Jumlah kandungan berkaitan 10000

Ketelusan CSS dan mod pengadunan: tambahkan ketelusan dan kesan pengadunan pada elemen web
Pengenalan Artikel:Ketelusan CSS dan mod pengadunan: Menambah kesan ketelusan dan pengadunan pada elemen halaman web memerlukan contoh kod khusus Dalam reka bentuk web moden, kami selalunya perlu menambah kesan ketelusan dan gabungan pada elemen halaman web untuk menunjukkan deria reka bentuk dan kesan visual yang lebih unik. CSS menyediakan satu siri sifat dan ciri untuk mencapai kesan ini. Artikel ini akan menerangkan cara menggunakan CSS untuk menambah kesan ketelusan dan gabungan pada elemen halaman web dan menyediakan beberapa contoh kod praktikal. Ketelusan CSS Ketelusan merujuk kepada kelegapan elemen halaman web, yang boleh ditetapkan dengan menetapkan elemen tersebut
2023-11-18
komen 0
1085

Apakah yang perlu saya lakukan jika mod keserasian penyemak imbas 360 tidak boleh ditukar?
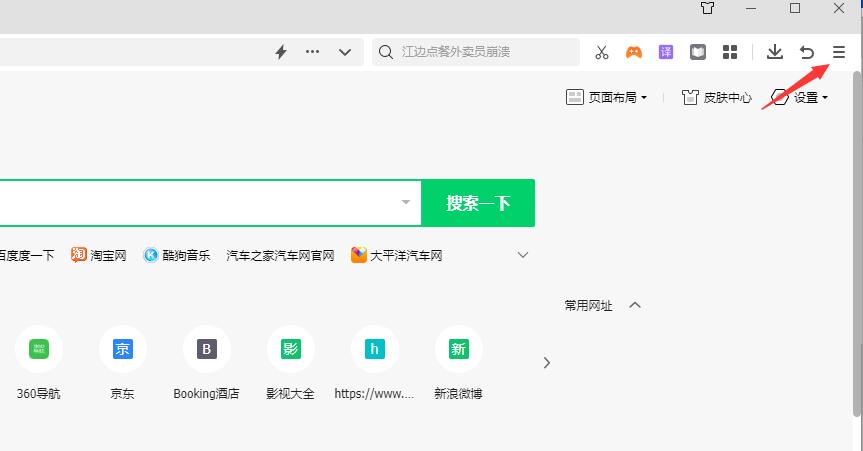
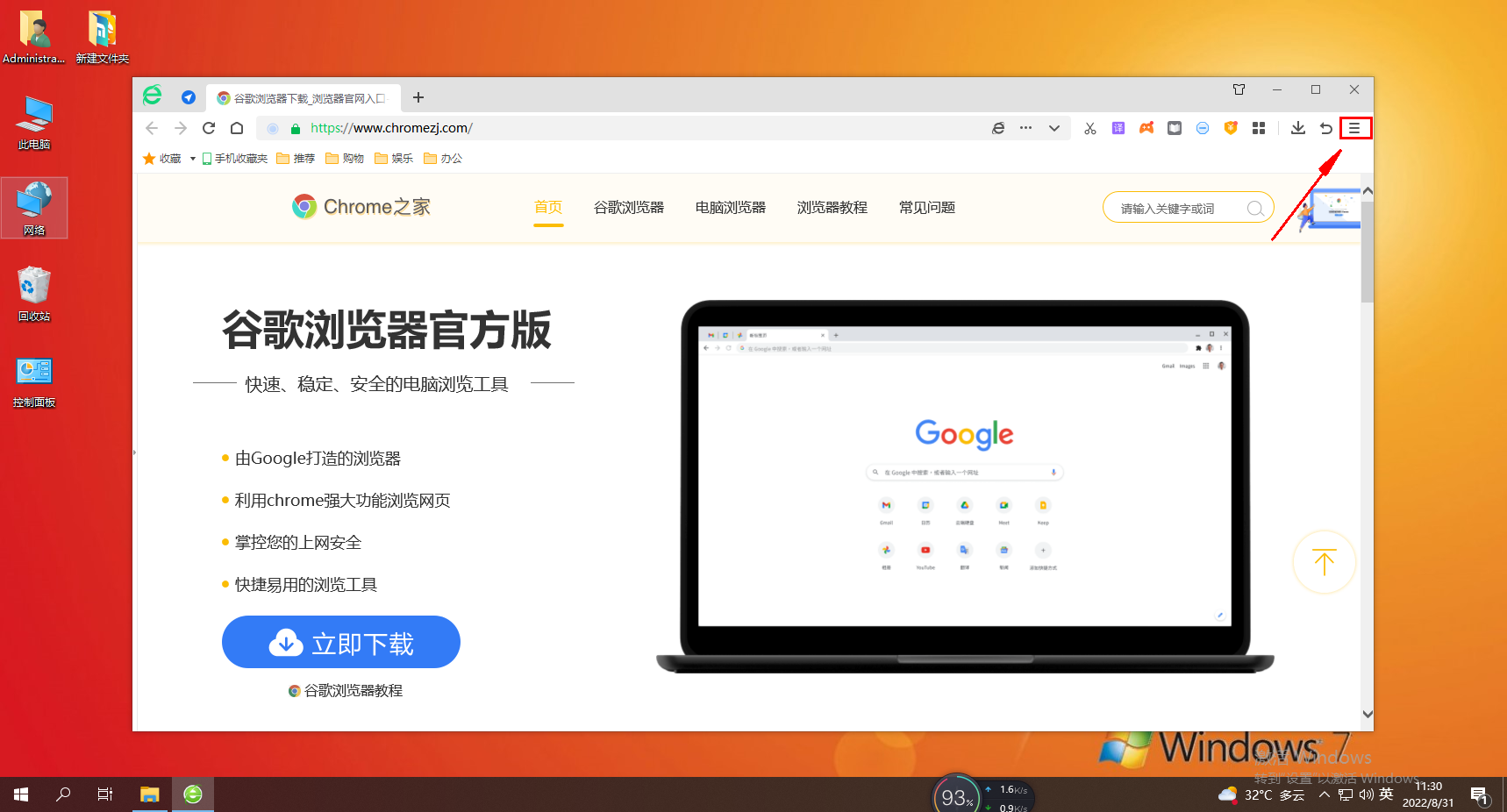
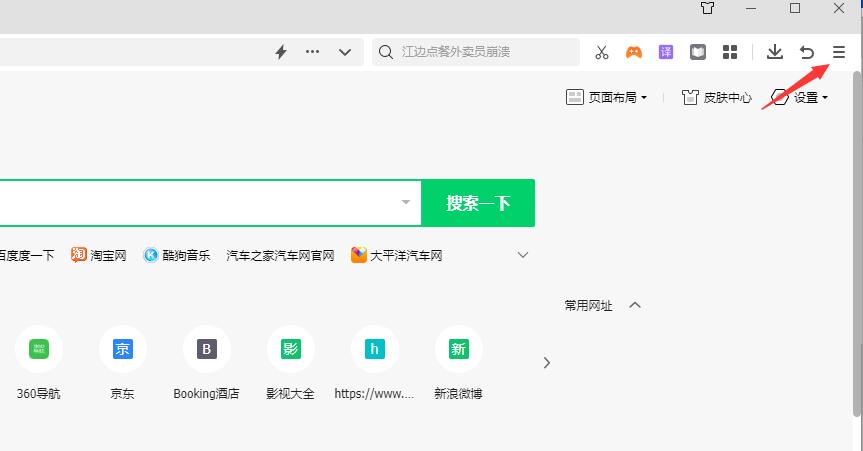
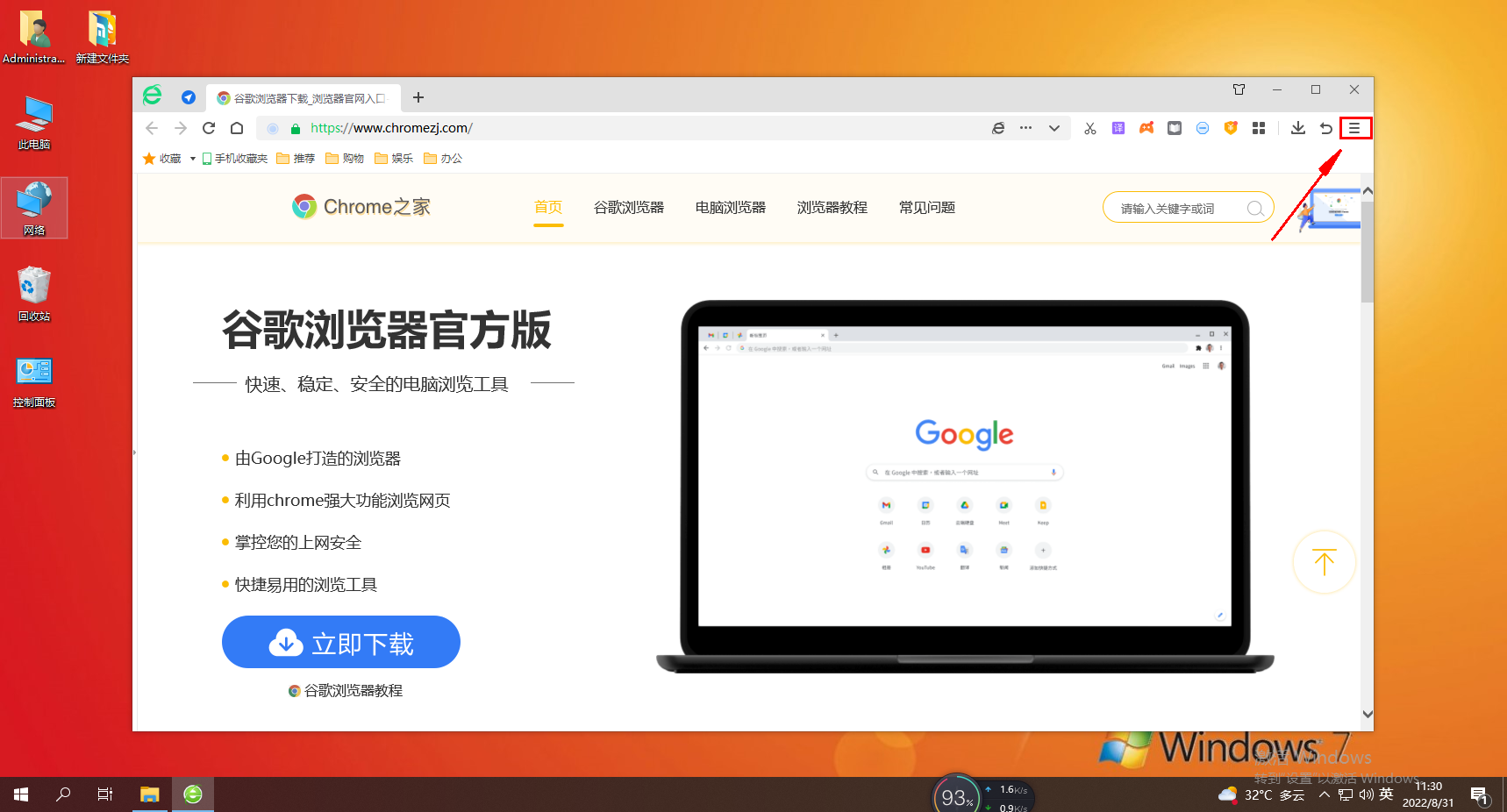
Pengenalan Artikel:Apakah yang perlu saya lakukan jika penyemak imbas 360 tidak boleh menukar mod keserasian? Apabila kita menggunakan pelayar, terdapat dua mod paparan halaman web yang berbeza, iaitu mod kelajuan dan mod keserasian. Kandungan sesetengah halaman web hanya boleh dilihat dalam mod keserasian. Walau bagaimanapun, sesetengah pengguna mendapati bahawa penyemak imbas tidak boleh menukar mod keserasian Editor akan berkongsi penyelesaian hari ini. Langkah pengendalian 1. Buka penyemak imbas dan klik ikon kilat dalam bar alamat. 2. Apabila pilihan lungsur turun muncul, klik Mod Keserasian. 3. Jika suis tidak dapat dilakukan, bermakna mod kelajuan terpaksa dikunci Pada masa ini, anda perlu klik ☰. 4. Klik Tetapan dalam pilihan operasi. 5. Pada halaman tetapan, klik Tetapan Lanjutan. 6. Di bawah Tetapan Lanjutan, klik Tetapan Suis Kernel. 7. Pada halaman tetapan penukaran kernel, tetapkan URL tertentu untuk bertukar.
2024-08-27
komen 0
272

