Jumlah kandungan berkaitan 10000

jQuery插件multiScroll实现全屏鼠标滚动切换页面特效_jquery
Pengenalan Artikel:本文给大家分享的是一款jQuery整屏(全屏)滚动插件网页特效,滚动鼠标滚轮整屏一屏滚动切换代码,可设置文字/图片绝对上下左右居中显示JS代码,时下最流行的jQuery全屏滚动插件!(兼容测试:IE6及以上、Firefox、Chrome、Opera、Safari、360等主流浏览器)
2016-05-16
komen 0
1116

Bagaimana untuk melaksanakan fungsi pratonton imej dalam Vue
Pengenalan Artikel:Dalam reka bentuk web hari ini, karusel imej adalah kesan yang sangat biasa. Apabila menggunakan rangka kerja Vue untuk membangunkan halaman web, kami boleh melaksanakan fungsi ini melalui pemalam Vue. Artikel ini akan memberikan contoh kod khusus untuk memperkenalkan cara melaksanakan fungsi pratonton imej dalam Vue. 1. Memperkenalkan pemalam Kita boleh menggunakan pemalam Vue vue-awesome-swiper untuk melaksanakan fungsi karusel imej. Vue-awesome-swiper ialah komponen karusel yang menyokong karusel gelung tak terhingga, penambahan dinamik dan pemadaman item karusel,
2023-11-07
komen 0
1832

javascript实现图片左右滚动效果【可自动滚动,有左右按钮】
Pengenalan Artikel:这篇文章主要介绍了javascript实现图片左右滚动效果,可实现自动滚动,带有左右按钮功能,基于插件scrollPic.js实现,附带了相应的demo源码供读者下载参考,需要的朋友可以参考下
2017-01-18
komen 0
3100
Serasi sempurna dengan pemalam jQuery untuk penyemak imbas utama untuk mencapai effect_jquery penukaran imej
Pengenalan Artikel:Pemalam jquery asal yang ditulis oleh netizen zoeDylan melaksanakan fungsi karusel imej Nama pemalam jquery ialah zoeDylan.ImgChange Laluan imej, pautan lompat dan tajuk gesaan semuanya dikonfigurasikan dengan palam jquery. in secara fleksibel boleh mengkonfigurasi 6 parameter, ketinggian ketinggian, lebar, alamat imej mgs, alamat klik pautan, penerangan imej petua, pemasa masa penukaran automatik,
2016-05-16
komen 0
1610


Cara menggunakan Layui untuk mencapai penatalan imej dan kesan ubah bentuk
Pengenalan Artikel:Cara menggunakan Layui untuk mencapai kesan tatal dan ubah bentuk imej Layui ialah rangka kerja UI bahagian hadapan yang sangat popular Ia menyediakan pelbagai komponen dan fungsi praktikal, membolehkan kami membina antara muka web yang cantik dan mudah diselenggara. Artikel ini akan memperkenalkan cara menggunakan Layui untuk mencapai penatalan imej dan kesan ubah bentuk, serta memberikan contoh kod yang sepadan. Pertama, kita perlu menggunakan komponen karusel Layui untuk mencapai kesan menatal imej. Dalam HTML, kita boleh menggunakan kod berikut untuk mencipta kandungan menatal imej dengan kesan karusel
2023-10-25
komen 0
1303

Bagaimana untuk menentukan lebar dan ketinggian imej komponen karusel uniapp
Pengenalan Artikel:Dengan pembangunan Internet mudah alih, imej karusel telah menjadi salah satu fungsi penting tapak web dan aplikasi moden. Sebagai rangka kerja pembangunan aplikasi mudah alih yang pesat, uniapp juga sentiasa mengoptimumkan komponen karuselnya. Apabila menggunakan komponen karusel uniapp, mentakrifkan lebar dan ketinggian imej karusel ialah isu penting. Pertama sekali, anda perlu memahami bahawa komponen karusel dalam uniapp dilaksanakan berdasarkan leret pemalam pihak ketiga. Oleh itu, fungsi dan ciri komponen karusel dalam uniapp dan swiper pada asasnya adalah sama. swiper adalah sangat popular
2023-05-26
komen 0
1809

