Jumlah kandungan berkaitan 10000
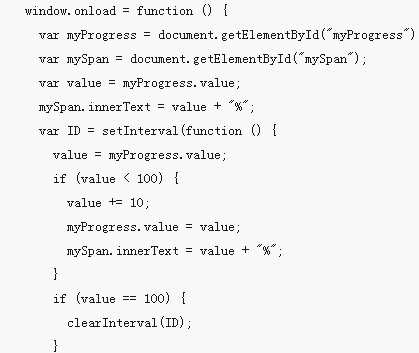
JavaScript控制进度条的实例分析
Pengenalan Artikel:在我们之前我们为大家介绍了JavaScript实现进度条的方法,原生实现进度条,那么如何控制进度条?JS控制进度条用到的元素比较简单,就一个p标签内嵌一个span标签即可,外面那层p做背景,内部那层span做动态进度显示,由JS控制。
2017-11-21
komen 0
1508

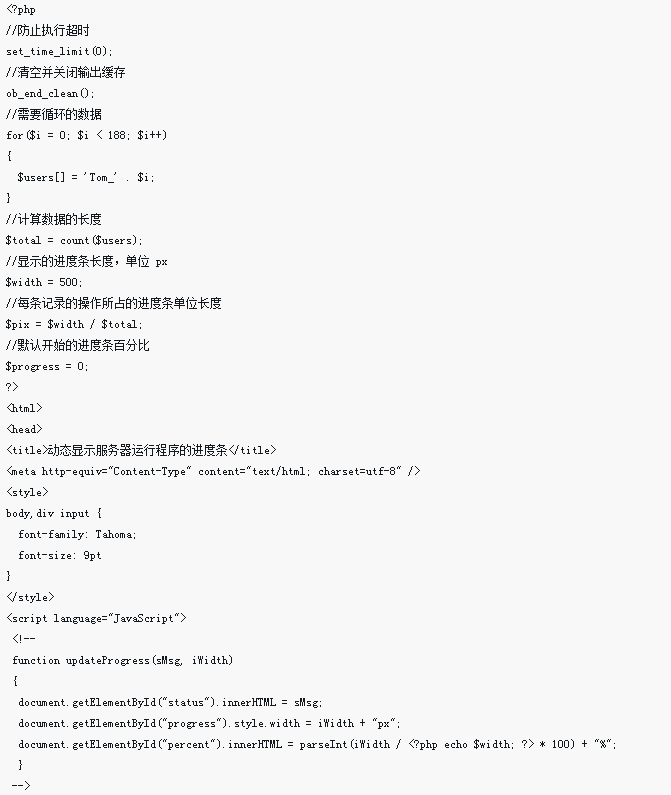
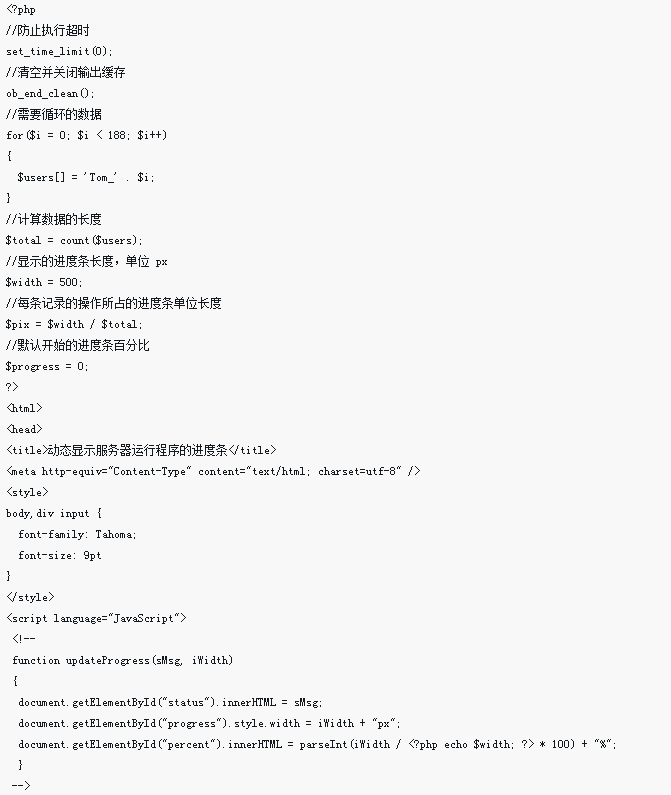
PHP实现进度条案例
Pengenalan Artikel:本篇文章主要介绍如何用PHP实现进度条的小案例,感兴趣的朋友参考下,希望对大家有所帮助。
2018-05-16
komen 0
1267

