Jumlah kandungan berkaitan 10000

Bagaimana untuk menggunakan penghalaan untuk menyesuaikan kesan animasi penukaran halaman dalam projek Vue?
Pengenalan Artikel:Bagaimana untuk menggunakan penghalaan untuk menyesuaikan kesan animasi penukaran halaman dalam projek Vue? Pengenalan: Dalam projek Vue, penghalaan adalah salah satu fungsi yang sering kami gunakan. Pertukaran antara halaman boleh dicapai melalui penghalaan, memberikan pengalaman pengguna yang baik. Untuk menjadikan penukaran halaman lebih jelas, kami boleh mencapainya dengan menyesuaikan kesan animasi. Artikel ini akan memperkenalkan cara menggunakan penghalaan untuk menyesuaikan kesan animasi penukaran halaman dalam projek Vue. Buat projek Vue Pertama, kita perlu mencipta projek Vue. Anda boleh menggunakan VueCLI untuk membina dengan cepat
2023-07-21
komen 0
2906

Bagaimana untuk membuat vue memaparkan dua gambar dalam satu baris
Pengenalan Artikel:Untuk memaparkan dua imej dalam satu baris dalam vue, anda boleh menggunakan reka letak Flex. Susun atur fleksibel ialah kaedah susun atur yang sangat fleksibel yang boleh melaksanakan pelbagai keperluan susun atur kompleks dengan mudah. Di bawah, saya akan memperkenalkan cara menggunakan susun atur Flex untuk memaparkan dua gambar dalam satu baris dalam vue. 1. Cipta projek vue dan pasang dependensi yang diperlukan Mula-mula, gunakan vue-cli untuk mencipta projek vue dalam terminal: ```vue create project-name``` Kemudian, pasangkan dependensi yang diperlukan dalam direktori akar projek: `` `npm
2023-04-12
komen 0
1523

ppt卷轴制作的步骤
Pengenalan Artikel:ppt卷轴制作:可以直接套用模板。也可以自己制作,在PPT中放入卷轴图片进行一定的前期操作,将两个轴放到中间,分别为两个轴添加淡出动画效果,然后分别为其添加向左向右的直线路径。对中间的版面添加劈裂动画效果。然后对其进行一定调整。
2019-06-22
komen 0
7735

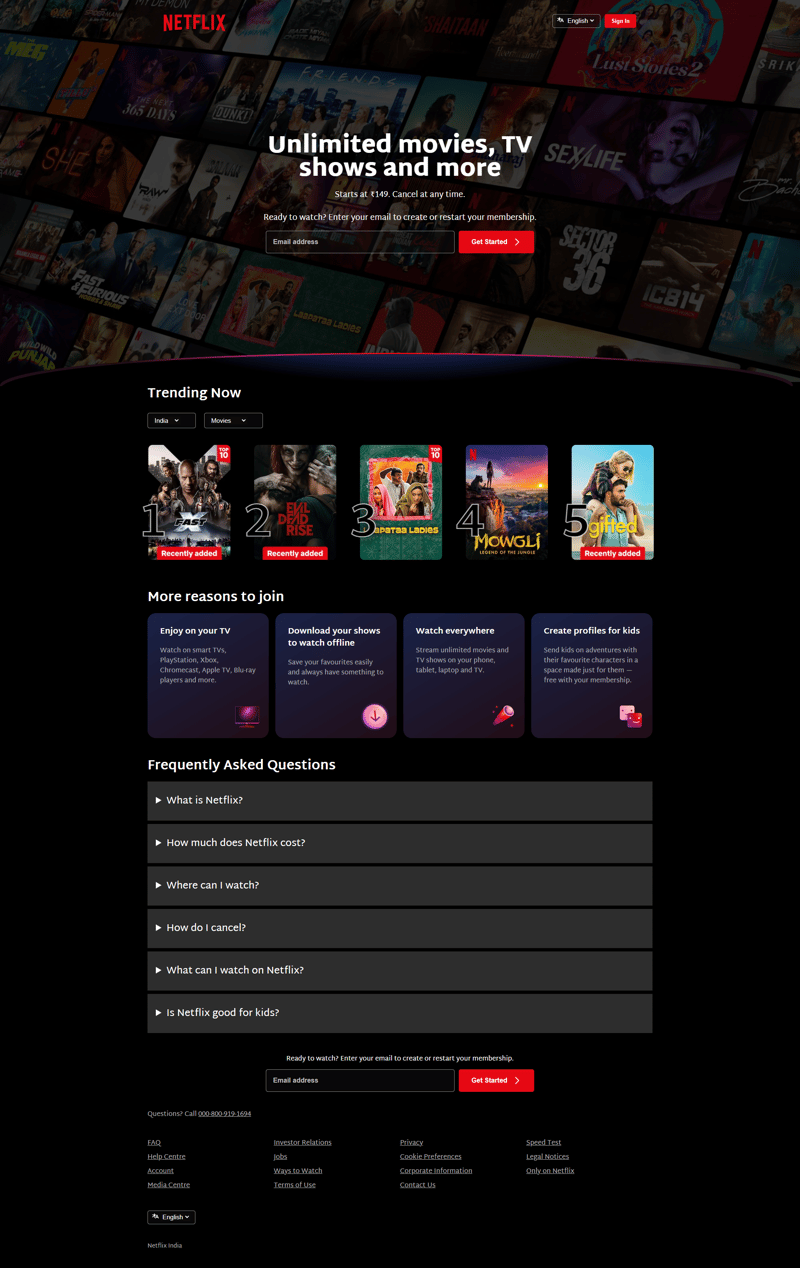
Bina Klon Netflix dengan HTML & CSS – Apa yang Saya Pelajari Sepanjang Perjalanan!
Pengenalan Artikel:Saya teruja untuk berkongsi projek terbaharu saya, klon Netflix yang dibina menggunakan HTML dan CSS sahaja! ? Projek ini membantu saya mengukuhkan pemahaman saya tentang teknik reka letak web, kedudukan dan responsif. Saya juga mempelajari beberapa helah baharu semasa mengusahakannya
2024-10-03
komen 0
366

