Jumlah kandungan berkaitan 10000

Cara mengendalikan data dinamik dalam reka bentuk PPT
Pengenalan Artikel:Klik Sisipkan dalam bar menu di atas. Pilih Sisipkan kotak teks. Masukkan nombor dalam kotak teks. Klik Animasi dalam bar menu di atas. Hanya pilih nombor dinamik dalam kesan animasi. Nombor yang dimasukkan dengan cara ini boleh dipaparkan secara dinamik.
2024-04-17
komen 0
696

Cara mereka bentuk animasi undur filem menggunakan PPT
Pengenalan Artikel:Masukkan kotak teks mendatar ke dalam halaman PPT, masukkan nombor 321, tetapkan saiz dan warna teks, dsb. (Anda juga boleh memasukkan latar belakang untuk halaman tersebut). Pilih kotak teks, klik butang [Font Spacing] dalam kumpulan [Start]-[Font], pilih pilihan [Other Spacing], buka kotak dialog [Font], set [Spacing] kepada [Compact], dan nilai ukuran kepada [180] . Pilih kotak teks, klik [Animasi]-[Gaya Animasi]-[Muncul], dan kemudian klik [Tambah Animasi]-[Hilang]. Pada masa ini, klik butang [Animation Pane] untuk membuka anak tetingkap animasi, dan anda boleh melihat dua animasi yang baru ditambah. Pilih animasi 1, klik kanan tetikus, pilih [Pilihan Kesan], dan dalam kotak dialog [Muncul] yang terbuka, tetapkan [Teks Animasi] kepada [By Letter], [Delay Between Letters]
2024-04-17
komen 0
601

Kaedah terperinci untuk mencipta kesan animasi pemadaman jari teks dipaparkan dalam PPT
Pengenalan Artikel:1. Buat persembahan PPT baharu, pilih kotak teks mendatar dalam menu sisip, masukkan kotak teks mendatar pada halaman slaid, dan masukkan kandungan teks dalam kotak teks. 2. Pilih kotak teks yang dibuat atau pilih semua kandungan teks dalam kotak teks Di bawah menu mula, tetapkan fon teks, saiz fon dan atribut fon teks yang berkaitan. 3. Cari gambar dalam menu sisip, klik gambar, pilih gambar material jari yang anda jumpa sebelum ini dan import ke halaman slaid, pilih gambar yang dimasukkan, kecilkan kepada saiz yang sesuai dan letakkan di tempat yang sesuai. kedudukan. 4. Pilih kotak teks, klik pada menu animasi, cari kesan animasi [Erase] dalam menu animasi, klik Padam untuk menggunakan kesan ini pada kotak teks, dan tetapkan arah animasi pemadaman kepada
2024-03-26
komen 0
1277

Cara besarkan kata kunci dalam slaid PPT_Cara besarkan kata kunci dalam slaid PPT
Pengenalan Artikel:1. Buka PPT kosong, klik [Sisipkan - Kotak Teks - Mendatar] dalam bar alat atas, tunggu sehingga kursor bertukar kepada pangkah, tahan butang kiri tetikus untuk melukis kotak teks pada halaman PPT, dan kemudian letakkan kursor Pergi ke kotak teks, tukar kaedah input, dan masukkan teks. 2. Reka bentuk animasi tersuai untuk teks 1. Klik [Tayangan Slaid] dalam bar alat atas, pilih [Animasi Tersuai] dalam kotak lungsur, dan tunjukkan bar alat animasi tersuai. 2. Pilih kotak teks, klik [Tambah Kesan] dalam bar animasi tersuai di sebelah kanan, dan pilih [Penekanan - Zum Masuk/Keluar] dalam kotak timbul. 3. Saiz lalai [Enlarge/Reduce] sistem adalah untuk membesarkan, faktor pembesaran ialah 150%, dan kelajuan pembesaran ialah Medium Speed [. 4. Jika anda ingin membesarkan saiz fon, klik
2024-04-25
komen 0
1151

