Jumlah kandungan berkaitan 10000

Bagaimana untuk membuat tema sekunder dalam wordpress hanya dipaparkan pada terminal mudah alih
Pengenalan Artikel:Anda boleh mencipta tema kedua dalam WordPress yang hanya boleh dilihat pada peranti mudah alih dengan mengikut langkah berikut: Buat tema kanak-kanak yang mengandungi pertanyaan media khusus untuk menggunakan penggayaan mudah alih. Edit blok pertanyaan media dalam fail style.css tema kanak-kanak untuk menambah gaya khusus mudah alih. Aktifkan tema kanak-kanak untuk menjadikannya kelihatan pada peranti mudah alih.
2024-04-15
komen 0
676

Cara menggunakan PHP untuk membangunkan fungsi penyegerakan peranti mudah alih peti mel Exchange
Pengenalan Artikel:Cara menggunakan PHP untuk membangunkan fungsi penyegerakan peranti mudah alih peti mel Exchange Dengan populariti peranti mudah alih dan pergantungan pengguna pada peti mel, fungsi penyegerakan peranti mudah alih peti mel Exchange juga telah menarik lebih banyak perhatian. Cara menggunakan PHP untuk membangunkan fungsi penyegerakan peranti mudah alih peti mel Exchange untuk memberikan pengguna pengalaman pengguna yang lebih baik telah menjadi kebimbangan ramai pembangun. 1. Fahami prinsip dan keperluan fungsi penyegerakan peranti mudah alih Exchange Pelayan menyokong fungsi penyegerakan peranti mudah alih.
2023-09-12
komen 0
961

Penyelesaian penyesuaian terminal mudah alih Vue
Pengenalan Artikel:Perkembangan Internet mudah alih telah menjadikan peranti mudah alih sebagai bahagian yang amat diperlukan dalam kehidupan seharian manusia. Apa yang diikuti ialah kemunculan isu penyesuaian terminal mudah alih, terutamanya dalam pembangunan Vue Bagaimana untuk menyelesaikan masalah ini telah menjadi tumpuan pemaju. Masalah penyesuaian terminal mudah alih terutamanya dicerminkan dalam perbezaan dalam saiz skrin, resolusi, ketumpatan piksel, dsb. peranti mudah alih, mengakibatkan kesan paparan halaman yang sama tidak konsisten pada peranti berbeza, dan juga masalah seperti salah jajaran dan limpahan. Untuk menyelesaikan masalah ini, kita boleh mengambil kaedah berikut. cara pertama
2023-06-30
komen 0
2634

Apakah yang dilakukan oleh rangka kerja bootstrap?
Pengenalan Artikel:Rangka kerja Bootstrap ialah sumber terbuka, rangka kerja hadapan percuma untuk mencipta tapak web dan aplikasi yang responsif dan mengutamakan mudah alih dengan pantas. Ciri-ciri termasuk: Prototaip pantas: menyediakan komponen dan gaya pra-binaan: memastikan tapak web dipaparkan dengan betul pada semua peranti mudah alih: memfokuskan pada pengalaman peranti mudah alih: membolehkan penciptaan tema anda sendiri dengan mudah; Mematuhi piawaian web dan garis panduan kebolehaksesan, menjadikannya mudah digunakan dan diakses.
2024-04-05
komen 0
1288

Bagaimana untuk menyelesaikan masalah penguatan klik dua kali pada terminal mudah alih dalam pembangunan Vue
Pengenalan Artikel:Dengan populariti peranti mudah alih, menggunakan Vue untuk pembangunan mudah alih telah menjadi pilihan biasa. Walau bagaimanapun, kami sering menghadapi masalah semasa pembangunan mudah alih, iaitu klik dua kali untuk membesarkan. Artikel ini akan menumpukan pada masalah ini dan membincangkan cara menyelesaikan kaedah khusus penguatan klik dua kali pada terminal mudah alih dalam pembangunan Vue. Masalah penguatan klik dua kali pada peranti mudah alih berlaku terutamanya kerana peranti mudah alih secara automatik membesarkan nisbah zum halaman web apabila mengklik dua kali pada skrin sentuh. Untuk pembangunan web umum, klik dua kali ini untuk membesarkan biasanya bermanfaat kerana ia boleh
2023-06-29
komen 0
2943