Mengapa rangka kerja css memerlukan js
Pengenalan Artikel:Terdapat lima sebab mengapa rangka kerja css memerlukan js: "fungsi interaktif", "reka bentuk responsif", "kesan animasi", "pengesahan borang" dan "pemprosesan keserasian": 1. JavaScript diperlukan untuk melaksanakan tingkah laku interaktif, pemprosesan acara dan Pengguna maklum balas, dsb.; 2. Bantu melaraskan reka letak dan gaya elemen halaman untuk menyesuaikan dengan saiz skrin dan jenis peranti yang berbeza 3. Menambah, mengalih keluar atau mengubah suai kelas CSS secara dinamik untuk mencapai kesan animasi yang rumit; pengesahan borang dan banyak lagi.
2024-01-02
komen 0
1405

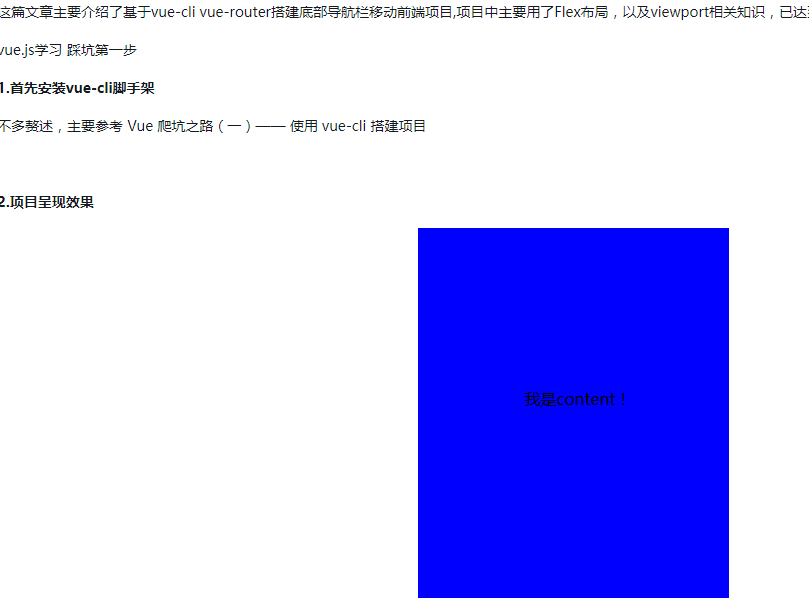
在vue-cli中使用vue-router搭建底部导航栏(详细教程)
Pengenalan Artikel:这篇文章主要介绍了基于vue-cli vue-router搭建底部导航栏移动前端项目,项目中主要用了Flex布局,以及viewport相关知识,已达到适应各终端屏幕的目的。需要的朋友可以参考下
2018-06-02
komen 0
4405

