Jumlah kandungan berkaitan 10000

jquery如何操作图片与动画动态切换
Pengenalan Artikel:这次给大家带来jquery如何操作图片与动画动态切换,jquery操作图片与动画动态切换的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-26
komen 0
1799



Bagaimana untuk menggunakan JavaScript untuk mencapai kesan penukaran manual karusel imej?
Pengenalan Artikel:Bagaimana untuk menggunakan JavaScript untuk mencapai kesan penukaran manual karusel imej? Karusel imej ialah salah satu fungsi biasa dalam reka bentuk web, yang boleh menarik perhatian pengguna dan meningkatkan pengalaman pengguna. JavaScript ialah bahasa skrip berkuasa yang boleh digunakan untuk mencapai pelbagai kesan interaktif, termasuk fungsi karusel imej. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mencapai kesan penukaran manual karusel imej dan menyediakan contoh kod untuk rujukan. Pertama, kita perlu menyediakan beberapa struktur HTML dan CSS
2023-10-18
komen 0
1053

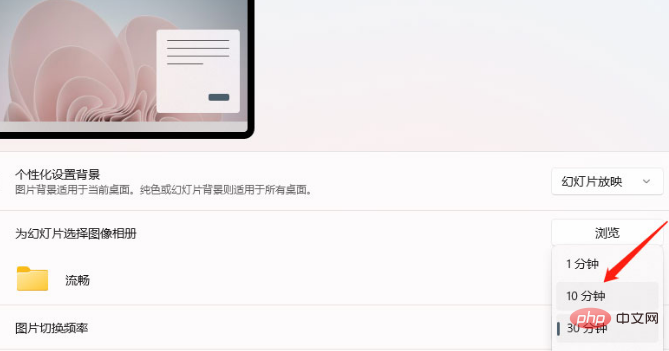
Bagaimana untuk menyediakan kertas dinding Windows 11 untuk bertukar secara automatik? Pengenalan kepada cara menetapkan masa penggantian imej latar belakang dalam Windows 11
Pengenalan Artikel:Ramai pengguna tidak tahu cara menyediakan pensuisan automatik kertas dinding Windows 11 selepas mengemas kini versi Windows 11 Editor berikut akan memperkenalkan kepada anda cara menetapkan masa menukar imej latar belakang dalam Windows 11. Mari lihat. Bagaimana untuk menyediakan pensuisan automatik kertas dinding Windows 11 Pengenalan kepada cara menetapkan masa penggantian gambar latar belakang dalam Windows 11 1. Klik kanan pada ruang kosong pada desktop dan buka tetingkap pemperibadian dalam menu lungsur 2. Klik untuk memasuki lajur latar belakang 3. Cari pilihan kekerapan menukar gambar dan pilihan masa di sebelah kanan Buka halaman lungsur dan buat pengubahsuaian tersuai Artikel ini ialah Windo
2023-04-06
komen 0
4230

Bagaimana untuk menjadikan iPhone menukar kertas dinding skrin kunci secara automatik di lokasi tertentu
Pengenalan Artikel:Untuk iPhone yang telah dinaik taraf kepada iOS16 atau lebih baru, anda boleh menetapkan skrin kunci dalam mod fokus dan dengan bantuan pilihan yang diperibadikan, biarkan iPhone bertukar secara automatik kepada skrin kunci yang ditetapkan pada lokasi atau masa tertentu. Contohnya, apabila anda berada di tempat kerja, anda mungkin mahukan skrin kunci yang bersih dan kemas dengan widget memfokuskan kerja—seperti memaparkan jadual hari pada skrin kunci. Atau anda pulang dari kerja selepas bekerja dan anda mahu melihat skrin kunci bertemakan pada foto yang anda ambil. Buat skrin kunci tersuai dalam mod fokus: 1. Pada iPhone, buka Tetapan - Mod Fokus, dan kemudian pilih mod yang anda mahu tetapkan, atau klik "+" di penjuru kanan sebelah atas untuk mencipta yang baharu. 2. Ketik iPhone di bawah "Peribadikan Skrin"
2024-01-13
komen 0
675

Bagaimana untuk menggunakan JavaScript untuk mencapai kesan penukaran seret kiri dan kanan imej?
Pengenalan Artikel:Bagaimana untuk mencapai kesan penukaran seret kiri dan kanan imej dengan JavaScript? Dalam reka bentuk web moden, kesan dinamik boleh meningkatkan pengalaman pengguna dan daya tarikan visual. Kesan penukaran seret kiri dan kanan gambar ialah kesan dinamik biasa, yang membolehkan pengguna menukar kandungan berbeza dengan menyeret gambar. Dalam artikel ini, kami akan memperkenalkan cara menggunakan JavaScript untuk mencapai kesan penukaran imej ini dan memberikan contoh kod khusus. Pertama, kita perlu menyediakan beberapa kod HTML dan CSS untuk mencipta imej yang mengandungi berbilang imej
2023-10-21
komen 0
1520