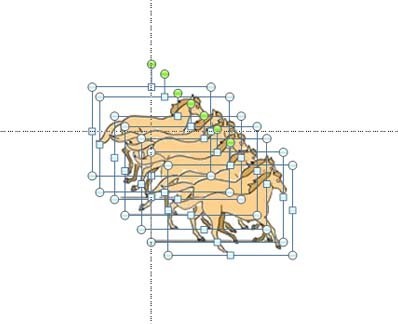
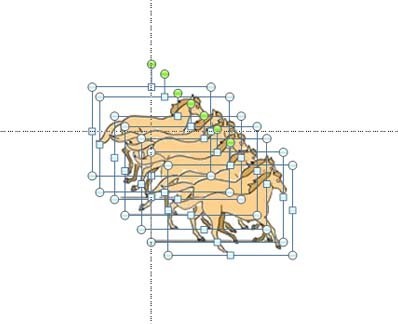
Kaedah terperinci untuk mereka bentuk animasi berlari kuda menggunakan PPT
Pengenalan Artikel:1. Mulakan PPT, cipta dokumen kosong baharu, laksanakan arahan Sisip-Gambar, cari lokasi di mana gambar disimpan dalam kotak dialog pop timbul, pilih dan klik butang Sisipkan. 2. Susun gambar yang disisipkan dalam susunan depan-ke-belakang, laksanakan perintah Sisip-Kotak Teks-Kotak Teks Mendatar, tukar kaedah input kepada mod Bahasa Inggeris, dan masukkan tujuh garis bawah. 3. Pilih kotak teks, jalankan arahan Pocket Animation-Text Animation-Set Options, semak Saiz Tersuai dalam kotak dialog pop timbul, tetapkan lebar dan tinggi kepada 100, jarak aksara kepada -300, dan klik butang OK . 4. Tekan dan tahan kekunci shift untuk memilih semua kuda dalam urutan, laksanakan perintah Pocket Animation-Teks Animation-Cepat Isi, dan import 7 gambar ke dalam kotak teks. 5. Laksanakan animasi poket-klasik animasi
2024-03-26
komen 0
715


Cara membuat peta minda teks sembilan hari Yi She menggunakan PPT
Pengenalan Artikel:Klik Sisipkan - SmartArt - Pilih: Langkah-langkah untuk meningkatkan proses - Klik OK untuk memasukkan: sebab, proses dan hasil dalam kotak teks - Tetapkan kepada gaya tiga dimensi warna dalam reka bentuk. Klik Sisip-WordArt, pilih input jenis seni: Sepuluh matahari membakar bumi-menetapkan fon yang sesuai dan letakkan di atas teks sebab. Klik Sisip - Bentuk - Pilih anotasi anak panah ke bawah - Senaraikan pemandangan sepuluh matahari yang membakar bumi. Dengan cara yang sama, masukkan input kotak teks di atas proses: Hou Yi menembak jatuh sembilan matahari - Masukkan anak panah ke bawah untuk menandakan input proses menangkap matahari - Masukkan hasil ke dalam input kotak teks: Bumi adalah penuh bertenaga semula Pilih bentuk mengikut susunan - Klik Animasi - Tetapkan kesan animasi untuk setiap bentuk.
2024-04-17
komen 0
838

Bagaimana untuk mencipta kesan kotak input dinamik menggunakan HTML, CSS dan jQuery
Pengenalan Artikel:Cara menggunakan HTML, CSS dan jQuery untuk mencipta kesan kotak input dinamik Dalam reka bentuk web moden, kesan dinamik boleh meningkatkan interaktiviti dan pengalaman antara pengguna dan tapak web. Antaranya, kesan kotak input dinamik ialah reka bentuk interaksi yang sangat biasa. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk mencipta kesan kotak input dinamik dan memberikan contoh kod khusus. Pertama, kita perlu mencipta struktur HTML asas untuk mencapai kesan kotak input. Dalam HTML kita boleh menggunakan &l
2023-10-28
komen 0
827


Cara menggunakan Vue untuk melaksanakan kesan khas permainan perang pesawat
Pengenalan Artikel:Cara menggunakan Vue untuk melaksanakan kesan khas permainan Airplane War Pengenalan: Airplane War ialah permainan klasik Dalam permainan, kita perlu melaksanakan kesan khas seperti pergerakan pesawat, penjanaan pesawat musuh, dan penembakan. daripada peluru. Artikel ini akan menggunakan rangka kerja Vue untuk memberikan contoh kod khusus untuk melaksanakan kesan khas permainan pertempuran kapal terbang. Tindanan Teknologi Apabila melaksanakan kesan khas permainan perang kapal terbang, kami akan menggunakan tindanan teknologi berikut: Vue.js: Rangka kerja JavaScript untuk membina antara muka pengguna HTML5Canvas: HTML5 untuk melukis skrin permainan
2023-09-20
komen 0
836

