Jumlah kandungan berkaitan 10000

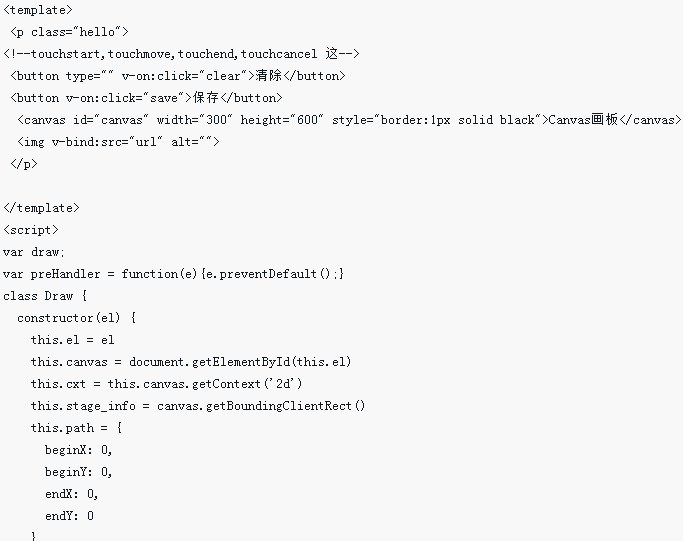
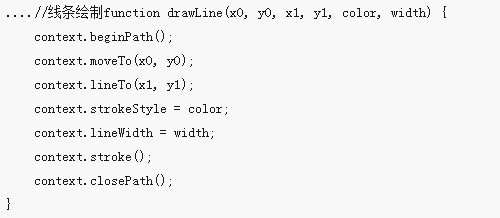
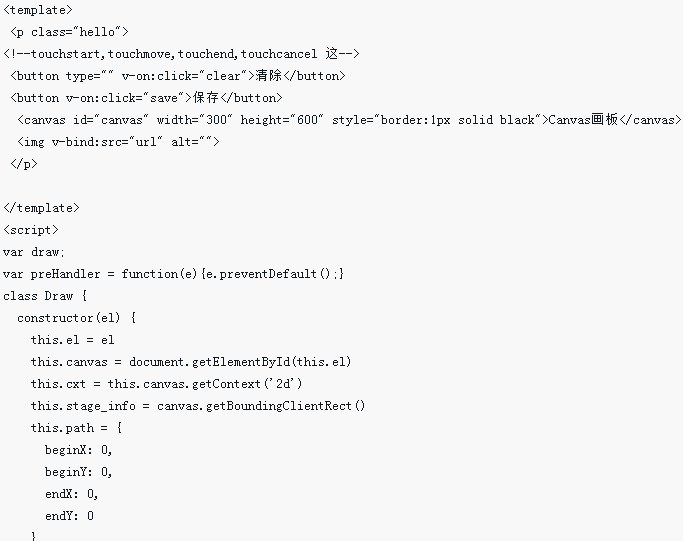
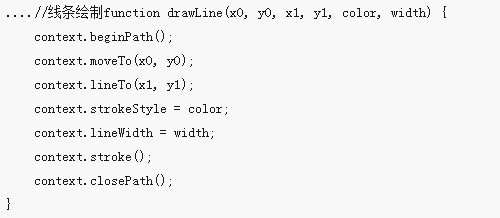
Vue+canvas实现移动端手写板步骤详解
Pengenalan Artikel:这次给大家带来Vue+canvas实现移动端手写板步骤详解,Vue+canvas实现移动端手写板的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-05-14
komen 0
5743

Html5简单实现涂鸦板的示例代码
Pengenalan Artikel:这篇文章主要教大家如何使用Html5编写属于自己的画画板,进行绘画、调整颜色等操作,感兴趣的小伙伴们可以参考一下 最近了解到html5强大的绘图功能让我惊奇,于是,写了个小玩意---涂鸦板,能实现功能有:画画,改色,调整画笔大小 html5的绘图可以分为点,线,面,圆,图片等,点和线,这可是所有平面效果的基点,有了这两个东西,没有画不出来的东西,只有想不到的算法。
2017-03-16
komen 0
3796

