Jumlah kandungan berkaitan 10000

javascript tetapan pelayar Firefox
Pengenalan Artikel:Sebagai pelayar web yang popular, Firefox menyokong banyak fungsi dan ciri, termasuk JavaScript. JavaScript ialah bahasa skrip yang digunakan untuk melakukan tindakan dinamik dan interaktiviti pada halaman web, seperti pengesahan borang dan navigasi menu. Jika anda ingin mendayakan atau melumpuhkan JavaScript dalam Firefox, artikel ini akan menyediakan beberapa langkah mudah. Langkah pertama untuk mendayakan JavaScript ialah membuka Firefox. Seterusnya, klik butang menu di penjuru kanan sebelah atas dan pilih "Pilihan" daripada menu lungsur. Ini akan membuka tetapan penyemak imbas
2023-05-22
komen 0
1511

javascript tetapan penyemak imbas mudah alih UC
Pengenalan Artikel:Penyemak Imbas Mudah Alih UC ialah penyemak imbas mudah alih yang menyepadukan penyemakan imbas web, muat turun, perkongsian, pengimbasan kod QR, penyekatan iklan, penyepaduan video dan banyak fungsi praktikal Ia amat disukai oleh majoriti pengguna. UC Browser menyokong banyak teknologi web, yang paling penting ialah Javascript ialah bahasa skrip yang digunakan untuk meningkatkan interaktiviti dan dinamik halaman web. Mendayakan fungsi Javascript dalam Pelayar UC adalah syarat yang diperlukan untuk halaman web memaparkan pelbagai kesan dinamik secara normal. Artikel ini akan memberi anda pengenalan ringkas kepada penyemak imbas mudah alih UC
2023-05-21
komen 0
1338

Cara menggunakan Vue untuk melaksanakan kesan animasi bar navigasi
Pengenalan Artikel:Cara menggunakan Vue untuk melaksanakan kesan animasi bar navigasi Bar navigasi adalah bahagian penting dalam laman web atau aplikasi Ia boleh membantu pengguna melayari halaman atau fungsi tapak web dengan pantas. Bar navigasi yang menarik dan interaktif meningkatkan pengalaman pengguna dan meningkatkan kualiti keseluruhan tapak web atau aplikasi. Vue ialah rangka kerja JavaScript yang berkuasa dan mudah digunakan yang boleh membantu kami membina halaman hadapan interaktif dengan cepat. Berikut akan memperkenalkan cara menggunakan Vue untuk melaksanakan kesan animasi bar navigasi, bersama-sama dengan kod terperinci.
2023-09-21
komen 0
1440

Apakah fungsi Quark Browser handoff_Senarai langkah tetapan Quark Browser handoff
Pengenalan Artikel:Apabila kita bercakap tentang kemudahan dan kecekapan pelayar, fungsi Handoff Penyemak Imbas Quark sudah pasti menjadi sorotan yang tidak boleh diabaikan. Jadi, apakah kegunaan unik dan kelebihan ciri ini yang dipanggil Handoff? Editor telah mengumpulkan maklumat yang berkaitan di sini, datang dan lihat bersama saya! Apakah fungsi penyerahan Quark Browser? Jawapan: Fungsi Handoff Pelayar Shik digunakan untuk mencapai sambungan lancar antara peranti. Untuk mendayakan fungsi Handoff Pelayar Shik, anda boleh menemuinya dalam tetapan umum. Langkah khusus: 1. Buka apl Quark dan klik butang menu di penjuru kanan sebelah bawah halaman utama. 2. Klik pilihan Tetapan pada halaman. 3. Pilih tetapan "Umum" dan buka halaman. 4. Buka tangan pada halaman umum
2024-06-06
komen 0
792

Bagaimana untuk melaksanakan fungsi tersembunyi navigasi bawah dalam uniapp
Pengenalan Artikel:Apabila menggunakan uniapp untuk membangunkan aplikasi mudah alih, kewujudan bar navigasi bawah boleh membantu pengguna menukar halaman dan fungsi dengan cepat, meningkatkan pengalaman pengguna dan kecekapan operasi. Walau bagaimanapun, dalam beberapa kes khas, kami mungkin perlu menyembunyikan bar navigasi bawah Artikel ini akan memperkenalkan cara menyembunyikan navigasi bawah dalam uniapp. 1. Penggunaan asas bar navigasi bawah Bar navigasi bawah uniapp dikonfigurasikan dalam fail pages.json, di mana kita boleh menetapkan gaya, ikon, halaman lompat dan maklumat lain pada bar menu bawah. Berikut adalah contoh mudah
2023-04-18
komen 0
6507