Bagaimana untuk melaksanakan kesan animasi penukaran penghalaan ke hadapan dan ke belakang dalam projek Vue?
Pengenalan Artikel:Bagaimana untuk melaksanakan kesan animasi penukaran penghalaan ke hadapan dan ke belakang dalam projek Vue? Dalam projek Vue, kami sering menggunakan VueRouter untuk mengurus penghalaan. Apabila kami menukar laluan, penukaran halaman selesai serta-merta tanpa kesan peralihan. Jika kami ingin menambah beberapa kesan animasi pada penukaran halaman, kami boleh menggunakan sistem peralihan Vue. Sistem peralihan Vue menyediakan cara mudah untuk menambah kesan peralihan apabila elemen dimasukkan atau dialih keluar. Kita boleh menggunakan ciri ini untuk mencapai kesan animasi penukaran penghalaan ke hadapan dan ke belakang.
2023-07-21
komen 0
1957

Gunakan uniapp untuk mencapai kesan susun atur aliran air terjun
Pengenalan Artikel:Gunakan Uniapp untuk mencapai kesan reka letak aliran air terjun ialah bentuk reka letak halaman web yang biasa ialah kandungannya disusun dalam lajur tidak teratur untuk membentuk kesan seperti aliran air terjun. Dalam pembangunan mudah alih, rangka kerja Uniapp boleh digunakan untuk mencapai kesan susun atur aliran air terjun dengan mudah. Artikel ini akan memperkenalkan cara menggunakan Uniapp untuk melaksanakan reka letak air terjun dan memberikan contoh kod khusus. 1. Buat projek Uniapp Pertama, kita perlu memasang alat pembangunan HbuilderX pada komputer.
2023-11-21
komen 0
1831

