Jumlah kandungan berkaitan 10000

ppt中触发器怎么添加
Pengenalan Artikel:ppt中添加触发器的方法:首先打开ppt文档并在文档中插入一个动画图片;然后点击动画按钮并选定需要的动画效果;接着添加文字“动画开关”按钮并在计时选项中点击触发器即可。
2020-02-08
komen 0
19576

基于CSS3 animation的鼠标滑过按钮特效的实例详解
Pengenalan Artikel:这是一组使用CSS3 animation制作的鼠标滑过按钮动画特效。这组鼠标滑过按钮动画共有13最后效果,均由按钮的伪元素和CSS3 animation来制作完成。,HTML5中国,中国最大的HTML5中文门户。
2017-05-27
komen 0
1667

介绍几个超炫酷的HTML5动画演示及源码的图文详解
Pengenalan Artikel:利用HTML5可以绘制很多静态的图像,也可以制作一些炫酷的动画,本文分享了8个利用HTML5和CSS3实现的动画演示,同时也分享了源代码供大家下载参考。 1、HTML5 3D点阵列波浪翻滚动画 这个HTML5 Canvas动画非常壮观,给人一种破浪起伏的视觉效果。 在线演示 源码下载 2、纯CSS3实现发光开关切换按钮 这款按钮非常有个性,它的外观酷似以前老式的点灯开关,但是由于其黑色的背景,让整个按钮给人发光的效果..
2017-03-08
komen 0
2729

关于动画演示的文章推荐
Pengenalan Artikel:利用HTML5可以绘制很多静态的图像,也可以制作一些炫酷的动画,本文分享了8个利用HTML5和CSS3实现的动画演示,同时也分享了源代码供大家下载参考。1、HTML5 3D点阵列波浪翻滚动画这个HTML5 Canvas动画非常壮观,给人一种破浪起伏的视觉效果。在线演示 源码下载2、纯CSS3实现发光开关切换按钮这款按钮非常有...
2017-06-13
komen 0
1524

任务栏经常假死是为什么
Pengenalan Artikel:任务栏经常假死的原因是:开启了滑动任务栏按钮效果。解决方法是:1、进入高级系统设置;2、切换到【高级】栏目,点击【设置】;3、取消勾选【任务栏中的动画】选项即可。
2020-07-02
komen 0
37603

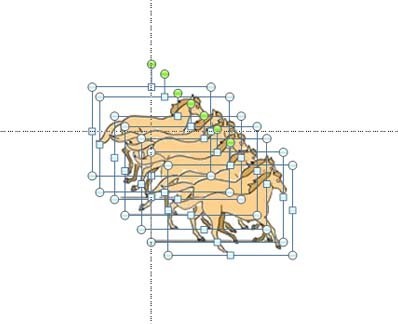
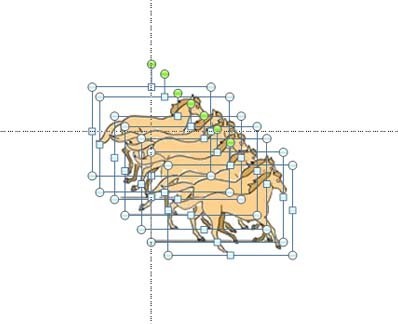
Kaedah terperinci untuk mereka bentuk animasi berlari kuda menggunakan PPT
Pengenalan Artikel:1. Mulakan PPT, cipta dokumen kosong baharu, laksanakan arahan Sisip-Gambar, cari lokasi di mana gambar disimpan dalam kotak dialog pop timbul, pilih dan klik butang Sisipkan. 2. Susun gambar yang disisipkan dalam susunan depan-ke-belakang, laksanakan perintah Sisip-Kotak Teks-Kotak Teks Mendatar, tukar kaedah input kepada mod Bahasa Inggeris, dan masukkan tujuh garis bawah. 3. Pilih kotak teks, jalankan arahan Pocket Animation-Text Animation-Set Options, semak Saiz Tersuai dalam kotak dialog pop timbul, tetapkan lebar dan tinggi kepada 100, jarak aksara kepada -300, dan klik butang OK . 4. Tekan dan tahan kekunci shift untuk memilih semua kuda dalam urutan, laksanakan perintah Pocket Animation-Teks Animation-Cepat Isi, dan import 7 gambar ke dalam kotak teks. 5. Laksanakan animasi poket-klasik animasi
2024-03-26
komen 0
718

Langkah-langkah untuk menetapkan animasi apabila memasuki PPT
Pengenalan Artikel:1. Mula-mula buka slaid PPT dan masukkan halaman penyuntingan. 2. Kemudian klik kotak teks pada halaman slaid untuk memasukkan tajuk dan teks yang dikehendaki. 3. Kemudian klik Open Switch dan pilih kesan penukaran halaman slaid yang dikehendaki. 4. Kemudian klik Open Animation dan pilih gaya animasi objek yang dikehendaki. 5. Selepas penyuntingan selesai, klik butang ikon simpan di sudut kanan atas untuk menyimpan.
2024-03-26
komen 0
1191