Apakah yang dimaksudkan untuk membolehkan javascript
Pengenalan Artikel:Apakah maksud menghidupkan JavaScript? JavaScript (pendek kata JS) ialah bahasa skrip yang digunakan secara meluas yang pada asalnya direka untuk menambah fungsi dinamik pada halaman HTML. JavaScript menyokong pelbagai kesan interaktif pada halaman tapak web, seperti pengesahan borang, kotak gesaan pop timbul, roda skrol, menu dan fungsi lain. Hari ini, JavaScript telah menjadi bahagian penting dalam membangunkan aplikasi web. Walau bagaimanapun, dalam sesetengah penyemak imbas, JavaScript mungkin dilumpuhkan secara lalai, memerlukan pengguna
2023-05-20
komen 0
1021

Bagaimana untuk menghidupkan mod membaca dalam pelayar uc Bagaimana untuk menghidupkan mod membaca
Pengenalan Artikel:Sebagai portal Internet mudah alih yang digemari secara meluas oleh pengguna di seluruh dunia, UC Browser telah memperkenalkan fungsi "mod membaca" yang bernas untuk memenuhi keperluan pengguna untuk keselesaan, tumpuan dan kecekapan pengekstrakan maklumat semasa membaca kandungan web. Cara menghidupkan mod bacaan pelayar uc 1. Mula-mula buka pelayar uc dan masuk ke halaman utama, klik tiga ikon garisan mendatar [Menu] di bahagian bawah 2. Kemudian bar menu akan berkembang di bawah, pilih [Tetapan]; fungsi dan klik; 3. Kemudian lompat ke halaman perkhidmatan yang ditunjukkan dalam gambar di bawah, klik [Lagi] Perkhidmatan di sudut kanan bawah 4. Seterusnya, dalam antara muka tetapan yang lebih banyak, cari fungsi [Browse Settings] dan klik 5; . Akhir sekali, pada halaman yang ditunjukkan dalam gambar di bawah, slaid [Masuk secara automatik mod bacaan pintar] Hanya hidupkan butang di bahagian belakang.
2024-06-06
komen 0
441

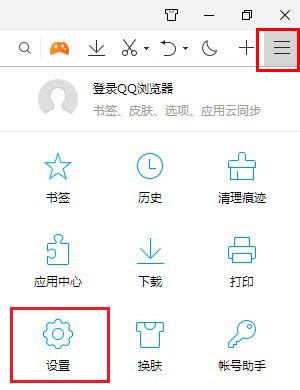
Bagaimana untuk mematikan fungsi pecutan perkakasan pelayar QQ Langkah-langkah untuk mematikan fungsi pecutan perkakasan pelayar QQ.
Pengenalan Artikel:Pelayar QQ mempunyai banyak fungsi unik, dan pecutan perkakasan adalah salah satu daripadanya, bagaimanapun, apabila fungsi ini dihidupkan, ia boleh menyebabkan halaman web diseret dengan tidak lancar atau video menjadi beku kerana tidak serasi dengan peranti komputer tertentu adalah disyorkan Matikan ciri ini, tetapi apa yang kita lakukan. Editor di bawah akan menunjukkan kepada anda cara mematikan fungsi pecutan perkakasan. Kaedah penutup 1. Buka pelayar QQ dan klik [Menu] di penjuru kanan sebelah atas, dan pilih [Settings] dalam antara muka menu pop timbul. 2. Kemudian pilih tab [Lanjutan] dalam antara muka tetapan. 3. Kemudian cari [Pelayaran Web] dalam antara muka lanjutan, dan kemudian klik kotak lungsur di belakang [Hidupkan pemaparan dipercepatkan GPU halaman web]. 4. Akhir sekali, tetapkan [Turn on GPU accelerated rendering of web page] kepada [Disable].
2024-08-27
komen 0
913

详细介绍如何全面掌控Session?且看WebSocket跨站劫持的图文代码详解
Pengenalan Artikel:WebSockets是一个能够给单TCP连接提供全双工信道的HTML5特性。它的持续性连接功能,使得构建B/S模式的实时应用成为可能。Websockets常常用在那些带有聊天功能的WEB应用上。 下面的图片就非常贴切地阐释了一个APT攻击用到的websockets: 科普: 同源策略(Same origin policy):同源是指,域名,协议,端口相同,即浏览器会检查同一浏览器的不同选项卡中,来源相同的脚本才能跨选项卡执行。 ..
2017-03-08
komen 0
1890

