Jumlah kandungan berkaitan 10000

butang tutup html
Pengenalan Artikel:Butang tutup dalam HTML digunakan untuk menutup tetingkap atau pop timbul dalam halaman web atau aplikasi. Butang tutup biasanya ikon atau teks, dan pengguna boleh menutup tetingkap semasa atau kotak pop timbul dengan mengklik butang. Artikel ini akan memperkenalkan butang tutup dalam HTML dan cara melaksanakan pelbagai jenis butang tutup. ### 1. Penggunaan asas butang tutup Dalam HTML, butang tutup paling asas ialah elemen butang Kaedah pelaksanaan khusus adalah seperti berikut: ```html<button onclick="window.close()">.
2023-05-09
komen 0
2191


butang tutup javascript
Pengenalan Artikel:Aplikasi dan pelaksanaan butang tutup JavaScript Dalam reka bentuk web, kadangkala kita perlu menambah butang tutup dalam tetingkap pop timbul atau kotak modal supaya pengguna boleh menutup tetingkap pada bila-bila masa. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk melaksanakan fungsi butang tutup. 1. Gunakan kod HTML untuk membuat butang tutup Dalam kod HTML, kita boleh menggunakan teg `<button>` untuk mencipta butang tutup
2023-05-22
komen 0
1310

html butang tutup
Pengenalan Artikel:Butang Tutup HTML: Cara Menambah Butang Tutup Elegan pada Halaman Web Anda Dalam reka bentuk web, butang tutup ialah elemen biasa yang memberikan kemudahan kepada pelawat, membantu mereka keluar dari halaman atau aplikasi dengan mudah apabila mereka selesai menyemak imbas. Dalam artikel ini, kami akan membincangkan cara membuat butang tutup yang elegan menggunakan HTML dan CSS, dan cara mengaitkannya dengan acara tutup halaman web melalui JavaScript. Langkah Pertama: Cipta Elemen HTML Langkah pertama dalam mencipta butang tutup HTML ialah mencipta elemen HTML. Kami akan menggunakan elemen butang
2023-05-09
komen 0
1729


butang tutup css
Pengenalan Artikel:Cara Melaksanakan Butang Tutup yang Cantik Butang tutup CSS ialah elemen yang sangat asas, tetapi terdapat banyak cara untuk menjadikannya menonjol dalam reka bentuk tapak web atau apl anda. Dalam artikel ini, kami akan meneroka beberapa petua CSS untuk mencipta butang dekat yang cantik dan menarik perhatian. 1. Sediakan gaya asas Untuk kebanyakan butang dekat, anda perlu menggunakan elemen div bulat untuk mencipta bentuk asas. Anda kemudian boleh menggayakannya dengan beberapa CSS, contohnya: CSS.close { width: 16px;
2023-05-27
komen 0
1171

jquery.onoff实现的开关按钮功能
Pengenalan Artikel:这篇文章主要介绍了jquery.onoff实现简单的开关按钮功能,非常不错,具有一定的参考借鉴价值,需要的朋友可以参考下
2018-07-04
komen 0
3325

Apa yang perlu dilakukan jika butang penutupan tiada dalam Windows 11? Bagaimana untuk mengendalikan butang penutupan pemulihan dalam win11
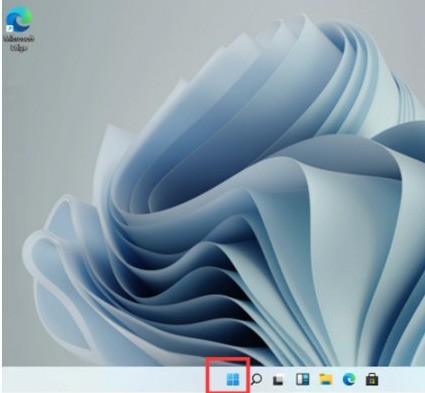
Pengenalan Artikel:Baru-baru ini, beberapa pengguna yang telah menaik taraf kepada Win11 telah melaporkan bahawa mereka tidak dapat mencari butang penutupan pada komputer mereka, menyebabkan keperluan untuk menggunakan kaedah lain setiap kali mereka ditutup. Ini mungkin kerana perkhidmatan butang padam ditetapkan kepada keadaan mula, jadi butang tutup tidak dipaparkan dalam menu mula. Untuk memulihkan penggunaan butang tutup, kami hanya perlu menetapkan perkhidmatan kepada dilumpuhkan. Berikut adalah langkah terperinci: 1. Pertama, buka menu mula komputer anda dan klik pada kotak carian di sudut kanan bawah. 2. Masukkan "perkhidmatan" dalam kotak carian dan klik "Aplikasi Perkhidmatan" untuk membuka pengurus perkhidmatan. 3. Dalam pengurus perkhidmatan, anda boleh melihat senarai panjang perkhidmatan. Tatal ke bawah dan cari "Alih Keluar Perkhidmatan Butang". 4. Klik kanan "Padam Perkhidmatan Butang" dan pilih "Properties"
2024-02-03
komen 0
1740

Bagaimana untuk melaksanakan acara tutup butang dalam jquery
Pengenalan Artikel:Cara melaksanakan acara tutup butang dalam jquery: 1. Buat fail sampel html 2. Buat butang butang untuk mencetuskan acara, kodnya ialah "<button id="close-btn">Tutup</button>"; . Melalui Selepas halaman dimuatkan, fungsi ".read()" menggunakan sintaks "$("#close-btn").click()" untuk mengikat acara klik pada butang 4. Pelayar membuka html fail dan klik butang untuk mencetuskan Hanya tutup acara.
2023-05-26
komen 0
2021

