Jumlah kandungan berkaitan 10000

jQuery perihalan kata kunci pemalam panduan penggunaan cluetip_jquery
Pengenalan Artikel:Apabila kami bekerja pada projek web, kami sering menggunakan kesan segera. Kesan segera yang datang dengan HTML ialah tajuk tag label, tetapi kesan ini terlalu mudah dan hodoh, dan menyusahkan untuk melaraskan gaya. Hari ini saya secara tidak sengaja menemui pemalam jQuery, yang boleh mencipta kesan segera yang cantik dengan mudah.
2016-05-16
komen 0
1416

Cara menggunakan Vue untuk melaksanakan kesan khas yang meniru butiran produk JD
Pengenalan Artikel:Cara menggunakan Vue untuk melaksanakan kesan khas yang meniru butiran produk JD.com Sebagai rangka kerja JavaScript yang popular, Vue.js digunakan secara meluas dalam pembangunan Web. Dalam artikel ini, kita akan mempelajari cara menggunakan Vue.js untuk melaksanakan kesan khas yang meniru halaman butiran produk JD.com. Melalui amalan kes ini, kami boleh mendalami pemahaman kami tentang Vue.js dan menguasai beberapa kemahiran pembangunan Vue biasa. 1. Permulaan projek Pertama, kita perlu mencipta projek Vue dan memasang beberapa kebergantungan yang diperlukan. Kita boleh menggunakan Vu
2023-09-21
komen 0
1285

Bagaimana untuk mencapai kesan tiruan dan simulasi imej melalui Vue?
Pengenalan Artikel:Bagaimana untuk mencapai kesan tiruan dan simulasi imej melalui Vue? Vue.js ialah rangka kerja pembangunan bahagian hadapan Kemunculannya membolehkan kami mencapai pelbagai kesan interaktif dengan lebih mudah. Artikel ini akan memperkenalkan cara untuk mencapai kesan tiruan dan simulasi imej melalui Vue, menjadikan imej kami lebih jelas dan menarik pada halaman. Pertama, kita perlu memperkenalkan perpustakaan dan pemalam yang berkaitan ke dalam projek Vue. Dalam contoh ini, kami akan menggunakan Vue-Tilt.js untuk mencapai kesan kecondongan imej dan Vue-Reveal.js untuk mencapai animasi imej
2023-08-25
komen 0
721

Adakah 'pembelajaran tiruan' hanya klise? Penjelasan penalaan halus + 13 bilion parameter Orca: keupayaan penaakulan sama dengan ChatGPT
Pengenalan Artikel:Sejak pembukaan ChatGPTAPI, sebilangan besar kajian telah memilih untuk menggunakan output model asas besar (LFM) seperti ChatGPT dan GPT-4 sebagai data latihan, dan kemudian meningkatkan keupayaan model kecil melalui pembelajaran tiruan. Walau bagaimanapun, disebabkan masalah seperti isyarat tiruan cetek, data latihan yang tidak mencukupi, dan kekurangan piawaian penilaian yang ketat, prestasi sebenar model kecil telah dianggarkan terlalu tinggi. Dari sudut kesan, model kecil lebih cenderung untuk meniru gaya keluaran LFM berbanding proses inferens. Pautan kertas: https://arxiv.org/pdf/2306.02707.pdf Untuk menangani cabaran ini, Microsoft baru-baru ini mengeluarkan kertas 51 halaman yang mencadangkan model Orca parameter 13 bilion yang boleh belajar meniru L
2023-06-17
komen 0
1184

Amalan pembangunan CSS: ringkasan pengalaman projek dalam mentafsir pelbagai kesan halaman web
Pengenalan Artikel:Amalan pembangunan CSS: ringkasan pengalaman projek dalam mentafsir pelbagai kesan halaman web Pengenalan: Dalam reka bentuk web moden, CSS (helaian gaya berlatarkan) memainkan peranan penting. Melalui teknologi CSS, halaman web boleh memaparkan kesan visual yang kaya, memberikan pengguna pengalaman menyemak imbas yang baik. Artikel ini akan meringkaskan beberapa kesan halaman web biasa dan berkongsi beberapa pengalaman pembangunan CSS dalam projek sebenar. 1. Laksanakan reka letak responsif Dengan populariti peranti mudah alih, reka letak responsif telah menjadi semakin penting. Melalui pertanyaan media dan teknologi susun atur elastik, kita boleh
2023-11-02
komen 0
933

