Jumlah kandungan berkaitan 10000
HTML5单页面手势滑屏切换如何实现
Pengenalan Artikel:这次给大家带来HTML5单页面手势滑屏切换如何实现,怎么实现HTML5单页面手势滑屏切换?HTML5单页面手势滑屏切换的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-01-12
komen 0
3408
Kesan pensuisan skrin penuh dilaksanakan oleh jquery_jquery
Pengenalan Artikel:Kesan pensuisan skrin penuh yang dilaksanakan oleh jquery Terdapat tanda bulat kecil di sebelah kanan, dan setiap klik bertukar ke satu skrin. Sudah tentu, anda juga boleh menatal tetikus untuk menukar halaman
2016-05-16
komen 0
1343

html5 canvas如何实现图片切换(代码)
Pengenalan Artikel:本篇文章给大家带来的内容是关于html5 canvas如何实现图片切换(代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
2018-10-26
komen 0
5573

Bagaimana untuk menggunakan JavaScript untuk melaksanakan fungsi penukaran mod skrin penuh?
Pengenalan Artikel:Bagaimana untuk menggunakan JavaScript untuk melaksanakan fungsi penukaran mod skrin penuh? Dalam reka bentuk web moden, fungsi penukaran mod skrin penuh telah menjadi ciri yang biasa digunakan. Menggunakan mod skrin penuh boleh memberikan pengalaman pengguna yang lebih baik, membolehkan pengguna menumpukan lebih pada menyemak imbas kandungan web. Dalam artikel ini, kami akan menggunakan JavaScript untuk melaksanakan fungsi penukaran mod skrin penuh dan memberikan contoh kod khusus. Untuk melaksanakan fungsi penukaran mod skrin penuh, kami perlu menggunakan API skrin penuh dalam JavaScript.
2023-10-21
komen 0
1618

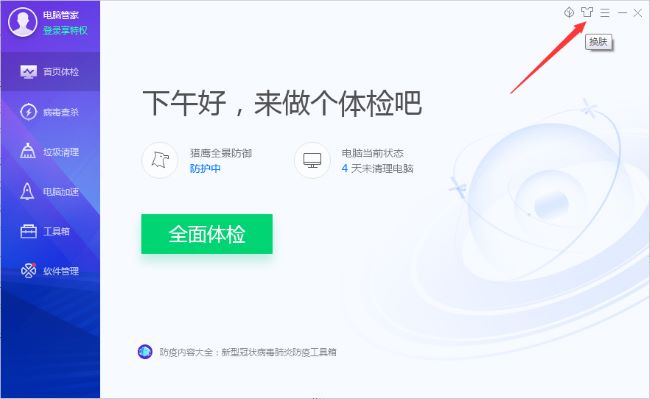
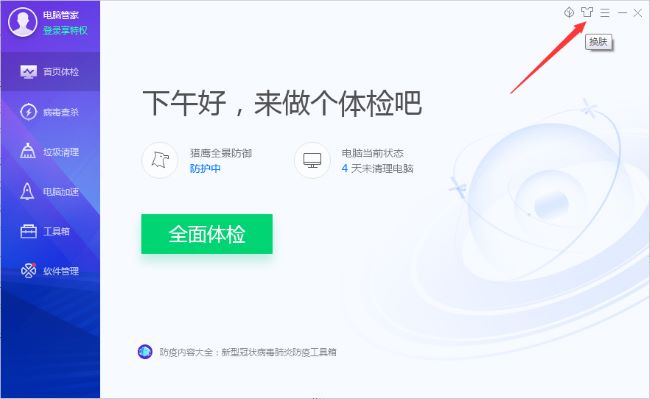
Bagaimana untuk bertukar kepada mod skrin penuh dalam Pengurus Komputer Tencent
Pengenalan Artikel:Sesetengah rakan ingin menukar kulit yang dipaparkan kepada mod skrin penuh apabila menggunakan Pengurus Komputer Tencent, yang lebih sesuai dengan pilihan mereka sendiri Jadi bagaimana untuk menukar kulit Pengurus Komputer Tencent kepada mod skrin penuh? pengenalan terperinci kepada Tutorial Komputer Tencent tentang cara menukar pembantu rumah kepada mod skrin penuh Jika perlu, anda boleh mengetahui lebih lanjut mengenainya. 1. Klik dua kali untuk membuka perisian dan klik ikon "Perubahan Kulit" di penjuru kanan sebelah atas. 2. Dalam antara muka tetingkap pop timbul, anda boleh melihat bahawa "Mod Skrin Penuh" di bahagian atas tidak dihidupkan. 3. Akhir sekali, luncurkan peluncur untuk menghidupkan butang suis.
2024-01-13
komen 0
1044

