Jumlah kandungan berkaitan 10000

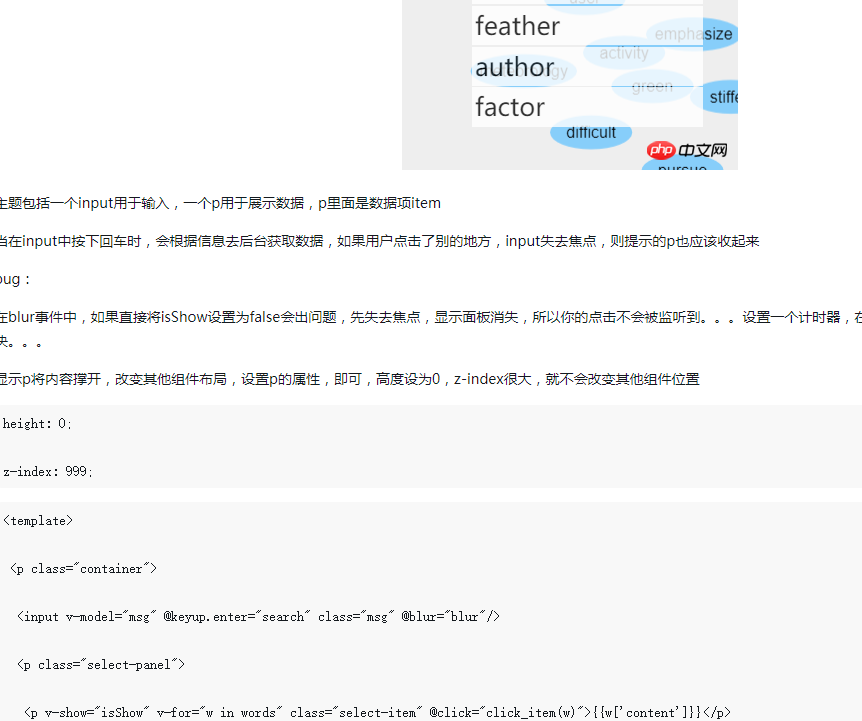
如何实现vue input输入框模糊查询
Pengenalan Artikel:这次给大家带来如何实现vue input输入框模糊查询,实现vue input输入框模糊查询的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-05-28
komen 0
8419

Bagaimana untuk menjadikan kotak input lebih panjang dalam vue
Pengenalan Artikel:Bagaimanakah Vue menjadikan kotak input lebih panjang Dengan pembangunan teknologi bahagian hadapan, semakin ramai pembangun menggunakan rangka kerja Vue untuk membangunkan aplikasi web. Ia adalah keperluan yang sangat biasa untuk menggunakan kotak input dalam Vue, tetapi panjang kotak input mungkin lebih pendek secara lalai. Artikel ini akan memperkenalkan cara untuk menjadikan kotak input Vue lebih panjang melalui pengubahsuaian gaya CSS yang mudah. Langkah 1: Buka komponen Vue Mula-mula, kita perlu membuka fail komponen yang ditulis dalam Vue. Andaikan bahawa apa yang kita mahu ubah suai sekarang ialah komponen halaman log masuk bernama "Login.vue". awak boleh
2023-04-12
komen 0
1587

Penjelasan terperinci tentang peristiwa mengikat kotak input dalam dokumen Vue
Pengenalan Artikel:Vue.js ialah rangka kerja JavaScript ringan yang mudah digunakan, cekap dan fleksibel Ia merupakan salah satu rangka kerja bahagian hadapan yang paling popular pada masa ini. Dalam Vue.js, peristiwa mengikat kotak input adalah keperluan yang sangat biasa Artikel ini akan memperkenalkan peristiwa mengikat kotak input dalam dokumen Vue secara terperinci. 1. Konsep asas Dalam Vue.js, peristiwa pengikatan kotak input merujuk kepada pengikatan nilai kotak input kepada objek data bagi contoh Vue, dengan itu mencapai pengikatan dua hala input dan respons. Dalam Vue.j
2023-06-21
komen 0
4737

