Jumlah kandungan berkaitan 10000

HTML九宫格布局实现方法
Pengenalan Artikel:这篇文章主要介绍了HTML九宫格布局实现方法,瀑布流,九宫格,响应式等布局方式已成为主流,对九宫格布局感兴趣的小伙伴们可以参考一下
2017-02-21
komen 0
3024

CSS实现页面九宫格布局的简单示范
Pengenalan Artikel:九宫格布局在制作一些Web App时还是经常可以用到的,这里我们以一个大概的结构示例来作CSS实现页面九宫格布局的简单示范,不过需要注意IE6下的兼容性问题.
2018-06-05
komen 0
4118

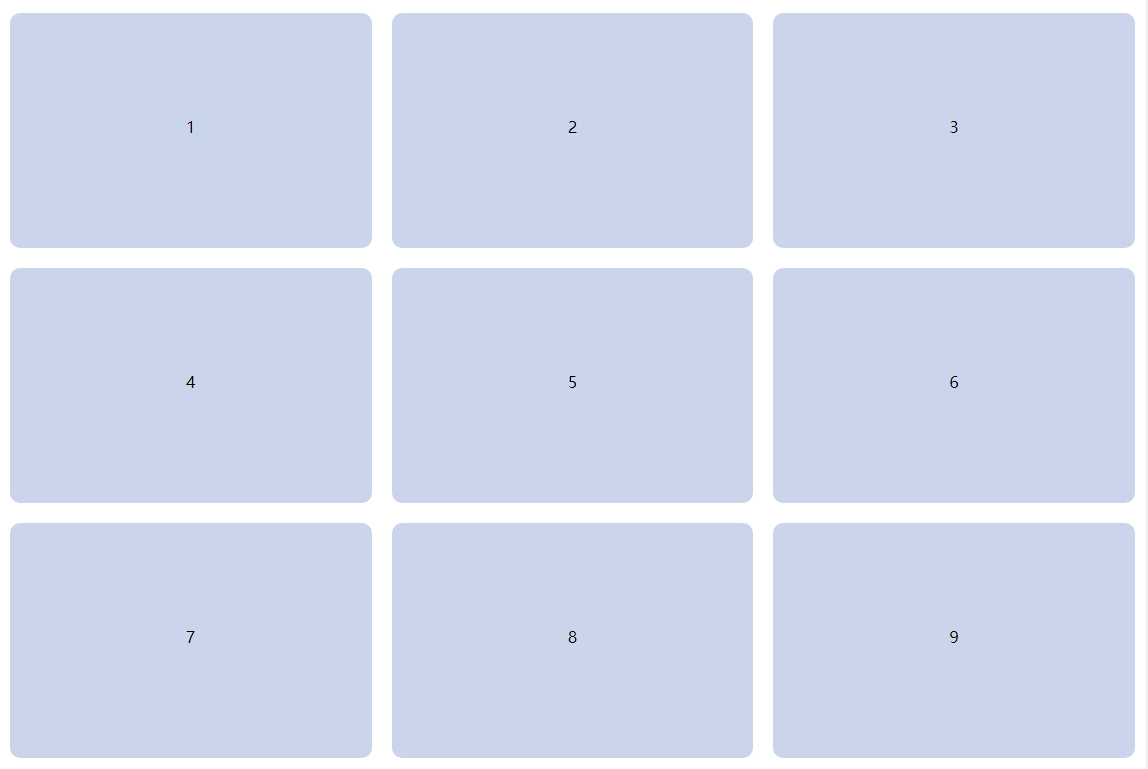
使用CSS实现九宫格布局的几种方法
Pengenalan Artikel:本篇文章带大家了解一下使用CSS实现九宫格布局的几种方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。
2021-01-07
komen 0
6459