penukaran pelaksanaan css
Pengenalan Artikel:Suis Pelaksanaan CSS CSS (Cascading Style Sheets) ialah bahasa untuk menulis halaman web dan aplikasi yang mengawal penampilan, reka letak dan dinamik teks dan imej. Dalam penghasilan halaman web, kita selalunya perlu menggunakan CSS untuk mencapai kesan penukaran untuk menjadikan halaman web lebih jelas dan menarik. Berikut ialah beberapa kaedah CSS biasa untuk mencapai kesan penukaran. 1. Gunakan pseudo-classes Pseudo-class ialah tag dalam CSS yang digunakan untuk menambah beberapa gaya khas sebagai tambahan kepada gaya elemen. Apabila melaksanakan kesan pensuisan, kita boleh menggunakan kelas pseudo dalam pemilih CSS. Sebagai contoh, kita boleh menggunakan:ho
2023-05-27
komen 0
1961

Bagaimana untuk mencipta mod gelap/terang untuk tapak web menggunakan JavaScript/jQuery?
Pengenalan Artikel:Mod gelap sangat penting untuk mana-mana tapak web. Pengguna yang mempunyai minat yang berbeza melawati tapak web. Sesetengah orang suka mod gelap dan sesetengah orang suka mod cahaya. Menurut tinjauan, kira-kira 70% hingga 80% orang lebih suka mod gelap, manakala hanya 20% hingga 30% lebih suka mod cahaya. Oleh itu, adalah perlu untuk mencipta mod gelap untuk mana-mana tapak web yang membolehkan pengguna bertukar antara mod gelap dan terang. Di bawah, kami akan membuat halaman web ringkas menggunakan HTML, CSS dan JavaScript. Selain itu, kami akan belajar untuk melaksanakan mod terang dan gelap menggunakan JavaScript dan CSS. Pengguna Sintaks boleh mengikut sintaks berikut untuk bertukar antara tema gelap dan terang. body.classList.toggle("
2023-09-14
komen 0
1344

Bagaimana untuk memuat naik halaman web dalam wordpress
Pengenalan Artikel:Berikut ialah langkah-langkah untuk memuat naik halaman web melalui WordPress: Cipta halaman baharu dan tukar kepada paparan HTML. Tampalkan kod halaman web dan pratonton perubahan. Terbitkan halaman dan pastikan kod HTML adalah sah. Muat naik helaian gaya luaran atau skrip dan pilih templat halaman yang sesuai.
2024-04-16
komen 0
1021

Bagaimana untuk menukar antara mod terang dan gelap dalam win11? Tutorial tentang cara menukar antara mod terang dan gelap dalam Windows 11
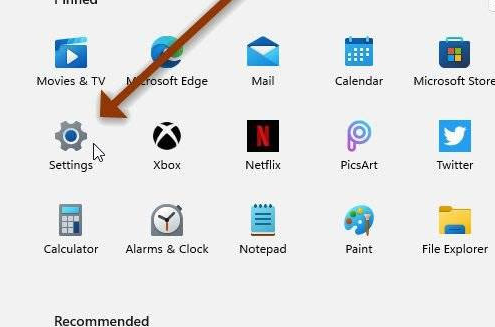
Pengenalan Artikel:Dalam sistem versi lama kami, anda boleh menukar mod terang dan gelap komputer Sesetengah pengguna tidak tahu cara menukar mod terang dan gelap selepas menaik taraf kepada sistem win11 Untuk menangani masalah ini, masalah win11 ini tutorial ada di sini untuk membantu pengguna Mari jawab soalan dan lihat langkah terperinci. Cara menukar antara mod terang dan gelap dalam win11 1. Mula-mula klik Mula dalam bar tugas, dan kemudian buka pilihan tetapan. 3. Buka menu lungsur dalam Pilih Warna, dan kemudian anda boleh memilih terang atau gelap untuk ditetapkan mengikut keperluan anda. 5. Selain itu, pengguna juga boleh menggunakan mod tersuai yang menggabungkan cahaya dan gelap untuk menunjukkan kepada anda kesan visual yang berbeza.
2024-08-13
komen 0
638

