Jumlah kandungan berkaitan 10000

微信小程序联网请求的轮播图
Pengenalan Artikel:这篇文章主要介绍了微信小程序联网请求的轮播图的相关资料,需要的朋友可以参考下
2018-06-23
komen 0
2358

微信小程序内轮播图怎样设置成自适应高度
Pengenalan Artikel:这次给大家带来微信小程序内轮播图怎样设置成自适应高度,微信小程序内轮播图设置成自适应高度的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-06-05
komen 0
6373

微信小程序的轮播图swiper问题
Pengenalan Artikel:微信小程序的轮播图swiper,调用后,怎样覆盖系统的 点,达到自己想要的效果
2018-05-19
komen 0
3996

微信小程序轮播图功能开发实例
Pengenalan Artikel:轮播图在应用中很常见,本文主要和大家分享微信小程序轮播图功能开发实例,希望能帮助到大家。
2018-05-25
komen 0
5839

Gunakan applet WeChat untuk mencapai kesan karusel gambar
Pengenalan Artikel:Gunakan applet WeChat untuk merealisasikan kesan khas karusel gambar Pengenalan: Dengan populariti telefon pintar, WeChat telah menjadi salah satu aplikasi yang paling kerap kami gunakan setiap hari. Sebagai sebahagian daripada ekosistem WeChat, program mini WeChat menyediakan cara untuk membangunkan dan menerbitkan aplikasi dengan cepat. Kesan karusel imej bukan sahaja menambah dinamik dan keindahan pada aplikasi, tetapi juga meningkatkan pengalaman pengguna. Artikel ini akan memperkenalkan cara menggunakan applet WeChat untuk mencapai kesan karusel imej dan memberikan contoh kod khusus. Langkah 1: Persediaan Sebelum mula menulis kod, kita perlu menyediakan a
2023-11-21
komen 0
2811

微信小程序之关于联网请求的轮播图详解
Pengenalan Artikel:这篇文章主要介绍了微信小程序联网请求的轮播图的相关资料,需要的朋友可以参考下
2017-09-13
komen 0
2094

微信小程序学习用demo:简易图片动画红包代码
Pengenalan Artikel:这篇文章主要为大家详细介绍了微信小程序学习用demo:简易图片动画红包代码,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
2017-03-26
komen 0
5088

微信小程序真机图片不显示怎么解决
Pengenalan Artikel:微信小程序真机图片不显示的解决方法:1、将绝对路径改成相对路径;2、图片URL不要使用中文;3、域名服务器需要备案;4、图片名称不要有空格;5、图片后缀改为小写。
2020-03-23
komen 0
10994

微信小程序之解析网页内容
Pengenalan Artikel:微信小程序 解析网页内容详解 最近在写一个爬虫,需要将网页进行解析供微信小程序使用。文字和图片解析都好说,小程序也有对应的text和image标签可以呈现。而更复杂的,比如表格,则比较棘手,不管是服务端解析还是小程序呈现都很费劲,也很难覆盖所有情况。于是我想,将表格对应的HTML代码转成图片,不失为一种变通的方法。
2017-09-06
komen 0
2013

微信小程序之解析网页内容详细介绍
Pengenalan Artikel:微信小程序 解析网页内容详解 最近在写一个爬虫,需要将网页进行解析供微信小程序使用。文字和图片解析都好说,小程序也有对应的text和image标签可以呈现。而更复杂的,比如表格,则比较棘手,不管是服务端解析还是小程序呈现都很费劲,也很难覆盖所有情况。于是我想,将表格对应的HTML代码转成图片,不失为一种变通的方法。
2017-09-12
komen 0
1663

使用vue.js实现简单轮播
Pengenalan Artikel:学习了vue.js也有一段时间了,做了个小demo来熟悉一下,很常见的demo,-------轮播图,没学vue之前的轮播图用JavaScript或者jquery都非常简单,发现用vue来写也挺有意思的。说下简单的思路,图片的轮播用v-if或者v-show来代替原来的Js滑动,过度效果用transition可简单实现,注意,滑动过程中是能看见两张图的,所以要用两个transition。(1)先
2017-10-10
komen 1
2723
微信小程序slider组件动态修改标签透明度的方法
Pengenalan Artikel:本文主要和大家分享微信小程序基于slider组件动态修改标签透明度的方法,可通过slider组件拖动实现图片透明度的改变功能,涉及微信小程序事件绑定、base64格式图片载入及slider组件使用技巧,需要的朋友可以参考下。
2017-12-06
komen 0
8383

