Jumlah kandungan berkaitan 10000
Kesan perlanggaran bola gerakan molekul direalisasikan oleh jQuery_jquery
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan kesan perlanggaran bola gerakan molekul yang dilaksanakan oleh jQuery, dan melibatkan kemahiran jQuery dalam mengubah elemen halaman secara dinamik berdasarkan fungsi masa Rakan yang memerlukan boleh merujuk kepada perkara berikut
2016-05-16
komen 0
1887

通过JS如何实现多个小球碰撞反弹
Pengenalan Artikel:这篇文章主要介绍了原生JS实现多个小球碰撞反弹效果,结合完整实例形式分析了javascript实现小球碰撞的相关数值计算、随机数生成、事件响应等操作技巧,需要的朋友可以参考下
2018-06-08
komen 0
2485

css动画之小球撞壁反弹效果的实现实例
Pengenalan Artikel:当小球往右下方向运动时,如果碰到了下面的壁,那么由于碰撞,小球受到了垂直于墙壁的力(即向上的力),这样的话水平运动是不会受到影响的,只有垂直运动受到了影响。所以在与上下壁碰撞时只需改变上下运动的方向,左右运动不变;以此类推,当小球与左右壁相碰撞时,只需改变水平运动的方向,垂直方向无需改动。
2017-09-29
komen 0
3791
HTML5 pingpong (pengesan perlanggaran) contoh two_html5 kemahiran tutorial
Pengenalan Artikel:Bola boleh bergerak bebas di dalam kotak, dan anda boleh menggunakan kekunci arah untuk mengawal batu bata hitam untuk bergerak ke atas, bawah, kiri dan kanan untuk berlanggar dengan bola Idea dan kod pelaksanaan khusus adalah seperti berikut rujuk kepadanya. Saya harap ia akan berguna untuk semua orang untuk mempelajari HTML5
2016-05-16
komen 0
1842

实例详解JS实现小球的弹性碰撞效果
Pengenalan Artikel:JavaScript作为一种基于对象和事件驱动并具有相对安全性的客户端脚本语言,同时也是一种广泛用于客户端Web开发的脚本语言,常用来给HTML网页添加动态功能,比如响应用户的各种操作。本文主要介绍了JS实现小球的弹性碰撞效果 ,代码简单易懂,非常不错,具有参考借鉴价值,需要的朋友可以参考下,希望能帮助到大家。
2017-12-22
komen 0
2265

JS实现简单的浮动碰撞效果实例分享
Pengenalan Artikel:本文主要介绍了JS实现简单的浮动碰撞效果,类似于广告悬浮图片在屏幕上来回碰撞的效果,涉及javascript结合时间动态操作页面元素属性的相关技巧,需要的朋友可以参考下,希望能帮助到大家。
2017-12-29
komen 0
1938

canvas动态小球重叠效果
Pengenalan Artikel:在javascript运动系列中,详细介绍了各种运动,其中就包括碰壁运动。但是,如果用canvas去实现,却是另一种思路。本文将详细介绍canvas动态小球重叠效果
2017-02-09
komen 0
1227

html5游戏开发-愤怒的小鸟-开源讲座(三)-碰撞产生的冲力
Pengenalan Artikel:在前面已经实现了利用外力将小鸟弹飞出去,并且实现了镜头的跟随。本次来研究一下小鸟与其他物体之间发生碰撞时的冲力,以及由碰撞而使物体发生变形,进而消失,下面是前两讲的链接,看本篇教程之前请朋友们最好先了解一下。html5游戏开发-愤怒的小鸟-开源讲座(一)-跳入弹出的小鸟http://blog./lufy_legend/article/details/7765599html5游戏开发
2017-03-02
komen 0
2217

javascript如何实现小球跳动效果
Pengenalan Artikel:这次给大家带来javascript如何实现小球跳动效果,javascript实现小球跳动效果的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-14
komen 0
3274

canvas实现动态小球重叠的效果代码
Pengenalan Artikel:在javascript运动系列中,详细介绍了各种运动,其中就包括碰壁运动。但是,如果用canvas去实现,却是另一种思路。本文将详细介绍canvas动态小球重叠效果。下面一起来看下吧
2018-07-03
komen 0
2263

