Jumlah kandungan berkaitan 10000

html5实现图片的3D旋转效果
Pengenalan Artikel:h5:本文为大家分享了html5实现图片的3D旋转效果的源码,具有一定的参考价值,希望能够帮助到大家。
2020-11-26
komen 0
6674


Kaedah dan teknik bagaimana untuk mencapai kesan putaran 3D imej melalui CSS tulen
Pengenalan Artikel:Kaedah dan teknik bagaimana untuk mencapai kesan putaran 3D imej melalui CSS tulen memerlukan contoh kod khusus Dengan pembangunan teknologi Web, kami boleh mencapai pelbagai kesan yang menakjubkan melalui CSS, termasuk kesan putaran 3D imej. Artikel ini akan memperkenalkan cara untuk mencapai kesan sedemikian melalui CSS tulen dan menyediakan contoh kod khusus untuk membantu pembaca menguasai teknik dengan mudah. Untuk mencapai kesan putaran 3D imej, kita perlu menggunakan sifat transformasi dan peralihan CSS, serta beberapa asas
2023-10-24
komen 0
1587

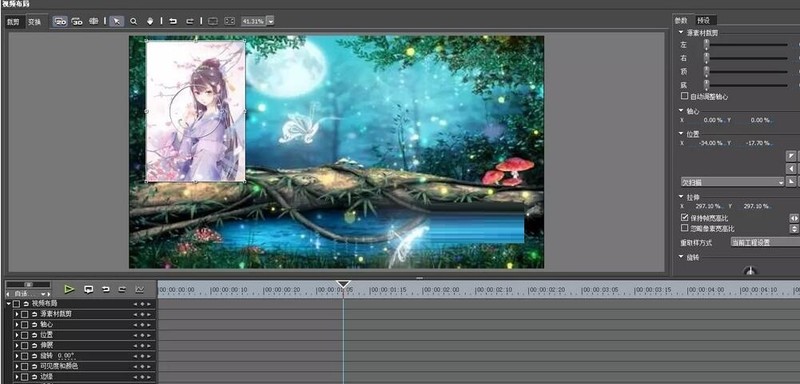
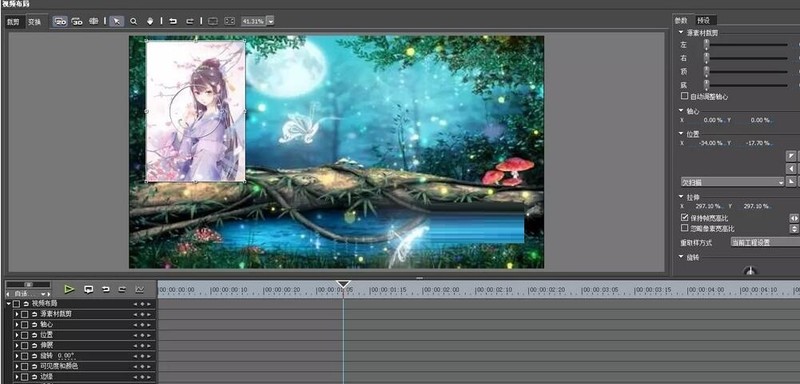
edius mereka bentuk tutorial operasi untuk video gambar dalam gambar 3D
Pengenalan Artikel:1. Pilih bahan dan klik dua kali susun atur video dalam panel maklumat untuk memasuki halaman tetingkap seperti yang ditunjukkan: 2. Klik mod 3D untuk mendayakan bingkai utama. Gerakkan penuding garis masa ke kedudukan seterusnya dan bingkai kekunci gambar dalam gambar akan ditambah secara automatik semasa anda menggerakkan tetikus. 3. Anda boleh melaraskan skrin dalam parameter di sebelah kanan, atau anda boleh melaraskan skrin terus dengan tetikus Lihat gambar di bawah untuk butiran: 4. Selepas menambah semua bingkai utama, klik OK. Mainkan garis masa dan gambar dalam gambar 3D dibuat.
2024-04-17
komen 0
518