Apakah label bar kemajuan html5?
Pengenalan Artikel:Label bar kemajuan html5 ialah "<progress>". Teg kemajuan digunakan untuk menentukan kemajuan tugas yang sedang dijalankan, yang dipaparkan dalam bentuk bar kemajuan dalam penyemak imbas Sintaks ialah "<progress value="The current value of the process" max="The value that perlu dilengkapkan"></progress>".
2021-12-15
komen 0
4323

HTML5 progress进度条详解
Pengenalan Artikel:HTML5 progress进度条详解HTML5 progress 元素简介progress是HTML5的一个新元素,表示定义一个进度条,用途很广泛,可以用在文件上传的进度显示,文件下载的进度显示,也可以作为一种loading的加载状态条使用。html5 progress进度条语法<progress value='70' max='100'></progress>点击这里查...
2018-06-11
komen 0
5358

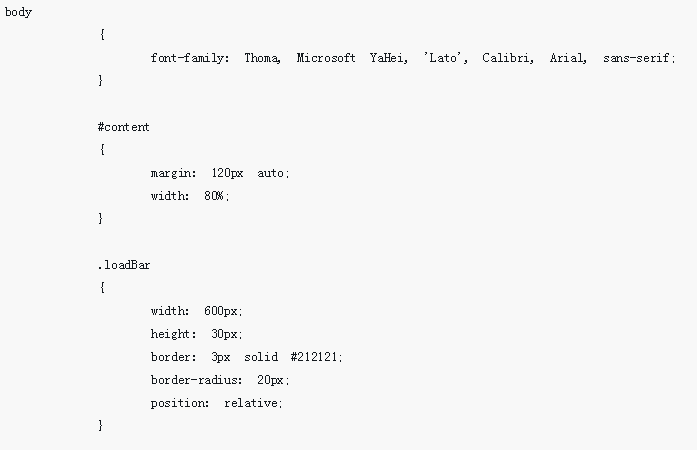
HTML5+CSS3加载进度条与下载进度条实现
Pengenalan Artikel:这次给大家带来HTML5+CSS3加载进度条与下载进度条实现,HTML5+CSS3加载进度条与下载进度条实现的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-22
komen 0
4333

CSS3和HTML5网页加载进度条的实现
Pengenalan Artikel:本篇文章主要介绍了HTML5+CSS3网页加载进度条的实现,下载进度条的代码实例,具有一定的参考价值,有兴趣的可以了解一下。
2018-06-20
komen 0
1722

css+div多步骤进度条的实现代码
Pengenalan Artikel:本篇文章主要介绍了多步骤进度条的实现原理及代码,具有很好的参考价值。下面一起来看下吧
2018-06-28
komen 0
1730

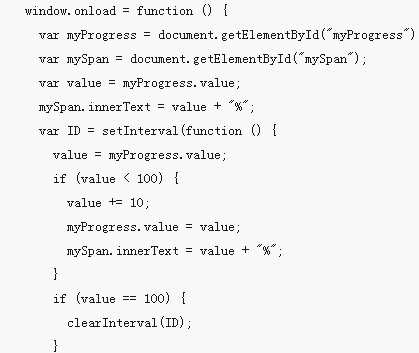
JS实现动态进度条步骤分析
Pengenalan Artikel:这次给大家带来JS实现动态进度条步骤分析,JS实现动态进度条的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-05-02
komen 0
3670

HTML5+CSS3网页加载进度条的实现,下载进度条
Pengenalan Artikel:本篇文章主要介绍了HTML5+CSS3网页加载进度条的实现,下载进度条的代码实例,具有一定的参考价值,有兴趣的可以了解一下。
2017-02-28
komen 0
2056

php上传进度条详细解读(推荐)
Pengenalan Artikel:本篇文章主要介绍php上传进度条详细解读(推荐),感兴趣的朋友参考下,希望对大家有所帮助。
2018-06-05
komen 0
2500

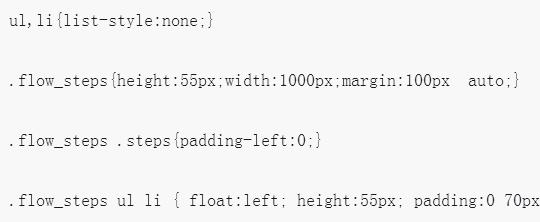
如何使用CSS3制作进度条的简单示例代码
Pengenalan Artikel:这篇文章主要介绍了使用CSS3制作一个简单的进度条(demo)的相关资料,需要的朋友可以参考下
2017-05-26
komen 0
1223

CSS3多步骤进度条的实现原理(附代码)
Pengenalan Artikel:本篇文章主要介绍了CSS3多步骤进度条的实现原理(附代码),具有很好的参考价值。下面跟着小编一起来看下吧
2018-05-15
komen 1
6047

微信小程序实现圆形进度条方法介绍
Pengenalan Artikel:微信小程序实现实时圆形进度条的方法示例 ,
2017-09-12
komen 0
2961