Bagaimana untuk mendengar acara butang tutup dalam JavaScript
Pengenalan Artikel:Acara mendengar acara butang tutup JavaScript JavaScript ialah salah satu alat berkuasa pengaturcaraan pihak pelanggan, yang boleh digunakan untuk menambah pelbagai fungsi dan interaktiviti untuk meningkatkan pengalaman pengguna tapak web. Butang tutup adalah elemen penting dalam aplikasi web. Dalam artikel ini, kami akan membincangkan cara mendengar acara butang tutup dalam JavaScript dan menggunakannya untuk menambah fungsi pada aplikasi anda. Butang tutup ialah butang yang diletakkan di sudut kanan atas tetingkap penyemak imbas. Apabila pengguna mengklik butang ini, butang tersebut terbuka
2023-04-24
komen 0
1533

Bagaimana untuk mematikan butang penemuan dalam pelayar Edge? Kaedah tutup butang penemuan pelayar tepi
Pengenalan Artikel:Bagaimana untuk mematikan butang penemuan dalam pelayar Edge? Pelayar Edge ialah penyemak imbas yang disertakan dengan komputer Baru-baru ini, pelayar Edge telah mengemas kini ciri baharu untuk pengguna - butang penemuan Jika pengguna tidak menggunakannya, mereka boleh menutupnya. Biarkan tapak ini memperkenalkan dengan teliti kepada pengguna cara menutup butang penemuan pelayar Edge. Cara menutup butang yang terdapat dalam pelayar Edge Kaedah 1: 1. Buka Registry Editor dan pergi ke laluan berikut: HKEY_LOCAL_MACHINE\SOFTWARE\Policies\Microsoft. 2. Klik kanan kawasan kosong dalam folder "Microsoft".
2024-03-14
komen 0
827


Tutorial jQuery untuk melaksanakan acara butang tutup
Pengenalan Artikel:Dalam pembangunan web, butang tutup adalah fungsi biasa Pengguna sering mengklik butang tutup untuk menutup tetingkap pop timbul atau kotak gesaan dalam halaman web. Dalam jQuery, sangat mudah dan mudah untuk melaksanakan acara butang tutup Berikut akan memberikan contoh kod khusus untuk membantu anda mempelajari cara melaksanakan acara butang tutup. Mula-mula, pastikan anda telah mengimport fail perpustakaan jQuery, sama ada melalui CDN atau dimuat turun secara tempatan. Seterusnya, kami akan membuat kod HTML yang mengandungi butang tutup:
2024-02-23
komen 0
1208

Apakah yang perlu saya lakukan jika butang tutup hilang dalam win11? Bagaimana untuk mengendalikan butang penutupan pemulihan dalam win11
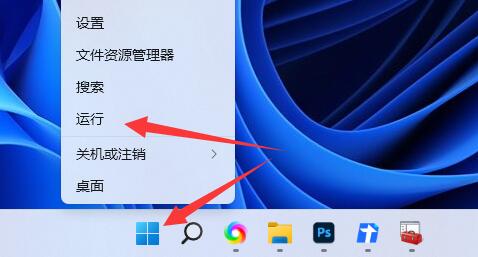
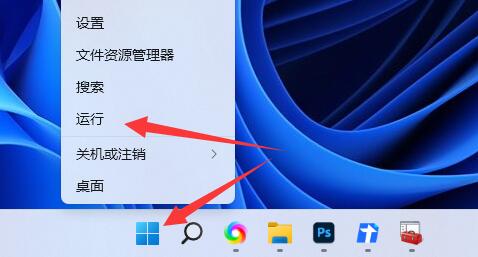
Pengenalan Artikel:Baru-baru ini, beberapa pengguna yang telah meningkatkan sistem win11 mereka telah melaporkan bahawa mereka tidak dapat mencari butang penutupan pada komputer mereka dan perlu menggunakan kaedah lain setiap kali mereka menutup Ini mungkin kerana perkhidmatan butang padam ditetapkan kepada keadaan diaktifkan butang shutdown tidak akan dipaparkan dalam menu mula Kami hanya perlu menetapkannya kepada dilumpuhkan untuk meneruskan penggunaan Seterusnya, tutorial win11 dalam isu ini akan berkongsi kaedah tetapan dan mempelajari langkah-langkah lengkapnya. Cara mengendalikan butang tutup pemulihan win11: 1. Klik kanan "Mula" dalam bar tugas di sudut kiri bawah dan pilih "Jalankan" dalam senarai pilihan. 2. Dalam tetingkap larian pop timbul, masukkan "gpedit.msc&rd
2024-02-05
komen 0
1634

Butang tutup pengeluaran javascript pengeluaran halaman web
Pengenalan Artikel:Dengan perkembangan Internet, laman web telah menjadi bahagian yang sangat diperlukan dalam kehidupan orang ramai. Bagi pembangun web, sebagai tambahan kepada susun atur halaman, gaya dan elemen lain, adalah penting untuk melaksanakan beberapa fungsi, antaranya butang tutup adalah fungsi penting. Butang tutup biasanya digunakan pada elemen seperti lapisan terapung atau tetingkap timbul, membolehkan pengguna menutup elemen ini dengan mudah dan meningkatkan pengalaman pengguna. Jadi, bagaimana untuk menggunakan javascript untuk membuat butang tutup dalam pengeluaran halaman web? Mari lihat di bawah. 1. Membuat butang tutup dalam HTML Pertama, kita perlu
2023-05-16
komen 0
1249

CSS3如何实现关闭按钮
Pengenalan Artikel:实现关闭按钮方法:1、创建一个标签;2、使用“标签id名::before {content: "\2716";}”属性,将按钮设置成叉按钮;3、使用“position: absolute;”配合上下左右进行定位,放置到指定位置。
2021-04-09
komen 0
5168