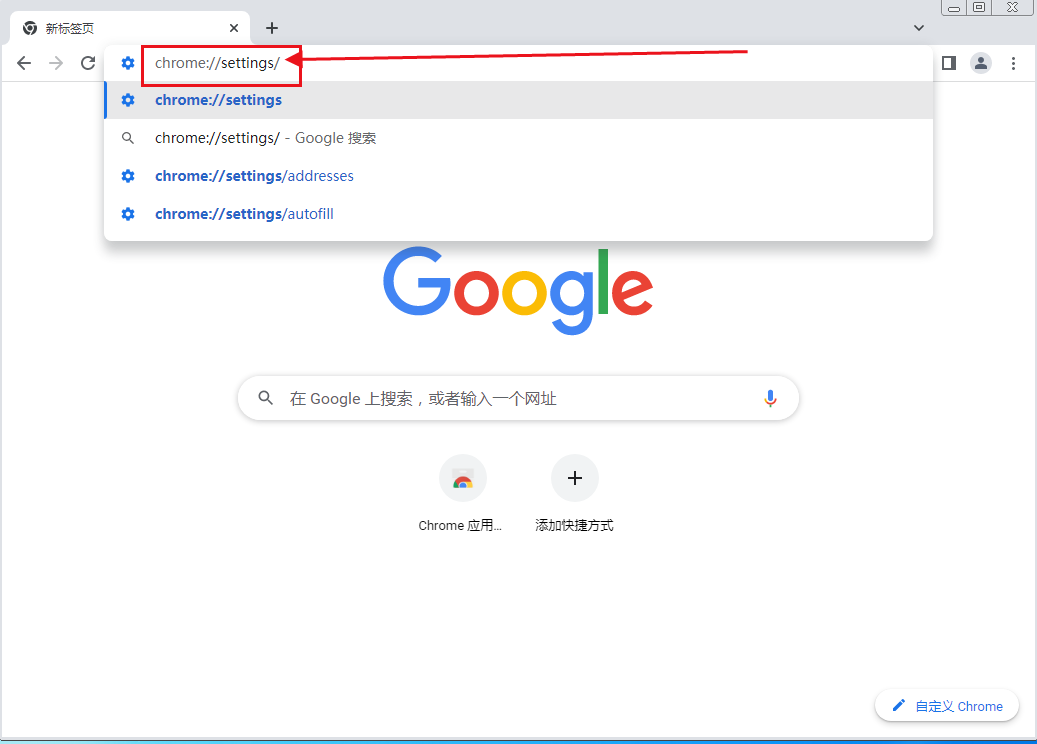
Bagaimana untuk mematikan autolengkap dalam Google Chrome Bagaimana untuk mematikan autolengkap pada halaman web dalam Google Chrome
Pengenalan Artikel:Apabila kami menggunakan Google Chrome, terdapat fungsi isian automatik Walaupun ia boleh membantu pengguna membawa kemudahan yang hebat, ramai pengguna berpendapat bahawa penyemak imbas secara automatik akan mengisi data yang berkaitan apabila menyemak imbas halaman web dan kemudian log masuk tidak begitu selamat. jadi bagaimana anda mematikan autolengkap dalam Google Chrome? Biarkan tapak ini memperkenalkan dengan teliti kepada pengguna cara untuk mematikan fungsi pengisian automatik halaman web dalam Google Chrome. Bagaimana untuk mematikan fungsi pengisian automatik halaman web dalam Google Chrome 1. Masukkan chrome://settings/ dalam bar alamat Chrome dan tekan Enter (seperti yang ditunjukkan dalam gambar). 2. Pilih Autolengkap dan hidupkannya (seperti yang ditunjukkan dalam gambar). 3. Akhir sekali, klik ikon segi tiga hitam selepas pilihan yang berkaitan dalam lajur Isi Auto dan lumpuhkan yang berkaitan
2024-09-10
komen 0
831

Apakah maksud h5?
Pengenalan Artikel:H5 merujuk kepada HTML5, versi terkini HTML H5 ialah bahasa penanda yang berkuasa yang menyediakan pembangun dengan lebih banyak pilihan dan ruang kreatif Kemunculannya menggalakkan pembangunan teknologi Web dan menjadikan interaksi dan kesan halaman web lebih Cemerlang, sebagai teknologi H5. secara beransur-ansur matang dan menjadi popular, saya percaya ia akan memainkan peranan yang semakin penting dalam dunia Internet.
2023-08-02
komen 0
30171

