Jumlah kandungan berkaitan 10000

HTML5表单验证的解析
Pengenalan Artikel:这篇文章主要介绍了使用HTML5的表单验证的简单示例,包括手机端利用的一个小例子分享,需要的朋友可以参考下
2018-06-14
komen 0
3254
HTML5 表单验证失败的提示语问题
Pengenalan Artikel:前端的童鞋在写页面时, 都不可避免的总会踩到 表单验证 这个坑. 这时候, 我们就要跪了, 因为要写一堆 js 来检查. 但是自从 H5 出现后, 很多常见的 表达验证 , 它都已经帮我们实现了, 让我们减轻了很多负担, 本文我们就和大家分享HTML5 表单验证失败的提示语问题。
2017-12-08
komen 0
2081

HTML5离线应用与客户端存储的实现
Pengenalan Artikel:这篇文章主要介绍了关于HTML5离线应用与客户端存储的实现,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
2018-05-05
komen 0
1495
html5 如何实现客户端验证上传文件的大小,_PHP教程
Pengenalan Artikel:html5 如何实现客户端验证上传文件的大小,。html5 如何实现客户端验证上传文件的大小, 在HTML 5中,现在可以在客户端进行文件上传时的校验了,比如用户选择文件后,可以 马上校验
2016-07-12
komen 0
862

HTML5客户端数据存储Web Storage—localStorage与sessionStorage
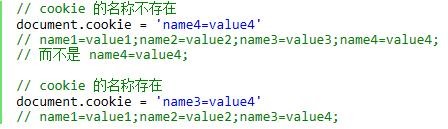
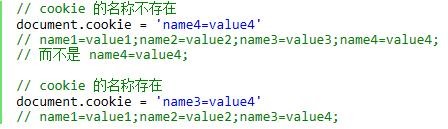
Pengenalan Artikel:HTML5提供了在客户端存储数据的新方法Web Storage 类似于HTML4中的Cookie 不过它要强大的多Cookie先来简单复习一下之前使用的cookiecookie存储数据到用户设备上,存储的数据量较小只有4KB 可以通过navigator.cookieEnabled检测是否开启了cookie设置cookie document.cookie = 'key=value';获取co
2017-02-27
komen 0
1929

Adakah HTML5 membenarkan anda berinteraksi dengan fail klien setempat dalam penyemak imbas?
Pengenalan Artikel:HTML5 membolehkan kami berinteraksi dengan fail klien tempatan (fail klien tempatan ialah fail yang disimpan secara setempat pada komputer pengguna). Ini mungkin kerana HTML5 menyediakan API yang berkuasa (Antara Muka Pengaturcaraan Aplikasi) dengan bantuan data binari dan sistem fail tempatan pengguna boleh diakses. Dengan API fail ini, aplikasi web boleh membaca fail, direktori fail dan seret dan lepaskannya dari desktop ke penyemak imbas. Berikut ialah API yang digunakan untuk mengakses fail pelanggan setempat − API Penulis Fail API Fail Sistem Fail Berikut adalah beberapa contoh - Dengan bantuan API Fail HTML5, seseorang boleh membuat miniatur imej semasa menghantarnya ke pelayan dan menyimpannya ke pratonton imej kecil untuk kegunaan masa hadapan
2023-09-19
komen 0
872
Penjelasan terperinci tentang pelaksanaan AngularJS borang validation_AngularJS
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan AngularJS untuk melaksanakan pengesahan borang sisi pelanggan ialah salah satu ciri paling hebat dalam AngularJS. Pengesahan borang AngularJS membolehkan anda menulis borang HTML5 moden yang interaktif dan responsif dari awal Rakan-rakan yang berminat dengan pengesahan borang AngularJS boleh merujuknya.
2016-05-16
komen 0
1210
AngularJS melaksanakan form validation_AngularJS
Pengenalan Artikel:Pengesahan borang sisi pelanggan ialah salah satu ciri paling hebat dalam AngularJS. Pengesahan borang AngularJS membolehkan anda menulis borang HTML5 moden yang interaktif dan responsif dari awal. Dalam AngularJS, terdapat banyak arahan pengesahan bentuk. Di sini kita akan bercakap tentang beberapa arahan yang paling popular, dan kemudian kita akan membincangkan cara menulis pengesahan tersuai.
2016-05-16
komen 0
1044
Pengenalan kepada atribut autofokus dalam kemahiran tutorial HTML5_html5
Pengenalan Artikel:HTML5 membawa kita banyak perkara ajaib. Tugasan yang sebelum ini memerlukan JavaScript dan Flash, seperti pengesahan borang, ruang letak INPUT, penamaan semula sisi klien bagi fail yang dimuat turun dan audio/video, semuanya boleh dilakukan menggunakan HTML asas
2016-05-16
komen 0
2373

