Jumlah kandungan berkaitan 10000

Bagaimana untuk menetapkan latar belakang web dalam dreamweaver
Pengenalan Artikel:Menetapkan latar belakang halaman web dalam Dreamweaver hanya memerlukan beberapa langkah: Buka panel Properties dan pilih jenis latar belakang (Tiada, Warna, Kecerunan atau Imej). Tetapkan warna latar belakang, kecerunan atau imej bergantung pada jenis. Laraskan sifat latar belakang (pilihan). Simpan perubahan untuk mengemas kini fail halaman web.
2024-04-09
komen 0
1331

Langkah terperinci untuk menggunakan potongan dalam perisian penciptaan carta alir Edraw
Pengenalan Artikel:1. Buka perisian penciptaan carta alir Edraw dan masukkan antara muka utama. 2. Klik Potong dalam templat dan contoh yang dipratentukan. 3. Pilih kategori yang sesuai mengikut keperluan reka bentuk, seperti pendidikan. 4. Pilih kehidupan kampus. 5. Pilih potongan untuk dimasukkan, seperti podium. 6. Seret dan lepaskan podium ke halaman penyuntingan. 7. Klik Isi, pilih butang Isi di bawah, pilih warna yang sesuai, dan anda juga boleh mengisi potongan yang dimasukkan dengan warna baharu.
2024-04-08
komen 0
465
HTML5 Canvas 颜色选择器
Pengenalan Artikel:这段代码是用HTML5来创建一个网页颜色选择器。首先在Canvas画一幅图,然后添加鼠标事件 “鼠标移动”,“鼠标点击”。在鼠标移动的时候,显示当前划过的颜色预览,在鼠标点击的时候,选中当前颜色,显示颜色的细节… ...,。
2016-05-17
komen 0
2249

10 Pemilih Warna JavaScript Sumber Terbuka dan Percuma
Pengenalan Artikel:Pemilih warna ialah elemen UI kompleks yang membolehkan pengguna memilih warna daripada palet tertentu. Terdapat dua cara untuk menambah pemilih warna pada halaman web. Yang pertama melibatkan hanya menggunakan elemen input dan menetapkan atribut jenis kepada warna. Ia mudah untuk ditambah dan anda boleh melampirkan pendengar acara untuk membuat sebarang perubahan pada halaman web berdasarkan warna yang dipilih. Satu masalah dengan menggunakan elemen input untuk mencipta pemilih warna ialah UI boleh berbeza dengan ketara antara penyemak imbas. Ini mungkin tidak selalu memuaskan bergantung pada apa yang anda cuba buat. Pengguna anda biasanya mengharapkan untuk melihat perubahan kecil sahaja dalam UI, tidak kira apa penyemak imbas yang mereka gunakan. Selain itu, penampilan visual pemilih warna terbina dalam mungkin tidak digabungkan dengan betul dengan tema keseluruhan tapak anda.
2023-08-28
komen 0
1296

Cara membuat kesan pusing halaman buku dalam PPT_Kandungan cara membuat kesan pusing halaman buku dalam PPT
Pengenalan Artikel:1. Buka perisian PPT, dan kemudian buka fail PPT yang disediakan. 2. Selepas menyediakan fail, buat halaman kosong baharu, pilih Sisipkan pada halaman di atas, dan pilih Bentuk untuk memasukkan segi empat tepat. 3. Seperti yang ditunjukkan dalam gambar, klik kanan selepas memasukkan segi empat tepat dan pilih Format Shape. 4. Pada halaman pemformatan bentuk, tetapkan garis besar bentuknya kepada tidak berwarna dan tetapkan isiannya kepada isian kecerunan. 5. Kemudian tetapkan apertur isian kecerunan kepada dua, dan padamkan dua tambahan. 6. Kemudian tetapkan warna isian apertur pertama kepada kelabu, kedudukan kepada 0%, dan ketelusan kepada 60%. %. 7. Apabila tetapan selesai, salin bentuk ke setiap halaman, seperti yang ditunjukkan dalam rajah. 8. Kompleks
2024-04-17
komen 0
1219