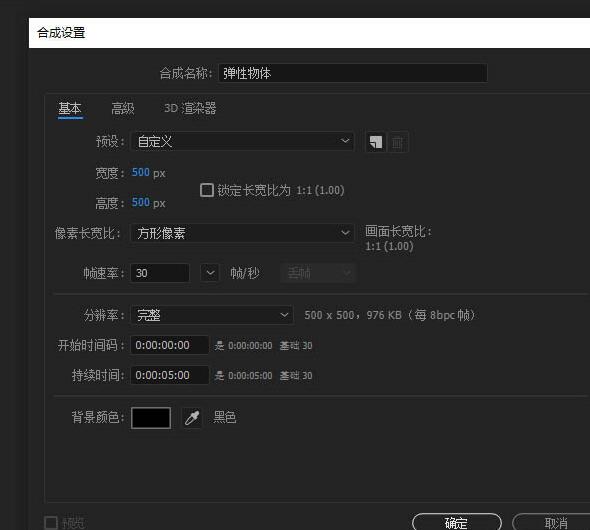
Langkah terperinci untuk mencapai kesan lantunan bola dalam AE
Pengenalan Artikel:1. Buka AE, namakan peralihan herotan kad, dan laraskan parameter yang sepadan. 2. Pilih alat Ellipse, tahan kekunci shift dan lukis bulatan yang lebih besar dan lebih kecil. 3. Berikan bulatan kecil k animasi anjal untuk mencapai proses simetri secara kasar apabila ia melantun ke atas dan ke bawah Laraskan lengkung untuk mencapai kesan perlahan dahulu dan kemudian pergi dengan pantas. 4. Tambahkan kesan CCSmear pada bola besar Apabila bola kecil jatuh dan bersambung dengan bola besar, bola besar akan mempunyai kesan ubah bentuk cekung, laraskan titik permulaan dan titik akhir, dan berikan titik akhir bingkai utama mencapai bentuk cekung. 5. Teruskan untuk memilih bola kecil dan tambahkan kesan imej selepas Gema pada bola kecil itu;
2024-04-07
komen 0
697

Pengenalan Kesan Kad Planet 'Kad Joker'.
Pengenalan Artikel:Kesan kad planet "Kad Joker" diperkenalkan, dan jenis kad serta cip dipertingkatkan. Kad planet ialah salah satu daripada pelbagai kad dalam permainan Balatro Kad dari planet yang berbeza mempunyai kesan yang berbeza Untuk membantu semua orang memahami sepenuhnya fungsi jenis kad ini, editor telah menyusun kesan kad planet yang berbeza di sini. Pengenalan kesan kad planet "Kad Joker" Mercury: Tingkatkan sepasang, +1 pengganda dan dapatkan +15 cip Venus: Tingkatkan tiga, +2 pengganda dan dapatkan +20 cip Bumi: Tingkatkan sebiji labu, +2 pengganda dan dapatkan + 25 Cip Marikh: naikkan empat, +3 kali ganda dan dapatkan +30 cip Musytari: naik level, +2 kali ganda dan dapatkan +15 cip Zuhal: naik level lurus, +2 kali ganda dan dapatkan +30 cip Uranus: dan lain-lain.
2024-03-23
komen 0
1297

JavaScript+html5 canvas绘制小人的效果介绍
Pengenalan Artikel:这篇文章主要介绍了JavaScript+html5 canvas绘制的小人效果,涉及JavaScript结合html5 canvas图形绘制及颜色随机填充的技巧,需要的朋友可以参考下
2018-07-03
komen 0
2032