Bagaimana untuk menetapkan mod keserasian pelayar 360?
Pengenalan Artikel:Bagaimana untuk menetapkan mod keserasian penyemak imbas 360? Apabila menggunakan Penyemak Imbas 360 untuk mengakses halaman web, jika terdapat masalah dengan paparan beberapa halaman web, ketidaklengkapan atau kelajuan pemuatan yang perlahan, pengguna perlu menukar Penyemak Imbas 360 kepada mod keserasian. Mod keserasian Pelayar 360 membolehkan pengguna menyemak imbas beberapa halaman web dengan cepat, jadi bagaimana kita melakukannya? Untuk membantu pengguna yang tidak tahu di mana hendak beroperasi, editor telah menyusun panduan untuk menukar mod keserasian Penyemak Imbas 360 dengan cepat. Mari belajar bersama. Panduan Operasi Mod Keserasian Suis Pantas Pelayar 360 1. Selepas membuka Pelayar 360, klik bar URL di bawah label dan cari ikon kilat di belakang URL. 2. Klik untuk mengembangkan ikon kilat dan tukar mod penyemakan imbas daripada mod kelajuan kepada mod keserasian.
2024-01-04
komen 0
3310

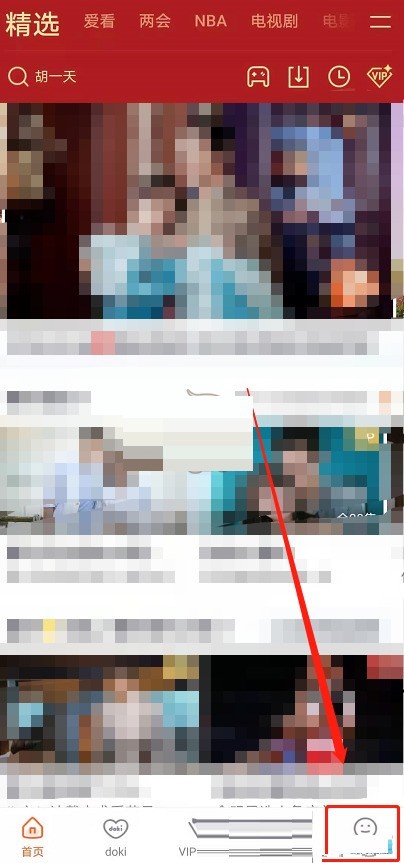
Pengenalan Artikel:1. Mula-mula, buka apl Tencent Video dan klik pada halaman [Personal Center] di penjuru kanan sebelah bawah. 2. Selepas memasuki halaman pusat peribadi, tatal ke bawah untuk mencari [Tetapan]. 3. Kemudian pilih [Tetapan Penampilan]. 4. Akhir sekali, anda boleh bertukar kepada mod gelap di sini. 5. Selepas bertukar, kesannya adalah seperti berikut.
2024-04-09
komen 0
906

HTML, CSS dan jQuery: Teknik untuk mencapai kesan penukaran ketelusan imej
Pengenalan Artikel:HTML, CSS dan jQuery: Petua untuk merealisasikan kesan penukaran ketelusan imej Dalam reka bentuk web moden, kesan penukaran ketelusan imej telah menjadi elemen reka bentuk yang sangat biasa. Dengan mengawal perubahan ketelusan imej, anda boleh menambah kesan dinamik pada halaman web dan meningkatkan pengalaman pengguna. Untuk mencapai kesan khas tersebut, kita boleh menggunakan HTML, CSS dan jQuery Teknik khusus akan diperkenalkan di bawah, dengan contoh kod dilampirkan. Bahagian HTML Pertama, kita perlu mencipta gambar dan butang kawalan yang sepadan dalam HTML
2023-10-25
komen 0
1424