jQuery插件multiScroll实现全屏鼠标滚动切换页面特效_jquery
Pengenalan Artikel:本文给大家分享的是一款jQuery整屏(全屏)滚动插件网页特效,滚动鼠标滚轮整屏一屏滚动切换代码,可设置文字/图片绝对上下左右居中显示JS代码,时下最流行的jQuery全屏滚动插件!(兼容测试:IE6及以上、Firefox、Chrome、Opera、Safari、360等主流浏览器)
2016-05-16
komen 0
1103

在线演示一个全屏切换效果实例
Pengenalan Artikel:在线演示: DEMO
DEMO中及以下代码并没有写兼容代码,请使用高级浏览器打开,IE版本对CSS3支持并不太友好,IE11打开没有滚屏效果。
兼容代码前缀:
-webkit-
-moz-
-o-
-ms-
直接上代码:
2017-06-21
komen 0
1911

使用纯CSS3实现时间轴切换焦点图实例代码
Pengenalan Artikel:这是一款基于jQuery和CSS3的焦点图动画插件,插件非常迷你,功能也比较简单,它的特点是图片切换按钮类似一条时间轴,点击时间轴的圆圈即可切换到相应的图片。点击切换按钮时,按钮会出现渐隐渐显的发光特效,图片切换过程中整张图片过渡的效果非常柔和,并且图片描述也相应以动画的方式显示在图片上,是一款非常棒的CSS3图片切换组件。 在线演示源码下载 HTML代码:
2017-03-20
komen 0
2416

总结关于CSS需要注意的内容汇总
Pengenalan Artikel:这是一款基于jQuery和CSS3的焦点图动画插件,插件非常迷你,功能也比较简单,它的特点是图片切换按钮类似一条时间轴,点击时间轴的圆圈即可切换到相应的图片。点击切换按钮时,按钮会出现渐隐渐显的发光特效,图片切换过程中整张图片过渡的效果非常柔和,并且图片描述也相应以动画的方式显示在图片上,是一款非常棒的CSS3图片切换组件。在线演示源码下载HTML代码:
2017-06-15
komen 0
1315

有关柔和的文章推荐10篇
Pengenalan Artikel:这是一款基于jQuery和CSS3的焦点图动画插件,插件非常迷你,功能也比较简单,它的特点是图片切换按钮类似一条时间轴,点击时间轴的圆圈即可切换到相应的图片。点击切换按钮时,按钮会出现渐隐渐显的发光特效,图片切换过程中整张图片过渡的效果非常柔和,并且图片描述也相应以动画的方式显示在图片上,是一款非常棒的CSS3图片切换组件。在线演示源码下载HTML代码:
2017-06-15
komen 0
2022

关于焦点图动画的10篇文章推荐
Pengenalan Artikel:这是一款基于jQuery和CSS3的焦点图动画插件,插件非常迷你,功能也比较简单,它的特点是图片切换按钮类似一条时间轴,点击时间轴的圆圈即可切换到相应的图片。点击切换按钮时,按钮会出现渐隐渐显的发光特效,图片切换过程中整张图片过渡的效果非常柔和,并且图片描述也相应以动画的方式显示在图片上,是一款非常棒的CSS3图片切换组件。在线演示源码下载HTML代码:
2017-06-13
komen 0
1480

JavaScript melaksanakan kesan karusel imej dengan kemahiran titles_javascript
Pengenalan Artikel:Apa yang saya kongsikan dengan anda di sini ialah kod karusel imej js 4 skrin dengan tajuk dan penerangan teks, yang sangat serasi dengan IE6. Gambar boleh ditatal dan ditukar dengan meletakkan tetikus pada tab nombor untuk menukar gambar. Klik pada gambar untuk melompat ke halaman yang ditentukan Rakan yang memerlukan boleh merujuknya.
2016-05-16
komen 0
1459