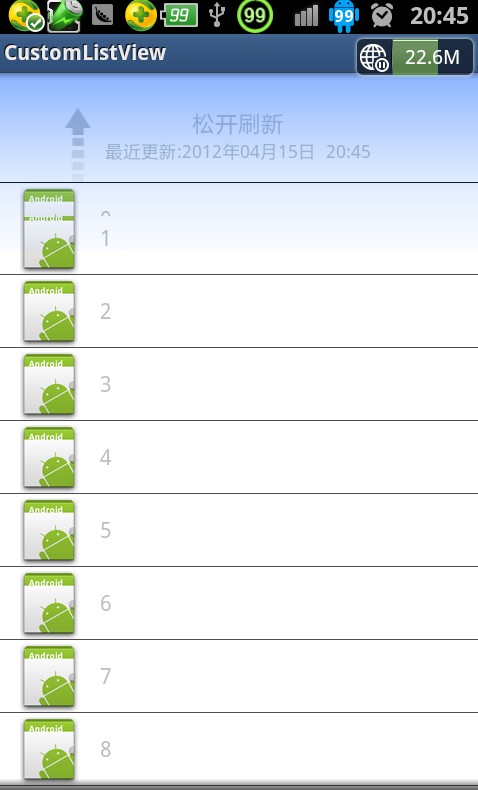
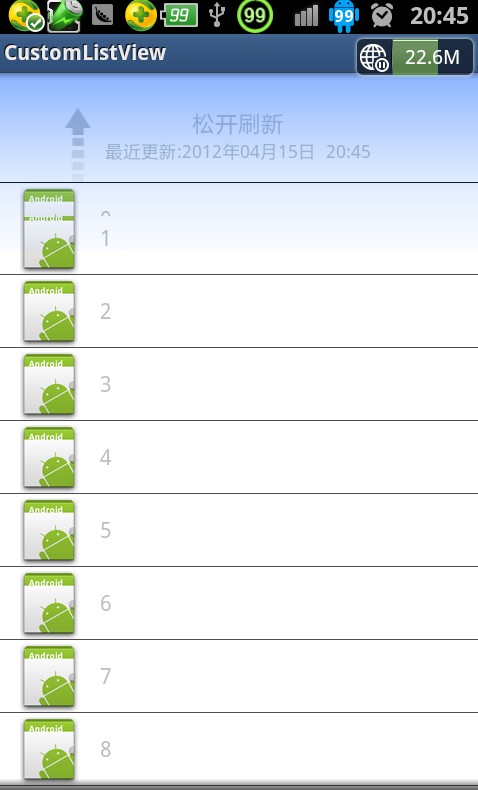
ListView实现九宫格效果案例
Pengenalan Artikel:本篇文章主要介绍了React Native之ListView实现九宫格效果的示例,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
2017-08-06
komen 0
1221

