Jumlah kandungan berkaitan 10000

Apakah perbezaan antara kotak sebaris css dan kotak blok
Pengenalan Artikel:Perbezaan: 1. Kotak sebaris tidak mematuhi model kotak yang ketat, manakala kotak blok sesuai. 2. Ruang yang diduduki oleh kotak blok dalam pelayar terdiri daripada saiz elemen, padding, sempadan dan margin manakala kotak sebaris ditentukan oleh saiz elemen; 3. Ketinggian bingkai sebaris tidak boleh ditetapkan, tetapi ketinggian bingkai blok boleh ditetapkan. 4. Penyemak imbas akan mengabaikan tetapan padding dan margin dalam kotak sebaris, tetapi tidak dalam kotak blok.
2021-11-10
komen 0
1427

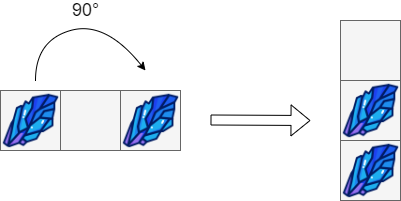
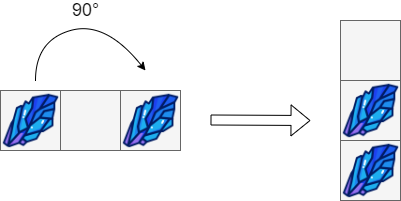
Memusingkan Kotak
Pengenalan Artikel:1861. Memusingkan Kotak
Kesukaran: Sederhana
Topik: Tatasusunan, Dua Penunjuk, Matriks
Anda diberi matriks m x n kotak aksara yang mewakili pandangan sisi kotak. Setiap sel kotak adalah salah satu daripada yang berikut:
Batu '#'
Halangan pegun '*'
2024-11-27
komen 0
415

Pengujian Kotak Hitam dan Pengujian Kotak Putih: Memahami Perbezaan
Pengenalan Artikel:Ujian perisian ialah fasa penting dalam kitaran hayat pembangunan, dan memahami perbezaan antara ujian kotak hitam dan kotak putih adalah penting untuk mencipta aplikasi yang mantap. Kaedah Pengujian Kotak Hitam dan Pengujian Kotak Putih berfungsi dis
2025-01-14
komen 0
882



Menguruskan Model Kotak CSS
Pengenalan Artikel:Model Kotak CSS: Kunci untuk Memahami Tata Letak Web
Perkara yang paling penting mengenai pemahaman CSS adalah: semuanya adalah kotak. Lebih khusus lagi, setiap elemen dalam dokumen menghasilkan kotak. Kotak ini boleh menjadi kotak peringkat blok atau kotak peringkat sebaris. Jenis kotak menentukan bagaimana elemen mempengaruhi susun atur halaman. Model Kotak CSS adalah konsep yang digunakan untuk menggambarkan susun atur dan saiz elemen HTML. Setiap elemen mengandungi kotak untuk kandungannya, mengisi, sempadan, dan margin. Kotak ini digabungkan untuk menentukan susun atur kandungan elemen dan bagaimana unsur -unsur bersebelahan muncul bersebelahan:
Sama ada elemen membuat kotak dan jenis kotak yang dibuat akan bergantung kepada bahasa markup. CSS berkembang menjadi gaya untuk dokumen HTML
2025-02-17
komen 0
709


Adakah html5 mempunyai kotak teks tarikh?
Pengenalan Artikel:HTML5 mempunyai kotak teks tarikh; anda hanya perlu menambah atribut jenis pada kotak teks input dan menetapkan nilai atribut kepada tarikh, masa, tarikh-tempatan, bulan, minggu atau tarikh tarikh untuk menukar kotak input biasa ke dalam kotak teks tarikh .
2022-03-11
komen 0
2486

Memperkenalkan model kotak CSS dan sifat bersaiz kotak
Pengenalan Artikel:Artikel ini membawa anda pengetahuan yang berkaitan tentang css, yang terutamanya memperkenalkan model kotak css dan isu yang berkaitan dengan atribut saiz kotak Atribut saiz kotak mentakrifkan cara mengira jumlah lebar dan jumlah ketinggian elemen, dan terutamanya menetapkan sama ada ia. adalah perlu Selain pelapik dan sempadan, dsb., mari kita lihat bersama-sama. Saya harap ia akan membantu semua orang.
2022-08-03
komen 0
2105

Apakah maksud kotak sempadan dalam css3
Pengenalan Artikel:Dalam css3, "kotak sempadan" ialah nilai atribut "pengukuran kotak", yang bermaksud bahawa lebar dan ketinggian yang ditetapkan oleh elemen menentukan kotak sempadan unsur itu atribut "pengukuran kotak" menentukan kawasan tertentu yang sepadan dengan kawasan tertentu ditakrifkan dengan cara tertentu, sintaks "box-sizing:border-box".
2022-01-24
komen 0
13962