Bagaimana untuk melaksanakan kotak input berlabel menggunakan Vue?
Pengenalan Artikel:Dengan pembangunan aplikasi web, kotak input berlabel menjadi semakin popular. Kotak input jenis ini membolehkan pengguna memasukkan data dengan lebih mudah, dan juga memudahkan pengguna mengurus dan mencari data yang dimasukkan. Vue ialah rangka kerja JavaScript yang sangat berkuasa yang boleh membantu kami melaksanakan kotak input berlabel dengan cepat. Artikel ini akan memperkenalkan cara menggunakan Vue untuk melaksanakan kotak input berlabel. Langkah 1: Buat tika Vue Pertama, kita perlu mencipta tika Vue pada halaman Kodnya adalah seperti berikut: &l
2023-06-25
komen 0
3576

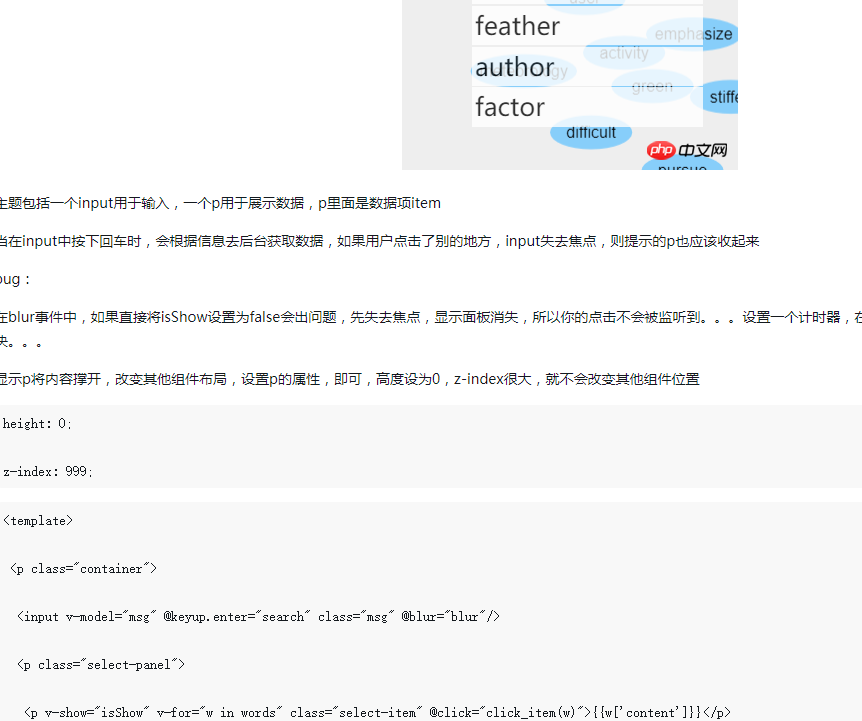
vue 简单自动补全的输入框的示例
Pengenalan Artikel:这篇文章主要介绍了vue 简单自动补全的输入框的示例,现在分享给大家,也给大家做个参考。
2018-05-30
komen 0
3082

Bagaimana untuk melaksanakan fungsi tersembunyi kotak input dalam vue
Pengenalan Artikel:Dengan pembangunan aplikasi web, lebih banyak senario perniagaan memerlukan pengguna memasukkan data, dan kotak input pengguna adalah salah satu komponen yang diperlukan untuk mencapai matlamat ini. Walau bagaimanapun, dalam beberapa kes, kita perlu menyembunyikan kotak input Sudah tentu, ini bukan untuk menyembunyikan kotak input sepenuhnya, tetapi untuk menyembunyikan sebahagian daripada kotak input, seperti kata laluan yang dimasukkan, dll. Sangat mudah untuk menyembunyikan kotak input dalam Vue Artikel ini akan membawa anda memahami butiran pelaksanaan. Pertama, kita perlu memahami apa itu Vue. Vue ialah rangka kerja progresif untuk membina antara muka pengguna. Vue boleh digabungkan dengan mudah dengan perpustakaan lain atau sedia ada
2023-04-17
komen 0
3742