Apakah pemilih warna?
Pengenalan Artikel:Apakah pemilih warna? Pemilih warna mengambil warna pada komputer dan kemudian memberi anda nilai gbk Jika anda perlu menggunakan warna ini, anda boleh memasukkan nilai yang anda dapat. Saya tidak tahu sama ada anda sedang membuat laman web atau tayangan slaid PPT . Bagaimana cara menggunakan pemilih warna? Cara menggunakan pemilih warna PPT adalah seperti berikut: 1. Mula-mula hidupkan komputer, dan klik untuk membuka perisian PPT dan pilih pilihan reka bentuk dalam bar menu. 2. Kemudian klik pada halaman pop timbul untuk memilih pilihan untuk menetapkan format latar belakang. 3. Pada halaman pop timbul, klik kotak dialog lungsur turun simbol segitiga di sebelah pilihan isian. 4. Selepas pengisian dibuka, klik ikon baldi pewarna pada halaman. 5. Akhir sekali, pilih pemilih warna skrin dalam kotak dialog pop timbul. Bagaimana untuk menggunakan pemilih warna dalam powerpoint? dalam po
2024-01-12
komen 0
1745

Pemilihan dan perbandingan pemalam peta fokus jQuery
Pengenalan Artikel:Pemilihan dan perbandingan pemalam peta fokus jQuery Dalam pembangunan web, karusel peta fokus ialah keperluan biasa, yang boleh membantu tapak web mempersembahkan kesan halaman yang lebih dinamik dan menarik. Sebagai perpustakaan JavaScript yang popular, jQuery menyediakan banyak pemalam peta fokus yang sangat baik Pembangun boleh memilih pemalam yang sesuai mengikut keperluan mereka sendiri untuk mencapai kesan karusel peta fokus. Artikel ini akan membandingkan beberapa pemalam peta fokus jQuery yang biasa digunakan dan memberikan contoh kod khusus. OwlCarouselOw
2024-02-27
komen 0
1147

Cara membuat helaian gaya css untuk reka bentuk web
Pengenalan Artikel:Panduan Reka Bentuk Web CSS: Mencipta Fail CSS (.css). Pautkan fail CSS ke dokumen HTML (teg <pautan>). Menulis peraturan CSS: Pemilih: Tentukan elemen. Blok pengisytiharan: Mengandungi sifat gaya dan nilai (seperti warna teks, reka letak). Tetapkan sifat gaya: Kawalan penampilan elemen (seperti fon, warna, jidar). Keutamaan pengurusan: Ikut susunan kekhususan dan asal.
2024-04-25
komen 0
992

Cara memasukkan bentuk sudut dalam WPS_Cara memasukkan bentuk sudut dalam WPS
Pengenalan Artikel:1. Mula-mula buka fail dokumen dalam perisian WPS dan datang ke halaman penyuntingan untuk membuat tetapan, seperti yang ditunjukkan dalam rajah di bawah. 2. Klik pilihan Sisipkan dalam bar menu di bahagian atas halaman, dan pilihan fungsi yang berkaitan akan dipaparkan Pengguna boleh memilih pilihan bentuk, seperti yang ditunjukkan dalam rajah di bawah. 3. Menu lungsur turun akan dikembangkan, dan pengguna perlu mengklik pilihan sudut dalam bahagian bentuk asas, seperti yang ditunjukkan dalam rajah di bawah. 4. Kemudian lukis bentuk telinga anjing dengan saiz yang sesuai pada halaman Anda boleh mengisi bentuk telinga anjing dengan warna mengikut keperluan pengguna, seperti yang ditunjukkan dalam rajah di bawah. 5. Klik pilihan Alat Lukisan dalam bar menu, dan klik pilihan Isi dalam tab yang ditukar di bawah, seperti yang ditunjukkan dalam rajah di bawah. 6. Tab warna akan muncul, dan pengguna boleh terus memilih warna mengikut keutamaan mereka dan tetapan akan berjaya, seperti yang ditunjukkan dalam rajah di bawah.
2024-04-18
komen 0
323