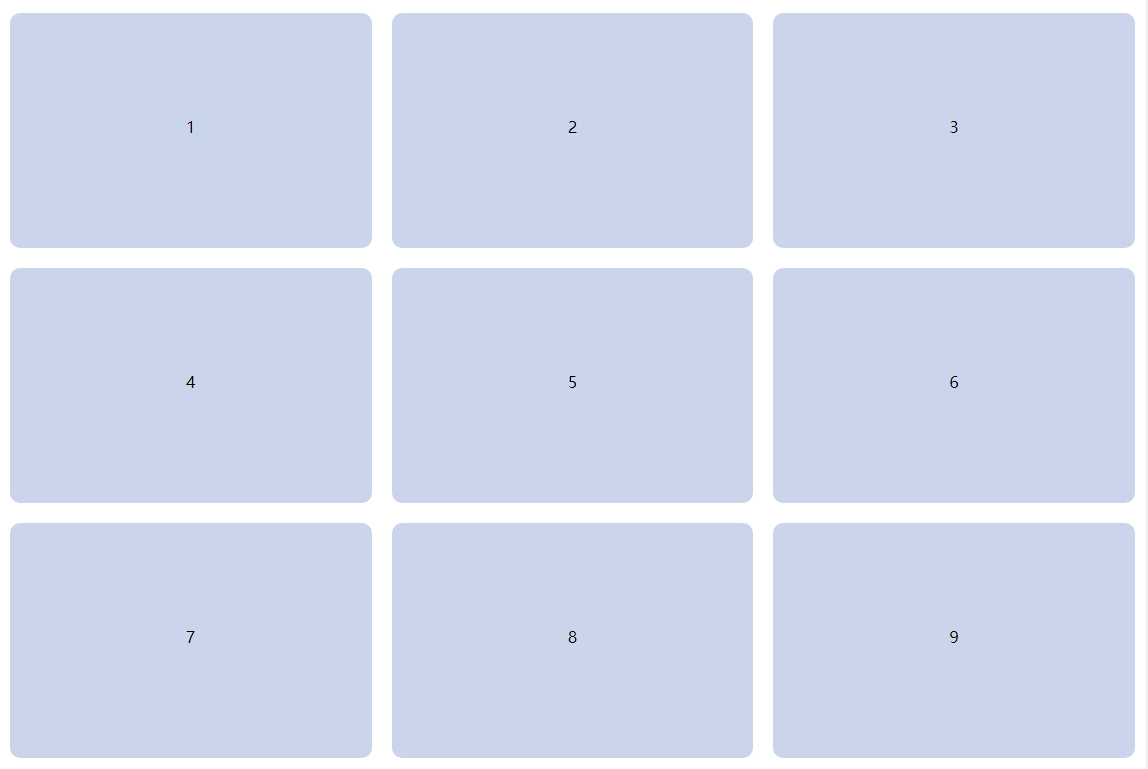
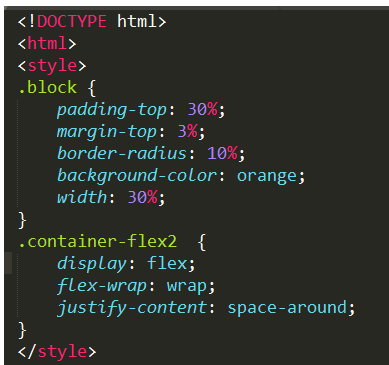
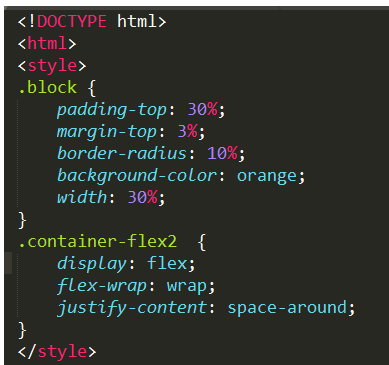
css中Flex布局如何实现九宫格的样式(代码)
Pengenalan Artikel:本篇文章给大家带来的内容是关于css中Flex布局如何实现九宫格的样式(代码) ,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
2018-08-10
komen 0
7186

Pengoptimuman susun atur grid CSS: mengoptimumkan prestasi dan kesan reka letak halaman web
Pengenalan Artikel:Pengoptimuman reka letak grid CSS: Mengoptimumkan prestasi dan kesan reka letak halaman web memerlukan contoh kod khusus Dalam pembangunan bahagian hadapan, reka letak halaman web adalah bahagian yang penting. CSS Grid Layout (CSSGridLayout) ialah model reka letak yang berkuasa yang boleh membantu pembangun membina reka letak halaman web dengan lebih cekap dan seterusnya mengoptimumkan prestasi dan kesan halaman web. Artikel ini akan memperkenalkan beberapa teknik pengoptimuman susun atur grid CSS dan menyediakan contoh kod khusus untuk membantu pembaca bermula dengan cepat dan menerapkannya pada projek sebenar. Menggunakan Bekas Grid Pertama, I
2023-11-18
komen 0
1072

原生javascript实现九宫格抽奖效果代码
Pengenalan Artikel:本篇文章主要介绍了原生JS实现九宫格抽奖效果的示例代码。具有很好的参考价值。下面跟着小编一起来看下吧
2018-05-11
komen 0
5707


