Jumlah kandungan berkaitan 10000

Cara melaksanakan susun atur skrol skrin penuh menggunakan HTML dan CSS
Pengenalan Artikel:Cara menggunakan HTML dan CSS untuk melaksanakan susun atur skrol skrin penuh memerlukan contoh kod khusus Dengan pembangunan Internet, reka bentuk halaman memberi perhatian yang lebih kepada pengalaman pengguna. Reka letak skrol skrin penuh ialah kaedah reka bentuk biasa yang boleh menjadikan halaman lebih menarik dan memberikan pengalaman navigasi pengguna yang lancar. Jika anda ingin mengetahui cara melaksanakan reka letak skrol skrin penuh menggunakan HTML dan CSS, artikel ini akan memberikan anda contoh kod khusus dan langkah pelaksanaan. Sebelum anda bermula, anda perlu mengetahui asas HTML dan CSS dan sedikit lagi
2023-10-19
komen 0
950

HTML, CSS dan jQuery: Bina navigasi tab tatal yang cantik
Pengenalan Artikel:HTML, CSS dan jQuery: Bina navigasi tab skrol yang cantik Dalam reka bentuk web moden, navigasi tab skrol telah menjadi elemen reka bentuk biasa. Ia menyediakan pelawat dengan navigasi yang mudah dan meningkatkan interaktiviti halaman web. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk membina navigasi tab tatal yang cantik, dan memberikan contoh kod khusus. Pertama, kita perlu memahami struktur asas HTML. Berikut ialah contoh kod HTML mudah: <!DOC
2023-10-26
komen 0
1180

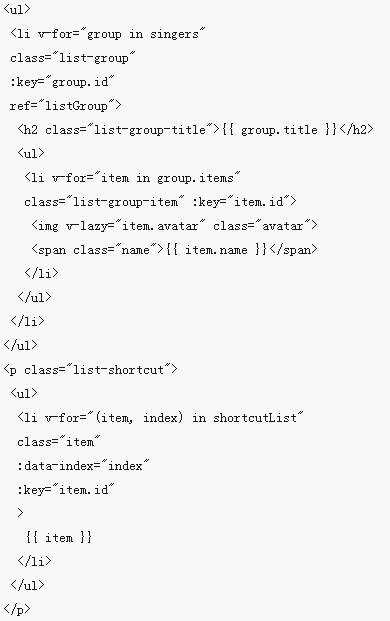
怎样用Vue+better-scroll实现字母索引导航
Pengenalan Artikel:这次给大家带来怎样用Vue+better-scroll实现字母索引导航,用Vue+better-scroll实现字母索引导航的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-05-23
komen 0
2465

Bagaimana untuk mencapai navigasi menatal lancar halaman web melalui CSS
Pengenalan Artikel:Bagaimana untuk merealisasikan navigasi menatal halaman web yang lancar melalui Navigasi CSS adalah bahagian yang sangat penting dalam halaman web dan merupakan pintu masuk untuk pengguna menyemak imbas kandungan web. Dalam halaman web yang panjang, navigasi tatal yang lancar membolehkan pengguna mencari kandungan yang diperlukan dengan cepat dan meningkatkan pengalaman pengguna. Untuk mencapai navigasi tatal yang lancar melalui CSS, anda boleh menggunakan beberapa ciri dan teknik CSS. Berikut ialah contoh kod khusus: Struktur HTML: <!DOCTYPEhtml><html><head>
2023-10-19
komen 0
811

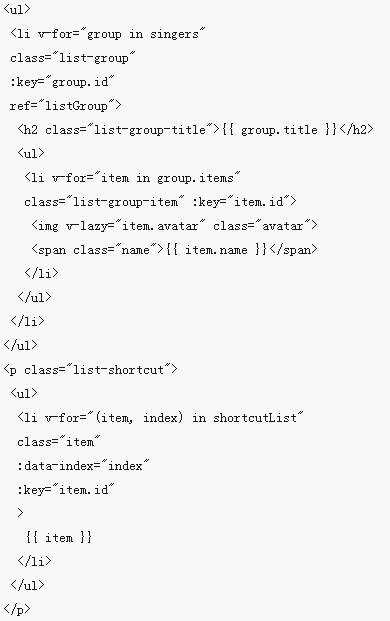
如何使用Vue + better-scroll实现移动端字母索引导航
Pengenalan Artikel:这次给大家带来如何使用Vue + better-scroll实现移动端字母索引导航,使用Vue + better-scroll实现移动端字母索引导航的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-05-31
komen 0
2441