Penyelesaian kepada masalah papan kekunci telefon bimbit menyekat kotak input
Pengenalan Artikel:Bagaimana untuk menyelesaikan masalah kotak input menyekat papan kekunci telefon bimbit dalam pembangunan Vue Dengan populariti peranti mudah alih, semakin banyak aplikasi web digunakan secara meluas pada telefon bimbit. Walau bagaimanapun, semasa pembangunan, kita sering menghadapi masalah yang sangat biasa, iaitu, papan kekunci pada telefon bimbit menyekat kotak input. Apabila pengguna menggunakan kotak input untuk memasukkan, jika papan kekunci menyekat kotak input, ia akan menyebabkan kesulitan dan masalah kepada pengguna. Bagaimana untuk menyelesaikan masalah ini dalam pembangunan Vue? Di bawah, saya akan memperkenalkan beberapa penyelesaian. Penyelesaian 1: Gunakan vue-keyboar
2023-06-30
komen 0
4738

Bagaimana untuk menetapkan panjang yang diterima dalam Vue
Pengenalan Artikel:Dalam Vue, selalunya perlu memproses panjang input kotak input untuk memastikan kandungan yang dimasukkan oleh pengguna memenuhi keperluan. Dalam kebanyakan kes, kami ingin mengehadkan panjang input pengguna, terutamanya apabila ia melibatkan maklumat sensitif seperti nama pengguna dan kata laluan. Bagaimana untuk menetapkan panjang yang diterima dalam Vue? Berikut akan memperkenalkannya dari tiga aspek: konsep asas, pelaksanaan komponen dan aplikasi praktikal. 1. Konsep asas Sebelum memperkenalkan cara menetapkan panjang penerimaan dalam Vue, anda perlu memahami beberapa konsep asas terlebih dahulu. 1. Kotak input Kotak input merujuk kepada kawalan di mana pengguna boleh memasukkan aksara, nombor, dsb. Masukkan kotak input dalam Vue
2023-04-26
komen 0
1377

Input Vue tidak boleh masuk
Pengenalan Artikel:Prakata Semasa membangunkan menggunakan Vue, kadangkala anda menghadapi situasi di mana teks tidak boleh dimasukkan ke dalam kotak input. Keadaan ini agak biasa, tetapi puncanya berbeza-beza. Dalam artikel ini, saya akan menerangkan mengapa kotak input tidak boleh dimasukkan dan memberikan penyelesaian yang berkesan. Sebab mengapa kotak input Vue tidak boleh dimasukkan 1. Masalah pengikatan data dua hala Pengikatan data dua hala yang disediakan dalam Vue ialah salah satu ciri teras rangka kerja. Ciri ini membolehkan kami mengaitkan templat dengan struktur data dengan mudah supaya data dalam templat boleh dikemas kini secara automatik. Walau bagaimanapun, jika anda menggunakan pengikatan dua hala
2023-05-24
komen 0
3225

label kotak input vue klik untuk membatalkan
Pengenalan Artikel:Dalam pembangunan Vue, kotak input adalah komponen yang sangat penting. Dalam banyak kes, kami perlu menyesuaikan kotak input untuk mencapai pengalaman pengguna yang lebih baik. Salah satu keperluan biasa ialah menambah label pada kotak input. Teg memainkan fungsi gesaan dan pengelasan yang sangat baik dalam kotak input. Pengguna boleh mencari maklumat yang mereka perlukan dengan cepat berdasarkan tag, sekali gus meningkatkan kecekapan penggunaan. Walau bagaimanapun, apabila kami menambah teg pada kotak input, kami sering menghadapi masalah - cara membatalkan teg yang ditambahkan. Hari ini, kita akan membincangkan isu ini. 1. Bagaimana untuk menambah label
2023-05-25
komen 0
662

Kursor tidak hilang apabila anda mengklik di tempat lain pada halaman vue
Pengenalan Artikel:Apabila menggunakan Vue untuk membangunkan halaman, ia sering ditemui bahawa kursor dalam kotak input tidak hilang apabila mengklik di tempat lain pada halaman. Masalah ini kelihatan mudah, tetapi jika tidak ada cara yang betul untuk menanganinya, ia boleh menjejaskan pengalaman interaktif pengguna. Artikel ini akan memberikan beberapa penyelesaian kepada masalah ini. ## Analisis Masalah Apabila kita mengikat atribut v-model kotak input dalam komponen Vue, apabila pengguna memasukkan dalam kotak input, kursor akan bergerak dalam kotak input mengikuti kandungan yang dimasukkan oleh pengguna. Tetapi apabila pengguna mengklik pada kawasan lain pada halaman, kursor tidak hilang
2023-05-05
komen 0
1260