在微信小程序中如何使用slider组件动态修改标签透明度
Pengenalan Artikel:这篇文章主要介绍了微信小程序基于slider组件动态修改标签透明度的方法,可通过slider组件拖动实现图片透明度的改变功能,涉及微信小程序事件绑定、base64格式图片载入及slider组件使用技巧,需要的朋友可以参考下
2018-06-22
komen 0
2232

Kaedah pelaksanaan kesan karusel dibangunkan dalam PHP dalam program mini WeChat
Pengenalan Artikel:Dalam beberapa tahun kebelakangan ini, program mini WeChat telah menjadi kaedah penting dalam pembangunan aplikasi mudah alih. Bagi pembangun, program mini WeChat menyediakan banyak alatan dan komponen berfungsi yang mudah dan pantas supaya mereka boleh membangunkan program mini yang memenuhi pelbagai keperluan dengan mudah. Dalam program mini WeChat, kesan karusel digunakan secara meluas dalam paparan pengiklanan, imej dan karusel teks dan fungsi lain. Terdapat banyak cara untuk mencapai kesan karusel, salah satunya adalah menggunakan PHP untuk pembangunan. Artikel ini akan memperkenalkan cara menggunakan PHP untuk membangunkan kesan karusel dalam applet WeChat, dan memberi
2023-06-01
komen 0
1503
带你了解css中的3D效果
Pengenalan Artikel:今天咱们来说一下,CSS中的3D效果.如果你把transform真的掌握的和纯熟的话,就可以直接通过CSS做出很多很炫酷的效果,甚至.轮播图和选项卡都可以通过CSS来做,咱们明天就说如何运用CSS来做轮播图,大家记得看哦!很好,话不多说,翠花'上代码': 1 2 3
2017-06-28
komen 0
1523

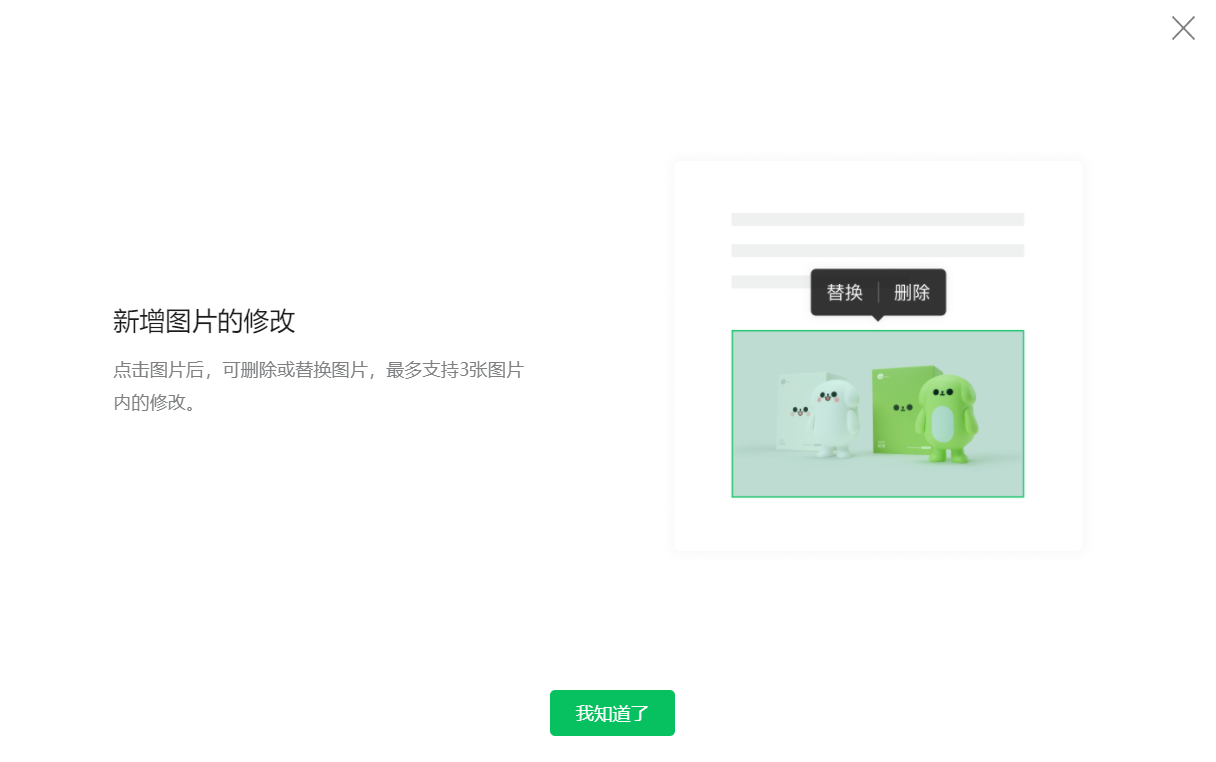
Akaun rasmi WeChat telah menambah fungsi pengubahsuaian gambar baharu: sehingga 3 gambar boleh dipadam atau diganti
Pengenalan Artikel:Menurut sumber yang boleh dipercayai, akaun rasmi WeChat telah menambah fungsi pengubahsuaian imej baru hari ini Pengguna boleh masuk melalui pintu masuk "Ubahsuai" akaun rasmi WeChat Kemudian mereka hanya perlu mengklik pada gambar dalam artikel akaun rasmi untuk memadam atau menggantikannya sehingga 100 pengubahsuaian disokong. Dilaporkan bahawa pengguna hanya perlu mengklik pada gambar yang perlu diubah suai, dan dua pilihan fungsi "Ganti" dan "Ubah suai" akan muncul Pilih "Ganti", dan galeri gambar akan muncul untuk langkah seterusnya daripada memilih gambar baharu; pilih "Padam", Imej asal akan bertukar menjadi kelabu dan tanda "Dipadam" akan muncul di sudut kanan atas. Setelah selesai, hanya "Serahkan perubahan" seperti sebelum ini. Untuk maklumat lanjut, sila beri perhatian kepada laman web ini.
2024-03-04
komen 0
443