Pengalaman ringkasan penyesuaian terminal mudah alih dan reka letak responsif dalam pembangunan JavaScript
Pengenalan Artikel:Dengan populariti peranti mudah alih, semakin banyak tapak web dan aplikasi perlu mempertimbangkan penyesuaian mudah alih dan isu susun atur responsif. Sebagai bahasa pembangunan bahagian hadapan yang biasa digunakan, JavaScript juga memainkan peranan penting dalam penyesuaian mudah alih dan reka letak responsif. Artikel ini akan menggabungkan pengalaman praktikal untuk meringkaskan penyesuaian terminal mudah alih dan pengalaman reka letak responsif dalam pembangunan JavaScript. 1. Penyesuaian Mudah Alih Penyesuaian mudah alih terutamanya merujuk kepada membuat pelarasan yang sepadan pada resolusi peranti mudah alih dan saiz skrin yang berbeza supaya halaman tersebut boleh digunakan pada peranti yang berbeza.
2023-11-03
komen 0
1167

Cara menggunakan PHP untuk melaksanakan penyesuaian mudah alih
Pengenalan Artikel:Dengan populariti telefon pintar, permintaan untuk laman web mudah alih menjadi semakin mendesak. Walau bagaimanapun, disebabkan oleh pelbagai saiz skrin dan resolusi peranti mudah alih, adalah lebih sukar untuk membangunkan tapak web mudah alih. Bagaimana untuk mencapai penyesuaian adaptif telah menjadi salah satu masalah yang dihadapi oleh pembangun. Artikel ini akan memperkenalkan cara menggunakan PHP untuk melaksanakan penyesuaian terminal mudah alih. 1. Pengenalan kepada skema penyesuaian terminal mudah alih Dalam skema penyesuaian terminal mudah alih, pada masa ini terdapat tiga kaedah utama: secara manual menetapkan port pandangan, halaman boleh dilaraskan mengikut saiz skrin peranti.
2023-06-27
komen 0
1735


Bagaimana untuk membuka tetapan selepas memuat turun dompet O3 Labs
Pengenalan Artikel:Lawati tapak web rasmi O3Labs untuk memuat turun dan memasang versi dompet yang serasi dengan sistem pengendalian anda. Selepas membuka aplikasi dompet, klik ikon "Saya" (peranti mudah alih) atau "O3Labs" dalam bar menu (peranti desktop) dan pilih "Tetapan" untuk mengkonfigurasi bahasa, nod, rangkaian, tema, keselamatan dan pilihan lanjutan.
2024-08-28
komen 0
1087

Prinsip dan kaedah melaksanakan susun atur responsif
Pengenalan Artikel:Prinsip dan Kaedah Pelaksanaan Tata Letak Halaman Responsif Dengan popularisasi peranti mudah alih dan perkembangan pesat Internet, semakin ramai pengguna mula menggunakan telefon bimbit, tablet dan peranti mudah alih lain untuk melayari web. Reka letak tetap tradisional selalunya tidak dapat menyesuaikan diri dengan peranti dengan saiz skrin yang berbeza, mengakibatkan pengalaman pengguna yang lemah. Untuk menyelesaikan masalah ini, reka letak responsif wujud. Prinsip utama susun atur responsif adalah untuk melaraskan susun atur halaman web secara automatik mengikut saiz skrin pengguna untuk menyesuaikan diri dengan peranti yang berbeza. Secara khusus, reka letak responsif terutamanya menggunakan perkara berikut
2024-01-27
komen 0
1107