关于zx-image-view图片预览插件,支持旋转、缩放、移动的相关操作
Pengenalan Artikel:图片预览插件,支持图片切换、旋转、缩放、移动…浏览器支持:IE10+, (IE9不支持旋转功能)源码地址:https://github.com/zx1984/image-view演示地址:https://zx1984.github.io/image-view/dist/默认键盘操作 方向键:左left右right前后图片切换,上up下down顺时针逆时针旋转 滚动...
2018-06-11
komen 0
3849
Swipe实现3d轮播图的实例教程
Pengenalan Artikel:今天的轮播图,和往常的有一点点不同哦!可以说是有一点点的3D效果!因为他在运动的时候,是以正方体的样子左右滚动的;先引插件: 然后还是那句话:翠花,上代码:
2017-06-27
komen 0
3096

Cara membuat gambar slaid ke kiri dan kanan dalam wordpress
Pengenalan Artikel:Terdapat tiga cara untuk meluncurkan imej ke kiri dan kanan pada tapak web WordPress: gunakan pemalam, seperti Slider Imej oleh 10Web, MetaSlider dan Slider Pintar 3. Semak tetapan atau dokumentasi tema, sesetengah tema menawarkan fungsi meleret imej terbina dalam. Tambahkan kod CSS tersuai seperti melaraskan lebar gelangsar, ketinggian dan kelajuan peralihan imej.
2024-04-16
komen 0
802

Bagaimana untuk memasukkan gambar ke dalam fail di pejabat wps
Pengenalan Artikel:WPSOffice ialah perisian pejabat berkuasa yang boleh membantu pengguna mencipta dan mengedit pelbagai dokumen. Perisian ini menyediakan banyak fungsi yang mudah dan praktikal, salah satunya ialah memasukkan gambar. Melalui fungsi gambar sisipan, pengguna boleh menambah imej pada dokumen untuk menjadikan dokumen lebih jelas dan menarik. Jadi bagaimana wpsoffice meletakkan gambar ke dalam fail? Rakan-rakan yang masih kurang jelas, jangan risau Seterusnya, editor akan membawakan anda kaedah mengimport gambar ke dalam dokumen perkataan. Cara memasukkan gambar ke dalam fail dalam wpsoffice 1. Mula-mula, kita buka dokumen perkataan dan klik [Sisipkan] di sudut kiri atas. 2. Kemudian klik dan pilih [Gambar]-[Gambar Tempatan]. 3. Kemudian kita pilih foto dan klik pada sudut kanan bawah [
2024-02-06
komen 0
1572

Tambahkan karusel pada tapak web anda menggunakan Slick.js
Pengenalan Artikel:Dalam tutorial ini, kami akan menunjukkan cara menggunakan Slick.js untuk mengendalikan karusel dan kemudian menambahkannya ke tapak web anda. Kami akan bermula dengan mencipta karusel ringkas imej dan menyediakan kefungsian tatal asas, dan kemudian perlahan-lahan menambah sifat berbeza pada karusel dan membuat beberapa perubahan pada karusel mengikut keperluan kami. Jika anda cuba mencipta karusel tanpa menggunakan mana-mana perpustakaan, ia akan memakan masa yang lama. Untuk mengurangkan usaha dan dapat menambah berbilang jenis karusel dengan sifat yang berbeza, anda boleh menggunakan slick.js. Slick.js ialah pemalam jQuery yang sangat terkenal dan digunakan secara meluas yang membolehkan kami mencipta karusel responsif dengan berbilang sifat dan sifat yang berbeza. Ciri Slick Slick.js menjadi karusel yang sempurna
2023-09-04
komen 0
1218

