Jumlah kandungan berkaitan 10000

Apakah yang perlu saya lakukan jika Google Chrome tidak boleh seret dan lepas untuk memasang pemalam Apakah yang perlu saya lakukan jika Google Chrome tidak boleh seret dan lepas untuk memasang pemalam?
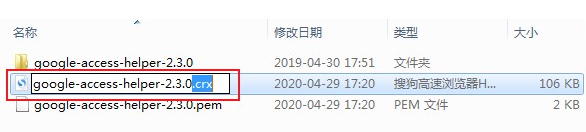
Pengenalan Artikel:Pemalam Google Chrome boleh memudahkan pengguna untuk melayari Internet Pengguna boleh meningkatkan kecekapan Internet mereka dengan menambah pemalam. Jadi apakah yang perlu saya lakukan jika Google Chrome tidak boleh menyeret dan melepaskan untuk memasang pemalam. Biarkan tapak ini memperkenalkan kepada pengguna secara terperinci cara menyelesaikan masalah yang Google Chrome tidak boleh seret dan lepas untuk memasang pemalam. Cara menyelesaikan masalah yang Google Chrome tidak boleh seret dan lepas untuk memasang pemalam 1. Mula-mula, kami mencari fail sambungan dalam format crx dalam pengurus sumber komputer, kemudian menamakannya kepada fail pakej termampat dalam format .zip dan nyahmampat. ia, seperti yang ditunjukkan dalam rajah. 2. Kemudian buka Google Chrome dan masukkan chrome://extensions/ dalam bar alamat penyemak imbas dan tekan kekunci Enter, seperti yang ditunjukkan dalam gambar. 3. Pada masa ini kita akan memasuki lembah
2024-09-12
komen 0
626

jQuery drag dan drop panduan penggunaan gridster plug-in_jquery
Pengenalan Artikel:gridster.js ialah pemalam drag-and-drop bahagian hadapan berdasarkan jquery Kesannya agak baik Anda boleh melihat Demo (http://gridster.net/#intro) dahulu (warna putih bahagian dalam bahagian biru hanyalah blok putih Anda boleh menyeretnya mengikut kehendak anda.
2016-05-16
komen 0
1366

HTML5+CSS3实现无插件拖拽上传图片(支持预览与批量)的详情介绍
Pengenalan Artikel:本篇文章主要介绍了HTML5+CSS3实现无插件拖拽上传图片(支持预览与批量),现在html5提供了API以及File,FileReader,XMLHttpRequest等强大的API,为我们拖放实现上传提供了可能。有兴趣的可以了解一下。
2017-03-15
komen 0
1665

HTML5/CSS3 经典案例-无插件拖拽上传图片(二)
Pengenalan Artikel:上一篇已经实现了这个项目的整体的HTML和CSS:HTML5 CSS3 经典案例:无插件拖拽上传图片 (支持预览与批量) (一)这篇博客直接在上篇的基础上完成,最终效果:效果图1:效果图2:好了,请允许我把图片贴了两遍,方便大家看效果了~可以看出我们的图片的li的html其实还是挺复杂的,于是我把html文档做了一些修改:
2017-03-09
komen 0
2166

JS drag dan drop pelaksanaan pemalam kemahiran steps_javascript
Pengenalan Artikel:Pelaksanaan pemalam drag-and-drop JS terutamanya diperkenalkan dari enam aspek: 1. Prinsip pemalam drag-and-drop js, 2. Kesan paling asas yang dicapai berdasarkan prinsip, 3. Abstraksi kod dan pengoptimuman, 4. Sambungan: elemen seret dan lepas yang berkesan, 5. , Pengoptimuman dan ringkasan prestasi, 6. pemalam jquery
, rakan-rakan yang memerlukan boleh merujuknya
2016-05-16
komen 0
1516

Cara melaksanakan pergerakan drag-and-drop medan borang dalam pemprosesan borang Vue
Pengenalan Artikel:Cara melaksanakan pergerakan seret dan lepas medan borang dalam pemprosesan borang Vue Dalam pembangunan Vue, borang adalah komponen yang sangat biasa, dan kadangkala kita perlu seret dan lepaskan medan borang. Artikel ini akan memperkenalkan cara melaksanakan pergerakan seret dan lepas medan borang dalam pemprosesan borang Vue dan menyediakan contoh kod yang sepadan. 1. Gunakan pemalam Vue.Draggable Vue.Draggable ialah pemalam seret dan lepas berdasarkan Vue, yang boleh membantu kami mencapai kesan seret dan lepas unsur. Begini cara menggunakan Vue.Drag
2023-08-11
komen 0
1675

Kesan seret dan lepas mudah menggunakan kemahiran js_javascript
Pengenalan Artikel:Perkara yang dikongsikan oleh artikel ini dengan anda ialah pemalam kesan seret dan lepas yang menggunakan JS tulen. Ia adalah ujian kecil untuk pembelajaran JavaScript anda Jika anda memerlukan kesan seret dan lepas yang kompleks, anda harus mempertimbangkan jQuery's draggable. yang lebih matang.
2016-05-16
komen 0
1378
jQuery div drag dan drop penggunaan example_jquery
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan penggunaan seret dan lepas div jQuery, dan menganalisis teknik berkaitan jQuery digabungkan dengan pemalam UI untuk merealisasikan fungsi seret dan lepas dalam bentuk contoh lengkap Rakan yang memerlukan boleh merujuk kepada perkara berikut
2016-05-16
komen 0
1056

