Jumlah kandungan berkaitan 10000

Bagaimana untuk memadam item senarai tambahan menggunakan JavaScript?
Pengenalan Artikel:Dalam HTML, pembangun boleh menggunakan teg "ul" untuk membuat senarai item. Kami boleh menambah semua item yang berkaitan pada satu senarai. Kami juga boleh menggunakan JavaScript untuk mengurus item senarai. Kadangkala, pembangun perlu menambah atau mengalih keluar item senarai menggunakan JavaScript. Kami boleh mengakses item senarai menggunakan nilai atribut tertentu dan mengalih keluar item senarai menggunakan kaedah removechild(). Dalam tutorial ini, kami akan mengambil input daripada pengguna dan memadam item senarai berdasarkan nilai. Pengguna Sintaks boleh menggunakan javaScript untuk memadam item senarai yang ditambah mengikut sintaks berikut varitem=document.getElementById(ID);list.rem
2023-09-13
komen 0
1236

Gunakan uniapp untuk melaksanakan fungsi padam gelongsor
Pengenalan Artikel:Menggunakan uniapp untuk melaksanakan fungsi padam gelongsor Fungsi padam gelongsor ialah salah satu kaedah interaksi biasa dalam aplikasi mudah alih moden Ia membolehkan pengguna memadam kandungan yang tidak diperlukan dengan cepat dalam senarai atau halaman melalui gerak isyarat gelongsor. Dalam rangka kerja uniapp, melaksanakan fungsi padam gelongsor adalah sangat mudah dan boleh digunakan pada berbilang platform. Pertama, kita perlu membuat projek uniapp dan memaparkan item senarai yang perlu dipadamkan pada halaman. Dalam item senarai, kita boleh menambah kawasan yang mencetuskan pemadaman gelongsor dan melaksanakan acara yang sepadan. kod HTML
2023-11-21
komen 0
1170

Senaraikan Masalah Penyelarasan
Pengenalan Artikel:Apa itu Reconcile (Reconciling)?
Dalam Pembangunan Web Frontend, ini ialah proses membezakan sumber dan versi sasaran senarai kebergantungan (yang mencipta senarai elemen boleh render) untuk memberitahu perkara yang berlaku kepada item: Ditambah, Dialih Keluar atau Mov
2024-10-17
komen 0
647

jquery klik tambah gaya padam
Pengenalan Artikel:jquery ialah pustaka JavaScript yang cekap dan biasa digunakan. Ia digunakan terutamanya untuk memudahkan traversal dan operasi dokumen HTML, pemprosesan acara, dan pelaksanaan kesan animasi sering menggunakannya untuk membangunkan halaman web yang sangat interaktif. Menambah dan memadam gaya dalam jQuery juga merupakan tugas biasa Di bawah ini kami akan memperkenalkan cara menggunakan jQuery untuk menambah dan memadam gaya dengan satu klik. Pertama, kita perlu membuat senarai gaya mudah menggunakan HTML dan CSS. Dalam HTML, kita boleh menggunakan tag ul dan li untuk mencipta tak tertib mudah
2023-05-12
komen 0
822

Empat struktur data dalam Python
Pengenalan Artikel:Empat struktur data dalam Python
Senarai:
Boleh berubah: Anda boleh menukar, menambah atau mengalih keluar item selepas penciptaan senarai.
Dipesan: Susunan item dikekalkan dan item boleh diakses oleh indeksnya.
Sintaks: Dibuat menggunakan kurungan segi empat sama [] atau
2024-09-08
komen 0
1190

Bagaimana untuk mencipta elemen daripada rentetan dalam JavaScript?
Pengenalan Artikel:Dalam tutorial ini, kita akan melihat pelbagai cara untuk mencipta elemen daripada rentetan dalam JavaScript. Mencipta elemen daripada rentetan boleh menjadi sangat berguna jika kita perlu menjana elemen secara dinamik untuk menjadikan tapak web interaktif. Contohnya seperti dalam apl senarai tugasan di mana kami menambah, memadam dan mengedit item tugasan. kaedah createElement() Kami menggunakan kaedah createElement() untuk mencipta item JavaScript. Untuk mencipta elemen tertentu, kami menghantar nama item sebagai rentetan ke dalam kaedah createElement(). Fungsi createElement(tagName) mempunyai satu parameter sebagai nama tag yang akan dibuat menggunakan kaedah ini. Di sini t
2023-08-27
komen 0
1694