Ringkasan pengalaman pembangunan Vue: Mengoptimumkan penyesuaian dan prestasi aplikasi mudah alih
Pengenalan Artikel:Vue ialah rangka kerja JavaScript popular yang digunakan secara meluas untuk membangunkan aplikasi mudah alih moden. Artikel ini akan meringkaskan pengalaman saya dalam pembangunan Vue, terutamanya memfokuskan pada mengoptimumkan penyesuaian dan prestasi aplikasi mudah alih. Dalam pembangunan aplikasi mudah alih, penyesuaian adalah isu utama. Peranti mudah alih yang berbeza mempunyai saiz dan peleraian skrin yang berbeza, jadi adalah penting untuk memastikan apl anda dipaparkan dengan baik pada pelbagai peranti. Berikut ialah beberapa strategi penyesuaian yang saya gunakan dalam pembangunan Vue. Pertama, saya menggunakan reka letak responsif Vue
2023-11-23
komen 0
1434

Ringkasan pengalaman pembangunan Vue: Mengoptimumkan penyesuaian dan prestasi aplikasi mudah alih
Pengenalan Artikel:Vue ialah rangka kerja JavaScript popular yang digunakan secara meluas untuk membangunkan aplikasi mudah alih moden. Artikel ini akan meringkaskan pengalaman saya dalam pembangunan Vue, terutamanya memfokuskan pada mengoptimumkan penyesuaian dan prestasi aplikasi mudah alih. Dalam pembangunan aplikasi mudah alih, penyesuaian adalah isu utama. Peranti mudah alih yang berbeza mempunyai saiz dan peleraian skrin yang berbeza, jadi adalah penting untuk memastikan apl anda dipaparkan dengan baik pada pelbagai peranti. Berikut ialah beberapa strategi penyesuaian yang saya gunakan dalam pembangunan Vue. Pertama, saya menggunakan reka letak responsif Vue
2023-11-23
komen 0
1049

Inovasi Terobosan: Paten Apple Mendedahkan Penyelesaian Inovatif untuk Meletakkan Peranti Mudah Alih dalam Kereta
Pengenalan Artikel:Menurut maklumat yang dikeluarkan oleh Pejabat Tanda Dagangan dan Paten A.S., Apple baru-baru ini memperoleh paten baharu. Paten itu melibatkan sistem dan kaedah penentududukan peranti mudah alih dalam kereta, bertujuan untuk menyelesaikan masalah mengesan peranti mudah alih (seperti iPhone) di ruang kecil dalam kereta Menurut pemahaman kami, perkhidmatan FindMy Apple pada masa ini menggunakan GPS dan teknologi lain untuk menjejaki iPhone dan iPad Lokasi peralatan. Walau bagaimanapun, disebabkan oleh kekangan ruang dan gangguan isyarat dalam kereta, ketepatan kedudukan adalah terhad dan adalah mustahil untuk memberitahu pengguna dengan tepat lokasi khusus peranti di dalam kereta ini mendedahkan kaedah inovatif yang bukan sahaja bergantung kepada GPS, tetapi juga menggunakan berbilang penjana isyarat A dan penderia yang diedarkan di seluruh kenderaan berfungsi bersama untuk mencari peranti mudah alih. isyarat ini
2023-09-09
komen 0
928

Docking rentas sempadan: analisis kemungkinan kebolehoperasian data antara sistem Hongmeng dan sistem Android
Pengenalan Artikel:Docking merentas sempadan: Analisis tentang kemungkinan saling kendali data antara sistem Hongmeng dan sistem Android Dalam beberapa tahun kebelakangan ini, dengan populariti peranti mudah alih seperti telefon pintar dalam kehidupan orang ramai, kesaling kendalian data antara sistem pengendalian yang berbeza telah menjadi topik yang sangat membimbangkan. Sistem Hongmeng yang dilancarkan oleh Huawei telah menarik perhatian ramai, dan sistem Android, sebagai salah satu sistem pengendalian mudah alih arus perdana semasa, sentiasa menarik banyak perhatian mengenai isu saling kendali datanya. Artikel ini akan meneroka kemungkinan kebolehoperasian data antara sistem Hongmeng dan sistem Android dari perspektif teknikal dan perniagaan, dan menganalisis potensi dan cabaran kerjasama antara kedua-duanya. Pertama, dari sudut teknikal
2024-03-23
komen 0
798