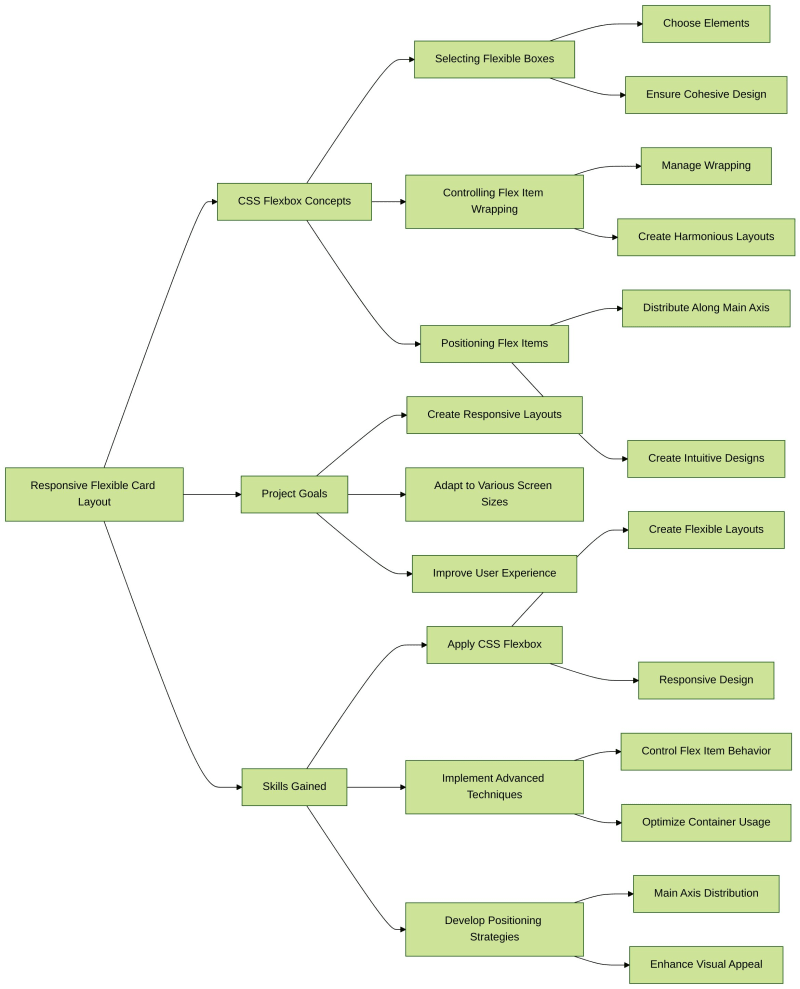
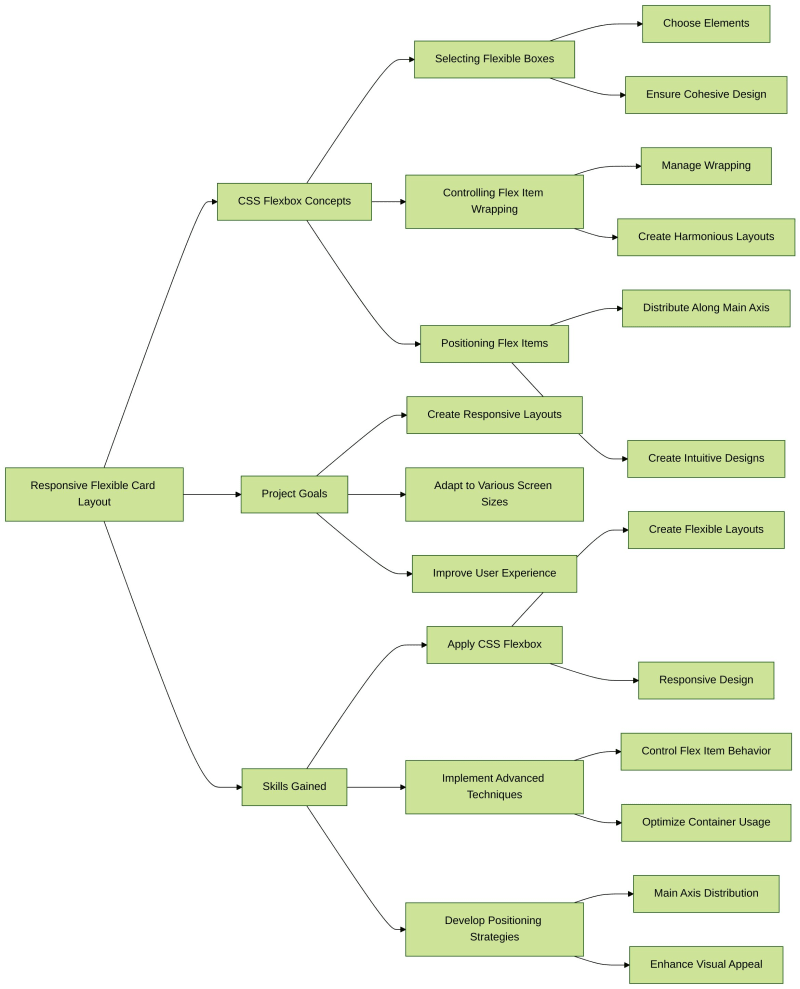
Projek Menawan: Reka Letak Kad Fleksibel Responsif
Pengenalan Artikel:Buka kunci rahsia mencipta reka letak kad yang menakjubkan dan boleh disesuaikan secara visual dengan projek Reka Letak Kad Fleksibel Responsif daripada LabEx. Kursus komprehensif ini akan membimbing anda melalui selok-belok CSS Flexbox, memperkasakan anda untuk mencipta respons
2024-09-09
komen 0
1086

Android UI控件系列:TableLayout(表格布局)
Pengenalan Artikel:Android UI控件系列:TableLayout(表格布局)TableLayout是一个以行、列显示视图View的视图组 1、开始一个新的工程,名字叫做HelloTableLayout 2、打开res/layout/main.xml文件并且插入如下内容
2017-01-19
komen 0
1406

JS实现多级菜单栏的代码示例
Pengenalan Artikel:最近有项目要实现N级菜单,首先从布局入手,即判断是否有下级菜单,具体实现代码,大家可以参考下本文
2017-05-24
komen 0
4503

介绍一个简单好用的动画库Animate.css
Pengenalan Artikel:一个漂亮炫酷的网页离不开动画效果的点缀。现在也有很多动画库可供选择,这里我来介绍一个简单好用的动画库Animate.css。animate.css在线效果用一个在线网页演示了所有动画效果,我们只需要在下拉列表中选择一个效果名字,即可查看它的实际动画效果。大家可以直接到这个网站上测试这些动画效果。测试完成之后,我们可以将它添加到自己的项目中。我们既可以使用bower或者npm下载。bower inst
2017-05-02
komen 0
2027