Cara menggunakan PPT untuk mereka bentuk animasi awan putih perlahan-lahan hanyut dari jauh
Pengenalan Artikel:1. Buat dokumen PPT baharu dan klik [Sisipkan - Gambar]. 2. Seret gambar supaya gambar awan putih menutupi keseluruhan tetingkap penyuntingan. 3. Klik [Animasi - Animasi Tersuai] dalam bar menu. 4. Pilih imej dan klik [Tambah Kesan]. 5. Pilih [Penekanan - Zum] dalam [Tambah Kesan]. 6. Klik penjuru kanan sebelah bawah item senarai tindakan untuk muncul menu lungsur turun, dan pilih [Masa] dalam menu. 7. Pilih [Sangat Perlahan] untuk [Kelajuan] dan [Sehingga klik seterusnya] untuk [Ulang]. 8. Kesan bergerak dari jauh ke dekat terserlah.
2024-03-26
komen 0
421

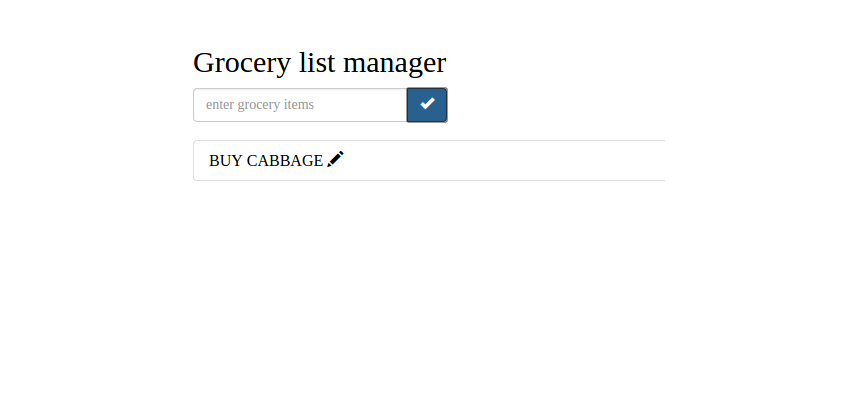
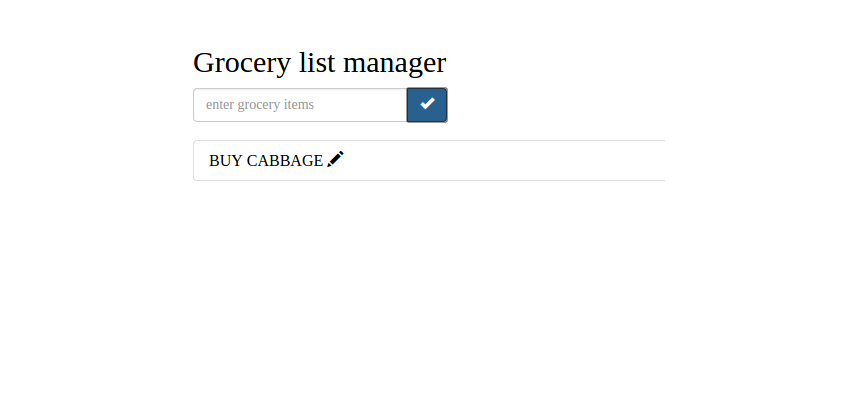
Meningkatkan Pengurusan Projek dalam Pengurus Senarai Barangan Runcit Berasaskan Sudut: Bahagian 2
Pengenalan Artikel:Dalam bahagian pertama siri tutorial Angular ini, anda telah mempelajari cara untuk mula mencipta pengurus senarai runcit menggunakan Angular. Anda mempelajari cara membuat paparan komponen Barangan Runcit, menambah item pada senarai runcit dan memaparkan item yang ditambahkan. Dalam bahagian ini, anda akan melaksanakan fungsi untuk menandakan projek yang telah siap, mengedit projek sedia ada dan memadamkan projek yang ditambah. Bermula Mari kita mulakan dengan mengklonkan kod sumber untuk bahagian pertama tutorial ini. Dalam terminal anda, tulis kod berikut untuk mengklon kod sumber: gitclonehttps://github.com/royagasthyan/AngularGrocerySelepas mengklon kod sumber, navigasi ke folder projek dan pasang kebergantungan yang diperlukan. cdAngularG
2023-09-02
komen 0
1152