如何使用canvas来制作好用的涂鸦画板
Pengenalan Artikel:这次给大家带来如何使用canvas来制作好用的涂鸦画板,使用canvas来制作好用的涂鸦画板的注意事项有哪些,下面就是实战案例,一起来看一下。在canvas中获取光标坐标
2018-03-12
komen 0
2611

Bagaimana untuk mendapatkan syiling comel dalam permainan mudah alih Nishuihan
Pengenalan Artikel:Permainan Mudah Alih Ni Shui Han Meng Meng Syiling membolehkan pemain menebus aksesori dialog untuk prop, tetapi masih ramai pemain yang tidak tahu cara mendapatkan Ni Shui Han Mobile Game Meng Meng Syiling, jadi izinkan editor membawakan Ni Shui Han Mobile kepada anda Permainan Meng Meng Bagaimana untuk mendapatkan syiling, pemain yang berminat datang dan melihat.
Bagaimana untuk mendapatkan syiling comel dalam permainan mudah alih Nishuihan
1. Di peringkat pertama, pemain mesti memilih haiwan kesayangan yang comel terlebih dahulu dan mengelakkan bola bergolek ke bawah sehingga detik terakhir untuk menang.
2. Di peringkat kedua, anda mesti kekal hidup di atas papan (papan akan pecah selepas 5 saat).
3. Di peringkat ketiga, pemain mesti berhati-hati untuk mengelak daripada terkena bola yang jatuh.
2024-07-16
komen 0
455

Membangunkan aplikasi papan lukisan web menggunakan JavaScript
Pengenalan Artikel:Menggunakan JavaScript untuk membangunkan aplikasi papan lukisan web Dengan perkembangan berterusan teknologi Internet, banyak media dan alatan tradisional telah digantikan dengan pendigitalan dan rangkaian. Antaranya, aplikasi papan lukisan web telah menjadi alat yang sangat popular dan digunakan secara meluas dalam beberapa tahun kebelakangan ini. Aplikasi papan lukisan web membolehkan pengguna melukis dan melukis grafiti secara bebas pada halaman web, menyediakan fungsi lukisan dan penyuntingan yang kaya tanpa memasang sebarang perisian. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk membangunkan aplikasi papan lukisan web yang mudah. Kami akan menggunakan HTML5 Can
2023-08-08
komen 0
1334

Apakah perisian Yichao?
Pengenalan Artikel:Yichao ialah perisian sembang mudah alih yang dilancarkan oleh China Telecom yang dengan pantas menolak mesej suara percuma, video, grafiti tulisan tangan, gambar dan teks melalui Internet, menyokong sembang kumpulan berbilang orang, dan menyediakan pelbagai perkhidmatan komunikasi seperti mesej teks, panggilan suara. , dan panggilan persidangan; Anda boleh menghantar mesej teks, suara, video, grafiti tulisan tangan, gambar dan kad ucapan DIY ke semua telefon mudah alih menggunakan Yichao secara percuma Ia mempunyai sembang kumpulan berbilang orang, panggilan persidangan, sandaran buku alamat, goncang ke berkawan pada jarak dekat, storan awan kehidupan digital dan fungsi buku alamat awam telefon mudah alih yang berkuasa.
2022-09-13
komen 0
3164

Bagaimana untuk menggunakan Vue untuk melaksanakan fungsi mozek dan grafiti imej?
Pengenalan Artikel:Bagaimana untuk menggunakan Vue untuk melaksanakan fungsi mozek dan grafiti imej? Dengan perkembangan pesat Internet mudah alih, permintaan orang ramai terhadap pemprosesan foto juga semakin tinggi. Pada masa kini, di bahagian mudah alih dan web, tidak lagi menjadi masalah untuk menggunakan rangka kerja Vue untuk merealisasikan fungsi mozek dan grafiti imej. Rangka kerja Vue menyediakan keupayaan pembangunan berasaskan data dan berasaskan komponen yang berkuasa, membolehkan fungsi ini dilaksanakan. Artikel ini akan memperkenalkan cara menggunakan Vue untuk merealisasikan fungsi mozek dan grafiti imej, dan memberikan contoh kod yang sepadan. Pertama, kita perlu menggunakan Vue
2023-08-17
komen 0
1863