Bagaimana untuk mereka bentuk latar belakang gelembung dengan javascript
Pengenalan Artikel:Latar belakang gelembung ialah elemen reka bentuk yang sering digunakan yang memberikan kesan visual dan minat dengan meniru bentuk dan kesan melambung gelembung. Dalam dunia pembangunan web, JavaScript ialah bahasa yang sangat fleksibel yang boleh digunakan untuk mencipta pelbagai kesan dinamik, termasuk latar belakang gelembung. Artikel ini akan memperkenalkan pembaca kepada cara menggunakan JavaScript untuk mereka bentuk latar belakang gelembung, serta beberapa kaedah pelaksanaan biasa. Kaedah pelaksanaan pertama: menggunakan CSS dan JavaScript Dalam kaedah pelaksanaan ini, kami menggunakan CSS untuk melukis gaya gelembung, dan kemudian
2023-04-23
komen 0
509
实现php多线程类的案例
Pengenalan Artikel:我们在之前给大家介绍了php多线程的实现方法,以及异步调用,都知道通过WEB服务器实现的多线程只能模仿多线程的一些效果,并不是真正意义上的多线程.但不管怎么样,它还是能满足我们的一些需要的,那么今天我们就实现php多线程的类!
2017-11-11
komen 0
2411

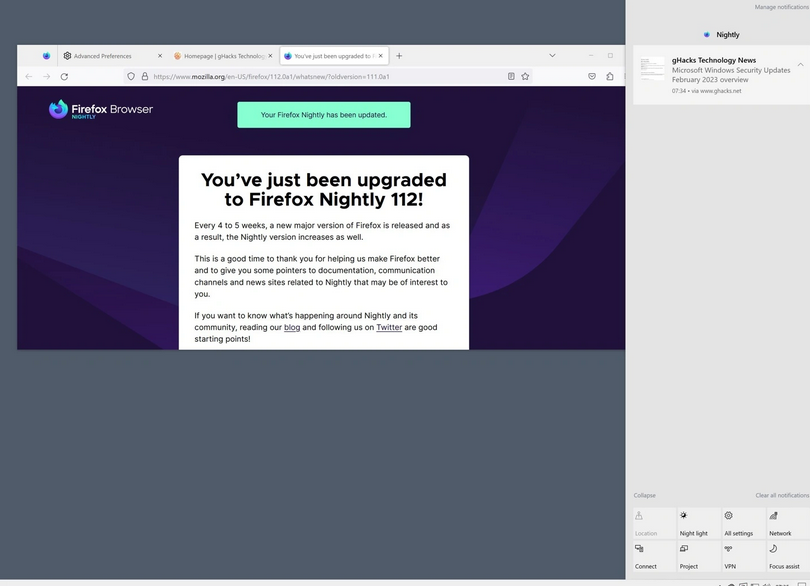
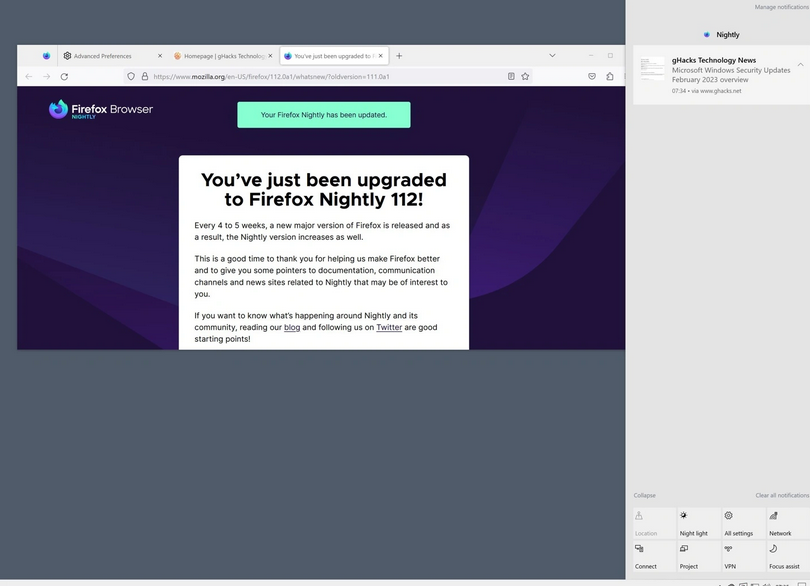
Pelayar Firefox Firefox 111 dikeluarkan, menyokong pemberitahuan sistem asli Microsoft Win11/10
Pengenalan Artikel:Menurut berita terkini, pelayar Firefox Firefox telah menerima kemas kini kepada versi 111.0, yang menyokong pemberitahuan sistem asli Microsoft Win11/10, membawa pemberitahuan asli kepada pengguna Windows dengan pengalaman yang lebih baik. Seperti kebanyakan pelayar web, Firefox juga menyokong tapak web yang menghantar pemberitahuan kepada pengguna. Dalam versi Firefox yang lebih awal, pemberitahuan akan muncul dalam bentuk tetingkap kecil, tetapi ia akan hilang secara automatik selepas satu tempoh masa, menyebabkan pengguna tidak dapat melihat sejarah pemberitahuan yang lalu. Selepas kemas kini, pemberitahuan akan dipaparkan pada halaman pusat pemberitahuan Windows 10 dan Windows 11, dan gaya pemberitahuan asli Windows dan kesan bunyi akan digunakan. Selain itu, Firefox111 turut menambah dua ciri baharu: Firefox
2024-03-04
komen 0
1133