Menavigasi Reka Bentuk Responsif CSS.
Pengenalan Artikel:Satu tanggungjawab utama pembangun bahagian hadapan ialah mencipta reka letak reka bentuk responsif. Ini juga salah satu cabaran mereka.
Anda mungkin percaya, seperti yang saya lakukan, bahawa "sudah tiba masanya untuk mula membina reka bentuk responsif" semasa mengerjakan projek
2024-08-15
komen 0
459

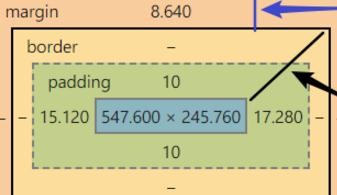
Buka Kunci Kuasa Grid CSS: Membina Kalkulator Reka Letak Lajur Dinamik
Pengenalan Artikel:Rasa ingin tahu dan kekecewaan bekerja pada susun atur grid-berat untuk projek mencetuskan idea untuk pendekatan baharu. Tanpa sebarang panduan daripada reka bentuk Figma, proses itu menjadi mimpi ngeri bagi saya. Walau bagaimanapun, pada hujung minggu, saya mula bereksperimen dengan diff
2024-12-14
komen 0
719

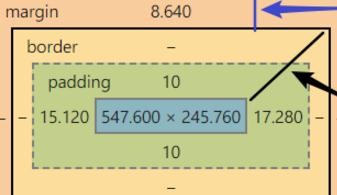
css之margin属性详解
Pengenalan Artikel:作为前端狗的我们,每天都要和网页打交道。当 UI 将设计稿发给你时,CSS 的知识便显得尤为重要。而 CSS 这一标记性的语言,却时常让我很头疼:毫无逻辑性,并充满了各种坑爹的潜规则 ,以至于每次做项目时,大部分时间精力都浪费在了调整布局与样式上,详情可点击知乎上的为什么 CSS 这么难学?
2018-02-28
komen 0
2346
javascript - 问大家一个问题,我刚做前端一个月(实习)
Pengenalan Artikel:,现在做一个官网的项目,要求是响应式吧,移动端也要适配,pc端有UI设计稿给我,但是移动端没有,现在移动端完成了,但是由于没有设计稿,我按照我的最好排版和听产品经理略说做的,但是昨天产品经理看到了好多...
2016-08-04
komen 0
967

Apakah kaedah aplikasi Android MaterialDesign?
Pengenalan Artikel:1: Imej latar belakang atas perlahan-lahan hilang apabila anda meluncur ke atas, dan tajuk itu digantung 1.1: Tetapkan kebergantungan tambahan sebelumnya dalam CoordinatorLayout Seperti yang dinyatakan dalam artikel sebelumnya, saya tidak akan mengulanginya di sini susun atur penyelaras kali ini. Layout CollapsingToolbarLayout (Layout Toolbar Collapsing), adalah jelas bahawa bar alat dalam pemaparan di atas meluncur ke atas dan gambar dilipat masuk. Ini adalah kesan animasi , kami akan menulis ini sendiri. Mari analisa perkara yang digunakan dalam pemaparan Lihat sahaja teks berwarna, imej latar belakang Apple dan butang terapung (terjerap pada Collapsin
2023-05-17
komen 0
1052

Cara menggunakan Vue untuk melaksanakan carta statistik reka letak penyesuaian
Pengenalan Artikel:Gambaran keseluruhan cara menggunakan Vue untuk melaksanakan reka letak suai carta statistik: Dalam aplikasi web moden, carta statistik merupakan bahagian penting dalam memaparkan data. Menggunakan Vue.js anda boleh dengan mudah melaksanakan reka letak adaptif carta statistik untuk menyesuaikan diri dengan saiz skrin dan jenis peranti yang berbeza. Artikel ini akan memperkenalkan cara menggunakan Vue dan beberapa perpustakaan carta yang biasa digunakan untuk mencapai matlamat ini. Cipta projek Vue dan pasang kebergantungan Pertama, kita perlu mencipta projek Vue. Anda boleh menggunakan VueCLI untuk membina struktur projek dengan cepat. Dalam larian terminal sebagai
2023-08-20
komen 0
983