Cara mencari pemilih lungsur turun vue
Pengenalan Artikel:Dalam projek Vue, pemilih lungsur turun ialah elemen biasa. Kadangkala, pengguna perlu mencari pilihan yang diperlukan dengan cepat melalui carian Dalam kes ini, pemilih lungsur turun yang menyokong fungsi carian diperlukan. Pemilih juntai bawah biasa terdiri daripada kotak input dan senarai juntai bawah. Pengguna boleh memasukkan kandungan dalam kotak input, dan pilihan yang sepadan akan dipaparkan dalam senarai juntai bawah, membantu pengguna mencari pilihan yang diperlukan dengan cepat. Bagi pembangun Vue, tidak sukar untuk melaksanakan pemilih lungsur turun dengan fungsi carian. Dalam artikel berikut, kami akan menunjukkan cara menggunakan Vue untuk melaksanakan band
2023-05-25
komen 0
1765

Bagaimana untuk merealisasikan pendaftaran dalam vue dan hanya memasukkan nombor
Pengenalan Artikel:Vue ialah rangka kerja JavaScript popular yang boleh memberikan kami persekitaran pembangunan dan kaedah operasi yang mudah dan pantas. Dalam Vue, kita boleh menggunakan arahan model-v untuk melaksanakan pengikatan data pada halaman, dan kita boleh menetapkan kotak input untuk memasukkan nombor sahaja. Dalam pembangunan sebenar, kita sering perlu menggunakan kotak input dalam halaman, seperti nombor telefon mudah alih dan kata laluan pada halaman pendaftaran. Kadangkala, kami mahu pengguna memasukkan nombor sahaja dan bukan jenis data lain. Jadi, bagaimana untuk menyedari bahawa kotak input dalam Vue hanya boleh memasukkan nombor? bawah
2023-04-18
komen 0
1751

Bagaimana untuk menukar jumlah input vue kepada huruf besar
Pengenalan Artikel:Prakata Dalam pembangunan bahagian hadapan, kita selalunya perlu membenarkan pengguna memasukkan jumlah, yang biasanya dilakukan menggunakan kotak input input. Walau bagaimanapun, memandangkan jenis data jumlah input dalam kotak input input ialah Nombor, memaparkannya secara langsung sebagai jumlah huruf besar bukan sahaja sukar untuk dilaksanakan, tetapi juga sangat menyusahkan. Oleh itu, kita memerlukan komponen yang boleh menukar jumlah yang dimasukkan dalam kotak input input kepada huruf besar. Artikel ini akan membawa anda untuk melaksanakan amaun input kepada komponen enkapsulasi huruf besar berdasarkan rangka kerja Vue Melalui komponen ini, I
2023-04-12
komen 0
1304

Bagaimana untuk menyelesaikan masalah luar fokus kotak input dalam tetingkap timbul semasa pembangunan Vue
Pengenalan Artikel:Cara menyelesaikan masalah kotak input tidak fokus dalam tetingkap timbul dalam pembangunan Vue, tetingkap timbul ialah salah satu cara biasa interaksi Pengguna boleh melakukan operasi input dalam tetingkap timbul. Walau bagaimanapun, kadangkala beberapa masalah mungkin berlaku selepas kotak input dalam tetingkap pop timbul tidak fokus Contohnya, kandungan dalam kotak input tidak boleh diperoleh dengan betul, atau pengesahan yang sepadan tidak dapat dilakukan. Artikel ini akan memperkenalkan kaedah untuk menyelesaikan masalah kotak input tidak fokus dalam tetingkap timbul. Analisis masalah: Dalam Vue, kaedah paparan dipacu data membuat perubahan data secara automatik ditunjukkan dalam paparan. Tetapi apabila kotak input tidak fokus, V
2023-06-29
komen 0
1794

