Jumlah kandungan berkaitan 10000

H5移动端图片压缩上传开发流程
Pengenalan Artikel:H5移动端图片压缩上传开发流程
2016-12-07
komen 0
2564

spring mvc+localResizeIMG实现H5端图片压缩上传
Pengenalan Artikel:这次给大家带来spring mvc+localResizeIMG实现H5端图片压缩上传,spring mvc+localResizeIMG实现H5端图片压缩上传的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-26
komen 0
2656

Bagaimana untuk memampatkan gambar secara berkelompok dengan Mampatan 360 - Bagaimana untuk memampatkan gambar secara berkelompok dengan Mampatan 360
Pengenalan Artikel:Agaknya semua pengguna di sini menggunakan perisian pemampatan 360, tetapi adakah anda tahu cara memampatkan imej secara berkelompok dengan pemampatan 360 Artikel berikut membawa anda cara memampatkan imej secara berkelompok dengan pemampatan 360. Mari lihat di bawah. Susun gambar: Letakkan gambar yang perlu dimampatkan dalam folder yang sama. Hidupkan pemampatan imej: Dalam antara muka utama 360 Compression, klik [Image Compression]. Tambah gambar: Dalam antara muka pemampatan gambar, klik [Tambah Folder]. Kemudian pilih folder di mana gambar terletak, dan klik [OK]. Mulakan pemampatan: Kembali ke antara muka pemampatan imej, tetapkan kaedah pemampatan dan simpan laluan, dan kemudian klik [Mulakan Pemampatan]. Lihat keputusan: Tunggu sehingga pemampatan selesai, dan kemudian lihat imej yang dimampatkan dalam folder sasaran.
2024-03-06
komen 0
954

H5实现图片压缩与上传
Pengenalan Artikel:这篇文章主要为大家详细介绍了H5图片压缩与上传的实例,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
2018-06-12
komen 0
3939

js+canvas在线图片预览压缩上传效果
Pengenalan Artikel:这次给大家带来js+canvas在线图片预览压缩上传效果,js+canvas在线图片预览压缩上传效果的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-05-02
komen 0
1435
php上传图片并压缩的实现方法,_PHP教程
Pengenalan Artikel:php上传图片并压缩的实现方法,。php上传图片并压缩的实现方法, 本文实例讲解了php上传图片并压缩的实现方法,之前一篇《PHP实现图片上传并压缩》已经为大家进行了简单
2016-07-12
komen 0
1068
PHP实现图片上传并压缩,_PHP教程
Pengenalan Artikel:PHP实现图片上传并压缩,。PHP实现图片上传并压缩, 本文实例讲解了PHP图片上传并压缩的实现方法,分享给大家供大家参考,具体内容如下 使用到三个文件 connect.p
2016-07-12
komen 0
1511

Kaedah pemampatan PHP untuk memuat naik imej
Pengenalan Artikel:Dengan perkembangan pesat Internet mudah alih, pemprosesan dan penghantaran imej menjadi semakin penting. Imej besar mungkin mempunyai kesan ke atas prestasi pelayan, dan kaedah pemampatan diperlukan untuk memproses dan memuat naik imej. Artikel ini akan memperkenalkan cara menggunakan PHP untuk memampatkan imej yang dimuat naik. 1. Keperluan Pemampatan Imej Pemampatan imej ialah teknologi yang kerap digunakan, yang boleh meningkatkan kelajuan penghantaran imej dan menjimatkan lebar jalur penghantaran. Sudah tentu, memampatkan imej kepada saiz yang cukup kecil boleh mengurangkan jejak penyimpanan dan masa pemuatan. Iaitu, jika imej yang diminta terlalu besar, ia boleh menyebabkan halaman itu
2023-05-06
komen 0
1506

HTML5移动开发图片压缩上传功能
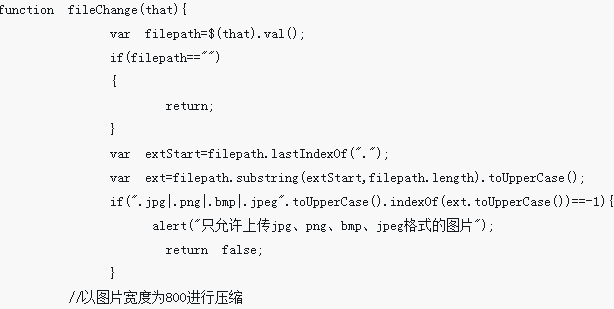
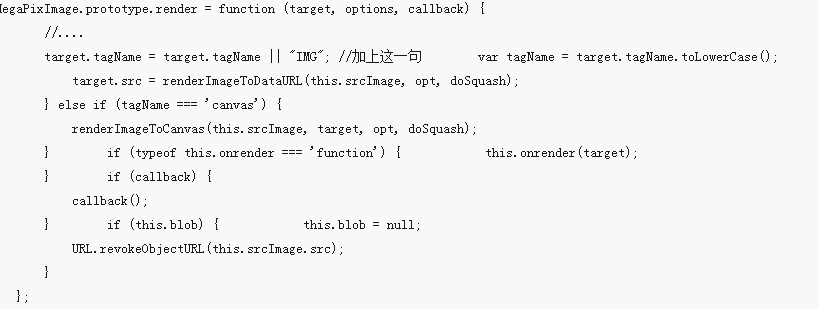
Pengenalan Artikel:移动端上传图片,用户一般都是上传手机相册中的图片,而现在手机的拍摄质量越来越高,一般单张照片的尺寸都在3M左右,因此需要在上传之前,先进行本地压缩。下面小编给大家带来了HTML5移动开发图片压缩上传功能,对html5图片压缩上传功能感兴趣的朋友一起看看吧
2017-05-21
komen 0
2316

