Jumlah kandungan berkaitan 10000

HTML5实现简单图片上传所遇到的问题及解决办法
Pengenalan Artikel:这篇文章主要介绍了HTML5实现简单图片上传所遇到的问题及解决办法 的相关资料,需要的朋友可以参考下
2018-05-08
komen 0
1945

移动端图片上传旋转、压缩问题的解决方案
Pengenalan Artikel:本篇文章就给大家带来移动端图片上传旋转、压缩问题的解决方案。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
2018-10-15
komen 0
2176

php结合layui前端实现多图上传
Pengenalan Artikel:php结合layui前端实现多图上传,前端html代码:
2019-07-24
komen 0
4733

新手应该知道的php多图片上传的实现
Pengenalan Artikel:本文讲述了php多图片上传的实现,类似于QQ空间上传照片的模式。即:可以一次性上传多个图片,但是封面图片只有一个。
2020-06-15
komen 0
2891

PHP实现多图上传(结合uploadify插件)思路分析
Pengenalan Artikel:本文实例讲述了PHP实现多图上传的方法。分享给大家供大家参考,具体如下:1.已有图片可以删除2.有一个新增的按钮3.点击新增按钮,跳出frame框4.在frame框中实现图片异步上传与及时效果5.上传成功后,调用回调函数6.弹出框中的图片可以进行删除7.frame弹出框点击保存,把图片通过js展示到页面
2017-02-25
komen 0
2970

详解html5图片上传支持图片预览压缩及进度显示兼容IE6及标准浏览器
Pengenalan Artikel:以前写过上传组件,见 打造 html5 文件上传组件,实现进度显示及拖拽上传,兼容IE6+及其它标准浏览器,对付一般的上传没有问题,不过如果是上传图片,且需要预览的话,就力有不逮了,趁着闲暇时间,给上传组件添加了单独的图片上传UI,支持图片预览和缩放(通过调整图片的大小以实现图片压缩)。
2017-03-23
komen 0
2303
基于HTML如何做出多图上传预览效果
Pengenalan Artikel:这次给大家带来基于HTML如何做出多图上传预览效果,基于HTML做出多图上传预览效果的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-01-20
komen 0
2129

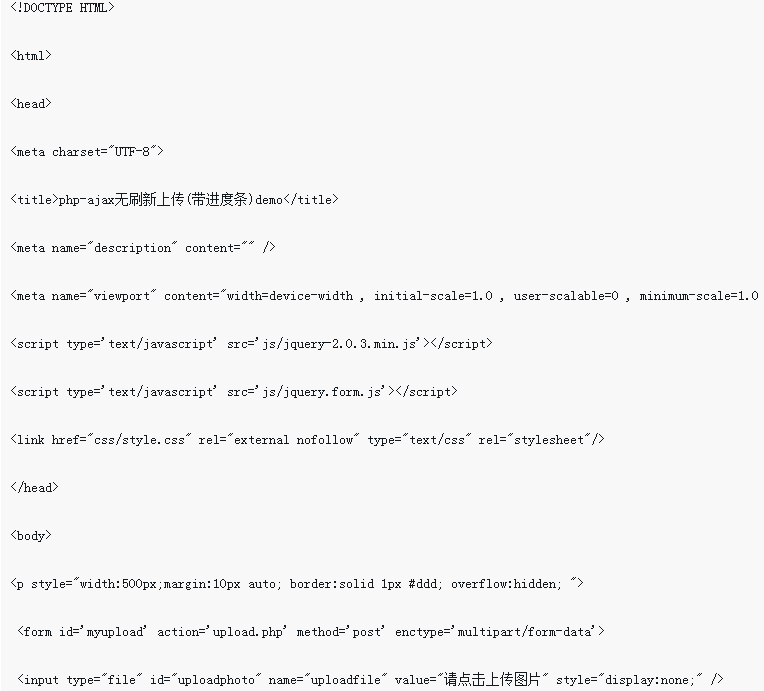
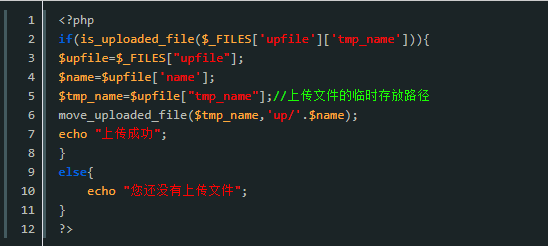
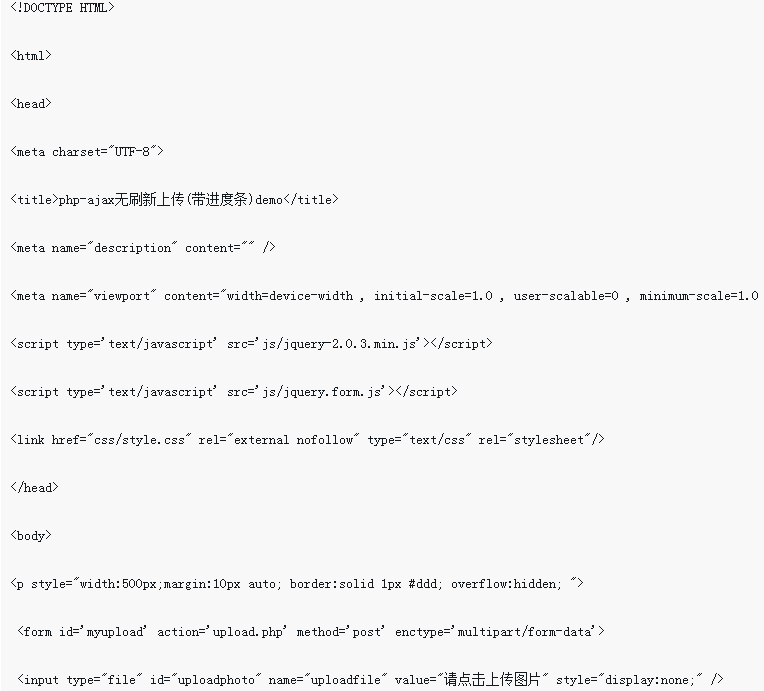
PHP+Ajax实现无刷新带进度条图片上传
Pengenalan Artikel:本篇文章主要介绍了PHP+Ajax无刷新带进度条图片上传示例,详细的整理PHP无刷新上传图片,并且要带进度条的代码,有需要的可以了解一下。
2018-05-25
komen 0
1547

PHP+Ajax无刷新带进度条图片上传示例
Pengenalan Artikel:本篇文章主要介绍了PHP+Ajax无刷新带进度条图片上传示例,详细的整理PHP无刷新上传图片,并且要带进度条的代码,有需要的可以了解一下。
2017-02-10
komen 1
1758

简单实现node.js图片上传
Pengenalan Artikel:这篇文章主要为大家详细介绍了node.js图片上传的简单实现代码,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
2016-12-24
komen 0
1634

Melaksanakan Muat Naik Imej dalam React Quill
Pengenalan Artikel:Menambah fungsi muat naik imej ialah keperluan biasa untuk penyunting teks kaya, terutamanya apabila membina alatan penciptaan kandungan. React Quill, pembalut React yang popular untuk QuillJS, tidak menyokong muat naik imej secara asli. Walau bagaimanapun, anda boleh melaksanakan ke
2025-01-12
komen 0
721

JavaScript图片上传代码封装
Pengenalan Artikel:这篇文章主要为大家详细介绍了js图片上传的封装代码,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
2017-08-13
komen 0
1771