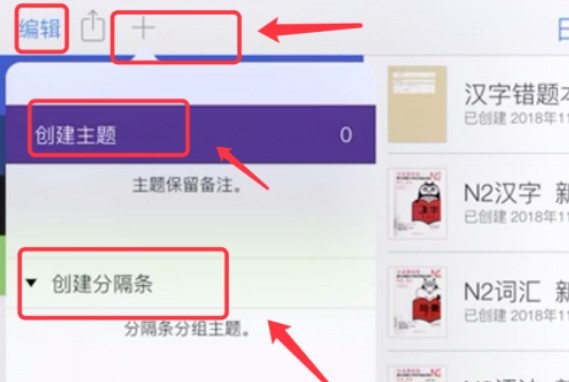
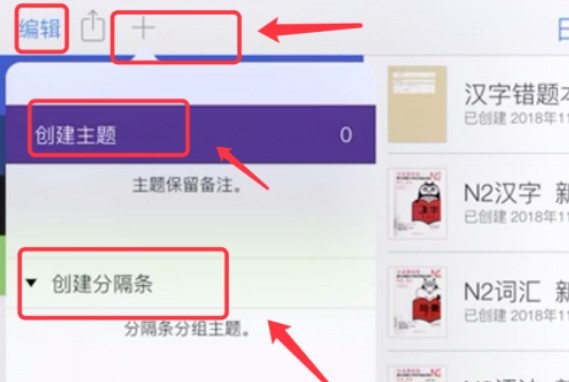
Cara menggunakan langkah khusus notability_notability
Pengenalan Artikel:Mula-mula buka perisian Notability, klik tanda tambah di penjuru kiri sebelah atas untuk menambah nota dan pemisah. Klik pada nota yang baru dibuat dan anda boleh menggunakan bar alat di atas dengan stylus untuk mencatat nota. Perisian ini juga mempunyai fungsi merakam nota Jika anda menghidupkan fungsi main semula, anda juga boleh memainkan semula skrin semasa rakaman. Jika anda perlu melihat nota dan fail dalam skrin berpecah, anda boleh meluncur keluar penukar dari kiri ke kanan dan klik pada fail yang anda ingin belah skrin, seperti yang ditunjukkan dalam rajah di bawah. Klik tanda tambah di sebelah kanan menu, klik Foto dan anda juga boleh memasukkan gambar untuk nota anda. Klik untuk memilih gambar yang disisipkan untuk memangkas dan mengedit gambar. Klik butang tetapan di penjuru kiri sebelah bawah untuk memaparkan kotak dialog tetapan di mana anda boleh menetapkan kata laluan untuk nota. Fungsi seperti sandaran dan tulisan tangan juga boleh ditetapkan dalam tetapan. Nota yang telah siap juga boleh dicari secara dalaman atau dilihat pada halaman
2024-06-13
komen 0
1075

Bagaimanakah saya boleh mendayakan dan menggunakan paparan siap sedia selepas menaik taraf kepada iOS 17?
Pengenalan Artikel:Apple telah membawa fungsi paparan siap sedia baharu dalam iOS17, yang membolehkan anda menggunakannya sebagai jam di sisi katil semasa mengecas iPhone anda, atau untuk menatal melalui foto terpilih dalam album, dan untuk menambah pelbagai widget untuk mendapatkannya dalam masa nyata . Begini cara menggunakan ciri ini. 1. Sambungkan iPhone kepada bekalan kuasa dan letakkannya secara mendatar untuk mencetuskan paparan siap sedia. 2. Leret ke kiri atau kanan untuk bertukar antara fungsi foto, jam dan widget. 3. Tekan lama skrin untuk mengedit. Klik butang bulatan kecil dan slaid ke kiri atau kanan untuk memilih warna atau klik "+" untuk menambah widget atau album. Paparan siap sedia juga menyokong fungsi berikut: Aktiviti langsung Anda boleh melihat aktiviti masa nyata dalam skrin penuh untuk mengikuti perkembangan pelbagai perkara, seperti melihat kemajuan bacaan, mod fokus dan membaca dengan mudah.
2024-01-15
komen 0
1888