Petua perlindungan kata laluan WinRAR: cara praktikal untuk menambah kata laluan secara automatik
Pengenalan Artikel:Selain digunakan untuk menyahmampat fail, WinRAR juga boleh digunakan sebagai alat penyulitan untuk menetapkan perlindungan kata laluan untuk fail yang dimampatkan.
Antara fungsi kata laluan, fungsi "Tambah kata laluan secara automatik" WinRAR ialah pilihan tetapan keselamatan yang mudah, yang secara automatik boleh menambah perlindungan kata laluan pada fail apabila mencipta fail termampat tanpa perlu memasukkan kata laluan secara manual. Ciri ini amat sesuai untuk senario di mana fail termampat yang disulitkan perlu dibuat dengan kerap. Bagaimana untuk menggunakan fungsi penambahan kata laluan automatik?
Buka perisian WinRAR, dan kemudian klik [Settings] dalam senarai [Options] pada tab menu.
Selepas kotak dialog [Settings] muncul, klik [Create Default Configuration] dalam antara muka [Compression] pada tab menu.
Selepas kotak dialog [Set Default Compression Options] muncul, klik pilihan [Set Password], dan kemudian
2024-07-31
komen 0
818

Lihat Animasi Peralihan dalam Apl React.js
Pengenalan Artikel:Pada hari lain saya ingin mencipta item buang cepat dari animasi senarai untuk tapak. Kali ini langkau React Transition Group, cuba View Transition baharu, jimat masa.
Mengapa menulis kod lot apabila beberapa kod melakukan helah.
Lihat Chrome API Peralihan sahaja, tetapi saya tidak peduli.
Crux i
2024-08-23
komen 0
1023

Cara menggunakan peralihan CSS untuk mencapai kesan peralihan animasi dalam Vue
Pengenalan Artikel:Vue ialah rangka kerja JavaScript moden yang menyediakan cara mudah untuk membina antara muka interaktif dan aplikasi satu halaman. Dalam Vue, kita boleh menggunakan animasi CSS dengan mudah untuk mencapai kesan peralihan yang lancar. Dalam Vue, kami menggunakan komponen <peralihan> untuk melaksanakan animasi peralihan CSS. Komponen ini boleh membalut sebarang elemen yang perlu beralih kepada keadaan lain, seperti menambah, mengalih keluar atau mengemas kini elemen. Berikut ialah contoh mudah yang menunjukkan cara menggunakan <
2023-06-11
komen 0
1446

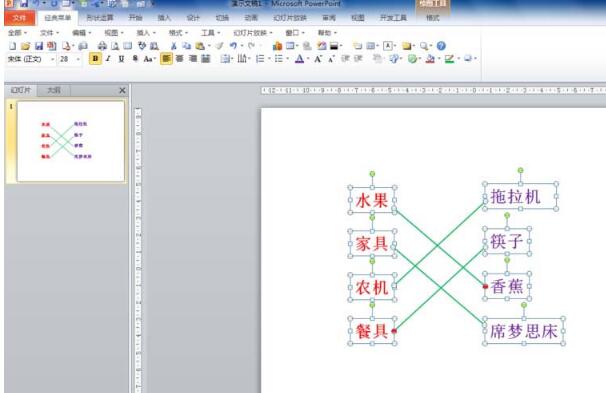
Bagaimana untuk mengendalikan perisian kursus PPT untuk mereka bentuk kesan animasi untuk menyambung soalan
Pengenalan Artikel:1. Masukkan kotak teks bebas ke dalam PPT untuk memasukkan soalan dan pilihan, dan masukkan sambungan mengikut jawapan yang betul. 2. Pilih sambungan pertama, klik tab [Animasi], klik butang [Tambah Animasi] dalam kumpulan [Animasi Lanjutan], dan pilih [Padam] dalam kategori [Enter] senarai juntai bawah timbul. 3. Klik [Effect Options] dalam kumpulan [Animation], pilih [From Left] dalam senarai drop-down, dan biarkan [Start: When Clicked] tidak berubah dalam kumpulan [Timing]. 4. Klik tab [Home], klik butang [Select] dalam kumpulan [Edit], dan klik [Selection Pane] untuk membuka anak tetingkap pilihan. 5. Klik nama objek dalam anak tetingkap pemilihan untuk melihat objek mana yang sepadan dengannya dalam slaid. Sediakan untuk pemilihan pencetus kemudian. 6. Klik pada sambungan pertama
2024-03-26
komen 0
665

