Jumlah kandungan berkaitan 10000

微信小程序 wxapp视图容器 view详解
Pengenalan Artikel:这篇文章主要介绍了微信小程序 wxapp视图容器 view详解的相关资料,附简单实例和实现效果图,帮助大家学习参考,需要的朋友可以参考下
2017-02-14
komen 0
1880

微信小程序 View:flex 布局实例
Pengenalan Artikel:微信小程序 View 支持两种布局方式:Block 和 Flex 所有 View 默认都是 block 要使用 flex 布局的话需要显式的声明:
2017-05-26
komen 0
2494

如何在小程序中插入表格
Pengenalan Artikel:我们可以在微信小程序视图容器view中通过flex布局实现表格样式。Flex即弹性布局,任何一个容器都可以指定为Flex布局。
2020-04-03
komen 0
6186

推荐10篇wxapp内容组件详解
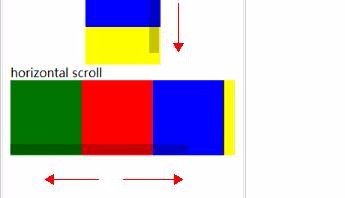
Pengenalan Artikel:这篇文章主要介绍了微信小程序 教程之wxapp视图容器 scroll-view的相关资料,需要的朋友可以参考下相关文章:微信小程序 教程之wxapp视图容器 swiper微信小程序 教程之wxapp视图容器 scroll-view微信小程序 教程之wxapp 视图容器 viewscroll-view可滚动视图区域。属性名类型默认值说明scroll-xBooleanfalse允许横向滚动scroll...
2017-06-15
komen 0
3076

微信小程序中scroll-view实现锚点滑动
Pengenalan Artikel:本篇文章主要介绍了微信小程序 scroll-view实现锚点滑动的示例,内容挺不错的,现在分享给大家,也给大家做个参考。
2018-06-27
komen 0
4609

微信小程序开发之分页滑动栏代码展示
Pengenalan Artikel:本文实例为大家分享了微信小程序分页滑动栏的具体代码,供大家参考,具体内容如下 功能: 1.分页栏与滑动视图绑定 2.点击分页栏自动滑动到对应视图 3.滑动的到视图对应分页栏自动显示选中样式
2017-09-12
komen 0
2676

微信小程序scroll-view组件详解
Pengenalan Artikel:本文主要介绍了微信小程序组件之srcoll-view的详解的相关资料,希望通过本文能帮助到大家,让大家理解掌握这部分内容,需要的朋友可以参考下,希望能帮助到大家。
2018-05-18
komen 0
17572

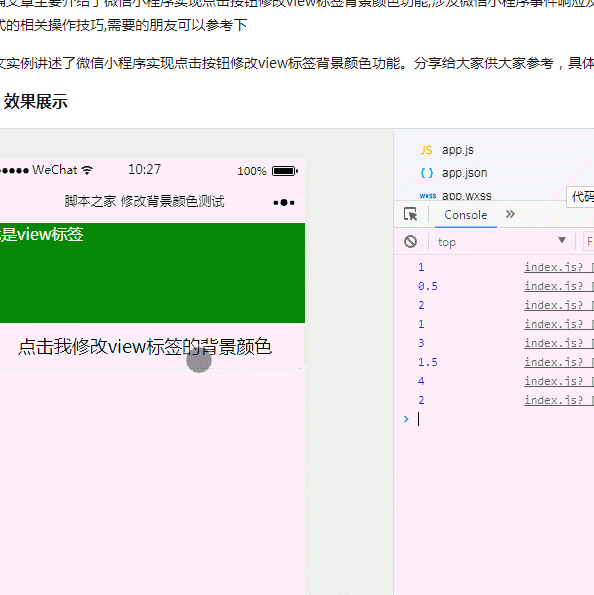
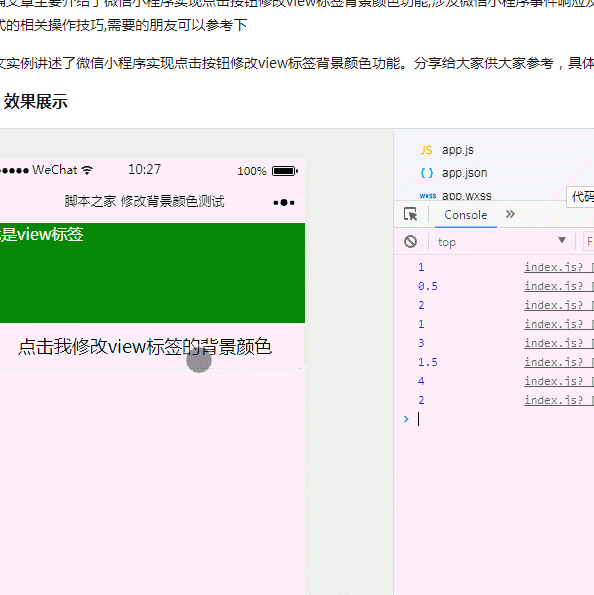
在微信小程序中如何实现修改view标签背景颜色
Pengenalan Artikel:这篇文章主要介绍了微信小程序实现点击按钮修改view标签背景颜色功能,涉及微信小程序事件响应及数值运算实现动态设置view背景色样式的相关操作技巧,需要的朋友可以参考下
2018-06-22
komen 0
10616

微信开发新增拖动组件--movableview介绍
Pengenalan Artikel:小程序在520节日前夜,让程序员们又躁动了一把,更新了一些很诱人的功能,如内容转发API,iBeacon API,振动API,屏幕亮度调节API等,也增强了地图组件的功能。 此次的更新中,也新增了一个UI组件,它就是视图组件movableview,它需要配合movablearea来一起使用。简单来说,它就是一个支持在指定区域内可以拖动内容的容器。
2017-05-23
komen 0
2148

微信小程序中的下拉刷新和上拉加载的实现方法详解
Pengenalan Artikel:微信小程序下拉刷新上拉加载的两种实现方法,1、利用"onPullDownRefresh"和"onReachBottom"方法实现小程序下拉刷新上拉加载,2、在scroll-view里设定bindscrolltoupper和bindscrolltolower实现微信小程序下拉刷新上拉加载。
2017-05-30
komen 0
3812

关于上拉加载的详细介绍
Pengenalan Artikel:微信小程序下拉刷新上拉加载的两种实现方法,1、利用"onPullDownRefresh"和"onReachBottom"方法实现小程序下拉刷新上拉加载,2、在scroll-view里设定bindscrolltoupper和bindscrolltolower实现微信小程序下拉刷新上拉加载。1. 利用"onPullDownRefresh"和&...
2017-06-10
komen 0
2525

有关php each()函数的文章推荐10篇
Pengenalan Artikel:微信小程序下拉刷新上拉加载的两种实现方法,1、利用"onPullDownRefresh"和"onReachBottom"方法实现小程序下拉刷新上拉加载,2、在scroll-view里设定bindscrolltoupper和bindscrolltolower实现微信小程序下拉刷新上拉加载。1. 利用"onPullDownRefresh"和&...
2017-06-10
komen 0
1477

微信小程序如何动态添加内容
Pengenalan Artikel:微信小程序动态添加内容的方法:首先添加一个for,循环view;然后input绑定一个输入事件,并且获取装input的view块的索引;最后通过索引值来修改数组中的值即可。
2020-08-13
komen 0
6847