小程序开发之解析网页内容
Pengenalan Artikel:微信小程序 解析网页内容详解 最近在写一个爬虫,需要将网页进行解析供微信小程序使用。文字和图片解析都好说,小程序也有对应的text和image标签可以呈现。而更复杂的,比如表格,则比较棘手,不管是服务端解析还是小程序呈现都很费劲,也很难覆盖所有情况。于是我想,将表格对应的HTML代码转成图片,不失为一种变通的方法。 这里我们采用node-webshot模块,它对PhantomJS进行了轻量封装,可以轻松地将网页以截图形式保存下来。 首先安装Node.js和PhantomJS,然后新建一个j
2017-08-23
komen 0
1618

Bagaimana untuk memadam imej latar belakang WeChat Moments Bagaimana untuk memadam imej latar belakang WeChat Moments.
Pengenalan Artikel:Bagaimana untuk memadam imej latar belakang WeChat Moments? WeChat Moments tidak boleh dipadamkan selepas disediakan, dan hanya boleh digantikan dengan gambar lain Apabila menggantikan, anda boleh memilih beberapa gambar latar belakang yang ringkas. Ramai rakan masih tidak tahu cara memadamkan imej latar belakang WeChat Moments Berikut adalah ringkasan cara menukar imej latar belakang WeChat Moments. Cara memadam imej latar belakang WeChat Moments 1. Buka perisian WeChat pada telefon bimbit anda, klik Discover, pilih Moments 2. Klik imej latar belakang di atas dan pilih Change Cover 3. Selepas memasuki halaman, anda boleh melihat bahawa terdapat empat cara-cara untuk menetapkan imej latar belakang Di sini kita mengambil memilih daripada album telefon bimbit sebagai contoh 4. Pilih gambar, laraskan kedudukan dan saiz gambar, dan akhirnya klik Selesai.
2024-06-26
komen 0
1271

uniapp Bermula Praktikal Eksport halaman hadapan ke pdf
Pengenalan Artikel:latar belakang
Produk ini memerlukan program mini dan tapak web syarikat perlu mengeksport butiran produk ke dalam pdf, jadi hari ini saya sedang memikirkan cara untuk mengeksport halaman hadapan ke dalam pdf.
Sedar kesannya
laman web
Peringatan: Sila ubah suai alamat imej kod berikut sendiri.
demo: Secara keseluruhannya sangat mudah, hanya gunakan html2canvas untuk menukar dom kepada gambar, kemudian tambah gambar pada jsPDF, dan kemudian simpannya.
2024-11-09
komen 0
749