关于焦点图动画的10篇文章推荐
Pengenalan Artikel:这是一款基于jQuery和CSS3的焦点图动画插件,插件非常迷你,功能也比较简单,它的特点是图片切换按钮类似一条时间轴,点击时间轴的圆圈即可切换到相应的图片。点击切换按钮时,按钮会出现渐隐渐显的发光特效,图片切换过程中整张图片过渡的效果非常柔和,并且图片描述也相应以动画的方式显示在图片上,是一款非常棒的CSS3图片切换组件。在线演示源码下载HTML代码:
2017-06-13
komen 0
1510

有关柔和的文章推荐10篇
Pengenalan Artikel:这是一款基于jQuery和CSS3的焦点图动画插件,插件非常迷你,功能也比较简单,它的特点是图片切换按钮类似一条时间轴,点击时间轴的圆圈即可切换到相应的图片。点击切换按钮时,按钮会出现渐隐渐显的发光特效,图片切换过程中整张图片过渡的效果非常柔和,并且图片描述也相应以动画的方式显示在图片上,是一款非常棒的CSS3图片切换组件。在线演示源码下载HTML代码:
2017-06-15
komen 0
2047

总结关于CSS需要注意的内容汇总
Pengenalan Artikel:这是一款基于jQuery和CSS3的焦点图动画插件,插件非常迷你,功能也比较简单,它的特点是图片切换按钮类似一条时间轴,点击时间轴的圆圈即可切换到相应的图片。点击切换按钮时,按钮会出现渐隐渐显的发光特效,图片切换过程中整张图片过渡的效果非常柔和,并且图片描述也相应以动画的方式显示在图片上,是一款非常棒的CSS3图片切换组件。在线演示源码下载HTML代码:
2017-06-15
komen 0
1347

使用纯CSS3实现时间轴切换焦点图实例代码
Pengenalan Artikel:这是一款基于jQuery和CSS3的焦点图动画插件,插件非常迷你,功能也比较简单,它的特点是图片切换按钮类似一条时间轴,点击时间轴的圆圈即可切换到相应的图片。点击切换按钮时,按钮会出现渐隐渐显的发光特效,图片切换过程中整张图片过渡的效果非常柔和,并且图片描述也相应以动画的方式显示在图片上,是一款非常棒的CSS3图片切换组件。 在线演示源码下载 HTML代码:
2017-03-20
komen 0
2450

Cara besarkan kata kunci dalam slaid PPT_Cara besarkan kata kunci dalam slaid PPT
Pengenalan Artikel:1. Buka PPT kosong, klik [Sisipkan - Kotak Teks - Mendatar] dalam bar alat atas, tunggu sehingga kursor bertukar kepada pangkah, tahan butang kiri tetikus untuk melukis kotak teks pada halaman PPT, dan kemudian letakkan kursor Pergi ke kotak teks, tukar kaedah input, dan masukkan teks. 2. Reka bentuk animasi tersuai untuk teks 1. Klik [Tayangan Slaid] dalam bar alat atas, pilih [Animasi Tersuai] dalam kotak lungsur, dan tunjukkan bar alat animasi tersuai. 2. Pilih kotak teks, klik [Tambah Kesan] dalam bar animasi tersuai di sebelah kanan, dan pilih [Penekanan - Zum Masuk/Keluar] dalam kotak timbul. 3. Saiz lalai [Enlarge/Reduce] sistem adalah untuk membesarkan, faktor pembesaran ialah 150%, dan kelajuan pembesaran ialah Medium Speed [. 4. Jika anda ingin membesarkan saiz fon, klik
2024-04-25
komen 0
1152

Kaedah grafik untuk merakam video penerangan dalam ppt2013
Pengenalan Artikel:Buka pembentangan yang anda gunakan, tukar tab pada reben atas ke tab Tayangan Slaid, klik Rakam Tayangan Slaid dalam kumpulan Tetapan, buka kotak lungsur, klik Rakam dari Permulaan, dan klik dalam dialog pop timbul kotak Mulakan rakaman, masukkan antara muka main balik tayangan slaid, dan kotak dialog pemasaan akan muncul di sudut kiri atas Gunakan mikrofon untuk mula bercakap dan merakam penjelasan. Hanya gunakan butang seterusnya di sudut kiri atas untuk menukar slaid dan kesan animasi daripada slaid Selepas rakaman selesai, Ia secara automatik akan keluar dari antara muka rancangan dan memasuki paparan garis besar Pada masa ini, masa rakaman akan muncul di sudut kiri bawah setiap slaid, pilih tab Butang Simpan dan Hantar di sebelah kiri, pilih Cipta Video di sebelah kanan, dan klik butang Cipta Video di lajur paling kanan muncul kotak dialog simpan dan pilih lokasi simpan video.
2024-04-17
komen 0
367