Bagaimana untuk mencipta kesan gaya css dalam reka bentuk web
Pengenalan Artikel:Dalam reka bentuk web, kesan gaya CSS dicapai dengan menambahkan helaian gaya, memautkan fail CSS luaran atau menentukan gaya sebaris menggunakan pemilih untuk memadankan elemen HTML dan menetapkan sifat gaya yang mengandungi nilai atribut, seperti warna, saiz fon dan warna latar belakang; . ;Gunakan kesan CSS lanjutan seperti peralihan, animasi dan transformasi.
2024-04-25
komen 0
844

Bagaimana untuk menyesuaikan warna lirik pada NetEase Cloud Music Bagaimana untuk menyesuaikan warna lirik pada NetEase Cloud Music
Pengenalan Artikel:NetEase Cloud Music mempunyai sejumlah besar sumber muzik dan menyokong pengguna untuk membuat pelbagai tetapan diperibadikan untuk pemain, dan lirik, saiz fon, warna, dsb. boleh disesuaikan. Buka Pilihan Tetapan>Tukar Skim Warna>Peribadikan Pilihan untuk menetapkan warna. Mari kongsikan dengan anda kaedah khusus. Kaedah tetapan 1. Buka perisian NetEase Cloud Music pada komputer anda, dan kemudian buka ikon tetapan di sudut kanan atas NetEase Cloud Music. 2. Selepas memasuki halaman tetapan NetEase Cloud Music, kami klik untuk membuka pilihan lirik dalam pilihan di bahagian atas halaman. 3. Dalam halaman tetapan lirik, kami mula-mula membuka pilihan skema warna tukar, dan kemudian pilih pilihan tersuai dalam senarai juntai bawah. 4. Kemudian buka pilihan Dimainkan, kemudian klik pilihan Gradien dalam kotak pop timbul, dan kemudian pilih
2024-09-03
komen 0
965

10 pemalam CSS Tailwind teratas
Pengenalan Artikel:Dalam tutorial ini, kita akan melihat 10 pemalam tailwindCSS teratas. Pemalam ialah komponen perisian yang menyokong penyesuaian. Ia menambah ciri khusus untuk menyesuaikan program. Ia boleh mengedit dan mengubah suai fon, warna dan latar belakang program. Dengan bantuan CSS dan html, adalah mungkin untuk membuat halaman web yang mudah dan mesra pengguna. CSS mempunyai pelbagai ciri untuk mengedit dan menyesuaikan halaman web. TailwindCSS Typography TailwindCSSTypography ialah pemalam untuk mereka bentuk gaya dokumen. Ia menyediakan banyak pilihan penyesuaian fon dan kelas berkaitan tipografi yang berguna untuk mereka bentuk teks di tapak web. Tatabahasa pasang tetapan taip tailwindCSS. //menggunakannpmnpminstall@t
2023-08-27
komen 0
1606

Bagaimana untuk menukar warna tab dalam Edge Bagaimana untuk menukar warna tab dalam Tutorial Edge
Pengenalan Artikel:Bagaimana untuk menukar warna tab di Edge? Pelayar tepi adalah perisian media dalam talian yang digunakan oleh ramai pengguna Namun, kerana warna tabnya tidak terlalu munasabah, sesetengah pengguna tidak biasa dengannya untuk menukar warna tab dalam Edge. Tutorial cara menukar warna tab di tepi 1. Buka pelayar Microsoft Edge. 2. Cari ikon menu (tiga titik mendatar) di penjuru kanan sebelah atas pelayar dan klik untuk membuka pilihan menu. 3. Pilih pilihan tetapan dalam menu. 4. Dalam halaman tetapan, pilih tab Rupa. 5. Di bawah tab Penampilan, anda akan melihat menu lungsur yang dipanggil Tema. 6. Klik menu lungsur turun
2024-08-27
komen 0
883

Adakah pemilih CSS3 digunakan untuk mereka bentuk struktur antara muka?
Pengenalan Artikel:Adakah pemilih CSS3 perisian reka bentuk struktur? Perlukan contoh kod khusus Dalam reka bentuk web moden, CSS (Cascading Style Sheets) memainkan peranan yang sangat penting. Melalui CSS, kami boleh mengawal gaya halaman dengan tepat, termasuk warna teks, imej latar belakang, gaya sempadan, susun atur, dll. Dalam CSS3, pemilih, sebagai sebahagian daripada sintaks CSS, boleh membantu kami memilih elemen HTML dan menggunakan gaya padanya dengan lebih fleksibel. Walau bagaimanapun, pemilih CSS3 itu sendiri bukanlah perisian reka bentuk struktur, ia hanya digunakan dalam reka bentuk gaya.
2024-02-19
komen 0
1295

