Jumlah kandungan berkaitan 10000

怎样使用js实现鼠标单击Tab表单切换
Pengenalan Artikel:这次给大家带来怎样使用js实现鼠标单击Tab表单切换,使用js实现鼠标单击Tab表单切换的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-05-29
komen 0
1785

dedecms自定义表单在哪里
Pengenalan Artikel:织梦内容管理系统(DedeCMS)的自定义表单位于主菜单“核心”选项卡下的[频道模型]——[自定义表单]。
2019-07-19
komen 0
2920

Cara menyalin borang di DingTalk__ Petua untuk menyalin borang di DingTalk
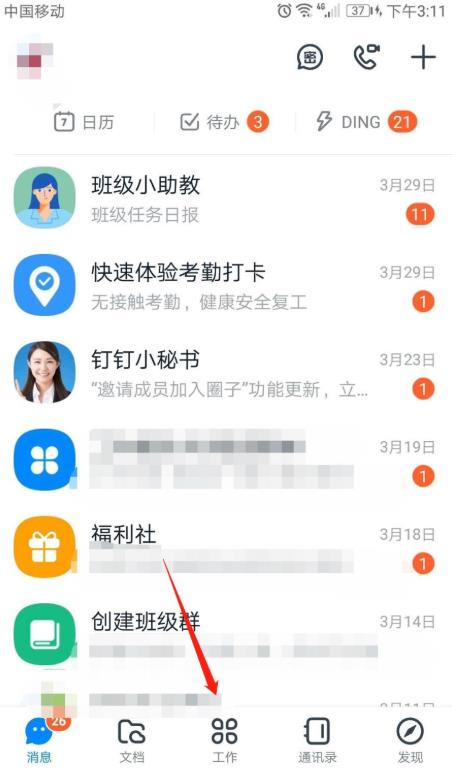
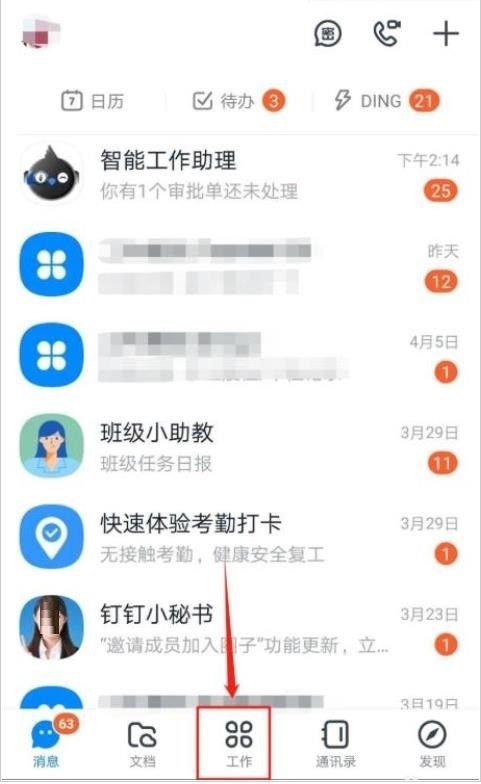
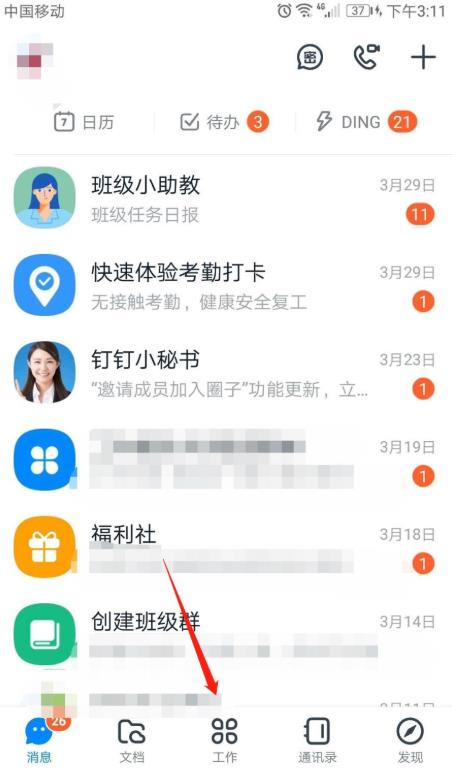
Pengenalan Artikel:1. Selepas berjaya melog masuk ke APP DingTalk mudah alih, klik tab [Kerja] di bahagian bawah halaman. 2. Masukkan halaman kerja DingTalk dan klik pilihan [Pengisian Borang Pintar] di bawah [Kecekapan Kerjasama]. 3. Masukkan halaman pengisian borang pintar dan klik tab [Statistik] di sudut kanan bawah. 4. Klik ikon [...] bagi borang yang anda ingin salin. 5. Pada halaman pengendalian borang, klik pilihan [Salin Borang]. 6. Borang telah disalin. Pada halaman penyuntingan borang, anda boleh mengedit tajuk borang dan pelbagai kandungan Klik butang [Selesai] di sudut kanan bawah untuk menerbitkan borang.
2024-03-29
komen 0
1008