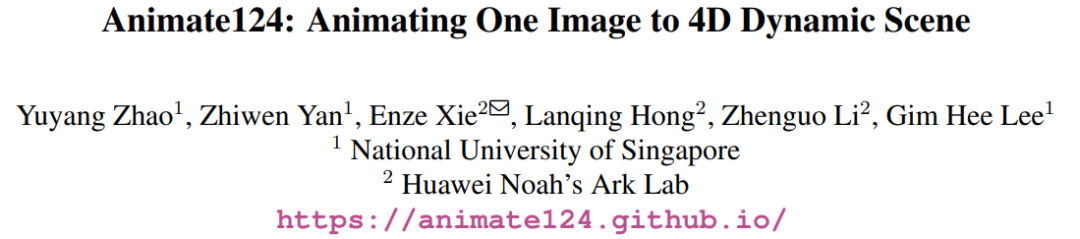
Dengan hanya gambar dan arahan tindakan, Animate124 boleh menjana video 3D dengan mudah
Pengenalan Artikel:Animate124, menukar satu gambar menjadi video 3D dengan mudah. Pada tahun lalu, DreamFusion telah menerajui trend baharu, iaitu penjanaan objek dan pemandangan statik 3D, yang telah menarik perhatian meluas dalam bidang teknologi penjanaan. Mengimbas kembali pada tahun lalu, kami telah menyaksikan peningkatan ketara dalam kualiti dan kawalan teknologi penjanaan statik 3D. Pembangunan teknologi bermula daripada penjanaan berasaskan teks, disepadukan secara beransur-ansur ke dalam imej paparan tunggal, dan kemudian dibangunkan untuk menyepadukan berbilang isyarat kawalan. Sebagai perbandingan, penjanaan pemandangan dinamik 3D masih di peringkat awal. Pada awal 2023, Meta melancarkan MAV3D, menandakan percubaan pertama untuk menjana video 3D berdasarkan teks. Walau bagaimanapun, terhad oleh kekurangan model penjanaan video sumber terbuka, kemajuan dalam bidang ini agak perlahan. Walau bagaimanapun, kini, asas
2024-01-12
komen 0
970

Universiti Zhejiang mencadangkan teknologi SOTA baharu SIFU: hanya satu gambar boleh membina semula model badan manusia 3D berkualiti tinggi
Pengenalan Artikel:Dalam banyak bidang seperti AR, VR, percetakan 3D, pembinaan adegan dan pengeluaran filem, model 3D berkualiti tinggi badan manusia yang memakai pakaian adalah sangat penting. Mencipta model menggunakan kaedah tradisional memerlukan banyak masa dan memerlukan peralatan dan juruteknik khusus untuk disiapkan. Sebaliknya, dalam kehidupan seharian kita, kita biasanya menggunakan kamera telefon atau foto potret yang kita temui di web. Oleh itu, kaedah yang boleh membina semula model badan manusia 3D dengan tepat daripada satu imej boleh mengurangkan kos dengan ketara dan memudahkan proses penciptaan bebas. Perbandingan laluan teknikal kaedah sebelumnya (kiri) dan kaedah ini (kanan Model pembelajaran mendalam sebelumnya yang digunakan untuk pembinaan semula badan manusia 3D selalunya memerlukan tiga langkah: mengekstrak ciri 2D daripada imej, memindahkan ciri 2D ke ruang 3D dan ciri 3D. untuk pembinaan semula badan manusia. Walau bagaimanapun, kaedah ini terhad dalam khas 2D
2024-01-18
komen 0
785

Kemahiran susun atur halaman penghormatan korporat PPT_Tetapan ini serta-merta menjadikan anda kelihatan lebih tinggi
Pengenalan Artikel:Mula-mula, kami menambah imej sijil kehormat ke halaman PPT dan melaraskan saiz menjadi simetri. Klik kanan pada imej paling kiri, tetapkan format imej, kemudian tambah [Kesan Putaran 3D], pilih [Perspektif Kanan] dalam pratetap, kemudian laraskan parameter perspektif, dan akhir sekali tambahkan bayang padanya. Kemudian tambahkan kesan yang sama pada gambar di sebelah kanan, tetapi pilih [Perspektif Kiri] dalam pratetap, dan juga tambahkan bayang padanya, dan anda akan mempunyai halaman sijil yang tampan.
2024-04-24
komen 0
964