Perbezaan antara h5 dan php
Pengenalan Artikel:H5 ialah bahasa penanda yang digunakan untuk membangunkan halaman web, manakala PHP ialah bahasa skrip sebelah pelayan yang digunakan untuk menulis aplikasi web. Walaupun kedua-dua teknologi memainkan peranan penting dalam pembangunan web, cara ia berfungsi dan tujuannya sangat berbeza. Dalam artikel ini, kami akan memperincikan perbezaan antara H5 dan PHP. H5 ialah bahasa penanda yang digunakan untuk membangunkan halaman web. Ia menggunakan elemen dan atribut HTML untuk mencipta struktur dan kandungan halaman web. Dokumen HTML terdiri daripada elemen bersarang dan menggunakan teg dan atribut untuk menerangkan tingkah laku elemen ini.
2023-05-06
komen 0
936

Kemas kini pelayan antarabangsa 'Adventure Battle' 7.19 - Sukan Olimpik
Pengenalan Artikel:Pelayan antarabangsa "Adventure Battle" telah menerima kemas kini hebat dengan tema Olimpik Sejurus sebelum Sukan Olimpik Paris, permainan ini disepadukan sepenuhnya dengan semangat Olimpik untuk mencipta pengalaman acara Olimpik Cendawan yang unik! Peninggalan budaya bertemakan Olimpik yang serba baharu ada di tempat kejadian, masing-masing membawa pengejaran yang lebih pantas, lebih tinggi dan lebih kukuh akan membawa anda merentasi arena dan merasakan pertembungan kepantasan dan keghairahan pakaian Olimpik yang istimewa; dan mempesonakan, membolehkan pemain Menjadi bintang di atas padang dan menerajui aliran fesyen. Terdapat juga sejumlah besar barangan terhad Olimpik menanti anda untuk meneroka, dan sertai pesta sukan dan pengembaraan ini! Kemas kini pelayan antarabangsa "Adventure Battle" 7.19 - Kemas kini pelayan antarabangsa Sukan Olimpik pada 19 Julai Kemas kini utama: 1. Acara Sukan Olimpik Cendawan akan datang! Artifak, pelekap, pakaian dan banyak barangan bertemakan Olimpik baharu ada dalam talian! 2
2024-07-22
komen 0
1199

canvas渐变色:canvas如何实现渐变色的效果?
Pengenalan Artikel:在我们打开某个网页的时候,可能会看到有的页面中有颜色的渐变,感觉很好看,那么,这种渐变色是如何实现的呢?所谓渐变色其实就是颜色之间的过渡,而html5 Canvas渐变是一种用于填充或描边图形的颜色模式,所以,利用canvas如何实现颜色的渐变?本篇文章就来给大家介绍一下canvas渐变色的实现。
2018-09-26
komen 0
9291

Bagaimanakah induk NetEase mengikat akaun WeChat_Tutorial tentang cara induk NetEase mengikat akaun WeChat
Pengenalan Artikel:1. Watak yang dilog masuk dengan WeChat adalah milik pelayan saluran dalam permainan NetEase, jadi anda hanya perlu mengikat Master NetEase mengikut kaedah mengikat pelayan saluran. Klik Pilihan Saya pada halaman utama NetEase Master untuk memasuki halaman peribadi, kemudian pilih Tukar atau Ikat di bawah ID untuk memasuki halaman pengurusan aksara, pilih butang + di penjuru kanan sebelah atas halaman, dan kemudian klik Ikat yang ditentukan peranan. 2. Selepas memilih permainan yang anda ingin ikat, klik pilihan di bawah untuk menggunakan akaun QQ, WeChat dan Weibo, supaya anda boleh mengikat pilihan untuk log masuk dengan kaedah log masuk pihak ketiga Secara umumnya, permainan memerlukan anda isikan kod aksara yang sepadan. Cuma ikut arahan untuk mencarinya.
2024-03-25
komen 0
752

单元格之间的线不见了怎么办
Pengenalan Artikel:解决方法:1、选中所有数据所在的单元格,点击页面顶部的“视图”-“网格线”,点两次即可;2、选中所有数据所在的单元格,选择页面顶部的“开始”-“颜色”,在下拉菜单中选择“无填充”即可。
2021-05-08
komen 0
40868