5款个性的网页回到顶部特效代码
Pengenalan Artikel:用户浏览网页,有时因为页面内容过长,若想返回顶部菜单需要滚动鼠标才能到达,很不方便,为了提高用户体验度,我们会在网页中加入返回顶部功能。下面本篇文章给大家推荐5款个性的网页回到顶部特效代码,很值得收藏哦!欢迎分享下载!
2020-05-07
komen 0
5542

Cara menggunakan PHP untuk melaksanakan fungsi pengesyoran pintar sistem CMS
Pengenalan Artikel:Cara menggunakan PHP untuk melaksanakan fungsi pengesyoran pintar sistem CMS Dengan perkembangan pesat Internet dan pertumbuhan maklumat yang pesat, pengguna berhadapan dengan sejumlah besar pilihan maklumat semasa melayari web. Untuk meningkatkan pengalaman pengguna dan kelekatan tapak web, fungsi pengesyoran pintar dalam sistem pengurusan kandungan (CMS) telah menjadi semakin penting. Artikel ini akan memperkenalkan cara melaksanakan fungsi pengesyoran pintar sistem CMS yang mudah tetapi cekap melalui PHP. Reka bentuk model data Pertama, kita perlu mereka bentuk model data untuk menyimpan artikel dan data tingkah laku pengguna. Model data ringkas boleh mengandungi
2023-08-04
komen 0
751

pengubahsuaian javascript sebelum dicetak
Pengenalan Artikel:JavaScript ialah bahasa skrip yang digunakan secara meluas dalam aplikasi web. Dalam proses pembangunan web, fungsi pencetakan adalah penting, tetapi hanya menggunakan fungsi pencetakan penyemak imbas boleh membawa kepada hasil yang tidak memuaskan. Oleh itu, artikel ini akan memperkenalkan cara mengubah suai gaya dan kandungan halaman bercetak dalam JavaScript untuk mencapai kesan cetakan yang lebih baik. 1. Ubah suai gaya 1. Gunakan pertanyaan media @media pertanyaan @media media merujuk kepada penggunaan peraturan @media dalam helaian gaya supaya helaian gaya sahaja
2023-05-15
komen 0
974

Cara menyemak kotak semak menggunakan JavaScript
Pengenalan Artikel:JavaScript ialah bahasa skrip yang biasanya digunakan untuk mengendalikan tugas seperti interaksi, kesan dinamik dan pengesahan borang dalam halaman web. Antaranya, pengesahan kotak semak adalah fungsi penting, terutamanya semasa menghantar borang, adalah perlu untuk memastikan pengguna mengisi pilihan yang diperlukan, jika tidak, data akan hilang atau tidak lengkap. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk menyemak kotak pilihan. 1. Dapatkan objek kotak semak Dalam JavaScript, terdapat banyak cara untuk mendapatkan objek kotak semak. Antaranya, cara yang paling biasa ialah menggunakan mendapatkan objek dokumen
2023-04-25
komen 0
636

Bolehkah JavaScript wujud bersendirian?
Pengenalan Artikel:Bolehkah JavaScript wujud bersendirian? JavaScript ialah bahasa skrip yang digunakan secara meluas dalam pembangunan bahagian hadapan web Dalam halaman web, fungsi seperti kesan dinamik, interaktiviti dan pengesahan bentuk halaman boleh dicapai. Ramai orang berpendapat bahawa JavaScript hanya boleh wujud sebagai sebahagian daripada pembangunan web, tetapi sebenarnya, ia boleh wujud secara bebas pada komputer. JavaScript ialah bahasa yang ditafsirkan yang tidak memerlukan pengkompil dan boleh dijalankan dalam penyemak imbas. Walaupun JavaScript direka untuk berfungsi dengan HTML dan CSS
2023-04-24
komen 0
774

Petua dan kaedah untuk melaksanakan kesan khas menu bar sisi dengan CSS
Pengenalan Artikel:Petua dan kaedah untuk melaksanakan kesan khas menu bar sisi dengan CSS Dalam beberapa tahun kebelakangan ini, dengan pembangunan reka bentuk web, menu bar sisi telah menjadi salah satu elemen biasa dalam banyak halaman web. Sama ada ia digunakan untuk fungsi navigasi atau paparan kandungan, ia boleh membawa kemudahan dan pengalaman pengguna yang lebih baik kepada pengguna. Artikel ini akan memperkenalkan beberapa teknik dan kaedah CSS biasa untuk membantu anda melaksanakan menu bar sisi yang cantik dan istimewa. 1. Susun atur asas dan tetapan gaya Mula-mula, kita perlu menetapkan susun atur asas dan gaya menu bar sisi. Anda boleh menggunakan elemen div untuk mewakili keseluruhan bar sisi
2023-10-24
komen 0
1671