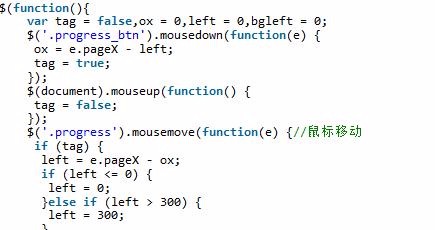
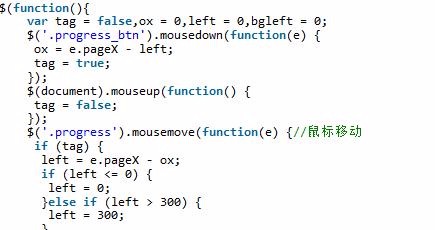
jQuery实现可拖动进度条详解
Pengenalan Artikel:本文主要介绍了jQuery实现可拖动进度条实例代码,非常不错,具有参考借鉴价值,需要的朋友可以参考下,希望能帮助到大家。
2018-01-06
komen 0
2313

php实现进度条原理
Pengenalan Artikel:php实现进度条的原理就是模版替换,在页面设置一个标识,轮子自己的页面,不发请求给服务器,由服务器端获得进度,然后替换该页面标识,达到进度条的效果。
2019-09-06
komen 0
3230

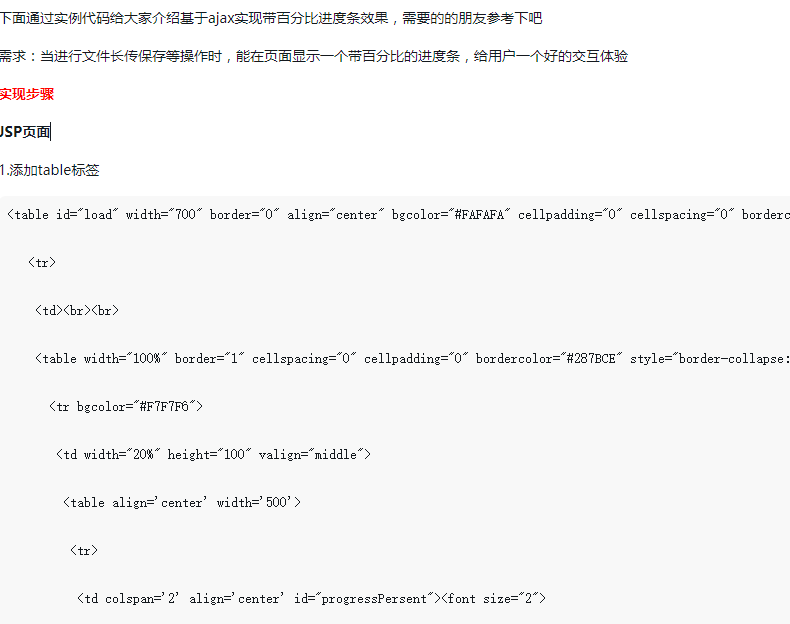
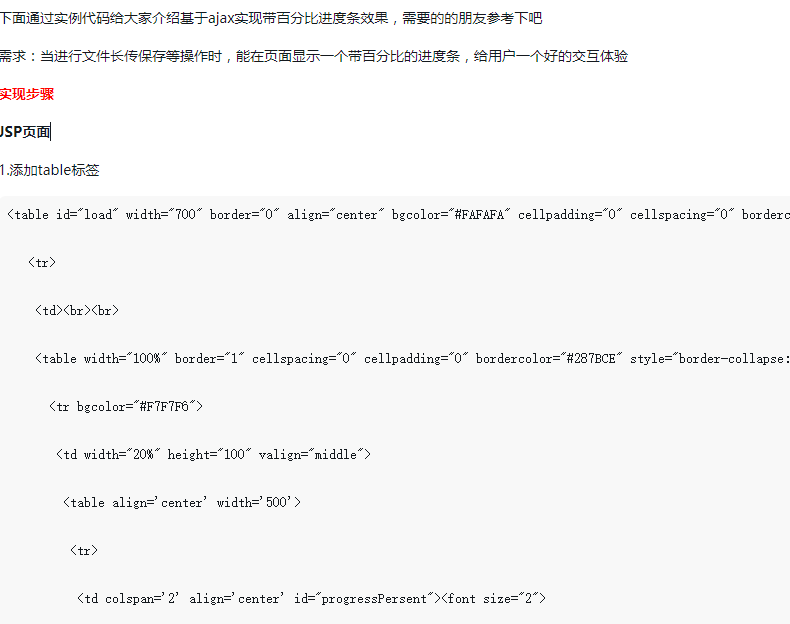
使用Ajax实现简单的带百分比进度条实例
Pengenalan Artikel:下面通过实例代码给大家介绍基于ajax实现带百分比进度条效果,需要的的朋友参考下吧
2018-05-22
komen 0
1562