Cara mencipta kesan grid sembilan segi empat dengan CDR_Tutorial tentang cara mencipta kesan grid sembilan segi empat dengan CDR
Pengenalan Artikel:1. Buat dokumen kosong baharu dan gunakan alat segi empat tepat untuk melukis segi empat sama, ia juga boleh menjadi segi empat tepat, bergantung pada pilihan peribadi anda. 2. Tahan ctrl, seret segi empat sama dengan tetikus, gerakkannya ke kedudukan yang sesuai, klik kanan sekali, dan lepaskan tetikus. Salin 9 petak 3. Import imej yang diprapilih 4. Pilih 9 petak dan gabungkannya. 5. Kemudian pilih [Kesan] - [Potongan Bingkai Tepat] - [Letak di dalam bingkai] 6. Akhir sekali, tahan ALT dan klik butang kiri tetikus pada imej untuk menggerakkan dan melaraskan kedudukan dan saiz imej. Okey, jadi kesan grid sembilan segi empat itu keluar.
2024-05-08
komen 0
821

Foto jiugongge (Kuasai teknik foto jiugongge dengan mudah)
Pengenalan Artikel:Kami semakin tidak dapat dipisahkan daripada mengambil gambar dengan telefon bimbit kami untuk merakam detik indah, dengan populariti fotografi telefon pintar. Ia boleh menjadikan foto kami lebih berlapis dan artistik, dan grid foto ialah kaedah reka letak yang mudah dan mudah dipelajari. Untuk membantu anda meningkatkan kualiti foto anda, artikel ini akan berkongsi 15 petua tentang cara mengambil dan memproses foto dengan grid sembilan persegi. 1: Memahami grid foto boleh mencipta gambar yang lebih seimbang dan cantik Dengan meletakkan objek subjek di lokasi tertentu, grid foto ialah kaedah susun atur yang membahagikan gambar kepada sembilan bahagian yang sama. Adalah sangat penting untuk memahami prinsip Jiugongge sebelum menembak. 2: Daya tarikan komposisi simetri Meletakkan objek subjek pada paksi simetri gambar boleh menjadikan gambar lebih stabil dan harmoni. oleh
2024-04-19
komen 0
1198