Cara menggunakan Vue untuk melaksanakan kesan animasi carian
Pengenalan Artikel:Cara menggunakan Vue untuk melaksanakan kesan animasi carian Dalam aplikasi web moden, fungsi carian adalah fungsi yang sangat biasa. Untuk memberikan pengalaman pengguna yang lebih baik, kami boleh menambah beberapa kesan animasi pada fungsi carian untuk menjadikan pengguna berasa lebih intuitif dan menarik. Dalam artikel ini, kami akan menggunakan rangka kerja Vue untuk melaksanakan kesan animasi carian mudah dan memberikan contoh kod khusus. Langkah 1: Sediakan struktur HTML asas Mula-mula, kita perlu menyediakan struktur HTML asas, termasuk kotak input dan kotak input untuk memaparkan hasil carian
2023-09-20
komen 0
688

Teks PPT2016 muncul satu persatu kaedah pengeluaran animasi_pilihan kesan mesti ditetapkan
Pengenalan Artikel:Mula-mula kita masukkan teks, yang boleh berupa seni perkataan atau kotak teks Di sini kita mengambil seni perkataan sebagai contoh. Kami telah memasukkan kesan animasi untuk teks ini, yang boleh menyokong kesan animasi melangkau perkataan, roda, membelah, dsb. Kami mengambil lantunan sebagai contoh di sini, dan kemudian anda akan mendapati bahawa terdapat hanya tiga urutan dalam pilihan kesan, tetapi ketiga-tiga ini bukanlah kesan yang muncul satu demi satu. Di sini kita pilih [Animation Pane], dan kemudian tetingkap garis masa animasi klasik akan muncul. Pilih animasi teks yang anda mahu tambah, klik kanan dan pilih Pilihan Kesan. Dalam [Teks Animasi] kami memilih untuk menekan huruf dan menetapkan kelewatan huruf Anda boleh menetapkannya sesuka hati di sini. Selepas menyediakan kesan main balik, teks akan muncul satu demi satu.
2024-04-24
komen 0
1113

Proses terperinci membuat animasi teks yang muncul dalam PPT
Pengenalan Artikel:Sisipkan - kotak teks - kotak teks mendatar, tulis tiga ayat ke dalam tiga kotak teks masing-masing. Klik pada ayat pertama dan tambah kesan padanya: Panel Animasi Tersuai - Tambah Kesan - Enter - Kesan Lain - Regangan. Kerana keseluruhan perenggan adalah sebahagian daripada lirik, selepas lagu dimulakan, kerana setiap baris nyanyian dinyanyikan, baris lirik yang sama juga akan muncul, jadi kotak teks bermula dengan [selepas item sebelumnya] (tidak mungkin untuk menyanyi keseluruhan lagu Ia akan muncul semula selepas selesai), pilih arah untuk menyeberang, dan kelajuan menjadi sederhana. Dalam pemaparan, anda boleh melihat bahawa setiap huruf sedang melaksanakan animasi ini Kesan ini dilengkapkan dalam pilihan kesan: klik kanan pada kesan dalam panel animasi - Pilihan Kesan - Teks Animasi - Tekan huruf. Selepas pemilihan, keseluruhan ayat tidak lagi akan digunakan sebagai objek untuk melakukan tindakan regangan.
2024-04-17
komen 0
1121