tanglung pusingan vue melompat secara automatik
Pengenalan Artikel:Vue.js ialah rangka kerja bahagian hadapan yang popular hari ini Ia menyediakan banyak komponen dan pemalam untuk membantu pembangun membangunkan aplikasi web yang cemerlang dengan cepat dan cekap. Salah satu komponen yang sangat biasa ialah komponen Carousel, yang membolehkan kami memaparkan berbilang gambar atau karusel, dan menyokong penukaran kandungan paparan secara manual atau automatik. Artikel ini akan memperkenalkan cara menggunakan perpustakaan komponen UI Vue.js dan Elemen untuk melaksanakan fungsi lompat automatik tanglung pusingan. 1. Kerja penyediaan Pertama, kita perlu memperkenalkan Ele ke dalam projek
2023-05-24
komen 0
597

Bagaimana untuk menetapkan peta asas perkataan
Pengenalan Artikel:Dokumen perkataan kami secara amnya mempunyai warna latar belakang putih Jika dipasangkan dengan imej latar belakang yang berkaitan dengan kandungan, ia akan kelihatan lebih jelas Jadi bagaimana untuk menetapkan imej asas perkataan Rakan yang tidak tahu bagaimana untuk beroperasi belajar Bar! 1. Mula-mula, kami membuka dokumen perkataan pada komputer, klik butang [Fail] di sudut kiri atas, klik fungsi [Baru] di dalam, dan kemudian klik [Buat] untuk mencipta dokumen baharu, seperti yang ditunjukkan dalam warna merah bulatan dalam rajah di bawah Seperti yang ditunjukkan: 2. Kemudian, dalam dokumen, kita klik butang [Sisipkan] di bahagian atas bar menu, dan kemudian klik fungsi [Gambar], seperti yang ditunjukkan dalam bulatan merah dalam rajah di bawah : 3. Dalam kotak dialog Sisipkan Gambar, cari yang anda ingin tetapkan sebagai Untuk gambar latar belakang, klik pada gambar dan klik [Sisipkan] di sudut kanan bawah, seperti yang ditunjukkan di bawah
2024-03-19
komen 0
1064

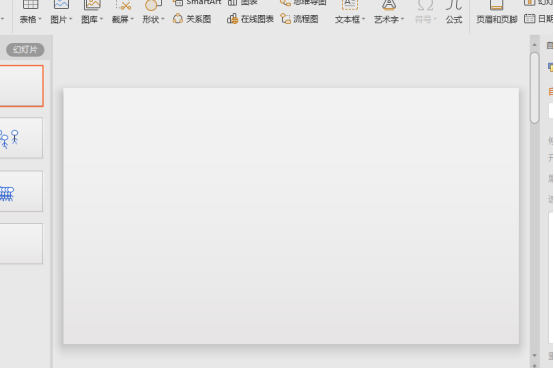
Bagaimana untuk membuat penjahat ppt dinamik
Pengenalan Artikel:Menggunakan ppt untuk membuat dokumen, anda boleh menambah fail dalam pelbagai format ppt mempunyai fungsi teknologi yang lebih moden dan boleh menambah fungsi animasi boleh menjadikan objek statik "vital". contoh, mari kita lihat cara mencipta kesan dinamik. 1. Buat slaid baharu, seperti yang ditunjukkan dalam gambar. 2. Klik Sisipkan "Bentuk" dan pilih bentuk yang sesuai untuk melukis penjahat. 3. Lukisan lelaki ringkas itu siap, seperti yang ditunjukkan dalam gambar di bawah. 4. Salin 2 salinan penjahat, dan laraskan 2 salinan penjahat untuk mengangkat kaki kiri dan kaki kanan. 5. Susunan (footing): kaki - kaki kanan - kedua-dua kaki - kaki kiri, seperti gambar di bawah. 6. Tambah animasi: muncul, hilang. Tukarnya kepada "Mulakan selepas item sebelumnya" dan satu demi satu
2024-03-20
komen 0
1327