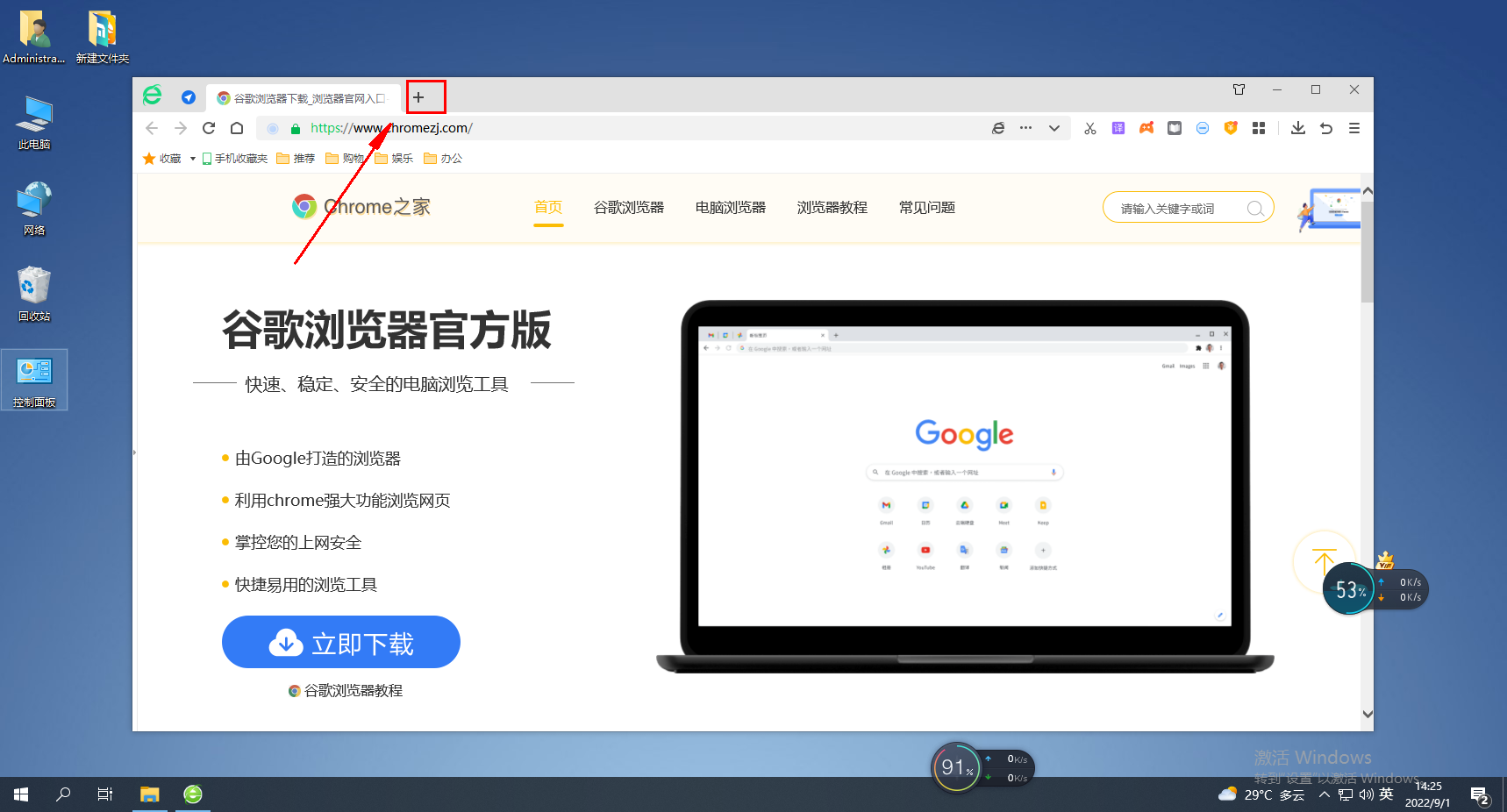
Bagaimana untuk menetapkan halaman utama navigasi Jiugongge dalam 360 Speed Browser
Pengenalan Artikel:Bagaimana untuk menetapkan navigasi grid sembilan segi empat pada halaman utama 360 Extreme Browser. Halaman utama lalai penyemak imbas 360 agak kemas dan tidak begitu cantik Dalam kes ini, kita boleh menetapkannya kepada mod grid sembilan persegi, yang akan kelihatan lebih ringkas dan murah -mod grid persegi? Bagaimana untuk mengendalikannya secara khusus? Editor telah menyusun 360 di bawah itu, ikuti saya dan teruskan membaca! Bagaimana untuk menetapkan halaman utama 360 Speed Browser untuk memaparkan Jiugongge Navigation 1. Mula-mula buka 360 Speed Browser dan buka tab baharu 2. Pilih susun atur halaman 3. Klik pada susun atur lain 4. Pilih URL dan cari 5. Jiugongge telah ditetapkan
2024-01-30
komen 0
1689

Cara menyiarkan dinamik Jiugongge di Bilibili Kongsi tutorial tentang menyiarkan dinamik Jiugongge di Bilibili.
Pengenalan Artikel:Bilibili Jiugongge Dynamic ialah bentuk dinamik yang diterbitkan pada platform Bilibili, yang dicirikan dengan memaparkan berbilang gambar atau video dalam reka letak Jiugongge. Baru-baru ini, beberapa rakan bertanya kepada editor tentang cara menyiarkan kemas kini Jiugongge di Bilibili. Mari belajar dengan editor! Cara menyiarkan dinamik Jiugongge pada Bilibili 1. Mula-mula buka Bilibili dan pilih lajur dinamik di bahagian bawah. 2. Kemudian pilih pilihan Terbitkan Kemas Kini di bahagian bawah. 3. Kemudian masukkan halaman penerbitan, pilih grid sembilan persegi di atas, kemudian masukkan kandungan, dan akhirnya klik butang terbitkan di penjuru kanan sebelah atas!
2024-07-16
komen 0
1004