Vue dan Kanvas: Bagaimana untuk mencapai pelarasan warna dan kesan penapis pada imej
Pengenalan Artikel:Vue dan Kanvas: Bagaimana untuk mencapai pelarasan warna dan kesan penapis untuk imej Dalam reka bentuk web moden, pemprosesan imej adalah pautan yang sangat penting. Untuk menjadikan gambar lebih sesuai dengan gaya dan keperluan halaman web yang berbeza, kami biasanya perlu melaraskan warna dan menggunakan kesan penapis pada gambar. Artikel ini akan memperkenalkan cara menggunakan Vue dan Canvas untuk melaksanakan teknologi pemprosesan imej ini. Pertama, kita perlu mengimport perpustakaan bergantung Vue dan Canvas. Dalam projek Vue, anda boleh menggunakan vue-canvas-imag
2023-07-17
komen 0
2234

Jangan ulangi css
Pengenalan Artikel:CSS (Cascading Style Sheets) boleh dikatakan sebagai bahagian penting dalam reka bentuk web moden Ia boleh mencapai kesan reka letak yang lebih baik pada halaman web dan menjadikan antara muka pengguna lebih cantik dan mudah digunakan. Walau bagaimanapun, dengan peningkatan berterusan dan kerumitan halaman web, skala CSS juga semakin besar dan lebih besar Terdapat banyak kod gaya berulang dalam banyak projek, mengakibatkan fail CSS yang terlalu besar, tidak cekap dan sukar untuk diselenggara. Untuk menyelesaikan masalah ini, tidak mengulang CSS telah menjadi ukuran penting untuk pengoptimuman CSS. Jadi apakah CS tidak berulang?
2023-05-27
komen 0
463

Bagaimana untuk menetapkan laluan imej elemen dalam css (atribut src)
Pengenalan Artikel:CSS (Cascading Style Sheets) ialah bahagian penting dalam reka bentuk web Ia boleh menambah kesan visual dan reka letak yang kaya pada halaman web, dan juga boleh menjadikan halaman web menampilkan gaya bersatu pada peranti yang berbeza. Apabila menggunakan CSS, salah satu isu penting ialah cara menetapkan laluan imej elemen (iaitu, atribut src. Mari perkenalkan secara terperinci di bawah). 1. Laluan relatif Dalam pembangunan Web, imej dan sumber lain yang diperlukan untuk halaman web biasanya disimpan dalam folder projek yang sama, dan laluan relatif ialah kaedah perwakilan laluan berdasarkan folder projek. Sebagai contoh, jika teks halaman web
2023-04-21
komen 0
2605

Bagaimana untuk menggunakan Vue untuk melaksanakan reka bentuk halaman seperti MacBook?
Pengenalan Artikel:Dalam beberapa tahun kebelakangan ini, Vue.js, juga dikenali sebagai Vue, telah menjadi salah satu rangka kerja bahagian hadapan yang paling popular dan sangat dipuji kerana kesederhanaan, kemudahan penggunaan dan keupayaan kawalan pandangan yang berkuasa. Pada masa yang sama, dengan populariti peranti Mac, ramai pereka laman web berharap untuk meniru kesan reka bentuk halaman peranti Mac. Dalam artikel ini, kami akan memperkenalkan cara menggunakan Vue untuk mencapai reka bentuk halaman seperti MacBook. Langkah 1: Bina struktur dan gaya paparan asas Untuk mencapai reka bentuk halaman seperti MacBook, I
2023-06-25
komen 0
1306
Bootstrap警告框的详细介绍
Pengenalan Artikel:前面的话 在网站中,网页总是需要和用户一起做沟通与交流。特别是当用户操作上下文为用户提供一些有效的警示框,比如说告诉用户操作成功、操作错误、提示或者警告等。在Bootstrap框架有一个独立的组件,实现类似的效果,这个组件被称为警示框。本文将详细介绍Bootstrap警告框 默认用法 警告框组件通过提供一些灵活的预定义消息,为常见的用户动作提供反馈消息 将任意文本和一个可
2017-07-18
komen 0
2032