Cara membuat perancangan pengeluaran halaman h5
Pengenalan Artikel:Dengan mengikuti enam langkah, anda boleh membuat halaman H5 yang berkesan: Kenal pasti matlamat dan khalayak anda: Jelas tentang matlamat halaman anda dan khalayak sasaran. Kembangkan strategi kandungan: Tentukan jenis kandungan halaman, topik dan nilai. Reka bentuk reka letak halaman dan antara muka pengguna: Buat reka letak yang menarik secara visual dan mudah dinavigasi. Sepadukan elemen interaktif: Gunakan elemen seperti permainan, animasi dan borang untuk meningkatkan penglibatan. Optimumkan pengalaman mudah alih: Pastikan halaman anda dipaparkan dengan baik pada peranti mudah alih. Penjejakan dan Analitis: Laksanakan alat penjejakan untuk mengukur prestasi halaman.
2024-04-01
komen 0
1005

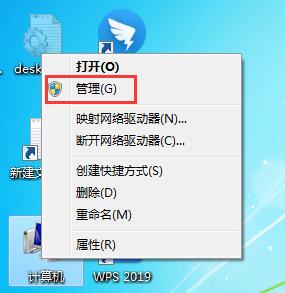
Bagaimana untuk menyelesaikan masalah yang win7 tidak dapat mengesan pemacu tetikus dan papan kekunci?
Pengenalan Artikel:Bagaimana untuk menyelesaikan masalah yang win7 tidak dapat mengesan pemacu tetikus dan papan kekunci? Baru-baru ini, ramai pengguna telah menghadapi masalah ini semasa digunakan, menyebabkan peranti tetikus luaran tidak dapat beroperasi seperti biasa Bagi ramai orang baru, mereka tidak tahu bagaimana untuk menyelesaikan masalah ini, jadi hari ini editor laman web ini akan datang ke Biar saya. kongsikan penyelesaiannya dengan anda. Saya harap kandungan tutorial win7 hari ini dapat membantu semua orang. Win7 tidak dapat mengesan pemacu tetikus dan papan kekunci Kaedah Penyelesaian 1: 1. Cabut semua peranti antara muka USB dan kemudian matikan. 2. Cabut palam kord kuasa Jika ia adalah komputer riba, keluarkan bateri juga. 3. Tekan butang kuasa 5-6 kali untuk membersihkan papan induk. 4. Hidupkan komputer dan cuba masukkan peranti USB satu demi satu. Kaedah 2: 1. Peranti storan berkapasiti besar, seperti telefon bimbit berkapasiti besar
2024-02-11
komen 0
777

Apakah yang perlu saya lakukan jika win7 tidak dapat mengesan pemacu tetikus dan papan kekunci? Win7 tidak dapat mengesan penyelesaian pemacu
Pengenalan Artikel:Apakah yang perlu saya lakukan jika win7 tidak dapat mengesan pemacu tetikus dan papan kekunci? Selepas ramai pengguna menyambungkan tetikus dan papan kekunci luaran ke komputer mereka, pemandu tidak dikesan, menyebabkan peranti gagal beroperasi secara normal Menghadapi masalah ini, ramai orang tidak tahu bagaimana untuk menyelesaikannya berkongsi tiga penyelesaian untuk majoriti pengguna Kaedah, mari kita lihat langkah terperinci. Apakah yang perlu saya lakukan jika win7 tidak dapat mengesan pemacu tetikus dan papan kekunci? Kaedah 1: Cabut palam semua peranti USB dan matikan peranti. 2. Cabut palam kord kuasa Jika ia adalah komputer riba, keluarkan bateri juga. 3. Tekan butang kuasa 5-6 kali untuk membersihkan papan induk. 4. Hidupkan komputer dan cuba masukkan peranti USB satu demi satu. Kaedah 2 1. Peranti storan berkapasiti besar, seperti pemacu keras mudah alih berkapasiti besar, cakera U, dsb., jika
2024-02-15
komen 0
946