Tapak Keserasian Tetapan Pelayar Sogou
Pengenalan Artikel:Bagaimana untuk menambah tapak web yang serasi pada Penyemak Imbas Sogou Kadangkala, apabila kami melawat halaman web, kami mungkin menghadapi situasi di mana halaman web tidak boleh dibuka . Sesetengah gesaan menunjukkan bahawa halaman web yang anda ingin lawati perlu ditetapkan untuk meneruskan akses, yang bermaksud bahawa tapak web tersebut perlu ditukar kepada mod keserasian dan ditetapkan sebagai tapak yang dipercayai. Biarkan editor memperkenalkan di bawah cara menambah tapak keserasian pelayar berkelajuan tinggi Sogou. Kaedah Tapak Keserasian Tetapan Pelayar Sogou Sogou Penyemak Imbas berkelajuan tinggi membuka halaman web dalam mod kelajuan tinggi secara lalai, tetapi ia boleh ditetapkan kepada mod keserasian secara bebas. Sebaik sahaja anda bertukar kepada mod keserasian, sistem akan mengingatinya secara automatik dan masih berjalan dalam mod keserasian pada kali seterusnya anda membukanya. Selain itu, selepas bertukar kepada mod keserasian, pengguna juga boleh menambah tapak web sebagai tapak selamat
2024-02-15
komen 0
1150

Bagaimana untuk mencapai kesan penukaran lancar aplikasi satu halaman melalui CSS
Pengenalan Artikel:Bagaimana untuk mencapai kesan penukaran lancar aplikasi satu halaman melalui CSS Dalam pembangunan web moden, aplikasi satu halaman telah menjadi model pembangunan yang popular. Apabila pengguna melakukan operasi yang berbeza dalam aplikasi satu halaman, kandungan halaman akan bertukar dengan lancar, memberikan pengguna pengalaman pengguna yang baik. Artikel ini akan memperkenalkan cara menggunakan CSS untuk mencapai kesan penukaran yang lancar dalam aplikasi satu halaman dan memberikan contoh kod khusus. 1. Gunakan animasi CSS untuk mencapai peralihan yang lancar Animasi CSS ialah teknologi yang mencapai kesan dinamik dengan menentukan bingkai kunci animasi. Jadilah realistik
2023-10-18
komen 0
1216

Bagaimana untuk menghalang Pelayar 360 daripada memasuki mod penjimatan kuasa
Pengenalan Artikel:Bagaimana untuk menghalang Pelayar 360 daripada bertukar kepada mod penjimatan kuasa Pelayar 360 akan bertukar secara automatik kepada mod penjimatan kuasa apabila bateri komputer terlalu rendah. Apabila kami menggunakan 360 Browser untuk menyemak imbas web, jika komputer peranti yang kami gunakan terlalu rendah, ia secara automatik akan bertukar kepada mod penjimatan kuasa, tetapi kecerahan mod penjimatan kuasa akan dimalapkan, yang amat menyusahkan untuk digunakan. Saya ingin mematikannya. Bagaimana untuk mematikan fungsi, editor telah menyusun langkah-langkah di bawah tentang cara menghalang Pelayar 360 daripada beralih kepada mod penjimatan kuasa. Cara melarang Pelayar 360 daripada bertukar kepada mod penjimatan kuasa 1. Mula-mula buka 360 Secure Browser Di penjuru kanan sebelah atas pelayar, anda boleh melihat ikon "Buka Menu" yang terdiri daripada tiga garisan mendatar ikon. 2. Klik
2024-01-30
komen 0
1492

Bagaimana untuk menggunakan JavaScript untuk mencapai kesan pensuisan gelongsor jari kandungan tab sambil mengehadkannya kepada bekas?
Pengenalan Artikel:Bagaimana untuk menggunakan JavaScript untuk mencapai kesan pensuisan gelongsor jari kandungan tab sambil mengehadkannya kepada bekas? Tab ialah reka letak halaman web biasa yang boleh bertukar untuk memaparkan kandungan berbeza di kawasan yang sama. Berbanding dengan kaedah pensuisan klik tradisional, kesan pensuisan gelongsor jari adalah lebih mesra dan intuitif pada peranti mudah alih. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk melaksanakan kesan pensuisan gelongsor jari kandungan tab dan mengehadkannya kepada bekas. Pertama, kita memerlukan struktur HTML untuk mengehoskan kandungan tab. palsu
2023-10-20
komen 0
898