有关画画的文章推荐10篇
Pengenalan Artikel:这篇文章主要教大家如何使用Html5编写属于自己的画画板,进行绘画、调整颜色等操作,感兴趣的小伙伴们可以参考一下最近了解到html5强大的绘图功能让我惊奇,于是,写了个小玩意---涂鸦板,能实现功能有:画画,改色,调整画笔大小html5的绘图可以分为点,线,面,圆,图片等,点和线,这可是所有平面效果的基点,有了这两个东西,没有画不出来的东西,只有想不到的算法。先上代码了:htmlXML/HTML ...
2017-06-15
komen 0
2288

浏览器实现移动端高性能css3动画
Pengenalan Artikel:在现有的前端动画体系中,通常有两种模式:JS动画与CSS3动画。 JS动画是通过JS动态改写样式实现动画能力的一种方案,在PC端兼容低端浏览器中不失为一种推荐方案。 而在移动端,我们选择性能更优浏览器原生实现方案:CSS3动画
2017-05-23
komen 0
2710

8个最新炫酷的HTML5动画应用的图文详解
Pengenalan Artikel:HTML5目前已经逐渐成熟,越来越多的Web项目都已经用到了HTML5技术,包括CSS3。本文主要分享了一些最新的HTML5动画应用,大部分都比较炫酷,也有一些比较实用的,并且每一个动画都提供源代码下载。 1、HTML5 Canvas实现画板涂鸦动画应用 这是一款HTML5网络画板,拥有基础的图形绘制功能,相对比较简单,基于canvas,因此非常灵活。 在线演示源码下载 2、HTML5堆木头游戏 这款游戏的玩法是将木头堆积起来,多..
2017-03-08
komen 0
2243

Cara mengenden baris pertama dengan dua aksara Cara mengenden baris pertama dengan dua aksara
Pengenalan Artikel:Hanya tetapkan dalam fungsi perenggan pada permulaan dokumen. Model tutorial yang berkenaan: Lenovo AIO520C&&iPhone13 System: Windows10 Professional Edition&&iOS15.3 Versi: MicrosoftOfficeWord2021&&WPSOffice11.25.0 Analisis 1 Mula-mula buka dokumen perkataan pada komputer, pilih kandungan yang anda mahu tetapkan lekukan baris pertama 2 aksara, dan klik Mulakan 2 aksara dalam bar menu atas. 2Kemudian dalam bar menu mula, cari dan klik Perenggan. 3. Dalam tetingkap perenggan, tetapkan format khas kepada inden baris pertama dan nilai ukuran kepada 2 aksara. Tambahan: Cara mengenden baris pertama versi mudah alih WPS sebanyak 2 aksara 1 Selepas memilih kandungan teks untuk ditetapkan, klik alat di sudut kiri bawah
2024-02-22
komen 0
1770