Bagaimana untuk menulis kandungan css untuk reka bentuk web
Pengenalan Artikel:CSS ialah bahasa reka bentuk web yang digunakan untuk mengawal penampilan. Ia mengandungi peraturan, dipanggil pemilih dan pengisytiharan, yang menentukan gaya elemen, seperti warna, fon dan reka letak. Anda boleh menulis fail CSS dan menggunakannya pada halaman web menggunakan gaya sebaris, helaian gaya dalaman atau helaian gaya luaran. Kelebihan CSS termasuk pengasingan kandungan dan reka bentuk, konsistensi dan responsif.
2024-04-25
komen 0
811

Cara menggunakan Adobe Illustrator CS5 Bagaimana untuk menukar warna latar belakang gambar dalam Adobe Illustrator CS5
Pengenalan Artikel:Adobe Illustrator telah memantapkan dirinya sebagai penanda aras dalam industri penerbitan, multimedia dan reka bentuk imej web sebagai peneraju dalam perisian reka bentuk grafik vektor. Ia digunakan secara meluas dalam banyak bidang seperti media cetak, ilustrasi profesional dan reka bentuk web, menunjukkan kebolehsuaian dan fleksibiliti yang sangat baik. Sebagai alat reka bentuk yang komprehensif dan sangat profesional, Adobe Illustrator menyediakan orang kreatif dengan dunia kreatif yang luas untuk membantu mereka merealisasikan dan memaparkan karya seni visual mereka yang menarik perhatian. Bagaimana untuk menukar warna latar belakang gambar dalam Adobe Illustrator CS5? 1. Laraskan keseimbangan warna: Mula-mula, klik menu [Edit], pilih [Edit Warna], dan kemudian klik [Laraskan Keseimbangan Warna]
2024-07-31
komen 0
1065

Tidak dapat mencetak warna latar belakang dan imej gambar halaman web
Pengenalan Artikel:Ramai rakan telah memuat turun fail dari web, dan apabila mereka mencetaknya, mereka mendapati bahawa latar belakang dan imej gambar itu hilang Apa yang sedang berlaku? Bagaimana untuk mencetak gambar dengan latar belakang? Sebenarnya, anda hanya perlu menyediakannya di halaman web. Cara mencetak warna latar belakang dan imej gambar halaman web 1. Buka penyemak imbas tempat anda memuat turun gambar, klik Tetapan di penjuru kanan sebelah atas, dan pilih Cetak. 2. Tarik ke bawah untuk memilih lebih banyak tetapan. 3. Semak kotak grafik latar belakang. 4. Oleh kerana pelayar dan versi berbeza digunakan, terdapat perbezaan tertentu Bagi yang lain, anda boleh memilih Pratonton Cetak, kemudian klik Tetapan Halaman, pilih latar belakang dan imej cetakan, dan klik OK untuk menyelesaikan masalah.
2023-12-27
komen 0
561

tarikh jquery menetapkan tarikh semasa
Pengenalan Artikel:Dalam pembangunan aplikasi web, selalunya perlu menggunakan pemilih tarikh, dan jQuery ialah perpustakaan JavaScript yang sangat popular yang juga menyediakan banyak pemalam pemilih tarikh. Sebelum menggunakan pemalam, kami juga boleh menggunakan kaedah operasi tarikh jQuery untuk menetapkan tarikh semasa. Seterusnya, artikel ini akan memperkenalkan cara menggunakan jQuery untuk menetapkan tarikh semasa. 1. Dapatkan tarikh dan masa semasa Dalam JavaScript, kita boleh menggunakan objek Tarikh untuk mendapatkan tarikh dan masa semasa, dan memformat tarikh seperti yang diperlukan
2023-05-23
komen 0
1164

