Jumlah kandungan berkaitan 10000

js实现在移动端图片轮播
Pengenalan Artikel:这次给大家带来js实现在移动端图片轮播,js实现在移动端图片轮播的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-19
komen 0
1486

移动端Html5页面生成图片解决方案
Pengenalan Artikel:现在有很多微信公众号运营活动,都有生成图片的需求,这篇文章主要介绍了移动端Html5页面生成图片解决方案的相关资料,有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
2018-10-09
komen 0
3155

HTML5移动开发图片压缩上传功能
Pengenalan Artikel:移动端上传图片,用户一般都是上传手机相册中的图片,而现在手机的拍摄质量越来越高,一般单张照片的尺寸都在3M左右,因此需要在上传之前,先进行本地压缩。下面小编给大家带来了HTML5移动开发图片压缩上传功能,对html5图片压缩上传功能感兴趣的朋友一起看看吧
2017-05-21
komen 0
2308

html5实现图片的3D旋转效果
Pengenalan Artikel:h5:本文为大家分享了html5实现图片的3D旋转效果的源码,具有一定的参考价值,希望能够帮助到大家。
2020-11-26
komen 0
6668

通过HTML5移动开发实现图片压缩上传的功能
Pengenalan Artikel:这篇文章主要介绍了关于通过HTML5移动开发实现图片压缩上传的功能,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
2018-06-12
komen 0
1907

HTML5移动开发图片压缩上传功能的代码实例
Pengenalan Artikel:移动端上传图片,用户一般都是上传手机相册中的图片,而现在手机的拍摄质量越来越高,一般单张照片的尺寸都在3M左右,因此需要在上传之前,先进行本地压缩。下面小编给大家带来了HTML5移动开发图片压缩上传功能,对html5图片压缩上传功能感兴趣的朋友一起看看吧
2017-03-14
komen 0
2034

Html5上传图片 移动端、PC端的通用代码分享
Pengenalan Artikel:这篇文章主要介绍了Html5上传图片 移动端、PC端通用代码的相关资料,非常不错具有参考借鉴价值,需要的朋友可以参考下
2018-05-16
komen 0
5575


Cara menangani isu karusel imej dalam pembangunan Vue
Pengenalan Artikel:Cara menangani masalah karusel imej yang dihadapi dalam pembangunan Vue Dengan pembangunan Internet mudah alih, karusel imej menjadi semakin biasa dalam halaman web dan aplikasi mudah alih. Dalam pembangunan Vue, kita selalunya perlu melaksanakan fungsi karusel imej. Artikel ini akan memperkenalkan beberapa masalah karusel imej biasa dan menyediakan penyelesaian. 1. Cara melaksanakan karusel imej ringkas Fungsi karusel imej termudah boleh dilaksanakan menggunakan arahan v-untuk dan atribut data. Pertama, anda perlu menentukan tatasusunan dalam atribut data untuk menyimpan laluan imej yang perlu diputar. Berlari
2023-06-29
komen 0
1216

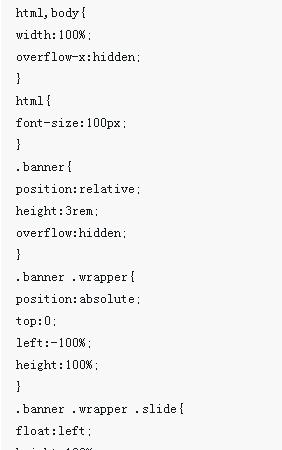
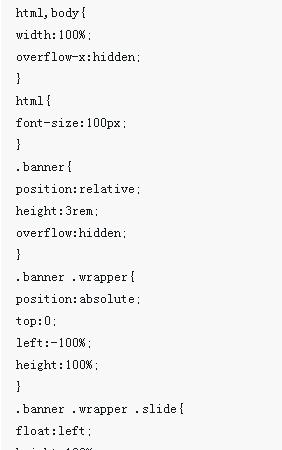
Mip轮播图组件中的重要属性讲解
Pengenalan Artikel:MIP,移动网页加速器。则表示用来支持 MIP 中图片的一种展示方式,支持多图轮播
2018-11-03
komen 0
5134