css中writing-mode的使用详解
Pengenalan Artikel:我在做网页时使用p{writing-mode:tb-rl;}时,风页中显示的汉字是坚排且正常显示,但我在做我的校内网时,在我的涂鸦板中加入这段代码*textrea{writing-mode:tb-rl;} 希望我的留言板坚棑,但结果是字是坚排了,但看着字是躺着的,即汉字顺时针旋转了90度,请问下这是为什么,应该怎么处理?
2017-06-20
komen 0
2636
手机端网站开发 google地图解决方法
Pengenalan Artikel:
手机端网站开发 google地图这几天要写手机端地图功能。http://maps.google.co.jp/maps?ll=37.919993,140.114381 (要手机访问的,PC也可以)这是个成熟的例子(木有源代码的)。我就想弄个跟这个差不多的。可是代码不知道咋写啊。是用手机访问页面。这里面有很多的JS,不知道是咋弄的。------解决方案---
2016-06-13
komen 0
893
今天又在幼稚环节载跟斗了.该如何解决
Pengenalan Artikel:
今天又在幼稚环节载跟斗了...需要通过ajax 提交数据 取得php的json 再返回 遍历 json 数据 将值 写入 相应的 input 内。一开始就怂了,无论如何返回json jquery 都无法正常进入 success: 部分 总是 error:提示 很郁闷的各种替换各种调试...3个小时后发现 js代码里一个+号写成了. (php的写法,蛋痛
2016-06-13
komen 0
926
问个简单的ajax有关问题,小弟我都急死了
Pengenalan Artikel:
问个简单的ajax问题,我都急死了~刚学ajax,写了一段~~感觉js里面的那个if(str=="good")不起作用~~如果单独拿出来返回的话 确实输出good
放进去判断就不行了 不知道为什么啊 求解~弄了我好长时间~~急死了 新手求教!!!!
这是html
2016-06-13
komen 0
789
求一段源码,该怎么解决
Pengenalan Artikel:
求一段源码我要写一个分页与 新浪微薄的分页有点相同 (向下拉到底就加载,加载三段后,就显示分页页数)。还请教一下怎么写,我下了一个新浪微薄源码,可惜是JAVA的,看不懂。有高手做过嘛?------解决方案--------------------按需加载?这个效果需要由 js 实现,php只负责提供数据
------解决方案----------------
2016-06-13
komen 0
889

Bermula dari 13,999 yuan, telefon bimbit skrin lipat Samsung Galaxy Z Fold 6 dijual di China: Snapdragon 8 Gen3, menyokong stylus S Pen
Pengenalan Artikel:Menurut berita pada 23 Julai, telefon bimbit utama skrin lipat Samsung Galaxy Z Fold6 versi Bank Negara dijual pada harga sifar, bermula dari 13,999 yuan. Telefon bimbit skrin lipat Samsung Galaxy Z Fold6 menggunakan reka bentuk yang ringan, seberat kira-kira 239g, dan tebal kira-kira 5.6mm Ia dilengkapi dengan platform mudah alih Snapdragon 8 generasi ketiga (untuk Galaxy) dan didatangkan dalam warna perak malam berbintang, mawar cahaya merah jambu, biru malam sejuk, hitam ruang masa dan warna putih vanila. Samsung Galaxy Z Fold6 menyokong fungsi AI dan menyokong carian segera, pembantu nota, terjemahan, pengekstrakan ringkasan dan fungsi susun atur pintar. SPen telah dinaik taraf pada Samsung Galaxy Z Fold6, dengan fungsi lukisan grafiti baharu yang boleh menjana imej secara bijak berdasarkan lakaran ringkas yang dilukis oleh pengguna. SamsungGalaxyZFo
2024-07-24
komen 0
748

Bagaimana untuk melaksanakan kod kalkulator dalam javascript
Pengenalan Artikel:Javascript ialah bahasa pengaturcaraan yang digunakan secara meluas dalam pembangunan bahagian hadapan, termasuk banyak aplikasi praktikal, termasuk kalkulator. Sama ada pada PC atau mudah alih, terdapat banyak kalkulator yang dibangunkan oleh JS sedang digunakan. Berikut adalah pengenalan kepada beberapa kaedah melaksanakan kod kalkulator. 1. Struktur asas Sebelum mula menulis kod kalkulator, kita harus memahami struktur asasnya terlebih dahulu. Biasanya, kalkulator akan terdiri daripada empat butang asas, termasuk nombor, operator, tanda sama dan kekunci jelas. Berdasarkan ini, kita boleh mereka bentuk HTML asas
2023-05-26
komen 0
3221