Ajar anda helah untuk memadam kertas dinding iPhone dengan cepat dan berkesan!
Pengenalan Artikel:Ramai orang bersetuju bahawa kertas dinding telefon bimbit adalah penting untuk personaliti dan penampilan. Oleh itu, memilih kertas dinding yang sesuai dengan anda menjadi tugas penting. Bukan sahaja menetapkan kertas dinding semasa, tetapi juga membersihkan kertas dinding yang tidak lagi digunakan dalam masa untuk memberi ruang kepada lebih banyak kertas dinding baharu. Untuk mengetahui perkara yang hendak dipadamkan kertas dinding semasa daripada iPhone anda, tekan lama pada skrin kunci > leret ke atas pada kertas dinding yang tidak diingini > ikon sampah > padam kertas dinding ini. Anda juga boleh memadamkan kertas dinding semasa dan menggantikannya dengan latar belakang lain yang disimpan dalam pustaka foto anda. Anda boleh mencipta latar belakang baharu dengan membuka kunci iPhone anda > tekan lama skrin kunci > butang + > pilih gaya kertas dinding yang diingini > Tambah > Tetapkan sebagai pasangan kertas dinding tanpa memadamkan kertas dinding semasa. ramai orang berfikir
2024-03-15
komen 0
2209

elemen padam tatasusunan golang
Pengenalan Artikel:Di Golang, memadam elemen tatasusunan adalah tugas yang agak rumit. Memandangkan panjang tatasusunan ditentukan apabila ia dicipta, elemen tidak boleh dialih keluar atau ditambah dengan mudah. Sebaliknya, kepingan adalah pilihan yang lebih baik kerana ia boleh melaraskan panjang secara dinamik mengikut keperluan. Walau bagaimanapun, jika anda sudah bekerja dengan tatasusunan dan perlu mengalih keluar beberapa elemen daripadanya, berikut ialah beberapa cara untuk mencapainya. 1. Tetapkan elemen untuk dipadamkan kepada nilai sifar Ini adalah kaedah yang paling mudah. Elemen yang akan dialih keluar boleh digantikan dengan nilai sifar jenisnya. Sebagai contoh, jika elemen dalam tatasusunan adalah rentetan
2023-05-15
komen 0
685

Panduan untuk belajar dan bermula dengan rangka kerja golang?
Pengenalan Artikel:Rangka kerja Go memudahkan tugas pembangunan yang kompleks seperti penghalaan dan interaksi pangkalan data. Untuk bermula, anda boleh memilih rangka kerja Gin, GORM dan Chi: Gin ringan dan berprestasi tinggi, GORM digunakan untuk interaksi pangkalan data dan Chi boleh menyesuaikan penghalaan. Cipta projek, pasang rangka kerja dan konfigurasikan pangkalan data. Buat laluan dan tambah pengendali permintaan untuk mengendalikan permintaan. Berinteraksi dengan pangkalan data, tentukan model dan gunakan operasi CRUD untuk mencipta, membaca, mengemas kini dan memadam data. Contoh praktikal termasuk membina aplikasi blog menggunakan Gin dan GORM.
2024-06-01
komen 0
689

Apakah kod kesan khas Vue?
Pengenalan Artikel:Vue.js ialah rangka kerja progresif untuk membina antara muka pengguna. Ia menggunakan beberapa kod kesan khas yang berguna untuk meningkatkan pengalaman pengguna. Dalam artikel ini, kami akan mempelajari beberapa kod kesan Vue yang berguna untuk membantu anda memilih kod kesan yang paling sesuai untuk anda daripada banyak kesan. 1. Kesan peralihan Kesan peralihan boleh menjadikan beberapa elemen dalam aplikasi anda bertukar dengan lancar antara keadaan berbeza. Vue.js menyediakan satu set nama kelas peralihan terbina dalam untuk mencetuskan animasi peralihan apabila elemen dimasukkan, dikemas kini atau dipadamkan. Berikut ialah contoh mudah: ```html
2023-05-25
komen 0
543