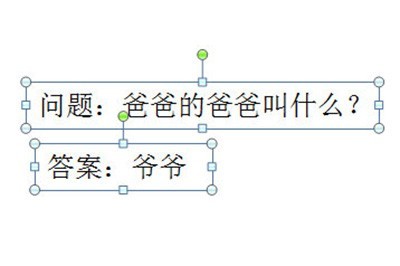
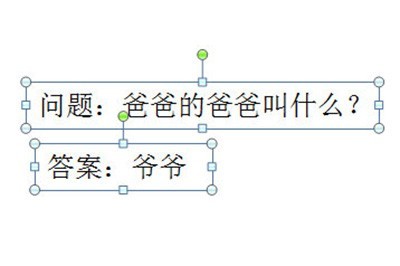
Bagaimana untuk merealisasikan jawapan muncul selepas pesanan PPT_Animasi adalah sangat penting
Pengenalan Artikel:Mula-mula kami menggunakan dua kotak teks untuk mengisi soalan dan jawapan masing-masing. Kesannya adalah seperti berikut: Kemudian kami memilih kotak teks soalan dan mula-mula menambah kesan animasi Kesannya adalah sewenang-wenangnya, tetapi ia mestilah kesan dalam kategori. Kemudian kami memilih bahagian teks jawapan dan menambah kesan yang anda suka lagi. Kemudian kami menetapkan [Mula] dalam pilihan animasi kepada [Pemain Tunggal], dan urutan animasi mesti dijamin berada di bawah animasi yang dipersoalkan. Jika anda menetapkan animasi jawapan dahulu, anda boleh membuat pelarasan dalam urutan animasi sendiri. Anda boleh menyemak susunan animasi muncul dengan melihat nombor di hadapan kotak teks. Sudah tentu, jika anda ingin menyerlahkan jawapan, anda boleh menambah animasi penekanan pada kotak teks jawapan sekali lagi dan melaraskan pilihan mula kepada [Selepas]. jadi
2024-04-26
komen 0
832

Cara mencipta kesan tatal digital dalam PPT_Tutorial tentang cara mencipta kesan tatal digital dalam PPT
Pengenalan Artikel:Mula-mula, buka pembentangan PPT kami: Kemudian, tukar ke halaman [Sisipkan], pilih kawalan [Kotak Teks] dan masukkan [Kotak Teks Menegak]: Kemudian, masukkan data dalam kotak teks dan laraskan saiz dan gaya fon: Pilih semua data, tukar ke halaman [Animasi]: Kembangkan bar kesan animasi, tetapkan kesan kepada [Draw Custom Road Strength], dan pilih kesan [Straight Line]: Kemudian, tukar ke halaman [Insert], masukkan [ Bentuk], dan pilih [Segi empat tepat] 】, tutup lebihan nombor: laraskan warna isian dan warna garisan segi empat tepat, warna isian selaras dengan warna latar belakang, dan garisan ditetapkan kepada [tiada garisan], supaya segi empat tepat meliputi nombor yang tidak perlu dipaparkan: apabila kita memainkan slaid Apabila anda mengklik, anda akan mendapati bahawa nombor sedang menatal:
2024-04-25
komen 0
1228



Cara membuat animasi pengecaman perkataan menggunakan PPT
Pengenalan Artikel:1. Mula-mula buat nota lekat dengan perkataan di dalamnya. Sisip - Bentuk - Bentuk Asas - Bentuk Doggy. Tarik keluar bentuk bersudut dengan saiz yang sesuai di bawah garisan melintang pentas. 2. Alat Lukisan - Format - Kesan Bentuk - Bayang - Pilihan Bayang. 3. Parameter ditetapkan seperti yang ditunjukkan dalam rajah. Tetapan parameter adalah berdasarkan saiz pentas, saiz gambar yang dilukis dan pilihan semua orang Tetapan dalam gambar adalah untuk rujukan sahaja. 4. Tahan kekunci Ctrl dan seret bentuk, buat tiga salinan, dan letakkannya dalam kedudukan yang sesuai. 5. Sisipkan - Gambar, masukkan gambar PNG yang disediakan, laraskan saiz, dan masukkan setiap satu ke dalam nota. 6. Masukkan - kotak teks - kotak teks mendatar, masukkan perkataan, dan tetapkan fon dan bayang-bayang seperti yang ditunjukkan dalam rajah. 7. Dalam panel animasi tersuai, tetapkan animasi untuk kotak teks: tambah kesan - masukkan -
2024-03-26
komen 0
606

Mencipta Animasi Sempadan Bintang Menembak dengan CSS Tailwind
Pengenalan Artikel:Dalam catatan blog ini, kami akan mencipta animasi sempadan "bintang jatuh" yang menawan menggunakan CSS Tailwind. Kesan ini memberikan sempadan animasi yang bercahaya kepada medan input yang boleh menarik perhatian pengguna—sempurna untuk bahagian seruan tindak seperti e
2024-09-05
komen 0
935