dedecms自定义表单在哪
Pengenalan Artikel:dedecms自定义表单位于主菜单“核心”选项卡下的[频道模型]—[自定义表单],利用织梦内容管理系统(DedeCMS)自带提供的自定义表单功能即可满足大多数处理数据的需求。
2019-07-23
komen 0
2887

CSS实现梯形标签页
Pengenalan Artikel:在web设计中,梯形标签页是很常见的一种形式,但是梯形又是一种很难实现的样式,下面小编给大家分享使用CSS实现梯形标签页的代码,需要的朋友参考下吧
2017-09-09
komen 0
2818

dojo学习第二天 ajax异步请求之绑定列表_dojo
Pengenalan Artikel:在上一篇《dojo学习第一天 Tab选项卡》,我们学到了,怎么用dojo的选项卡插件来制作更易于用户使用的表单,所有的一切都是为了使用更加方便,一切都是为了用户的体验
2016-05-16
komen 0
1183

tab pelaksanaan css
Pengenalan Artikel:CSS melaksanakan gaya Tab adalah reka bentuk interaktif yang sangat biasa dalam pembangunan web. Ia memaparkan berbilang kawasan kandungan dalam bentuk halaman tab. Pengguna boleh menukar kawasan paparan dengan mengklik pada tab, yang meningkatkan kebolehgunaan halaman web. Dalam artikel ini, kami akan menunjukkan kepada anda cara melaksanakan gaya Tab mudah menggunakan CSS. Pertama, kita perlu mentakrifkan struktur HTML terlebih dahulu Struktur khusus adalah seperti berikut: ```html<div class="tab"> <div class="tab-.
2023-05-21
komen 0
1449
jQuery tab super mudah lengkap example_jquery
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan kaedah pelaksanaan tab ultra-mudah jQuery, dan menganalisis secara terperinci teknik-teknik yang berkaitan bagi jQuery untuk melaksanakan fungsi penukaran tab dalam bentuk contoh yang lengkap. Rakan-rakan yang memerlukannya boleh merujuk kepada ia.
2016-05-16
komen 0
1156

在jquery中如何打开新的窗口
Pengenalan Artikel:在jquery中打开新窗口的方法:1、创建一个form表单,通过表单提交来实现新标签页打开;2、通过“window.open('_blank');”来打开;3、通过“setTimeout(window.open(...);”方式来打开。
2020-11-18
komen 0
4862

推荐10款显示窗体特效(收藏)
Pengenalan Artikel:前几天在网上找的资料可以把窗体整个加载到选项卡中(见上一篇),这样实现起来非常好用,多窗口显示也方便了很多。在把窗口都加入后,我想能不能在主窗体上传递参数给加载到选项卡上的窗体呢,比如传递查询的参数之类。 1、新建2个窗体: 主窗体Form1, 子窗体Form2设置Form1上的textBox1为public,便于把textBox1直接传递过去,当然也可以只传递字符串首先使用上一篇的代码...
2017-06-13
komen 0
1328
Penjelasan terperinci tentang kesan halaman tab JQuery examples_jquery
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan kesan halaman tab JQuery, dan menganalisis secara terperinci teknik traversal dinamik jQuery dan menukar halaman tab sebagai tindak balas kepada peristiwa tetikus dalam bentuk contoh Rakan yang memerlukan boleh merujuk kepada perkara berikut
2016-05-16
komen 0
1487

