Jumlah kandungan berkaitan 10000

Cara menggunakan Vue untuk melaksanakan kesan khas kotak input label
Pengenalan Artikel:Cara menggunakan Vue untuk melaksanakan kesan khas untuk kotak input teg Pengenalan: Dengan pembangunan aplikasi web, kami sering menghadapi senario di mana berbilang teg perlu dimasukkan, seperti memasukkan alamat e-mel atau menambah teg pengguna. Untuk meningkatkan pengalaman pengguna, anda boleh menggunakan rangka kerja Vue untuk melaksanakan kesan khas kotak input teg, membolehkan pengguna memasukkan dan memadam teg dengan lebih mudah. Artikel ini akan memperkenalkan secara terperinci cara menggunakan Vue untuk mencapai kesan khas ini dan memberikan contoh kod khusus. 1. Penyediaan Pertama, kita perlu memperkenalkan Vue ke dalam projek. Vue boleh dipasang melalui npm, atau
2023-09-19
komen 0
758

Bagaimana untuk merealisasikan perbezaan antara kotak input nombor dan kotak input teks dalam Vue
Pengenalan Artikel:Dalam Vue, kita selalunya perlu menggunakan kotak input untuk pengguna memasukkan data, tetapi kotak input yang berbeza mempunyai sekatan dan peraturan pengesahan yang berbeza Contohnya, kotak input nombor perlu mengehadkan input nombor sahaja, manakala kotak input teks tidak perlu mengehadkan jenis input. Artikel ini akan memperkenalkan cara untuk merealisasikan perbezaan antara kotak input nombor dan kotak input teks dalam Vue. 1. Gunakan atribut jenis untuk membezakan jenis kotak input Dalam Vue, anda boleh menggunakan atribut jenis untuk membezakan kotak input kepada jenis yang berbeza Contohnya, type="text" bermaksud kotak input teks, type=
2023-06-11
komen 0
2920

Cara menggunakan v-on:input untuk memantau peristiwa input kotak input dalam Vue
Pengenalan Artikel:Vue ialah rangka kerja JavaScript popular yang menjadikan pembangunan web lebih cekap dan mudah. Antaranya, menggunakan v-on:input untuk memantau peristiwa input kotak input adalah keperluan biasa Artikel ini akan memperkenalkan secara terperinci cara menggunakan v-on:input untuk memantau peristiwa input kotak input dalam Vue. 1. arahan v-on:input Arahan v-on:input ialah arahan dalam Vue yang digunakan untuk memantau peristiwa input dalam kotak input Ia boleh memantau input, kawasan teks dan kandungan
2023-06-11
komen 0
5714

js怎么给输入框增加动画效果
Pengenalan Artikel:这次给大家带来js怎么给输入框增加动画效果,js给输入框增加动画效果的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-17
komen 0
1608

Penjelasan terperinci tentang peristiwa mengikat kotak input dalam dokumen Vue
Pengenalan Artikel:Vue.js ialah rangka kerja JavaScript ringan yang mudah digunakan, cekap dan fleksibel Ia merupakan salah satu rangka kerja bahagian hadapan yang paling popular pada masa ini. Dalam Vue.js, peristiwa mengikat kotak input adalah keperluan yang sangat biasa Artikel ini akan memperkenalkan peristiwa mengikat kotak input dalam dokumen Vue secara terperinci. 1. Konsep asas Dalam Vue.js, peristiwa pengikatan kotak input merujuk kepada pengikatan nilai kotak input kepada objek data bagi contoh Vue, dengan itu mencapai pengikatan dua hala input dan respons. Dalam Vue.j
2023-06-21
komen 0
4738

微信小程序MUI数字输入框效果的实现方法
Pengenalan Artikel:本文主要为大家详细介绍了微信小程序实现MUI数字输入框效果,我们会以代码的示例来教大家,希望大家能根据这个实现思路来完成自己的MUI数字输入框效果。
2018-02-02
komen 0
2814

如何使用css3实现input输入框颜色渐变发光的效果
Pengenalan Artikel:这篇文章主要介绍了关于如何使用css3实现input输入框颜色渐变发光的效果,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
2018-06-21
komen 0
3521