Bagaimana untuk membuat navigasi skrol responsif menggunakan HTML, CSS dan jQuery
Pengenalan Artikel:Cara menggunakan HTML, CSS dan jQuery untuk mencipta navigasi skrol responsif Menu Navigasi memainkan peranan yang sangat penting dalam reka bentuk web, ia boleh membantu pengguna mencari dan menavigasi ke bahagian halaman web yang berbeza dengan cepat. Untuk tapak web responsif, kami perlu memastikan bahawa menu navigasi boleh memaparkan dan beroperasi secara normal pada saiz skrin yang berbeza. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk membuat navigasi skrol responsif, dan memberikan contoh kod terperinci. 1. Struktur HTML Pertama, kita perlu mentakrifkan navigasi
2023-10-24
komen 0
1377

HTML, CSS dan jQuery: Bina navigasi skrol menegak yang cantik
Pengenalan Artikel:HTML, CSS dan jQuery: Bina Navigasi Skrol Menegak Yang Cantik Dalam reka bentuk web, bar navigasi merupakan komponen yang sangat penting. Bar navigasi yang cantik dan mudah digunakan memberikan pengalaman pengguna yang baik dan menyediakan pengguna dengan sistem navigasi intuitif. Dalam artikel ini, kami akan membina bar navigasi tatal menegak yang cantik menggunakan HTML, CSS dan jQuery, dan menyediakan contoh kod khusus. Struktur HTML Pertama, kita perlu menentukan struktur HTML bar navigasi. dalam ini
2023-10-24
komen 0
1374

Analisis ringkas tentang cara melaksanakan navigasi tersembunyi menatal dalam PHP (contoh kod)
Pengenalan Artikel:Dalam reka bentuk web, bar navigasi merupakan salah satu komponen penting halaman web Fungsinya adalah untuk memudahkan pengguna mengakses halaman dan fungsi yang berbeza. Walau bagaimanapun, untuk beberapa projek yang perlu mengekalkan estetika dan kesederhanaan halaman, menatal sering digunakan untuk menyembunyikan navigasi. Teknik ini boleh meningkatkan pengalaman pengguna dan menjimatkan ruang halaman. Dalam artikel ini, kami akan berkongsi beberapa kaedah pelaksanaan menatal kod navigasi tersembunyi berdasarkan bahasa PHP, dan memperkenalkan cara menyesuaikan bar navigasi anda sendiri. 1. Prinsip Pelaksanaan Scroll Hidden Navigation Scroll Hidden Navigation bermaksud apabila pengguna menatal ke bawah halaman, bar navigasi tersembunyi secara automatik di bahagian atas.
2023-04-12
komen 0
908

Cara menggunakan Layui untuk membangunkan kesan animasi tatal skrin penuh
Pengenalan Artikel:Cara menggunakan Layui untuk membangunkan kesan animasi tatal skrin penuh Layui ialah rangka kerja UI bahagian hadapan yang ringkas dan mudah digunakan Ia menyediakan satu set komponen CSS dan JavaScript yang ringkas untuk memudahkan pembangun membina halaman dengan cepat. Antaranya, kesan animasi tatal skrin penuh adalah kesan biasa dalam banyak reka bentuk web. Di bawah, saya akan memperkenalkan secara terperinci cara menggunakan Layui untuk melaksanakan kesan animasi tatal skrin penuh dan memberikan contoh kod tertentu. 1. Persediaan Sebelum memulakan, kita perlu memastikan fail Layui yang berkaitan telah diperkenalkan.
2023-10-27
komen 0
980