Jumlah kandungan berkaitan 10000

vue中弹窗插件的应用方法(代码)
Pengenalan Artikel:本篇文章给大家带来的内容是关于vue中弹窗插件的应用方法(代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
2018-09-08
komen 0
2054

layer弹窗插件的使用教程
Pengenalan Artikel:这篇文章主要介绍了layer弹窗插件操作方法,结合实例形式详细分析了layer弹窗插件的下载、调用、设置等具体步骤与操作技巧,需要的朋友可以参考下
2017-05-22
komen 0
3518
Jquery melaksanakan plug-in_jquery lapisan pop timbul
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan Jquery untuk melaksanakan pemalam lapisan pop timbul, termasuk lapisan topeng, parameter pemalam, tindakan penutup, kesan seret, dll. Rakan yang memerlukannya boleh merujuknya.
2016-05-16
komen 0
1108

在vue项目中如何使用sweetalert2弹窗插件
Pengenalan Artikel:这篇文章主要介绍了关于在vue项目中如何使用sweetalert2弹窗插件,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
2018-07-16
komen 0
4845

Vue做出弹窗功能(附代码)
Pengenalan Artikel:这次给大家带来Vue做出弹窗功能(附代码),Vue做出弹窗功能的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-06-06
komen 0
10140

Cara menggunakan Vue untuk melaksanakan kesan tetingkap timbul
Pengenalan Artikel:Cara menggunakan Vue untuk melaksanakan kesan tetingkap timbul memerlukan contoh kod khusus Dalam beberapa tahun kebelakangan ini, dengan pembangunan aplikasi web, kesan tetingkap timbul telah menjadi salah satu kaedah interaksi yang biasa digunakan di kalangan pembangun. Sebagai rangka kerja JavaScript yang popular, Vue menyediakan fungsi yang kaya dan kemudahan penggunaan, dan sangat sesuai untuk melaksanakan kesan tetingkap timbul. Artikel ini akan memperkenalkan cara menggunakan Vue untuk melaksanakan kesan tetingkap timbul dan memberikan contoh kod khusus. Pertama, kita perlu mencipta projek Vue baharu menggunakan alat CLI Vue. hujung terbuka
2023-09-22
komen 0
1870

Cara menggunakan Vue untuk melaksanakan fungsi tetingkap timbul
Pengenalan Artikel:Vue ialah rangka kerja JavaScript popular yang membawa kemudahan besar kepada pembangunan bahagian hadapan, termasuk kaedah untuk melaksanakan tetingkap timbul. Dalam artikel ini, kami akan memperkenalkan cara menggunakan Vue untuk mengimport fungsi pop timbul. Pertama, kita perlu mencipta komponen Vue. Dalam komponen Vue, tetingkap pop timbul bertindak sebagai paparan bebas dan boleh dipanggil dan dipaparkan. Berikut ialah komponen asas Vue: ```html<template> <div> <button @click="open">Buka pop timbul
2023-04-13
komen 0
5617

如何使用vue弹窗消息组件
Pengenalan Artikel:这次给大家带来如何使用vue弹窗消息组件,使用vue弹窗消息组件的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-06-01
komen 0
2366

怎样进行vue弹窗组件使用
Pengenalan Artikel:这次给大家带来怎样进行vue弹窗组件使用,vue弹窗组件使用的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-06-01
komen 0
1971

Kaedah pelaksanaan komponen tetingkap timbul dalam dokumen Vue
Pengenalan Artikel:Vue ialah salah satu rangka kerja JavaScript yang paling popular di mana aplikasi web dinamik boleh dilaksanakan. Dalam Vue, tetingkap pop timbul ialah salah satu komponen yang biasa digunakan, yang boleh digunakan untuk memaparkan amaran, gesaan kejayaan, mesej ralat, dsb. Vue memberikan kami beberapa kaedah untuk melaksanakan komponen pop timbul Artikel ini akan memperkenalkan beberapa daripadanya. Kaedah 1: Gunakan komponen terbina dalam Vue.js disertakan dengan komponen, kotak modal (Modal), yang digunakan untuk mencapai kesan pop timbul. Pelaksanaan kotak modal memerlukan penggunaan Vue.
2023-06-20
komen 0
6735

Pembangunan komponen Vue: Kaedah pelaksanaan komponen pop timbul
Pengenalan Artikel:Pembangunan komponen Vue: Kaedah pelaksanaan komponen pop timbul Pengenalan: Dalam pembangunan bahagian hadapan, komponen pop timbul ialah jenis komponen yang biasa dan penting. Ia boleh digunakan untuk memaparkan kandungan interaktif seperti maklumat segera, pengesahan atau kotak input pada halaman web. Artikel ini akan memperkenalkan cara menggunakan rangka kerja Vue untuk membangunkan komponen pop timbul mudah dan menyediakan contoh kod khusus. 1. Reka bentuk struktur komponen Semasa mereka bentuk struktur komponen tetingkap pop timbul, kita perlu mengambil kira elemen berikut: Tajuk tetingkap timbul: digunakan untuk memaparkan maklumat tajuk tetingkap timbul. Kandungan tetingkap timbul: digunakan untuk memaparkan kandungan khusus tetingkap timbul. bom
2023-11-24
komen 0
1437