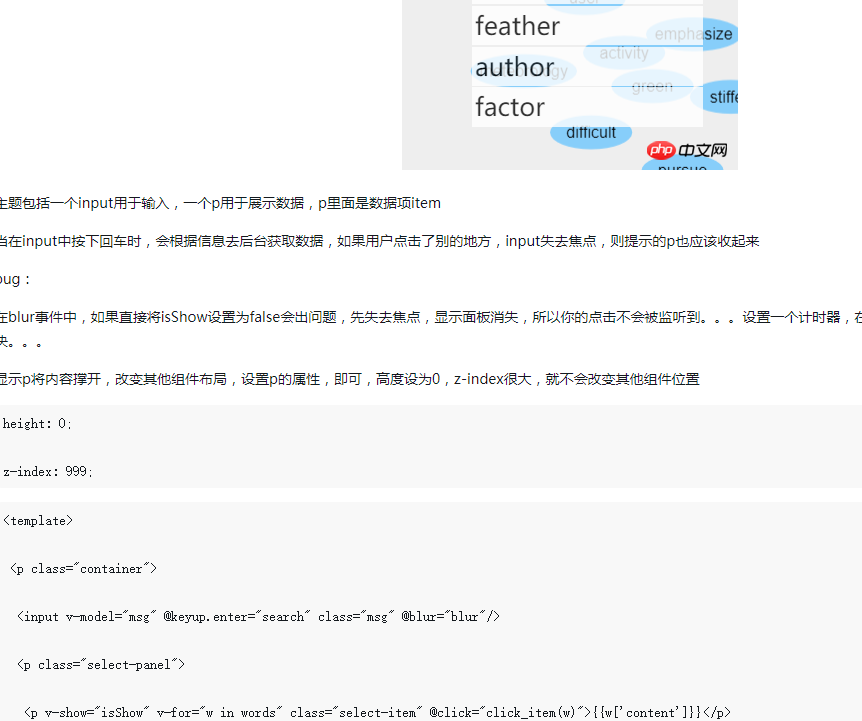
Cara mengoptimumkan pengesahan masa nyata input kotak input dalam pembangunan Vue
Pengenalan Artikel:Cara mengoptimumkan pengesahan masa nyata input kotak input dalam pembangunan Vue Dengan kemajuan berterusan teknologi pembangunan bahagian hadapan, Vue telah menjadi salah satu rangka kerja bahagian hadapan yang paling popular. Semasa proses pembangunan Vue, pengesahan masa nyata kotak input adalah keperluan biasa. Artikel ini akan memperkenalkan cara mengoptimumkan pengesahan masa nyata input kotak input dalam pembangunan Vue. 1. Fahami konsep pengesahan masa nyata merujuk kepada memberikan maklum balas segera tentang kesahihan input dan memberikan gesaan yang berkaitan semasa proses memasukkan data pengguna. Contohnya, dalam borang pendaftaran, apabila pengguna memasukkan nama pengguna mereka,
2023-06-29
komen 0
2118

vue 简单自动补全的输入框的示例
Pengenalan Artikel:这篇文章主要介绍了vue 简单自动补全的输入框的示例,现在分享给大家,也给大家做个参考。
2018-05-30
komen 0
3085