Bagaimana untuk menambah tera air pada fail PPT?
Pengenalan Artikel:Apabila kami membuat PPT, kadangkala kami perlu menambah logo, atau tajuk teks yang konsisten dengan saiz, warna, dsb. pada slaid biasanya mempunyai banyak halaman Jika anda menambahnya satu demi satu, maka Ia memerlukan banyak usaha . Dalam kes ini, kita boleh memilih untuk menambah tera air melalui "Slide Master". Inilah cara untuk melakukannya. Mula-mula, selepas membuka fail PPT, pilih [Slide Master] dalam senarai [View] dalam bar menu. Kemudian, gunakan tetikus anda untuk memilih slaid pertama di sebelah kiri. Kembali ke bar menu dan pilih kotak teks dalam senarai [Sisipkan]. Pada masa ini, kita boleh memasukkan teks yang ingin kita tetapkan dalam kotak teks, dan kita juga boleh mengedit warna, saiz, dsb. fon melalui fungsi [Font]. Jika anda ingin memasukkan logo gambar,
2024-02-18
komen 0
987

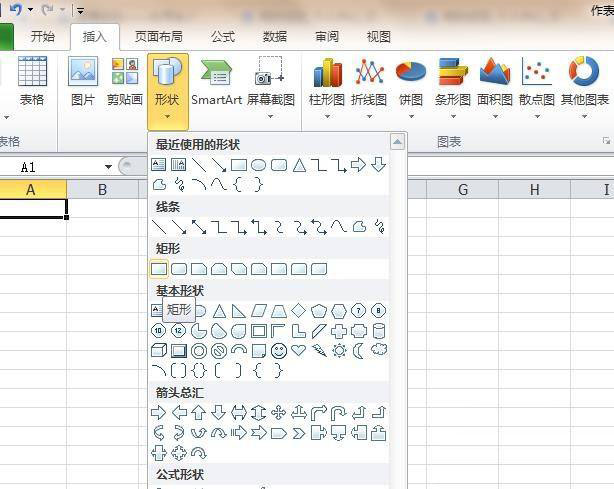
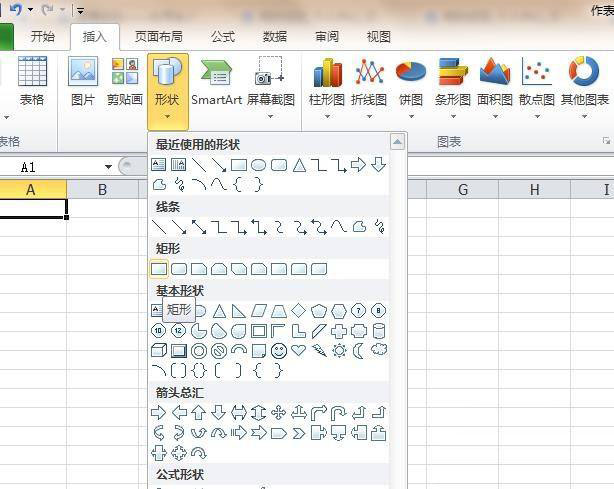
Cara membuat tajuk sisi folder dalam tutorial membuat tajuk sisi folder Excel Excel
Pengenalan Artikel:Bagaimana untuk membuat tajuk sisi folder dalam Excel? Soalan ini adalah yang ingin diketahui oleh beberapa rakan baru-baru ini. Kaedah membuat tajuk sampingan adalah sangat mudah. Kami boleh mengendalikannya melalui bentuk dalam bar menu ke laman web PHP Cina untuk mendapatkan dan melihatnya. Kaedah operasi adalah seperti berikut: pertama klik pada bentuk sisipan, pilih segi empat tepat, dan lukis segi empat tepat. Isikan segi empat tepat dengan warna kegemaran anda. Kemudian klik Sisipkan Bentuk, pilih teks menegak, lukis kotak teks, masukkan kandungan teks, pilih teks, laraskan saiz dan penjajaran teks dan pilih Pusat Menegak. Kemudian klik Insert Shape, pilih logo, kita lukis logo di atas, klik isi shape dan pilih putih. Kami masukkan kod
2024-08-26
komen 0
785