Cara menggunakan PHP untuk mengisi grafik yang tidak teratur
Pengenalan Artikel:Dalam pembangunan web, menggunakan grafik untuk meningkatkan kesan visual laman web telah menjadi kaedah arus perdana. Menjana dan mengisi pelbagai grafik yang tidak teratur secara dinamik adalah salah satu teknologi arus perdana untuk mencapai kesan visual pada halaman web. Artikel ini akan memperkenalkan cara menggunakan PHP untuk mengisi grafik yang tidak teratur. Mula-mula, mari kita lihat jenis grafik yang biasa diisi: 1. Grafik pepejal Grafik pepejal ialah grafik dengan warna dan bentuk sebenar. Grafik sedemikian sering digunakan dengan kerap dalam logo atau kawasan lain tapak web untuk menambah minat visual. 2. Grafik kecerunan Grafik kecerunan ialah grafik dengan perubahan warna secara beransur-ansur.
2023-04-12
komen 0
565

Apakah pemilih warna?
Pengenalan Artikel:Apakah pemilih warna? Pemilih warna mengambil warna pada komputer dan kemudian memberi anda nilai gbk Jika anda perlu menggunakan warna ini, anda boleh memasukkan nilai yang anda dapat. Saya tidak tahu sama ada anda sedang membuat laman web atau tayangan slaid PPT . Bagaimana cara menggunakan pemilih warna? Cara menggunakan pemilih warna PPT adalah seperti berikut: 1. Mula-mula hidupkan komputer, dan klik untuk membuka perisian PPT dan pilih pilihan reka bentuk dalam bar menu. 2. Kemudian klik pada halaman pop timbul untuk memilih pilihan untuk menetapkan format latar belakang. 3. Pada halaman pop timbul, klik kotak dialog lungsur turun simbol segitiga di sebelah pilihan isian. 4. Selepas pengisian dibuka, klik ikon baldi pewarna pada halaman. 5. Akhir sekali, pilih pemilih warna skrin dalam kotak dialog pop timbul. Bagaimana untuk menggunakan pemilih warna dalam powerpoint? dalam po
2024-01-12
komen 0
1728

Bagaimana untuk mengisi CSS
Pengenalan Artikel:Dengan perkembangan pesat teknologi Web, CSS telah menjadi salah satu teknologi paling kritikal dalam reka bentuk dan pembangunan web. CSS, Cascading Style Sheets, digunakan untuk mengawal gaya dan susun atur halaman web. Melalui CSS, pembangun boleh melaraskan gaya pada halaman dengan mudah, seperti fon, warna, saiz, sempadan, latar belakang, dll., untuk menjadikan halaman lebih cantik dan kandungan lebih jelas. Jadi, bagaimana untuk mengisi CSS? Artikel ini akan memberi anda pemahaman yang mendalam tentang konsep asas dan penggunaan CSS, dan membantu anda menguasai aspek yang sangat diperlukan dalam reka bentuk web.
2023-05-29
komen 0
413

Buka kunci Face ID memastikan perlindungan privasi untuk penyemakan imbas peribadi dalam iOS 17
Pengenalan Artikel:Apabila menyemak imbas web pada iPhone anda, dalam mod Penyemakan Imbas Peribadi, Safari tidak akan mengingati halaman yang telah anda lawati, sejarah carian anda atau maklumat Autolengkap anda. Dalam iOS 17 dan lebih baru, mod Penyemakan Imbas Peribadi mengunci tetingkap penyemakan imbas peribadi apabila melahu, menyekat sepenuhnya penjejak yang diketahui daripada memuatkan halaman dan mengalih keluar parameter penjejakan pengecam yang ditambahkan pada URL semasa anda menyemak imbas . Penyemakan Imbas Inkognito iOS17: Apabila fungsi "Semakan Imbas Inkognito" dihidupkan, bar alamat penyemak imbas Safari kelihatan hitam atau gelap dan bukannya putih atau kelabu. 1. Buka pelayar Safari pada iPhone anda 2. Ketik butang "Tab" 3. Leret ke butang kumpulan tab "Inkognito", dan kemudian ketik
2024-01-15
komen 0
1279

怎样免费制作门店微信小程序
Pengenalan Artikel:免费制作门店微信小程序的方法:首先登录DIY小程序开发平台网址,并注册账户;然后点击特色套餐-门店单页;最后在左侧找到门店装修并进入,按要求填写内容保存即可。
2020-03-13
komen 0
5575

用HTML5的canvas实现一个炫酷时钟效果
Pengenalan Artikel:对于H5来说,canvas可以说是它最有特色的一个地方了,有了它之后我们可以随意的在网页上画各种各样的图形,做一些小游戏啊什么的。canvas这个标签的用法,在网上也有特别多的教程了,这里就不作介绍了。今天我们就用canvas来做一个小小的时钟。那么首先在这个页面里面我使用了两个canvas,一个
2017-02-23
komen 0
2370