AngularJs表单验证的方法
Pengenalan Artikel:能够根据用户在表单中输入的内容给出实时视觉反馈是非常重要的。在人与人沟通的语境中,表单验证给出来的反馈同获得正确输入同等重要。 表单验证不仅能给用户提供有用的反馈,同时也能保护我们的Web应用不会被恶意或者错误的输入所破坏。我们要在Web前端尽力保护后端。 AngularJS能够将HTML5表单验证功能同它自己的验证指令结合起来使用,并且非常方便。AngularJS提供了很多表单验证指令。
2017-10-19
komen 0
1670

Apakah maksud html5?
Pengenalan Artikel:HTML5 ialah versi HTML terkini dan menyediakan ciri dan peningkatan baharu untuk pembangunan web seperti sokongan media, storan luar talian, teg semantik, pengesahan borang, geolokasi dan WebSockets. Faedahnya termasuk keserasian merentas platform, responsif, interaktiviti, kecekapan dan akses luar talian.
2024-04-05
komen 0
740

Bagaimanakah CakePHP melakukan pengesahan borang?
Pengenalan Artikel:CakePHP ialah rangka kerja aplikasi web yang ditulis dalam PHP dan berdasarkan corak MVC (Model-View-Controller). Borang adalah bahagian penting dalam aplikasi web kerana ia sering menjadi salah satu cara pengguna berinteraksi dengan pelanggan. Memandangkan data borang boleh diubah suai oleh penyerang, pengesahan diperlukan apabila menerima dan memproses data borang. Artikel ini akan memperkenalkan pengesahan borang dalam CakePHP. Tujuan pengesahan borang Borang ialah komponen yang berinteraksi secara langsung dengan pengguna. apabila pengguna
2023-06-04
komen 0
1446

Permudahkan pengesahan borang dengan jQuery
Pengenalan Artikel:Dalam tutorial sebelumnya, kami membincangkan cara melaksanakan pengesahan borang asas menggunakan beberapa atribut input dan beberapa ungkapan biasa dalam HTML5. Dalam tutorial ini, anda akan belajar cara menggunakan pemalam jQuery untuk menambah pengesahan borang ringkas ke tapak web anda. Terdapat banyak kegunaan untuk menggunakan pemalam jQuery untuk mengesahkan borang. Ia memberikan anda ciri tambahan seperti memaparkan mesej ralat tersuai dengan mudah dan menambah logik bersyarat pada pengesahan borang jQuery. Pustaka pengesahan juga membantu anda menambah pengesahan pada borang HTML dengan minimum atau tiada perubahan pada markup. Syarat kesahan juga boleh ditambah, dialih keluar atau diubah suai dengan mudah pada bila-bila masa. Bermula Kami akan menggunakan pemalam pengesahan jQuery dalam tutorial ini. Pemalam ini menawarkan banyak ciri dan juga boleh
2023-09-03
komen 0
1521

Apakah kaedah pengesahan borang dalam html5?
Pengenalan Artikel:Kaedah pengesahan borang: 1. Tetapkan atribut yang diperlukan kepada benar dalam kawalan borang; sifat maks, dan diberi nilai minimum dan maksimum yang dibenarkan.
2022-01-23
komen 0
3270