Jumlah kandungan berkaitan 10000

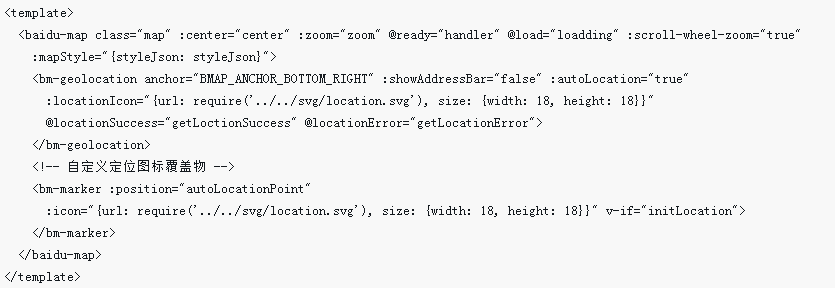
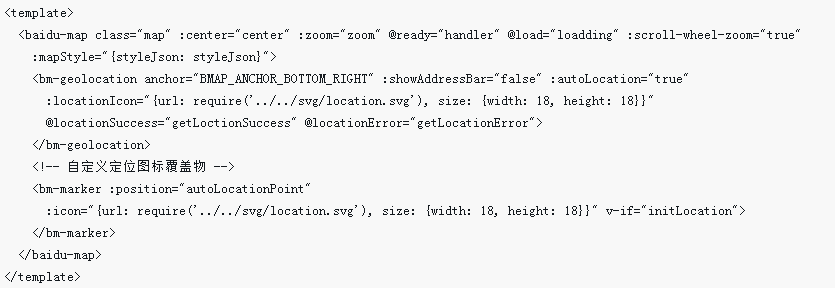
vue-baidu-map实现进入页面后自动定位方法详解
Pengenalan Artikel:这次给大家带来vue-baidu-map实现进入页面后自动定位方法详解,vue-baidu-map实现进入页面后自动定位的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-05-15
komen 0
3125

Cara melaksanakan penentududukan peta dan pertanyaan sekitar dalam uniapp
Pengenalan Artikel:Bagaimana untuk melaksanakan penentududukan peta dan pertanyaan sekitar dalam uniapp Dengan perkembangan Internet mudah alih, penentududukan peta dan pertanyaan sekitar telah menjadi salah satu keperluan biasa bagi banyak aplikasi. Dalam uniapp, agak mudah untuk melaksanakan penentududukan peta dan pertanyaan sekeliling. Artikel ini akan memperkenalkan cara menggunakan komponen peta asli dan API yang berkaitan untuk melaksanakan kedudukan peta dan fungsi pertanyaan di sekeliling dalam uniapp. 1. Kedudukan peta Kedudukan peta merujuk kepada mendapatkan koordinat longitud dan latitud lokasi peranti semasa. Dalam uniapp kita boleh menggunakan uni.g
2023-10-20
komen 0
1577

详解微信小程序地图定位实例代码
Pengenalan Artikel:这篇文章主要介绍了微信小程序 地图定位简单实例的相关资料,并附实例代码及实现效果图,需要的朋友可以参考下
2017-03-19
komen 0
4893

详解打开小程序如何打开微信自带的地图
Pengenalan Artikel:很多微信小程序都需要用到定位的功能,自然就需要调用微信内置的地图。比如外卖,滴滴打车等行业。所以今天我们要介绍的是:如何打开小程序如何打开微信自带的地图。
2017-03-30
komen 0
7542

Bagaimana untuk melaksanakan fungsi penentududukan peta mudah alih menggunakan Python dan API Peta Baidu
Pengenalan Artikel:Kaedah melaksanakan fungsi penentududukan peta mudah alih menggunakan Python dan API Peta Baidu Dengan pembangunan Internet mudah alih, fungsi penentududukan peta telah menjadi lebih biasa dalam aplikasi mudah alih. Python, sebagai bahasa pengaturcaraan yang popular, juga boleh melaksanakan fungsi penentududukan peta mudah alih dengan menggunakan API Peta Baidu. Berikut akan memperkenalkan langkah-langkah untuk melaksanakan fungsi penentududukan peta menggunakan Python dan API Peta Baidu, dan memberikan contoh kod yang sepadan. Langkah 1: Mohon Kunci API Peta Baidu Sebelum memulakan, kami perlu memohon terlebih dahulu
2023-07-29
komen 0
1360