Kotak input Vue tidak boleh memasukkan nombor negatif
Pengenalan Artikel:Vue ialah rangka kerja JavaScript yang popular digunakan untuk membangunkan aplikasi web. Vue menjadikan pembangunan bahagian hadapan lebih mudah dan lebih intuitif kerana Vue responsif, bermakna apabila data berubah, halaman dikemas kini secara automatik. Kotak input ialah salah satu komponen yang biasa digunakan dalam aplikasi Vue. Walau bagaimanapun, kadangkala kami mungkin perlu mengehadkan jenis atau julat nilai yang dimasukkan oleh pengguna, contohnya, kami tidak membenarkan pengguna memasukkan nombor negatif. Artikel ini akan memperkenalkan cara melaksanakan fungsi ini dalam Vue. 1. Gunakan arahan model-v Arahan model-v digunakan untuk menukar elemen bentuk kepada
2023-05-11
komen 0
2966

Cara menggunakan v-model.lazy untuk melaksanakan pengikatan malas data kotak input dalam Vue
Pengenalan Artikel:Cara menggunakan v-model.lazy dalam Vue untuk melaksanakan pengikatan tertunda data kotak input Dalam Vue, arahan model v digunakan untuk melaksanakan pengikatan data dua hala. Apabila pengguna mengubah suai data dalam kotak input, data yang terikat pada antara muka akan dikemas kini secara serentak. Walau bagaimanapun, dalam beberapa senario, kami berharap data dalam kotak input tidak akan dikemas kini kepada data terikat dalam masa nyata, tetapi akan menunggu sehingga pengguna melengkapkan input sebelum melakukan pengikatan data. Pada masa ini, kita boleh menggunakan arahan v-model.lazy untuk melaksanakan pengikatan tertunda data kotak input
2023-06-10
komen 0
2194

Projek vue tidak memanggil kaedah input secara automatik
Pengenalan Artikel:Baru-baru ini, semasa saya membangun menggunakan rangka kerja Vue, saya menghadapi masalah yang sangat sukar: dalam kotak input pada terminal mudah alih, kaedah input tidak muncul secara automatik. Dalam artikel ini, saya akan berkongsi proses saya untuk menyelesaikan masalah ini dengan harapan ia akan membantu semua orang. Penerangan masalah: Dalam projek Vue saya, saya menggunakan pelbagai kawalan bentuk daripada perpustakaan komponen UI Mint, seperti Input dan Textarea. Mereka kelihatan baik pada kedua-dua PC dan mudah alih, tetapi apabila menguji pada peranti mudah alih, saya mendapati bahawa apabila saya mengklik pada kotak input, output tidak muncul secara automatik.
2023-05-27
komen 0
816

Cara menggunakan acara pemulangan pengangkutan kotak input dan fungsi pengesahan dalam dokumen Vue
Pengenalan Artikel:Vue ialah rangka kerja bahagian hadapan JavaScript yang popular dengan pengikatan data responsif dan sistem komponen pada terasnya. Dalam aplikasi Vue, kotak input ialah salah satu elemen UI yang paling biasa digunakan. Apabila pengguna memasukkan teks, kami berharap untuk mendengar acara pemulangan pengangkutan dan mengesahkan input sebelum menyerahkan. Artikel ini akan memperkenalkan acara masukkan kotak input dan penggunaan fungsi pengesahan dalam dokumen Vue. 1. Acara pemulangan gerabak kotak input dalam Vue Memantau peristiwa pemulangan gerabak kotak input dalam Vue adalah sangat mudah.
2023-06-20
komen 0
4947

Cara menggunakan fungsi pendikit arahan vue
Pengenalan Artikel:Vue.js ialah rangka kerja JavaScript popular yang menggunakan arahan untuk mengawal tingkah laku. Antaranya, fungsi pendikit arahan Vue adalah penyelesaian kepada masalah prestasi yang disebabkan oleh peristiwa yang dicetuskan terlalu kerap. Jika anda seorang pembangun Vue dan ingin menguasai penggunaan fungsi pendikit arahan Vue, sila lihat pengenalan terperinci di bawah. 1. Apakah fungsi pendikit arahan Vue? Fungsi pendikit arahan Vue ialah kaedah pemprosesan yang membantu kami mengawal kekerapan mencetuskan peristiwa. Sebagai contoh, dalam beberapa kes, kami memerlukan kotak input untuk bertindak balas kepada pengguna dengan segera
2023-04-17
komen 0
1259