Pengenalan kepada kaedah penukaran atribut gelap protagonis Mingchao
Pengenalan Artikel:Memperkenalkan kaedah penukaran atribut gelap protagonis Mingchao, dalam permainan Mingchao, protagonis yang dikawal oleh pemain boleh secara bebas menukar atribut Bar. Pengenalan kepada kaedah menukar atribut gelap protagonis Mingchao 1. Mula-mula masukkan permainan dan klik ikon avatar peribadi di sudut kanan atas antara muka utama. 2. Kemudian klik butang "Tukar" di sudut kiri atas halaman protagonis. 3. Akhir sekali, pilih atribut "Annihilation" pada halaman penukaran dan tunggu animasi tamat untuk menjadi Master Gelap. Kawan, permainan Mingchao sangat kaya Pemain bermula dengan protagonis, dan atribut protagonis boleh ditukar keperluan pasukan anda untuk bertukar.
2024-06-08
komen 0
948

Tutorial khusus tentang menambah kesan penukaran animasi pada slaid PPT
Pengenalan Artikel:1. Untuk office 2007 dan ke atas, anda boleh mencari peralihan slaid dalam menu animasi Untuk office 2003, anda boleh mencari persembahan slaid dalam menu persembahan slaid. 2. Pensuisan slaid disatukan ke dalam menu animasi Mula-mula, pilih slaid untuk ditetapkan, dan ia akan bertukar warna selepas pemilihan. 3. Pilih fungsi yang sepadan secara langsung dalam bar alat di atas Bahagian kiri ialah kesan pensuisan, dan bahagian kanan ialah pilihan pensuisan. Contohnya: suis kelajuan, suis bunyi. 4. Jika anda ingin menetapkan kesan untuk semua slaid, ia sangat mudah Tetapkan kesan untuk satu slaid dan klik Terapkan kepada Semua di atas. 5. Untuk menukar slaid, klik tetikus. Cuma klik Tetapan. 6. Kesan penukaran slaid hanya memaparkan satu baris dalam gambar di atas sebenarnya, terdapat kesan kaya Klik butang dalam gambar di bawah, bahagian merah.
2024-03-26
komen 0
1324

Kaedah terperinci untuk menyediakan slaid PPT dengan menggerakkan tetikus ke teks untuk memaparkan gambar
Pengenalan Artikel:1. Mula-mula tetapkan animasi tersuai untuk objek gambar. 2. Jika anda ingin menjadikan kesan lebih realistik, sila gunakan kesan animasi [Appear] seperti yang ditunjukkan di atas. Selepas menetapkan kesan tersuai untuk objek gambar, kita akan melihat nama animasi tersuai di sebelah kanan tetingkap, seperti [1good] dalam gambar Sekarang gunakan butang kiri tetikus untuk mengklik pada segitiga kecil menghadap ke bawah ke arah gambar, dan pop timbul akan muncul seperti berikut. 3. Dalam menu yang ditunjukkan di atas, pilih [Pilihan Kesan], dan pop timbul akan muncul seperti yang ditunjukkan dalam gambar. 4. Dalam gambar di atas, tukar ke tab [Masa], klik [Pencetus], kemudian pilih [Mulakan kesan apabila objek berikut diklik] di bawah, dan pilih [Tajuk 1: Gambar 1] di sebelah kanan. Tetapan ini bermakna apabila memainkan tayangan slaid, klik pada teks dalam [Gambar 1], dan ia akan
2024-03-26
komen 0
831

倾斜效果如何使用?总结倾斜效果实例用法
Pengenalan Artikel:这是一款基于HTML5和jQuery的3D焦点图动画,焦点图中的图片利用了CSS3的相关特性实现图片倾斜效果,从而让图片出现3D的视觉效果。这款HTML5焦点图不仅可以手动点击按钮切换图片,而且还支持自动切换图片,使用起来也相当方便。如果你需要在网站中展示产品图片,那么这款焦点图插件非常适合你。在线演示源码下载HTML代码
2017-06-14
komen 0
2987

总结关于Jquery注意点
Pengenalan Artikel:这是一款基于HTML5和jQuery的3D焦点图动画,焦点图中的图片利用了CSS3的相关特性实现图片倾斜效果,从而让图片出现3D的视觉效果。这款HTML5焦点图不仅可以手动点击按钮切换图片,而且还支持自动切换图片,使用起来也相当方便。如果你需要在网站中展示产品图片,那么这款焦点图插件非常适合你。在线演示源码下载HTML代码
2017-06-14
komen 0
1547