Jumlah kandungan berkaitan 10000

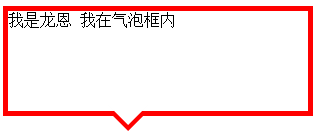
如何用纯CSS实现语音聊天气泡框效果
Pengenalan Artikel:纯CSS实现语音聊天气泡框效果的方法:首先创建一个HTML示例文件;然后在body中创建一个div;最后通过给div设置“-moz-border-radius”等css属性来实现语音聊天气泡框效果即可。
2018-11-24
komen 0
6169

Laksanakan kesan kotak timbul berdasarkan kemahiran JavaScript_javascript
Pengenalan Artikel:Kotak pop timbul adalah bahagian penting halaman laman web Hari ini, dengan bantuan platform Script Home, saya akan berkongsi dengan anda cara menggunakan js untuk mencapai kesan kotak pop timbul yang mudah Rakan yang berminat boleh belajar bersama.
2016-05-16
komen 0
2068

IE下模拟css3中box-shadow的效果
Pengenalan Artikel:这篇文章主要介绍了关于IE下模拟css3中box-shadow的效果,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
2018-06-21
komen 0
1497

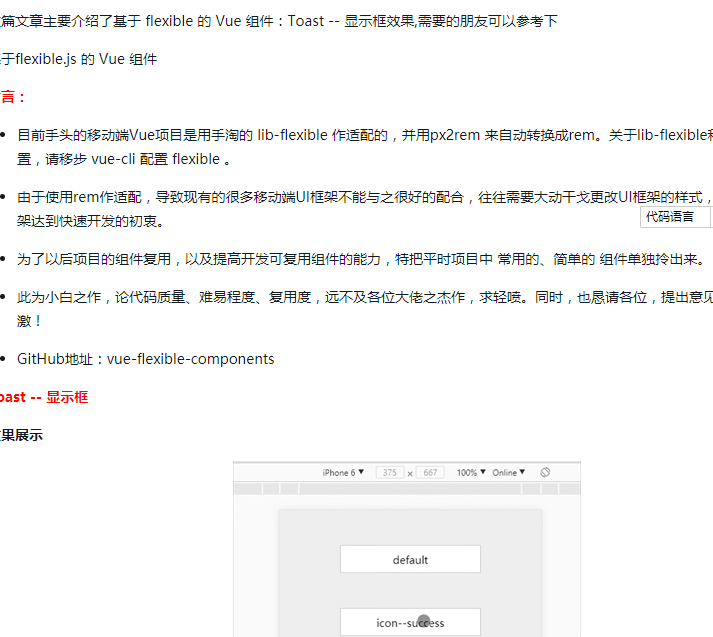
在Vue 组件Toast中如何实现显示框效果
Pengenalan Artikel:这篇文章主要介绍了基于 flexible 的 Vue 组件:Toast -- 显示框效果,需要的朋友可以参考下
2018-06-15
komen 0
1900

Laksanakan kesan pop timbul kotak modal dalam applet WeChat
Pengenalan Artikel:Untuk merealisasikan kesan pop timbul kotak modal dalam program mini WeChat, contoh kod khusus diperlukan Dalam era Internet mudah alih semasa, program mini WeChat telah menjadi bahagian yang amat diperlukan dalam kehidupan orang ramai. Dalam proses pembangunan applet WeChat, kami sering menghadapi keperluan untuk muncul kotak modal. Kotak modal boleh digunakan untuk memaparkan beberapa maklumat segera, kotak dialog pengesahan, dsb., untuk memberikan pengguna pengalaman interaktif yang lebih baik. Dalam artikel ini, saya akan memperkenalkan secara terperinci cara melaksanakan kesan pop timbul kotak modal dalam applet WeChat dan memberikan contoh kod yang sepadan. Pertama, di Xiaocheng
2023-11-21
komen 0
1693
JS如何实现盒子拖拽效果?(附代码)
Pengenalan Artikel:JS如何实现盒子拖拽效果?本篇文章给大家详细介绍JS实现盒子拖拽效果的方法,文中示例代码介绍的非常详细。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。
2020-06-16
komen 0
3101

微信小程序如何实现下拉框效果?(代码示例)
Pengenalan Artikel:本篇文章给大家带来的内容是介绍微信小程序如何实现下拉框效果?(代码示例)。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
2018-11-13
komen 0
16879

基于jQuery封装的分页组件
Pengenalan Artikel: 前言:由于项目需要实现分页效果,上jQuery插件库找了下,但是木有找到自己想要的效果,于是自己封装了个分页组件。思路:主要是初始化时基于原型建立的分页模板然后绑定动态事件并实现刷新DOM的分页效果。1.page.init.css 1 @charset "utf=8"; 2 *{ 3 box-sizing: border-box; 4 padding
2017-06-27
komen 0
1520

CSS kotak tersembunyi: menyembunyikan dan menunjukkan elemen halaman dengan mudah
Pengenalan Artikel:CSS kotak tersembunyi: Mudah menyembunyikan dan memaparkan elemen halaman Dalam reka bentuk web, kotak tersembunyi ialah teknik CSS yang biasa digunakan yang hanya boleh menyembunyikan dan memaparkan elemen halaman, meningkatkan interaktiviti dan kebolehkendalian halaman. Dalam artikel ini, kami akan memperkenalkan cara menggunakan CSS untuk mencapai kesan kotak tersembunyi, termasuk tetapan gaya, pengikatan acara dan aplikasi praktikal. 1. Tetapan gaya Untuk mencapai kesan kotak tersembunyi, anda perlu menentukan gaya kotak tersembunyi terlebih dahulu. Anda boleh menyembunyikan elemen dengan menetapkan atribut paparan elemen kepada tiada, seperti yang ditunjukkan di bawah: ```.h
2023-04-23
komen 0
767

微信小程序实现下拉框(附代码)
Pengenalan Artikel:微信小程序里没有和HTML里的下拉框一样的组件,想要相同的效果只能自己写一个,先看效果
2018-08-07
komen 0
13829

详解CSS盒子效果
Pengenalan Artikel:这篇文章主要为大家详解CSS盒子效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
2017-03-27
komen 0
1582

Bagaimana untuk Membuat Kotak Beveled dalam CSS?
Pengenalan Artikel:Kotak Serong dalam CSS Mencipta kotak dengan sudut serong dalam CSS adalah keperluan biasa. Kesukaran untuk mencapai kesan ini bergantung pada saiz serong. betul...
2024-11-03
komen 0
928

原生js实现可拖动的登录框效果
Pengenalan Artikel:本文主要介绍了原生js实现可拖动的登录框效果的示例代码。具有一定的参考价值,下面跟着小编一起来看下吧
2017-02-08
komen 0
1306

html中fieldset边框样式设置
Pengenalan Artikel: 或许你想到可以用图片来实现这样的效果,但图片除了体积稍大,语义上也很欠缺。这样的效果如何用xhtml+css实现呢?首先我们通过 fieldset设置一个方框(也译作域),然后通过特定的标签legend域标题,设置一个标题,并对它们进行相应的样式定义即可实现这样效果。我们首 先来了解一下fieldset方框、legend域标题这两个标签的知识。
2018-05-11
komen 0
17015

谈谈用jQuery实现自定义多选下拉框效果的方法
Pengenalan Artikel:这篇文章主要为大家详细介绍了jQuery自定义多选下拉框效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
2018-05-19
komen 0
1957

分享HTML5实现弹出框的效果示例
Pengenalan Artikel:这篇文章主要介绍了基于HTML5 Canvas 实现弹出框效果,需要的朋友可以参考下
2018-05-10
komen 0
13468