如何使用swiper移动端轮播插件
Pengenalan Artikel:这篇文章主要为大家详细介绍了swiper移动端轮播插件,触碰图片之后停止轮播,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
2018-06-14
komen 0
2672

Bagaimana untuk menentukan lebar dan ketinggian imej komponen karusel uniapp
Pengenalan Artikel:Dengan pembangunan Internet mudah alih, imej karusel telah menjadi salah satu fungsi penting tapak web dan aplikasi moden. Sebagai rangka kerja pembangunan aplikasi mudah alih yang pesat, uniapp juga sentiasa mengoptimumkan komponen karuselnya. Apabila menggunakan komponen karusel uniapp, mentakrifkan lebar dan ketinggian imej karusel ialah isu penting. Pertama sekali, anda perlu memahami bahawa komponen karusel dalam uniapp dilaksanakan berdasarkan leret pemalam pihak ketiga. Oleh itu, fungsi dan ciri komponen karusel dalam uniapp dan swiper pada asasnya adalah sama. swiper adalah sangat popular
2023-05-26
komen 0
1824

如何在css上让图片居中、图片适应
Pengenalan Artikel:移动端基本上都是需要做图片适应处理的,比如轮播图,商品封面图等等;用户发布的图片都不是尺寸规格的图。那么在做移动开发的小伙伴是否遇到图片适应的困难呢?告诉大家,其实css有一个object-fit属性,可以很方便我们来调整图片,本文是小编整
2019-04-09
komen 0
4279

Swiper实现移动端广告图片轮播
Pengenalan Artikel:这次给大家带来Swiper实现移动端广告图片轮播,Swiper实现移动端广告图片轮播的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-13
komen 0
2108

Langkah-langkah pelaksanaan melaksanakan carta karusel responsif menggunakan CSS tulen
Pengenalan Artikel:Langkah-langkah untuk melaksanakan carta karusel responsif menggunakan CSS tulen adalah seperti berikut: Dengan populariti peranti mudah alih, reka bentuk responsif telah menjadi bahagian penting dalam reka bentuk web moden. Imej karusel ialah salah satu elemen yang biasa digunakan dalam reka bentuk web Untuk menyesuaikan diri dengan peranti dengan saiz skrin yang berbeza, kami boleh menggunakan CSS tulen untuk melaksanakan imej karusel yang responsif. Langkah 1: Struktur HTML Mula-mula, buat bekas yang mengandungi karusel dalam HTML: <divclass="slider">
2023-10-21
komen 0
1620

Cara melaksanakan karusel gambar dan navigasi gelongsor dalam UniApp
Pengenalan Artikel:Cara melaksanakan karusel gambar dan navigasi gelongsor dalam UniApp Tajuk: Menggunakan komponen leret dan paparan tatal untuk melaksanakan karusel gambar dan navigasi gelongsor dalam UniApp [Pengenalan] Dalam aplikasi mudah alih moden, karusel gambar dan navigasi gelongsor ialah elemen reka bentuk antara muka pengguna yang biasa. Sebagai rangka kerja pembangunan merentas platform, UniApp menyediakan banyak komponen untuk melaksanakan fungsi ini dengan mudah. Artikel ini akan memperkenalkan cara menggunakan komponen swiper dan scroll-view untuk melaksanakan roda gambar dalam UniApp
2023-07-04
komen 0
1825

Tutorial menggunakan CSS untuk mencapai kesan karusel imej responsif
Pengenalan Artikel:Tutorial menggunakan CSS untuk mencapai kesan karusel imej responsif Dengan populariti peranti mudah alih dan kemajuan teknologi, reka bentuk tapak web responsif telah menjadi salah satu trend reka bentuk hari ini. Dalam proses reka bentuk, karusel imej ialah salah satu elemen biasa, yang boleh memaparkan maklumat daripada berbilang imej kepada pengguna dengan berkesan. Tutorial ini akan berkongsi cara menggunakan CSS untuk mencapai kesan karusel imej responsif dan memberikan contoh kod khusus. Langkah 1: Struktur HTML Mula-mula, dalam fail HTML, kami mula-mula mencipta bekas (div) untuk membungkus imej dan butang navigasi. Kemudian, untuk
2023-11-21
komen 0
953