JS压缩上传图片
Pengenalan Artikel:JS压缩上传图片
2016-11-22
komen 0
1240

用HTML5实现图片压缩与上传
Pengenalan Artikel:这次给大家带来用HTML5实现图片压缩与上传,HTML5实现图片压缩与上传的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-16
komen 0
4077

HTML5移动开发图片压缩上传功能的代码实例
Pengenalan Artikel:移动端上传图片,用户一般都是上传手机相册中的图片,而现在手机的拍摄质量越来越高,一般单张照片的尺寸都在3M左右,因此需要在上传之前,先进行本地压缩。下面小编给大家带来了HTML5移动开发图片压缩上传功能,对html5图片压缩上传功能感兴趣的朋友一起看看吧
2017-03-14
komen 0
2037
php上传图片并压缩的实现方法
Pengenalan Artikel:本文实例讲解了php上传图片并压缩的实现方法,之前一篇《PHP实现图片上传并压缩》已经为大家进行了简单介绍,此次实现上传图片然后按照比例缩略图,指定缩略图的最大高度或者最大宽度,具体内容如下
实现代码:
function _UPLOADPIC($upfile, $maxsize, $updir, $newname = 'date') {
if ($newnam
2016-06-20
komen 0
1179

JS+Canvas做出图片预览压缩与上传
Pengenalan Artikel:这次给大家带来JS+Canvas做出图片预览压缩与上传,JS+Canvas做出图片预览压缩与上传的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-05-26
komen 0
1452
PHP 图片上传,压缩,保存到服务器有关问题
Pengenalan Artikel:
PHP 图片上传,压缩,保存到服务器问题?很简单上传服务器,从临时文件,'tmp_name'得到图片,然后压缩。$dstimage = imagecreatetruecolor($dst_w, $dst_h);imagecopyresampled($dstimage,$srcimage,$dst_x, $dst_y , $src_x,$src_y ,$
2016-06-13
komen 0
915

移动端利用H5实现压缩图片上传的功能
Pengenalan Artikel:这篇文章主要为大家详细介绍了移动端利用H5实现压缩图片上传功能,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
2018-06-11
komen 0
2587

Cara mengendalikan muat naik imej dan pemampatan dalam pembangunan teknologi Vue
Pengenalan Artikel:Cara mengendalikan muat naik imej dan pemampatan dalam pembangunan teknologi Vue Dalam aplikasi web moden, muat naik imej adalah keperluan yang sangat biasa. Walau bagaimanapun, disebabkan penghantaran rangkaian dan sebab storan, memuat naik terus imej asal resolusi tinggi boleh mengakibatkan kelajuan muat naik yang perlahan dan pembaziran ruang storan yang besar. Oleh itu, memuat naik dan memampatkan imej adalah sangat penting. Dalam pembangunan teknologi Vue, kami boleh menggunakan beberapa penyelesaian sedia untuk mengendalikan muat naik dan pemampatan imej. Berikut akan memperkenalkan cara menggunakan vue-upload-comone
2023-10-08
komen 0
1324