Cara menggunakan Vue untuk mencapai kesan pop timbul
Pengenalan Artikel:Cara menggunakan Vue untuk melaksanakan kesan pop timbul Pengenalan: Kesan pop timbul ialah kesan interaktif yang sering digunakan dalam pembangunan web Ia boleh memaparkan kotak terapung apabila pengguna mengklik butang atau mencetuskan peristiwa, membolehkan pengguna berinteraksi dengan halaman Peluang untuk interaksi. Sebagai rangka kerja JavaScript yang popular, Vue menyediakan pelbagai alatan dan kaedah untuk mencapai kesan pop timbul dengan mudah. Artikel ini akan memperkenalkan cara menggunakan Vue untuk mencapai kesan pop timbul dan memberikan contoh kod khusus. Cipta komponen Vue: Pertama, kita perlu mencipta a
2023-11-08
komen 0
1716

Cara menangani masalah pop timbul papan kekunci yang dihadapi dalam pembangunan Vue
Pengenalan Artikel:Cara menangani masalah pop timbul papan kekunci yang dihadapi dalam pembangunan Vue Semasa proses pembangunan Vue, kami sering menghadapi masalah pop timbul papan kekunci. Apabila aplikasi kami memerlukan input pengguna, pop timbul papan kekunci mungkin meliputi kotak input, mengakibatkan pengalaman pengguna yang buruk. Untuk menyelesaikan masalah ini, artikel ini akan memperkenalkan beberapa kaedah dan teknik biasa. Mendengar acara pop timbul papan kekunci Dalam Vue, kami boleh menggunakan pustaka pihak ketiga seperti vue-keyboard-events untuk memantau acara pop timbul papan kekunci. Pustaka ini boleh membantu kami menangkap acara pop timbul papan kekunci dan
2023-07-02
komen 0
2093

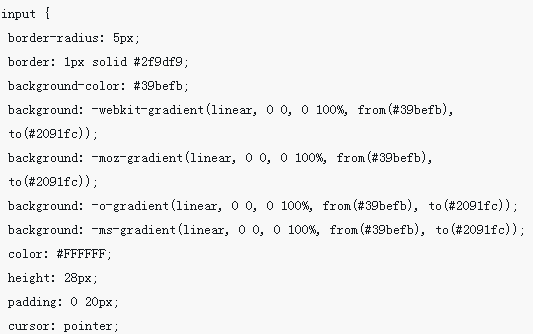
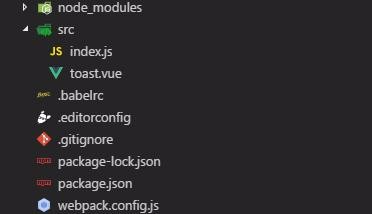
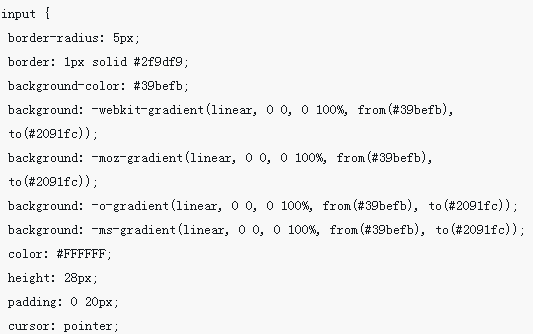
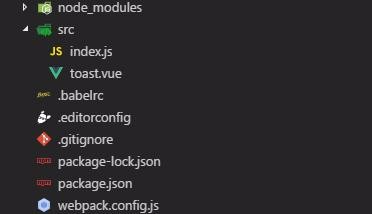
vue+toast弹窗组件使用案例详解
Pengenalan Artikel:这次给大家带来vue+toast弹窗组件使用案例详解,vue+toast弹窗组件使用的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-05-21
komen 0
2380

Bagaimana untuk melaksanakan kotak pop timbul seperti segera dalam Vue?
Pengenalan Artikel:Bagaimana untuk melaksanakan kotak pop timbul seperti segera dalam Vue? Dalam pembangunan bahagian hadapan, kotak pop timbul adalah komponen yang sangat biasa, terutamanya kotak pop timbul serupa dengan gesaan. Rangka kerja Vue memberikan kami banyak komponen, tetapi tiada komponen yang melaksanakan secara langsung kotak pop timbul segera. Jadi bagaimana untuk melaksanakan kotak pop timbul seperti segera dalam Vue? Artikel ini akan memperkenalkan secara ringkas beberapa kaedah pelaksanaan. Kaedah 1: Gunakan $emit Vue sendiri dalam Vue, setiap Vue
2023-06-25
komen 0
3622

vue-cli编写vue插件实例
Pengenalan Artikel:本文主要介绍了使用vue-cli编写vue插件的方法,利用vue组件创建模板,使用webpack打包生成插件再全局使用。
2018-05-14
komen 0
1987