Adakah Pelayar Awan Maxthon pantas?
Pengenalan Artikel:Adakah Pelayar Awan Maxthon pantas? Pelayar Maxthon menggunakan enjin dwi-teras pertama di dunia yang dibangunkan secara bebas oleh Maxthon, yang mempunyai kelajuan dan kestabilan penyemakan imbas yang cekap, menjadikan penyemakan imbas web lebih lancar. Maxthon Browser ialah peneraju global dalam menyokong ciri HTML5 Walaupun mewarisi banyak ciri unik versi Maxthon sebelumnya, bergantung pada perkhidmatan awan Maxthon yang berkuasa, pengguna boleh mencapai perkongsian awan antara peranti dan platform yang berbeza.
2024-01-31
komen 0
1039

JavaScript学习总结【1】初识JS
Pengenalan Artikel: JavaScript 是一门跨平台、面向对象的动态的弱类型的轻量级解释型语言,是一种基于对象和事件驱动并具有相对安全性的客户端脚本语言。应用于 HTML 文档能够在网站上提供动态的交互能力,他不同于 Java。简单说就是基于浏览器处理 HTML 文档,实现各种网页特效,响应用户的各种操作,为网页添加动态效果,提升用户操作体验,比如图片滚动播放效果,点击登录按钮弹出对话框,鼠标移入移出动画,表单提交数据验证等。
2017-02-09
komen 0
1160

Bagaimana untuk mencari kandungan web dalam Google Chrome
Pengenalan Artikel:Bagaimanakah Google Chrome mencari kandungan web? Google Chrome mempunyai banyak fungsi mesra pengguna yang boleh digunakan Memilih fungsi yang sesuai boleh membantu meningkatkan kecekapan melayari Internet. Sesetengah pengguna perlu menyemak kata kunci tertentu apabila melawat halaman web Ia sangat memakan masa dan susah payah untuk menyemak dengan mata kasar, jadi anda juga boleh mencuba fungsi carian Google Chrome untuk mencari kandungan yang anda perlukan dengan cepat. Untuk kaedah operasi tertentu, anda boleh membaca langkah mencari kata kunci web pada Google Chrome yang dikongsi di bawah. Pengenalan kepada langkah-langkah untuk mencari kata kunci web dalam Google Chrome Langkah 1: Klik dua kali untuk membuka versi komputer Google Chrome untuk memasuki halaman utama, dan klik untuk memasuki halaman web di mana anda perlu mencari kandungan yang ditentukan : Tekan Ctrl+F, atau klik pada sudut kanan atas seperti yang ditunjukkan dalam gambar Klik "Cari" selepas ikon tiga titik ditunjukkan
2024-01-06
komen 0
2034

Terokai pelbagai aplikasi dan kesan kedudukan melekit
Pengenalan Artikel:Teknologi kedudukan melekit ialah teknologi pembangunan aplikasi berdasarkan geolokasi yang menyediakan pengalaman interaksi pengguna yang lebih mudah dengan menambahkan elemen melekit, seperti butang atau ikon, pada peranti mudah alih. Elemen ini kekal pada skrin apabila pengguna menatal ke lokasi tertentu, membolehkan pengguna mengakses fungsi atau maklumat utama dengan mudah. Selain lokasi biasa seperti bar navigasi dan tab bawah, teknologi ini boleh digunakan secara fleksibel dalam pelbagai konteks untuk meningkatkan kebolehgunaan aplikasi dan pengalaman pengguna. Artikel ini akan melihat dengan lebih dekat banyak kegunaan dan kesan penyasaran melekit. pertama,
2024-01-28
komen 0
850

Bagaimana untuk mengoptimumkan penggunaan semula dan skalabiliti kod dalam pembangunan PHP
Pengenalan Artikel:PHP ialah bahasa skrip yang digunakan secara meluas dalam pembangunan web Ia mudah dipelajari, cekap dan fleksibel, menjadikannya pilihan pertama bagi banyak pembangun. Dalam proses pembangunan PHP, untuk meningkatkan kecekapan pembangunan dan kualiti kod, kita biasanya perlu mempertimbangkan kebolehgunaan semula dan kebolehskalaan kod. Pertama, untuk meningkatkan kebolehgunaan semula kod, kita perlu mengikut prinsip pengaturcaraan berorientasikan objek (OOP) pengkapsulan, pewarisan dan polimorfisme. Dengan menyusun kefungsian yang berkaitan ke dalam kelas, kita boleh merangkum beberapa fungsi biasa dan mengulanginya dengan menginstant objek
2023-06-29
komen 0
1288