Apakah atribut yang digunakan untuk mencapai kesan putaran dalam css3
Pengenalan Artikel:Atribut yang mencapai kesan putaran dalam css3 ialah "transform". Atribut transformasi digunakan untuk menggunakan transformasi 2D atau 3D pada elemen Putaran boleh dicapai apabila digunakan dengan fungsi rotate(), rotate3d(), rotateX(), rotateY() atau rotateZ().
2021-12-14
komen 0
2449

ppt上旋转视频怎么做
Pengenalan Artikel:PPT制作旋转视频:新建一个PPT并添加一张幻灯片,在PPT模板中放入一张图片,点击选中图片,找到PPT选项栏中“动画”按钮,点击其中“添加动画”选择其中更多强调效果,选择“陀螺旋”,演示一下就可以看到旋转效果了。
2019-06-22
komen 0
10795

css中可以实现旋转效果的属性是什么
Pengenalan Artikel:可以实现旋转效果的属性是“transform”,需要rotate()、rotate3d()、rotateX()、rotateY()等函数一起使用。transform属性用于向元素应用2D或3D转换,允许对元素进行旋转、缩放、移动或倾斜。
2021-04-06
komen 0
5217

Bagaimana untuk menetapkan mod navigasi 3D pada Amap_Cara untuk menetapkan mod navigasi 3D pada Amap
Pengenalan Artikel:1. Buka Amap dan klik pada lapisan di sebelah kanan (seperti yang ditunjukkan dalam gambar). 2. Cari bandar 3D dan klik untuk masuk (seperti yang ditunjukkan dalam gambar). 3. Anda boleh melihat peta 3D (seperti yang ditunjukkan dalam gambar). 4. Atau cari ikon 3D di sudut kanan bawah gambar utama dan klik untuk masuk (seperti yang ditunjukkan dalam gambar).
2024-04-01
komen 0
1256

Cara menggunakan bulatan jquery
Pengenalan Artikel:Dalam jquery, bulatan digunakan untuk menukar set elemen HTML statik kepada kawasan interaktif yang boleh disesuaikan secara fleksibel dengan kesan berputar seperti meja putar Ia adalah pemalam jQuery ini boleh memaparkan senarai tidak tertib dan bersarang lain Struktur HTML dalam gelung Ia juga termasuk penukaran 3D, kesan jam, pengiraan klik dan fungsi lain Sintaks penggunaan ialah "elemen object.roundabout({...});".
2022-06-13
komen 0
1991

Kaedah grafik untuk mencipta kesan tiga dimensi dalam kotak teks perkataan
Pengenalan Artikel:Buka fail perkataan, klik kiri menu [Kotak Teks]>>[Senarai Kotak Teks], pilih gaya, masukkan perenggan teks, pilih kotak teks, dan klik kiri menu [Format]>>[3D Kesan]]>>[Sejajar], kotak teks pada dokumen akan mempunyai kesan tiga dimensi selari Pilih kotak teks, klik kiri menu [Format]>>[Kesan 3D]]>>[Perspektif], dan kotak teks pada dokumen akan muncul Kotak teks akan mempunyai kesan tiga dimensi perspektif. Pilih kotak teks, klik kiri menu [Format]>>[Kesan 3D]>>[Putaran Perspektif], dan butang. kotak teks pada dokumen akan mempunyai kesan tiga dimensi putaran perspektif
2024-04-26
komen 0
1047

Cara menggunakan Vue untuk mencapai kesan putaran stereoskopik 3D
Pengenalan Artikel:Cara menggunakan Vue untuk mencapai kesan putaran tiga dimensi 3D Sebagai rangka kerja bahagian hadapan yang popular, Vue.js memainkan peranan penting dalam membangunkan halaman web dan aplikasi dinamik. Ia menyediakan cara yang intuitif dan cekap untuk membina antara muka interaktif dan mudah untuk disepadukan dan dilanjutkan. Artikel ini akan memperkenalkan cara menggunakan Vue.js untuk melaksanakan kesan putaran stereoskopik 3D yang menakjubkan dan memberikan contoh kod khusus. Sebelum memulakan, sila pastikan anda telah memasang Vue.js dan mempunyai sedikit pemahaman tentang penggunaan asas Vue.js. Jika anda masih
2023-09-19
komen 0
1355