Cipta kesan khas rama-rama dalam pixaloop Bagaimana untuk mencipta kesan khas rama-rama dalam pixaloop
Pengenalan Artikel:Cara membuat kesan khas kupu-kupu dalam pixaloop (kaedah pixaloop membuat kesan khas kupu-kupu ramai netizen tidak tahu bagaimana untuk mengendalikannya secara khusus. Mula-mula buka APP [pixaloop], kemudian klik ikon album di bahagian atas untuk mencipta projek baharu klik butang [Animasi], kemudian kami klik butang [Laluan], ketik dan seret kedudukan yang anda mahu tetapkan sebagai dinamik; ke arah laluan bergerak. Kemudian kunci kedudukan yang perlu diperbaiki. Akhir sekali, klik Tindanan, pilih Es09 untuk mencipta kesan rama-rama, dan kemudian eksportnya.
2024-06-18
komen 0
354

Apakah perisian ae?
Pengenalan Artikel:AE ialah perisian pemprosesan video dan grafik. Analisis 1AE ialah perisian pemprosesan video dan grafik, nama penuhnya ialah AdobeAfterEffects. Ia adalah perisian penyuntingan untuk mencipta imej dinamik dan kesan visual. Menyokong mereka bentuk kemahiran kesan khas, membuat animasi dan pasca pengeluaran. ae boleh membantu pelanggan mencipta grafik dinamik dengan cekap dan membawa impak visual. Tambahan: Apakah yang Ae mahir? Tambahkan kesan menyegarkan pada filem, video pendek, DVD, dsb. Ringkasan/Nota AE sesuai untuk mereka bentuk teknologi kesan khas, membuat animasi dan pasca produksi video
2024-02-22
komen 0
2181

Cara menggunakan Vue untuk melaksanakan kesan khas roda loteri
Pengenalan Artikel:Cara menggunakan Vue untuk melaksanakan kesan khas roda loteri Sebagai alat pemasaran yang popular, aktiviti loteri sering muncul dalam pelbagai aktiviti. Untuk meningkatkan keseronokan dan interaktiviti, kami boleh menggunakan rangka kerja Vue untuk melaksanakan kesan khas roda loteri. Artikel ini akan memperkenalkan cara menggunakan Vue untuk mencapai kesan khas ini dan memberikan contoh kod khusus. Pertama, kita perlu mencipta contoh Vue untuk mengawal status dan animasi meja putar. Dalam contoh ini, kita perlu menentukan keadaan awal roda, termasuk senarai hadiah, sama ada roda berputar,
2023-09-19
komen 0
1323

Cara membuat kertas dinding dengan Enjin Kertas Dinding Cara membuat kertas dinding dengan Enjin Kertas Dinding
Pengenalan Artikel:Bagaimana WallpaperEngine membuat kertas dinding (kaedah WallpaperEngine membuat kertas dinding), cara mengendalikannya secara khusus, ikut editor untuk melihat di bawah. Buka antara muka WallpaperEngine, pilih ikon edit, seperti yang ditunjukkan dalam gambar, klik Fail - Baharu adalah yang paling mudah digunakan dahulu, buka kesannya, klik Gambar Adegan Baharu - Pilihan 2D untuk mengedit nama kertas dinding, saiz piksel, jenis templat, dsb. Pilih untuk memuatkan imej, import untuk mengedit Selepas memilih kertas dinding daripada gambar, anda boleh menambah kesan khas pada kertas dinding Anda boleh memilih berbilang kesan khas Akan ada item pilihan anda di sebelah kiri, yang boleh dipadamkan dan berubah secara bebas. Selepas melengkapkan langkah di atas, anda boleh menyimpannya. Kemudian mulakan semula kertas dindingengine dan cari kertas dinding yang anda buat.
2024-06-14
komen 0
643