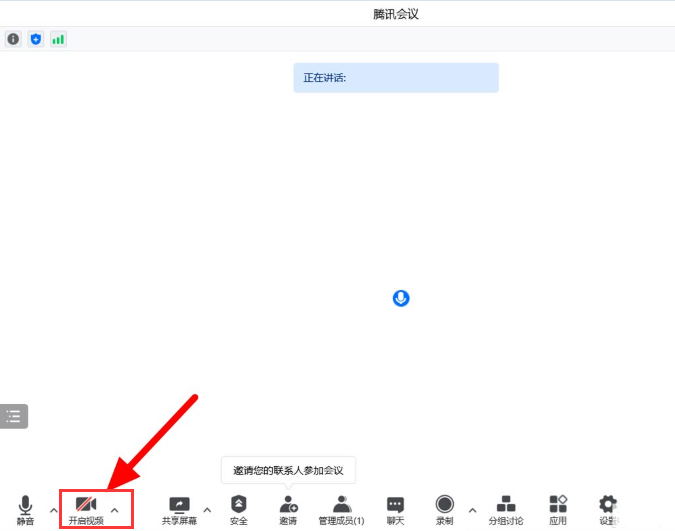
Cara menetapkan mod paparan grid sembilan segi empat dalam Tencent Conference Tutorial tentang cara menggunakan paparan grid sembilan segi empat dalam Tencent Conference.
Pengenalan Artikel:Bagaimana untuk menetapkan mod paparan grid sembilan persegi bagi Tencent Conference? Ini adalah fungsi terbina dalam perisian, yang boleh memaparkan kandungan dalam grid sembilan persegi Walau bagaimanapun, ramai pengguna tidak begitu jelas tentang fungsi ini dan tidak tahu bagaimana untuk menggunakannya tetapkan mod paparan grid sembilan persegi untuk semua orang Mari kita lakukannya bersama-sama. Pengenalan kepada kaedah tetapan mod pandangan Jiugongge 1. Buka Persidangan Tencent pada komputer, masukkan halaman perisian dan klik pada sudut kiri bawah untuk menghidupkan fungsi video. 2. Klik untuk membuka fungsi paparan pembesar suara di penjuru kanan sebelah atas halaman. 3. Dalam bar reka letak lalai tetingkap timbul yang muncul, cari paparan grid di bawah, dan kemudian tukarkannya kepada 9 bahagian skrin yang sama, yang menjadi mod sembilan grid.
2024-08-29
komen 0
776

关于HTML5语义标签的实践(blog页面)
Pengenalan Artikel:仿照着用HTML5+CSS3做了一个blog页面。整体效果布局如如: 页面布局是基于html5元素的。所以在开始动手之前先熟悉一下HTML5元素,然后检查它的语义是否适合你的布局很重要。 The HTML5 Structure有一点很重要,当编写HTML5代码的时候,不要简单地把标签用html5中的标
2017-02-20
komen 0
1948

Apakah reka letak responsif html5
Pengenalan Artikel:Reka letak responsif HTML5 ialah kaedah reka bentuk web berdasarkan teknologi HTML5 dan CSS3, yang membolehkan halaman web melaraskan reka letak dan kesan paparan secara automatik mengikut saiz skrin dan resolusi peranti yang berbeza, menyesuaikan diri dengan menyemak imbas pada pelbagai peranti terminal. Melalui cara teknikal seperti susun atur grid elastik, pertanyaan media, gambar dan media elastik, titik putus dan peningkatan progresif, reka letak penyesuaian dan kesan paparan halaman web pada peranti yang berbeza direalisasikan Ia mempunyai keupayaan untuk menyesuaikan diri dengan peranti yang berbeza dan meningkatkan kebolehgunaan dan kebolehaksesan, menjimatkan masa dan kos, menyokong pengoptimuman enjin carian dan kelebihan lain, ia merupakan amalan penting dalam reka bentuk web moden.
2023-10-18
komen 0
2084

HTML5弹性布局有什么优点
Pengenalan Artikel:HTML5弹性布局是用来为盒状模型提供最大的灵活性,优点在于其容易上手,根据flex规则很容易达到某个布局效果。任何一个容器都可以指定为Flex弹性布局。
2021-03-23
komen 0
2918