Cara membetulkan isu biasa iOS 17
Pengenalan Artikel:Kemas kini perisian iOS 17 Apple dikeluarkan bersama siri telefon pintar iPhone 15 dan iPhone 15 Pro baharu. iOS 17 ialah versi baharu utama sistem pengendalian mudah alih Apple, dan seperti mana-mana perisian baharu, ia bukan tanpa masalah. Beberapa isu yang paling biasa dilaporkan oleh pengguna termasuk: Isu pemasangan dan kemas kini: Sesetengah pengguna telah melaporkan masalah memuat turun dan memasang iOS 17, atau peranti mereka tersekat dalam gelung but selepas mengemas kini. Penggunaan bateri: iOS17 diketahui menggunakan lebih banyak kuasa daripada versi sistem pengendalian sebelumnya, terutamanya pada peranti yang lebih lama. Ranap dan Pegun Apl: Sesetengah pengguna telah melaporkan bahawa apl mereka ranap atau membeku dengan lebih kerap selepas mengemas kini kepada iOS 17. Isu prestasi: Beberapa pengguna melaporkan
2023-10-14
komen 0
1666

Apakah ciri-ciri rangka kerja bootstrap?
Pengenalan Artikel:Ciri rangka kerja Bootstrap: reka bentuk diutamakan mudah alih, menyediakan reka letak responsif. Sistem grid fleksibel untuk membuat susun atur berbilang lajur dengan mudah. Pustaka komponen kaya termasuk elemen UI biasa. Tema boleh disesuaikan yang menyokong tahap penyesuaian yang tinggi. Keserasian merentas pelayar memastikan tapak web dipaparkan dengan betul pada peranti yang berbeza. Ringan dan modular, mengandungi hanya komponen yang anda perlukan. Menyokong pembangunan komponen dan meningkatkan kecekapan pembangunan. Sediakan templat titik permulaan untuk memulakan projek dengan cepat.
2024-04-05
komen 0
1081

Bagaimana untuk mengubah suai masa dalam EZVIZ Cloud Video (Kaedah untuk menetapkan masa dan tarikh dalam EZVIZ Cloud Video Monitoring)
Pengenalan Artikel:Bagaimana untuk mengubah suai masa EZVIZ Cloud Video (kaedah menetapkan masa dan tarikh untuk Pemantauan Video ShiYun). Selepas memuat turun klien mudah alih, kami melakukan beberapa operasi dan tetapan mudah, dan apakah isu yang perlu kami beri perhatian dalam kehidupan seharian. Buka peringatan halaman mudah alih dan buka klien mudah alih Yunshi. Klik pada akaun halaman utama dan kandungan yang disertakan dalam klien mudah alih ditulis dengan jelas di atas, termasuk perkongsian dan pautan pelanggan. Terdapat juga tetapan umum untuk kegunaan harian. Tetapan kamera jauh, syot kilat dan pengesanan gerakan. Kami juga boleh menetapkan lampu penunjuk status peranti supaya kami dapat melihat status pengendalian peranti dengan jelas pada waktu malam supaya kami dapat mengendalikannya dengan lebih baik. Putaran manual, klik butang untuk mengalihkan video langsung. Tetapan panorama, sesuai untuk kami
2024-06-13
komen 0
1003