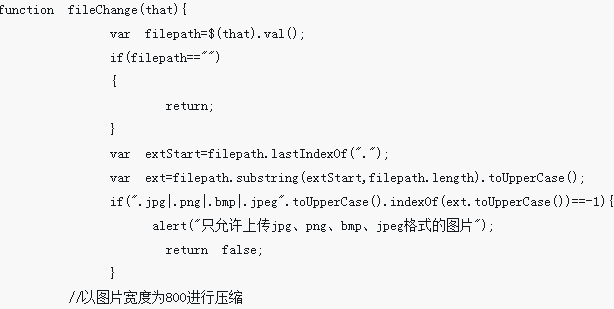
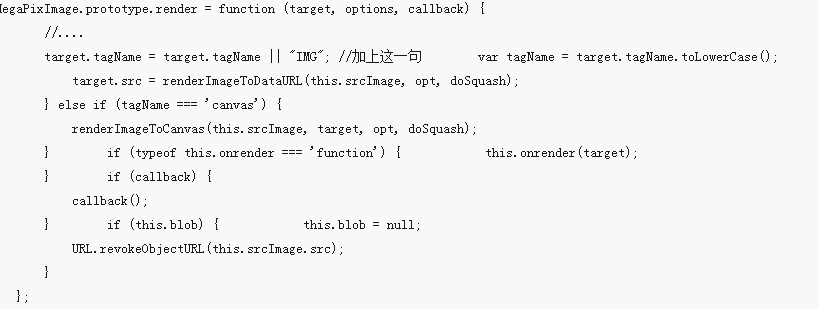
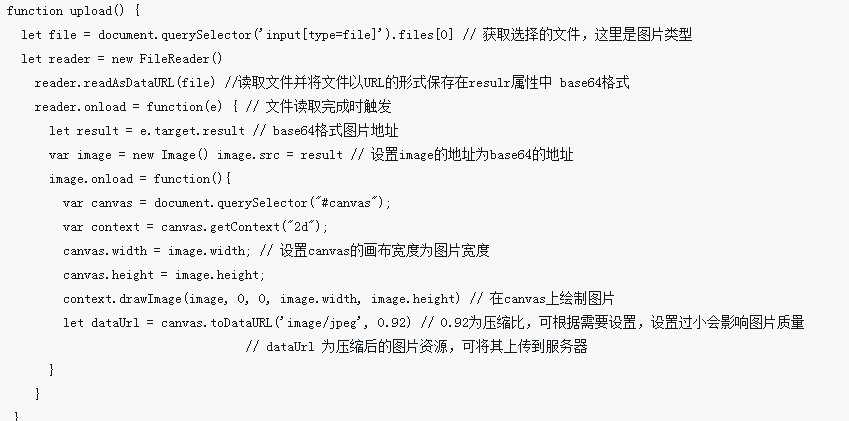
JS和Canvas实现图片的预览压缩和上传功能
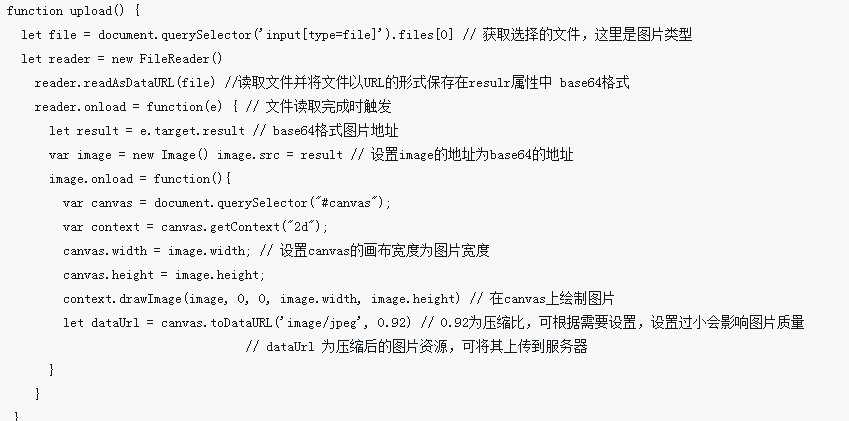
Pengenalan Artikel:这篇文章主要介绍了JS和Canvas实现图片的预览压缩和上传功能,实现此功能大概有两步,第一步用户选择需要上传的图片,第二步获取图片资源压缩预览上传,具体实现代码大家参考下本文
2018-05-28
komen 0
1604

python利用Guetzli批量压缩图片实例代码
Pengenalan Artikel:本篇文章主要介绍了python利用Guetzli批量压缩图片,详细的介绍了谷歌的开源图片压缩工具Guetzli,非常具有实用价值,需要的朋友可以参考下。
2017-03-24
komen 0
1934

Bagaimana untuk menyelesaikan masalah mampatan muat naik imej dalam pembangunan Vue
Pengenalan Artikel:Dengan perkembangan teknologi bahagian hadapan, semakin banyak laman web dan aplikasi mula menggunakan Vue.js untuk pembangunan. Dalam pembangunan Vue, fungsi yang berkaitan dengan muat naik imej selalunya penting. Walau bagaimanapun, memandangkan fail imej biasanya besar, kelajuan muat naik akan menjadi lebih perlahan, jadi pemampatan muat naik imej diperlukan untuk meningkatkan pengalaman pengguna. 1. Mengapa pemampatan muat naik imej diperlukan Mula-mula, mari kita fahami sebab imej perlu dimuat naik dan dimampatkan. Dalam pembangunan bahagian hadapan, pengguna biasanya memuat naik imej dengan menukar fail imej kepada aliran data binari.
2023-06-29
komen 0
3838