小程序的21个新功能
Pengenalan Artikel:小程序的21个新功能:1、关键词搜索;2、地图定位;3、独享空间;4、官网系统;5、商城系统;6、自定义标签;7、会员卡券;8、门店系统;9、咨询系统;10、支付系统;11、权限管理;12、多端口。
2020-05-09
komen 0
7350

Bagaimana untuk melaksanakan penentududukan peta Baidu dalam uniapp
Pengenalan Artikel:Cara melaksanakan penentududukan peta Baidu dalam UniApp Pengenalan: UniApp ialah rangka kerja pembangunan berdasarkan Vue.js yang boleh digunakan untuk membangunkan aplikasi merentas platform dengan cepat. Dalam era digital hari ini, kedudukan peta telah menjadi bahagian penting dalam banyak aplikasi. Artikel ini akan mengajar anda cara menggunakan fungsi penentududukan peta Baidu dalam UniApp dan memberikan contoh kod yang sepadan. 1. Persediaan Sebelum bermula, kita perlu membuat beberapa persediaan. Mula-mula, anda perlu mendaftar akaun pembangun pada Platform Pembangun Baidu
2023-07-04
komen 0
4221

微信小程序中图片绝对定位(背景图片)的方法
Pengenalan Artikel:这篇文章主要介绍了微信小程序 图片绝对定位(背景图片)的相关资料,需要的朋友可以参考下
2018-06-26
komen 0
9079

Gunakan applet WeChat untuk melaksanakan fungsi penentududukan peta
Pengenalan Artikel:Menggunakan Program Mini WeChat untuk Melaksanakan Fungsi Penentududukan Peta Sebagai aplikasi ringan, Program Mini WeChat menyediakan pelbagai keupayaan, antaranya fungsi penentududukan peta sering digunakan oleh banyak pembangun program mini. Artikel ini akan memperkenalkan cara menggunakan applet WeChat untuk melaksanakan fungsi kedudukan peta dan memberikan contoh kod khusus. 1. Persediaan Sebelum mula menulis kod, kita perlu mencipta projek program mini baharu dalam alat pembangun WeChat. Selepas memasukkan alat pembangun WeChat, pilih projek program mini, isikan nama projek, pilih direktori storan, dan
2023-11-21
komen 0
3335

Cara menggunakan JS dan Baidu Map untuk melaksanakan fungsi pemprosesan acara klik peta
Pengenalan Artikel:Gambaran keseluruhan tentang cara menggunakan Peta JS dan Baidu untuk melaksanakan fungsi pemprosesan acara klik peta: Dalam pembangunan web, selalunya perlu menggunakan fungsi peta untuk memaparkan lokasi geografi dan maklumat geografi. Pemprosesan acara klik pada peta ialah bahagian yang biasa digunakan dan penting dalam fungsi peta. Artikel ini akan memperkenalkan cara menggunakan API Peta JS dan Baidu untuk melaksanakan fungsi pemprosesan acara klik pada peta dan memberikan contoh kod khusus. Langkah: Import fail API Peta Baidu Pertama, import fail API Peta Baidu dalam fail HTML Ini boleh dicapai melalui kod berikut.
2023-11-21
komen 0
1096

Cara menyemak lokasi orang lain di Amap Cara menyemak lokasi orang lain.
Pengenalan Artikel:Dalam Amap, fungsi menanyakan lokasi orang lain mengandungi banyak kemungkinan dan keperluan yang berpotensi. Apabila anda cuba menyemak lokasi orang lain melalui peta Amap, mungkin terdapat kebimbangan tentang keselamatan saudara-mara dan rakan-rakan, mungkin untuk memudahkan orang ramai berkumpul ketika menganjurkan perhimpunan, atau mungkin anda perlu mengetahui lokasi daripada ahli pasukan di tempat kerja. Cara menyemak lokasi ahli keluarga 1. Cari peta keluarga, lompat ke lajur pengesyoran Amap dan cari item "Peta Keluarga". 2. Apabila anda melihat Buat peta keluarga eksklusif, lompat ke antara muka peta keluarga, cari dan klik "Buat peta keluarga eksklusif saya". 3. Cari dan hantar kata laluan menggunakan WeChat Kata laluan berjaya dibuat dan dihantar kepada pihak lain menggunakan WeChat. 4. Cari titik dan sertai pihak lain dengan segera Selepas menerimanya, buka peta Gaode dan klik "Sediakan".
2024-06-27
komen 0
660