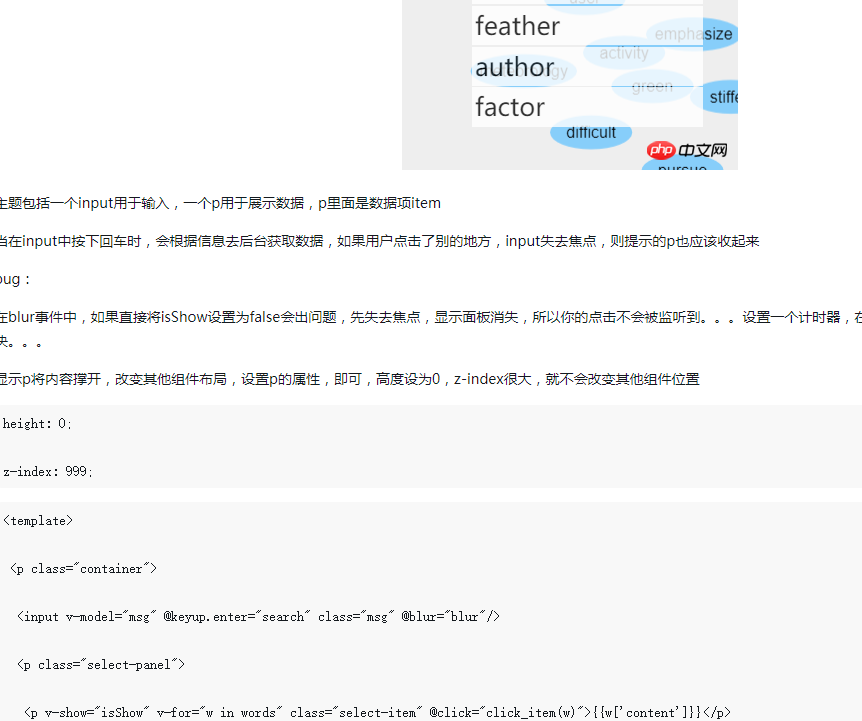
label kotak input vue klik untuk membatalkan
Pengenalan Artikel:Dalam pembangunan Vue, kotak input adalah komponen yang sangat penting. Dalam banyak kes, kami perlu menyesuaikan kotak input untuk mencapai pengalaman pengguna yang lebih baik. Salah satu keperluan biasa ialah menambah label pada kotak input. Teg memainkan fungsi gesaan dan pengelasan yang sangat baik dalam kotak input. Pengguna boleh mencari maklumat yang mereka perlukan dengan cepat berdasarkan tag, sekali gus meningkatkan kecekapan penggunaan. Walau bagaimanapun, apabila kami menambah teg pada kotak input, kami sering menghadapi masalah - cara membatalkan teg yang ditambahkan. Hari ini, kita akan membincangkan isu ini. 1. Bagaimana untuk menambah label
2023-05-25
komen 0
662

Bagaimana untuk mencipta kesan kotak input dinamik menggunakan HTML, CSS dan jQuery
Pengenalan Artikel:Cara menggunakan HTML, CSS dan jQuery untuk mencipta kesan kotak input dinamik Dalam reka bentuk web moden, kesan dinamik boleh meningkatkan interaktiviti dan pengalaman antara pengguna dan tapak web. Antaranya, kesan kotak input dinamik ialah reka bentuk interaksi yang sangat biasa. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk mencipta kesan kotak input dinamik dan memberikan contoh kod khusus. Pertama, kita perlu mencipta struktur HTML asas untuk mencapai kesan kotak input. Dalam HTML kita boleh menggunakan &l
2023-10-28
komen 0
804

微信小程序实现MUI数字输入框效果
Pengenalan Artikel:这篇文章主要为大家详细介绍了微信小程序实现MUI数字输入框效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
2018-06-27
komen 0
5394

Apakah kaedah pengoptimuman untuk had panjang kotak input dalam pembangunan Vue?
Pengenalan Artikel:Cara mengoptimumkan had panjang input kotak input dalam pembangunan Vue Pengenalan: Dalam proses pembangunan Vue, had panjang kotak input adalah keperluan biasa. Mengehadkan bilangan aksara yang dimasukkan pengguna dalam kotak input membantu mengekalkan ketepatan data, mengoptimumkan pengalaman pengguna dan meningkatkan prestasi sistem. Artikel ini akan memperkenalkan cara mengoptimumkan had panjang input kotak input dalam pembangunan Vue untuk memberikan pengalaman pengguna dan kecekapan pembangunan yang lebih baik. 1. Gunakan arahan model-v untuk mengikat nilai kotak input Dalam pembangunan Vue, kami biasanya menggunakan arahan model-v.
2023-06-30
komen 0
1961

Bagaimana untuk melaksanakan fungsi tersembunyi kotak input dalam vue
Pengenalan Artikel:Dengan pembangunan aplikasi web, lebih banyak senario perniagaan memerlukan pengguna memasukkan data, dan kotak input pengguna adalah salah satu komponen yang diperlukan untuk mencapai matlamat ini. Walau bagaimanapun, dalam beberapa kes, kita perlu menyembunyikan kotak input Sudah tentu, ini bukan untuk menyembunyikan kotak input sepenuhnya, tetapi untuk menyembunyikan sebahagian daripada kotak input, seperti kata laluan yang dimasukkan, dll. Sangat mudah untuk menyembunyikan kotak input dalam Vue Artikel ini akan membawa anda memahami butiran pelaksanaan. Pertama, kita perlu memahami apa itu Vue. Vue ialah rangka kerja progresif untuk membina antara muka pengguna. Vue boleh digabungkan dengan mudah dengan perpustakaan lain atau sedia ada
2023-04-17
komen 0
3742