使用纯CSS3实现时间轴切换焦点图实例代码
Pengenalan Artikel:这是一款基于jQuery和CSS3的焦点图动画插件,插件非常迷你,功能也比较简单,它的特点是图片切换按钮类似一条时间轴,点击时间轴的圆圈即可切换到相应的图片。点击切换按钮时,按钮会出现渐隐渐显的发光特效,图片切换过程中整张图片过渡的效果非常柔和,并且图片描述也相应以动画的方式显示在图片上,是一款非常棒的CSS3图片切换组件。 在线演示源码下载 HTML代码:
2017-03-20
komen 0
2447

总结关于CSS需要注意的内容汇总
Pengenalan Artikel:这是一款基于jQuery和CSS3的焦点图动画插件,插件非常迷你,功能也比较简单,它的特点是图片切换按钮类似一条时间轴,点击时间轴的圆圈即可切换到相应的图片。点击切换按钮时,按钮会出现渐隐渐显的发光特效,图片切换过程中整张图片过渡的效果非常柔和,并且图片描述也相应以动画的方式显示在图片上,是一款非常棒的CSS3图片切换组件。在线演示源码下载HTML代码:
2017-06-15
komen 0
1345

有关柔和的文章推荐10篇
Pengenalan Artikel:这是一款基于jQuery和CSS3的焦点图动画插件,插件非常迷你,功能也比较简单,它的特点是图片切换按钮类似一条时间轴,点击时间轴的圆圈即可切换到相应的图片。点击切换按钮时,按钮会出现渐隐渐显的发光特效,图片切换过程中整张图片过渡的效果非常柔和,并且图片描述也相应以动画的方式显示在图片上,是一款非常棒的CSS3图片切换组件。在线演示源码下载HTML代码:
2017-06-15
komen 0
2045

关于焦点图动画的10篇文章推荐
Pengenalan Artikel:这是一款基于jQuery和CSS3的焦点图动画插件,插件非常迷你,功能也比较简单,它的特点是图片切换按钮类似一条时间轴,点击时间轴的圆圈即可切换到相应的图片。点击切换按钮时,按钮会出现渐隐渐显的发光特效,图片切换过程中整张图片过渡的效果非常柔和,并且图片描述也相应以动画的方式显示在图片上,是一款非常棒的CSS3图片切换组件。在线演示源码下载HTML代码:
2017-06-13
komen 0
1505

Bagaimana untuk menukar imej dalam jquery
Pengenalan Artikel:Dalam pembangunan bahagian hadapan, selalunya perlu menukar gambar pada halaman secara dinamik mengikut keadaan atau peristiwa yang berbeza Pada masa ini, jQuery perlu digunakan untuk melengkapkan penukaran gambar. Berikut akan memperkenalkan dua kaedah penukaran imej jQuery yang biasa digunakan. 1. Tukar imej dengan menambah kelas CSS Kaedah ini adalah untuk menukar imej dengan menambah atau mengalih keluar kelas CSS pada imej. Kod HTML: ```<img id="myImage" src="image1.jpg" alt="MyImage">
2023-05-28
komen 0
1294

总结关于Jquery注意点
Pengenalan Artikel:这是一款基于HTML5和jQuery的3D焦点图动画,焦点图中的图片利用了CSS3的相关特性实现图片倾斜效果,从而让图片出现3D的视觉效果。这款HTML5焦点图不仅可以手动点击按钮切换图片,而且还支持自动切换图片,使用起来也相当方便。如果你需要在网站中展示产品图片,那么这款焦点图插件非常适合你。在线演示源码下载HTML代码
2017-06-14
komen 0
1546

倾斜效果如何使用?总结倾斜效果实例用法
Pengenalan Artikel:这是一款基于HTML5和jQuery的3D焦点图动画,焦点图中的图片利用了CSS3的相关特性实现图片倾斜效果,从而让图片出现3D的视觉效果。这款HTML5焦点图不仅可以手动点击按钮切换图片,而且还支持自动切换图片,使用起来也相当方便。如果你需要在网站中展示产品图片,那么这款焦点图插件非常适合你。在线演示源码下载HTML代码
2017-06-14
komen 0
2980

3D焦点图函数定义与用法汇总
Pengenalan Artikel:这是一款基于HTML5和jQuery的3D焦点图动画,焦点图中的图片利用了CSS3的相关特性实现图片倾斜效果,从而让图片出现3D的视觉效果。这款HTML5焦点图不仅可以手动点击按钮切换图片,而且还支持自动切换图片,使用起来也相当方便。如果你需要在网站中展示产品图片,那么这款焦点图插件非常适合你。在线演示源码下载HTML代码
2017-06-13
komen 0
1679