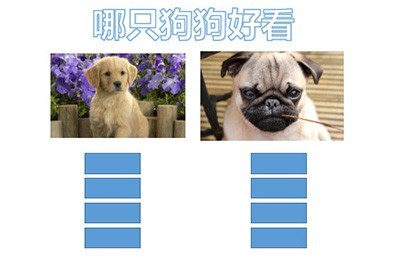
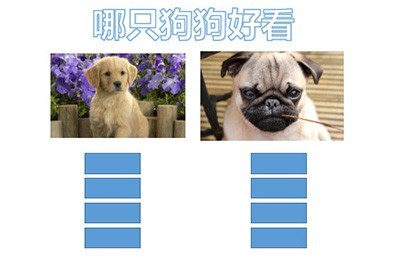
Cara menyediakan fungsi undian PPT_Ketahui tentang kesan animasi ini
Pengenalan Artikel:Mula-mula, kami menyisipkan segi empat tepat ke dalam halaman untuk berfungsi sebagai titik mengundi Sudah tentu, anda juga boleh menggunakan bentuk lain. Kemudian kami menambah animasi [Muncul] pada segi empat tepat, dan kemudian gunakan fungsi [Berus Animasi] untuk menambah animasi yang sama pada segi empat tepat lain. Akhir sekali, titik utama datang. Kami memilih segi empat tepat di sebelah kiri dan pilih [Pencetus] di bahagian atas. Selepas operasi di atas, kesan pengundian selesai. Klik pada gambar semasa demonstrasi untuk memaparkan jumlah undian. Rakan-rakan saya, adakah anda mengetahui bahawa kesan pengundian seperti itu boleh digunakan untuk banyak perisian kursus pengajaran Cepat dan ikuti langkah di atas untuk melakukannya sendiri.
2024-04-26
komen 0
515

Apakah yang berlaku jika leret uniapp mati jika ia bertukar terlalu pantas?
Pengenalan Artikel:Apabila saya baru-baru ini menggunakan uniapp untuk membangunkan program kecil, saya menggunakan komponen swiper untuk melaksanakan fungsi karusel. Walau bagaimanapun, semasa ujian, didapati bahawa jika pengguna meleret dengan cepat untuk menukar gambar, program mini akan membeku atau membeku. Pada mulanya saya fikir ia adalah masalah dengan kod saya sendiri, jadi saya menyemak kod itu dengan teliti, tetapi saya tidak menemui sebarang masalah. Jadi saya menyemak maklumat dalam talian, dan ternyata ini adalah pepijat dalam komponen swiper uniapp apabila meluncur dengan cepat. Setelah disiasat, didapati masalah ini berpunca daripada komponen swiper yang ditinggalkan dalam proses yang pantas.
2023-04-20
komen 0
1993

Bagaimana untuk menyambungkan tetikus berwayar ke komputer riba
Pengenalan Artikel:Cara menggunakan tetikus pada komputer riba 1. Sahkan sama ada komputer riba anda menyokong tetikus wayarles (jika ia adalah tetikus berwayar, anda hanya perlu palamkan tetikus ke antara muka USB untuk menggunakannya). Hidupkan fungsi wayarles komputer riba (biasanya tekan kekunci Fn+F2 atau F3). Hidupkan suis kuasa tetikus, biasanya di bahagian bawah atau sisi. 2. Tekan sudut kiri bawah pad sentuh = butang kiri tetikus untuk kegunaan bersendirian, tekan sudut kanan bawah pad sentuh = butang kanan tetikus untuk kegunaan bersendirian, luncurkan dua jari ke atas dan ke bawah pada pad sentuh = roda tetikus, cubit dengan dua jari untuk mengezum masuk dan keluar halaman atau gambar, dsb., disebabkan buku nota Bergantung pada pengilang, beberapa operasi gerak isyarat atau gaya dan fungsi panel mungkin berbeza sedikit, tetapi semuanya serupa. 3. Pertama sekali, jika tetikus anda ialah tetikus berwayar dengan antara muka USB, hidupkan komputer dan terus sambungkan
2024-03-23
komen 0
1109