Cara mendayakan mod panorama pada Peta Baidu Kongsi cara mendayakan mod panorama pada Peta Baidu
Pengenalan Artikel:Peta Baidu menyediakan pengguna dengan ciri unik, mod panoramik, yang membolehkan pengguna menyemak imbas dan mengalami pelbagai pemandangan spatial di dunia nyata dengan perspektif 360 darjah serba boleh seolah-olah mereka berada di tempat kejadian secara peribadi. Seterusnya, kami akan menerangkan kepada anda secara terperinci cara menghidupkan ciri ini. Cara menghidupkan mod panorama Peta Baidu 1. Masukkan halaman utama Peta Baidu, klik butang lapisan di sebelah kanan dan tukar jenis peta 2. Secara lalai ia ialah paparan pelan 2D, anda boleh menukar pilihan 3 . Anda juga boleh menetapkan paparan atas 2D dan peta panorama pada masa yang sama 4. Kedudukan Apabila anda pergi ke komuniti tertentu, anda juga boleh bertukar untuk melihat paparan dalaman.
2024-07-02
komen 0
480


Cara menggunakan Peta JS dan Baidu untuk melaksanakan fungsi pan peta
Pengenalan Artikel:Cara menggunakan JS dan Baidu Map untuk melaksanakan fungsi pan peta Baidu Map ialah platform perkhidmatan peta yang digunakan secara meluas, yang sering digunakan untuk memaparkan maklumat geografi, kedudukan dan fungsi lain dalam pembangunan web. Artikel ini akan memperkenalkan cara menggunakan API Peta JS dan Baidu untuk melaksanakan fungsi pan peta dan memberikan contoh kod khusus. 1. Persediaan Sebelum menggunakan API Peta Baidu, anda perlu memohon akaun pembangun pada Platform Terbuka Peta Baidu (http://lbsyun.baidu.com/) dan mencipta aplikasi. Penciptaan selesai
2023-11-21
komen 0
1472

小程序开发之实现楼层锚点跳跃实例详解
Pengenalan Artikel:这篇文章主要介绍了微信小程序实现锚点定位楼层跳跃的实例的相关资料,需要的朋友可以参考下
2017-05-24
komen 0
4460

小程序怎么推广
Pengenalan Artikel:1、搜索排名。2、附近定位。3、绑定公众号。4、公众号菜单。5、公众号推文。6、朋友圈推广。7、广告主推广。8、微信群推广。9、网站微博推广。10、活动推广。
2019-06-10
komen 0
2644

Pelaksanaan fungsi perkongsian lokasi masa nyata PHP
Pengenalan Artikel:Dengan perkembangan teknologi yang berterusan, orang ramai semakin memerlukan fungsi perkongsian lokasi masa nyata untuk memudahkan komunikasi dan kerjasama dalam kehidupan seharian. Di pasaran, terdapat beberapa aplikasi yang menyediakan perkhidmatan perkongsian lokasi masa nyata, seperti WeChat, Peta Google, dsb. Walau bagaimanapun, jika anda perlu membangunkan aplikasi dengan fungsi perkongsian lokasi masa nyata sendiri, PHP ialah pilihan yang sangat sesuai. Artikel ini akan memperkenalkan cara menggunakan PHP untuk melaksanakan fungsi perkongsian lokasi masa nyata. Langkah 1: Dapatkan lokasi geografi Langkah pertama untuk melaksanakan fungsi perkongsian lokasi masa nyata adalah untuk mendapatkan lokasi geografi pengguna.
2023-06-28
komen 0
756

Apakah yang perlu saya lakukan jika kedudukan simulator kilat tidak memaparkan peta_Cara meletakkan simulator kilat dan memaparkan peta
Pengenalan Artikel:1. Jika kedudukan tidak memaparkan peta, anda boleh cuba menutup atau memulakan semula simulator. 2. Jika ia masih tidak berfungsi, ia mungkin masalah versi perisian. Cuba kemas kini versi emulator. 3. Mungkin juga rangkaian tidak stabil atau terdapat ralat dalam IE Anda boleh memuat turun alat pembaikan IE untuk memperbaikinya. 4. Selepas pembaikan selesai, kami mula-mula membuka [Pelayar]. 5. Lihat jika peta rangkaian boleh dibuka dalam penyemak imbas Jika ia boleh dibuka, masalahnya selesai. 6. Pada masa ini, klik [More Functions] di sudut kanan bawah simulator untuk membuka [Virtual Positioning]. 7. Akhir sekali, gerakkan kursor merah pada peta untuk mengubah suai kedudukan anda.
2024-06-02
komen 0
1188