Kaedah dan teknik bagaimana untuk mencapai kesan zum dan putaran imej melalui CSS tulen
Pengenalan Artikel:Kaedah dan teknik tentang cara untuk mencapai kesan zum dan putaran imej melalui CSS CSS tulen ialah bahasa gaya yang biasa digunakan dalam pembangunan bahagian hadapan Ia boleh digunakan untuk menentukan reka letak, warna, fon dan gaya lain halaman web. Selain fungsi asas ini, CSS juga boleh mencapai beberapa kesan yang menakjubkan, seperti mengezum dan memutar imej. Artikel ini akan memperkenalkan cara untuk mencapai kesan zum dan putaran imej melalui CSS tulen dan memberikan contoh kod khusus. Pertama, kita perlu menyediakan gambar. Katakan kita mempunyai imej yang dipanggil "image.jpg" dan saya
2023-10-26
komen 0
1176

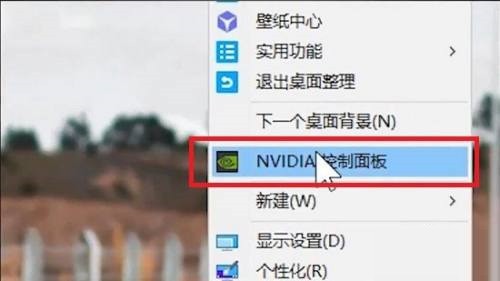
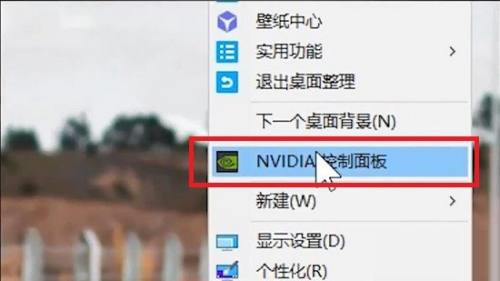
Di manakah pemproses grafik pilihan dalam panel kawalan nvidia - Pengenalan kepada lokasi pemproses grafik pilihan dalam panel kawalan nvidia
Pengenalan Artikel:Rakan-rakan, adakah anda tahu di mana pemproses grafik pilihan panel kawalan nvidia Hari ini saya akan menerangkan lokasi pemproses grafik pilihan panel kawalan nvidia Jika anda berminat, datang dan lihat dengan editor ia boleh membantu anda. 1. Kita perlu klik kanan ruang kosong pada desktop dan buka "Panel Kawalan nvidia" (seperti yang ditunjukkan dalam gambar). 2. Kemudian masukkan "Urus Tetapan 3D" di bawah "Tetapan 3D" di sebelah kiri (seperti yang ditunjukkan dalam gambar). 3. Selepas masuk, anda boleh mencari "Preferred Graphics Processor" di sebelah kanan (seperti yang ditunjukkan dalam gambar).
2024-03-04
komen 0
903

Bagaimana untuk menetapkan teks dering dalam ai - kaedah khusus untuk menetapkan teks dering dalam ai
Pengenalan Artikel:1. Pertama, selepas membuka antara muka, klik alat elips untuk melukis bulatan sempurna 2. Klik butang alat teks laluan di sebelah kiri dan masukkan teks di sepanjang bingkai bulat 3. Pilih huruf dengan tetikus, buka panel aksara, dan tetapkan saiz fon kepada 20.7 pt4 Pilih bulatan, klik pilihan 3D dalam menu kesan, dan pilih butang putaran 5. Dalam tetapan pilihan putaran 3D yang dibuka, tetapkan pilihan kedudukan kepada kesan putaran tersuai, ubah suai parameter dan klik. OK untuk menyimpan 6. Akhir sekali, ia adalah cincin Hanya tambahkan kesan isian merah pada teks
2024-05-06
komen 0
719