Jumlah kandungan berkaitan 10000

vscode怎么更改rem
Pengenalan Artikel:vscode更改rem的方法:首先打开vscode软件;然后安装“px to rem”插件;接着依次选择“设置->用户设置中->扩展”并找到“px to rem”;最后按快捷键“ALt+Z”即可更改为“rem”。
2019-12-18
komen 0
4801

css3中的rem怎么用
Pengenalan Artikel:rem是一个相对大小的值,相对于html元素字体大小的单位,语法格式为“元素:数字+rem”。rem改变了浏览器的字体大小,这时会使用我们的Web页面布局被打破。
2021-07-14
komen 0
4455

Apakah rem dalam html5
Pengenalan Artikel:Dalam HTML5, rem ialah singkatan daripada "root em" dan merupakan unit panjang relatif apabila unit rem bertindak pada elemen bukan akar, ia adalah relatif kepada saiz fon elemen akar apabila unit rem bertindak pada fon saiz elemen akar, ia adalah relatif kepada nilai awalnya.
2022-01-13
komen 0
5275

tetapan rem susun atur vue
Pengenalan Artikel:Vue.js ialah rangka kerja JavaScript moden untuk membina antara muka pengguna. Fleksibiliti dan kebolehskalaannya menjadikannya salah satu rangka kerja pembangunan bahagian hadapan yang paling popular. Sangat mudah untuk menggunakan rem untuk melaksanakan reka letak responsif dalam Vue.js Di sini kami akan memperkenalkan cara menggunakan rem untuk melaksanakan reka letak responsif dalam Vue.js. 1. Apa itu Rem? Rem ialah unit relatif, yang dikira berdasarkan lebar port pandangan Ia bermaksud "menskala secara berkadar berdasarkan saiz fon elemen akar." Sebagai contoh, seperti
2023-05-27
komen 0
1648

关于移动 web 端屏幕适配(rem)的介绍
Pengenalan Artikel:这篇文章主要介绍了移动 web 端屏幕适配(rem)。详细的介绍了移动 web 端屏幕适配(rem),内容挺不错的,现在分享给大家,也给大家做个参考。
2018-06-26
komen 0
1901

vscode如何将px转换为rem
Pengenalan Artikel:vscode中将px转换为rem的方法是:1、首先需要安装【px to rem】插件;2、然后依次点击【设置】、【用户设置】、【扩展】,找到【px to rem】;3、最后在样式文件中使用【alt+z】快捷键即可转换。
2019-12-30
komen 0
8202

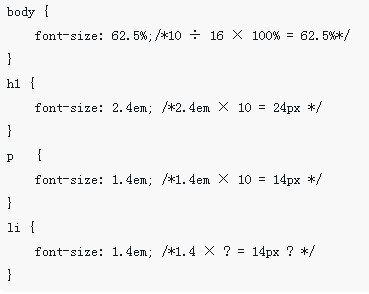
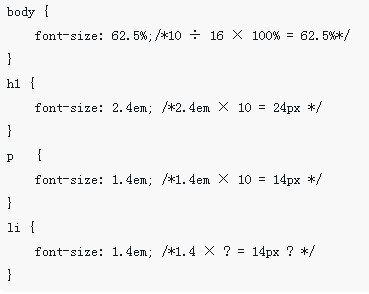
CSS3的rem(设置字体大小)使用教程
Pengenalan Artikel:这次给大家带来CSS3的rem(设置字体大小)使用教程,使用CSS3的rem(设置字体大小)的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-20
komen 0
1733

Cara menggunakan susun atur rem dalam vue
Pengenalan Artikel:Menggunakan reka letak REM dalam Vue boleh memastikan reka letak responsif dan mengelakkan herotan piksel. Langkah khusus termasuk: menetapkan saiz fon akar menggunakan unit REM dalam gaya elemen dan melaksanakan reka letak responsif melalui pertanyaan media. Kelebihan termasuk: responsif, kemudahan penyelenggaraan dan mengelakkan herotan piksel. Nota hendaklah hanya menetapkan saiz fon akar, elakkan menggunakan unit REM untuk ketinggian baris atau jarak dan pertimbangkan untuk menggunakan prapemproses CSS.
2024-05-08
komen 0
375