Cara menjajarkan bahagian besar nama dengan cepat dalam tutorial operasi penjajaran cepat bahagian besar nama dalam Word_Word
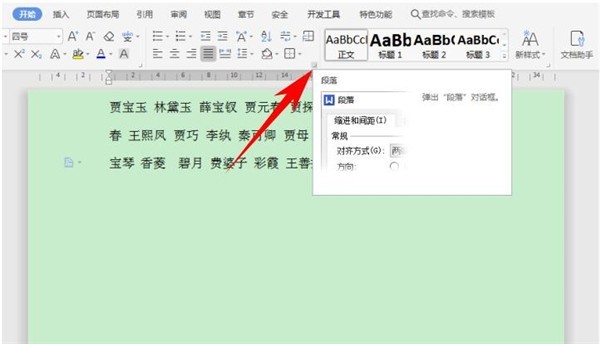
Pengenalan Artikel:Mula-mula, klik kekunci pintasan [Perenggan] di bawah [Mula] pada bar alat, seperti yang ditunjukkan dalam rajah berikut: kotak dialog [Perenggan] muncul, dan klik hentian tab di sudut kiri bawah, seperti yang ditunjukkan dalam rajah berikut : kotak dialog [Tab Stop] muncul, anda boleh melihat bahawa anda boleh menyesuaikan kedudukan hentian tab dalam hentian tab: masukkan 5 pada kedudukan hentian tab, klik Enter untuk membentuk 5 aksara, klik OK: Kemudian cari bar pembaris dalam dokumen, dan klik Klik dalam urutan dalam bar pembaris untuk membentuk aksara tab berbentuk L, seperti yang ditunjukkan dalam rajah di bawah Tekan dan tahan kekunci Tab pada papan kekunci di hadapan nama setiap orang untuk melaraskan jarak antara nama dan susunkannya dengan kemas, seperti yang ditunjukkan dalam rajah di bawah : Jika anda perlu sepadan dengan nama dua aksara dengan nama tiga aksara, tekan kekunci pintasan Ctrl+H untuk muncul kotak dialog cari dan ganti, masukkan. ["(?)(?
2024-04-24
komen 0
869

Cara mengubah suai DingTalk form_Tutorial langkah demi langkah untuk mengubah suai borang DingTalk
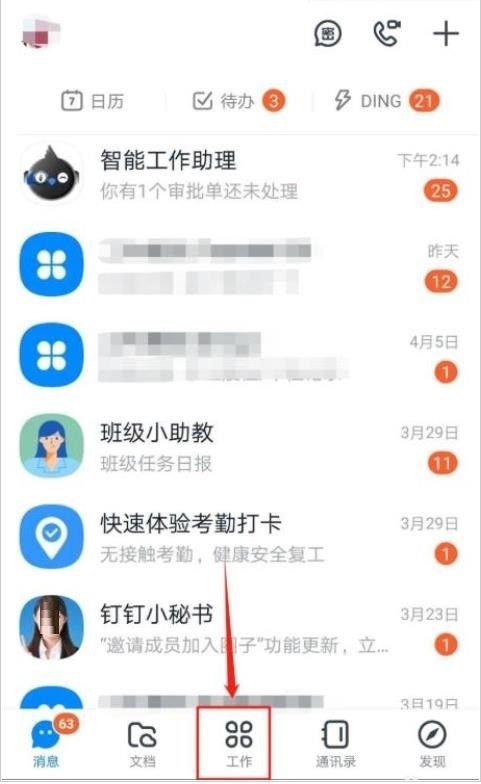
Pengenalan Artikel:1. Masukkan DingTalk pada mudah alih dan klik tab [Kerja] di bahagian bawah halaman. 2. Masukkan antara muka kerja dan klik pilihan [Intelligent Form Filling]. 3. Masukkan antara muka pengisian borang pintar dan klik tab [Statistik] di sudut kanan bawah. 4. Dalam senarai borang yang saya buat, klik ikon [...]. 5. Dalam antara muka [Form Operation], klik pilihan [Modify Settings]. 6. Masukkan antara muka [Modify Settings], [Set Sharers] mengikut keperluan peribadi, dan hidupkan atau matikan fungsi seperti [Penyelia boleh melihat data jabatan yang mereka bertanggungjawab], [Ingatkan saya tentang balasan baharu] dan fungsi lain.
2024-03-30
komen 0
804