Cara menggunakan Layui untuk mencapai kesan penukaran kecerunan imej
Pengenalan Artikel:Cara menggunakan Layui untuk mencapai kesan penukaran kecerunan imej Layui ialah rangka kerja UI bahagian hadapan yang ringan yang menyediakan komponen kaya dan API mudah, membolehkan pembangun membina halaman web yang cantik dan responsif dengan cepat. Salah satu keperluan biasa adalah untuk merealisasikan kesan penukaran kecerunan gambar, dan merealisasikan penukaran gambar melalui kecerunan untuk meningkatkan pengalaman pengguna. Artikel ini akan memperkenalkan cara menggunakan rangka kerja Layui untuk mencapai kesan ini, termasuk contoh kod terperinci. Kerja penyediaan Pertama, anda perlu menyediakan fail rangka kerja Layui, yang boleh
2023-10-26
komen 0
795

Gunakan CSS untuk mencapai kesan berkilauan
Pengenalan Artikel:Kesan berkilauan ialah kesan animasi yang ditambahkan oleh banyak tapak web pada penunjuk pemuatannya. Ia adalah ilusi pergerakan dalam halaman web atau elemen HTML. Kita boleh mencipta kesan kelipan menggunakan pelbagai sifat CSS seperti kecerunan linear, bingkai utama, animasi, kedudukan latar belakang, perubahan, dsb. Pada asasnya, kesan kilauan menambah garisan bergerak berselang-seli antara terang dan gelap. Di sini kita akan belajar untuk mencipta kesan berkilauan menggunakan CSS. Pengguna Sintaks boleh mengikut sintaks berikut untuk mencipta kesan berkilauan menggunakan CSS. .shimmer-div{background:linear-gradientanimation:shimmer2sinfinitelinear;}@keyframesshimmer
2023-09-11
komen 0
1319


Apakah yang perlu saya lakukan jika Pelayar Sogou tidak dapat membuka halaman web?
Pengenalan Artikel:Apakah yang perlu saya lakukan jika Pelayar Sogou tidak dapat membuka halaman web? Pelayar Sogou ialah perisian pelayar web yang sangat popular pada masa kini Pelayar ini mempunyai teknologi pencetus asli, yang membawa perkhidmatan pelayar yang bijak dan cekap kepada pengguna menyelesaikan situasi ini? Seterusnya, editor akan membawakan anda tutorial bagaimana untuk menyelesaikan masalah tidak dapat membuka halaman web dalam pelayar Sogou Rakan-rakan yang berminat boleh datang dan melihat. Tutorial tentang cara Pelayar Sogou boleh menyelesaikan masalah tidak membuka halaman web 1. Tukar antara mod kelajuan tinggi/keserasian Sogou Browser menyokong [mod kelajuan tinggi], yang boleh meningkatkan kelajuan akses halaman web dengan ketara laman web belum menyokong mod ini dengan baik. Kami Klik untuk memasukkan pautan URL
2024-03-23
komen 0
603

Petua reka letak CSS: amalan terbaik untuk mencapai kesan tatal skrin penuh
Pengenalan Artikel:Kemahiran reka letak CSS: amalan terbaik untuk mencapai kesan tatal skrin penuh Dalam reka bentuk web moden, kesan tatal skrin penuh telah menjadi kaedah interaksi halaman yang sangat popular. Melalui penatalan skrin penuh, kandungan web boleh ditukar pada asas halaman demi halaman, memberikan pengguna pengalaman yang lebih lancar dan kaya dengan visual. Artikel ini akan memperkenalkan beberapa teknik reka letak CSS untuk membantu pembangun mencapai amalan terbaik untuk kesan menatal skrin penuh. Struktur susun atur HTML Sebelum menyedari kesan tatal skrin penuh, anda perlu membina struktur HTML asas terlebih dahulu. Secara umumnya, anda boleh menggunakan utama
2023-10-18
komen 0
1103

Bagaimana untuk menggunakan Swiper dengan Vue3?
Pengenalan Artikel:Artikel ini memperkenalkan penggunaan swiper dalam vue3 untuk mencapai kesan gambar rajah karusel jika modul seperti gaya komponen diperkenalkan secara tidak wajar, ia berkemungkinan menyebabkan halaman tidak mempunyai kesan atau anak panah atau kesan penukaran yang diingini akan menjadi tidak normal. Penggunaan khusus adalah seperti berikut: Gunakan arahan npminstallswiper untuk memasang pemalam swiper menggunakan fail gaya dalam main.js, seperti yang ditunjukkan di bawah: importAppfrom'./App.vue'importrouterfrom'./router'importVueAwesomeSwiperfrom&
2023-05-09
komen 0
2677