Cara menggunakan pemprosesan borang Vue untuk melaksanakan pengisihan seret dan lepas medan borang
Pengenalan Artikel:Cara menggunakan pemprosesan borang Vue untuk melaksanakan pengisihan seret dan lepaskan medan borang adalah salah satu komponen terpenting dalam pembangunan web. Untuk bentuk besar, pengisihan antara medan selalunya merupakan keperluan yang sangat biasa. Artikel ini akan memperkenalkan cara menggunakan pemprosesan borang Vue untuk melaksanakan pengisihan seret dan lepas medan borang dan memberikan contoh kod yang sepadan. Pertama, kita perlu memperkenalkan Vue.js dan pemalam yang sepadan, termasuk pemalam vuedraggable. Kita boleh menggunakan npm untuk memasang pemalam yang berkaitan: npminsta
2023-08-10
komen 0
1505

jQuery实现可拖拽的许愿墙效果
Pengenalan Artikel:这篇文章主要介绍了jQuery实现可拖拽的许愿墙效果,可实现拖拽图片与层叠显示功能,涉及jQuery插件的简单使用,并附带demo源码供读者下载参考,需要的朋友可以参考下
2018-07-02
komen 0
2428

Bagaimana untuk memasang sambungan pada Google Chrome? Cara memasang sambungan pada Google Chrome
Pengenalan Artikel:Google Chrome mempunyai banyak fungsi, antaranya pemalam boleh membantu pengguna melaksanakan beberapa operasi berfungsi dengan pantas Jadi bagaimana untuk memasang pemalam sambungan dalam Google Chrome? Biarkan tapak ini memperkenalkan dengan teliti kepada pengguna cara memasang sambungan pada Google Chrome. Cara memasang sambungan dalam Google Chrome Kaedah 1: Seret dan lepaskan pemasangan 1. Selepas memuat turun sambungan, buka halaman sambungan penyemak imbas Chrome. 2. Navigasi ke "chrome://extensions/atau tekan ikon menu Chrome-More Tools-Extensions". 3. Kemudian seret dan lepaskan pemalam ke halaman sambungan untuk memasangnya (seperti yang ditunjukkan dalam gambar). Kaedah 2: Dayakan pemasangan drag-and-drop pembangun mengikut turutan
2024-07-31
komen 0
1244

Cara menggunakan Layui untuk melaksanakan fungsi menu pokok boleh seret
Pengenalan Artikel:Gambaran keseluruhan cara menggunakan Layui untuk melaksanakan menu pokok boleh seret: Layui ialah rangka kerja bahagian hadapan yang ringkas dan mudah digunakan yang menyediakan pelbagai komponen dan pemalam untuk memudahkan pembangun membina halaman dengan cepat. Artikel ini akan memperkenalkan cara menggunakan Layui untuk melaksanakan fungsi menu pokok boleh seret. Kami akan menggunakan komponen pepohon yang disediakan oleh Layui dan mengembangkannya dengan pemalam seret dan lepas untuk melaksanakan fungsi penyisihan seret dan lepas menu pepohon. Memperkenalkan sumber berkaitan Pertama, kita perlu memperkenalkan fail sumber Layui yang berkaitan, termasuk fail rangka kerja Layui
2023-10-27
komen 0
1108

Apakah penyunting halaman wordpress?
Pengenalan Artikel:WordPress menawarkan pelbagai editor halaman, termasuk Editor Klasik (untuk penyuntingan asas), Editor Gutenberg (untuk penyuntingan blok fleksibel), Elementor (untuk antara muka drag-and-drop), Divi (untuk pembinaan halaman visual) dan Beaver Builder (untuk antara muka drag-and-drop intuitif). Memilih editor yang paling sesuai bergantung pada keperluan dan tahap kemahiran anda Jika anda memerlukan pengeditan yang cepat dan mudah, editor klasik adalah ideal, manakala editor Gutenberg lebih sesuai untuk reka letak yang fleksibel, dan pemalam pihak ketiga menyediakan ciri yang lebih maju. dan pilihan penyesuaian.
2024-04-16
komen 0
1325

关于拖拽上传图片的详细介绍
Pengenalan Artikel:本篇文章主要介绍了HTML5+CSS3实现无插件拖拽上传图片(支持预览与批量),现在html5提供了API以及File,FileReader,XMLHttpRequest等强大的API,为我们拖放实现上传提供了可能。有兴趣的可以了解一下。上传基本是项目中经常出现的,一般采用:1、form提交2、flash3、HTML5form提交会刷新页面,很难做到异步上传;flash可能是用得比较多了,因为可以...
2017-06-12
komen 0
2674