Apakah yang dimaksudkan untuk memperkenalkan rangka kerja pihak ketiga dalam css?
Pengenalan Artikel:Pengenalan rangka kerja pihak ketiga ke dalam css merujuk kepada penggunaan perpustakaan gaya CSS atau rangka kerja daripada sumber luaran dalam projek ini biasanya merupakan koleksi kod CSS yang direka dan dioptimumkan yang digunakan untuk membantu pembangun membina tapak web dan aplikasi dengan cepat. susun atur dan gaya. Sebab menggunakan CSS untuk memperkenalkan rangka kerja pihak ketiga: 1. Menjimatkan masa dan meningkatkan kecekapan 2. Keseragaman dan penyeragaman 3. Sokongan dan kemas kini komuniti; Dengan memilih rangka kerja yang betul, mengikut amalan terbaik dan mengoptimumkan prestasi, anda boleh mencapai produktiviti dan hasil pembangunan yang lebih baik.
2023-11-21
komen 0
1217

Amalan projek: perkongsian pengalaman tentang cara menggunakan CSS untuk membuat halaman web responsif
Pengenalan Artikel:Projek praktikal: Berkongsi pengalaman tentang cara menggunakan CSS untuk mencipta halaman web responsif Dengan populariti peranti mudah alih dan pertumbuhan berterusan lawatan halaman web, reka bentuk web responsif telah menjadi bahagian penting dalam reka bentuk web moden. Melalui reka letak CSS yang munasabah dan teknologi pertanyaan media, halaman web boleh melaraskan reka letak dan gaya secara automatik mengikut saiz skrin peranti berbeza untuk menyesuaikan diri dengan kesan penyemakan imbas pada peranti berbeza. Artikel ini akan berkongsi beberapa pengalaman dan teknik dalam menggunakan CSS untuk mencipta halaman web responsif dalam projek sebenar. 1. Membangunkan pelan reka bentuk Sebelum memulakan projek, anda perlu mentakrifkan pelan reka bentuk dengan jelas.
2023-11-03
komen 0
1333

iOS 17.2: Nada dering pemberitahuan diperibadikan, pengembalian tritone klasik
Pengenalan Artikel:Minggu ini, iOS17.2 mengeluarkan versi ujian keempat, yang bermaksud bahawa versi rasmi akan dilancarkan Versi RC dijangka dikeluarkan minggu depan, dan versi rasmi dijangka akan dilancarkan pada pertengahan Disember kemas kini ini, yang paling menarik perhatian Lebih-lebih lagi, nada dering pemberitahuan sistem akhirnya menyokong penyesuaian, yang merupakan berita baik untuk pengguna iPhone yang menyukai "tritone" klasik Dalam iOS 17.2, kita boleh pergi ke Tetapan--Bunyi dan Sentuh-- untuk mencari "Makluman Lalai" (Belum Dibuat Cina), di sini kita boleh mengubah suai nada dering pemberitahuan lalai Dalam iOS16 dan sistem sebelumnya, nada dering pemberitahuan lalai sistem ialah kesan bunyi segera "tritone", tetapi dalam sistem iOS17, pemberitahuan lalai. nada dering menjadi "lantunan". Perubahan ini menimbulkan kebimbangan di kalangan ramai pengguna
2024-01-02
komen 0
1682

Cara mengawal vue menjadi gelap apabila membuka bekas
Pengenalan Artikel:Vue ialah rangka kerja JavaScript yang popular untuk membina aplikasi web moden. Ciri penting Vue ialah komponen, yang boleh digunakan untuk membina halaman web dan aplikasi yang kompleks. Dalam banyak projek Vue, kadangkala diperlukan untuk mengawal bekas menjadi gelap apabila ia dibuka, untuk meningkatkan pengalaman pengguna dan mengingatkan pengguna tentang operasi semasa. Berikut akan memperkenalkan cara menggunakan Vue untuk mencapai kesan ini. 1. Pengetahuan latar belakang Sebelum mengawal kegelapan bekas, anda perlu memahami beberapa pengetahuan CSS. CSS ialah gaya yang digunakan untuk mengawal penampilan halaman web.
2023-05-11
komen 0
466

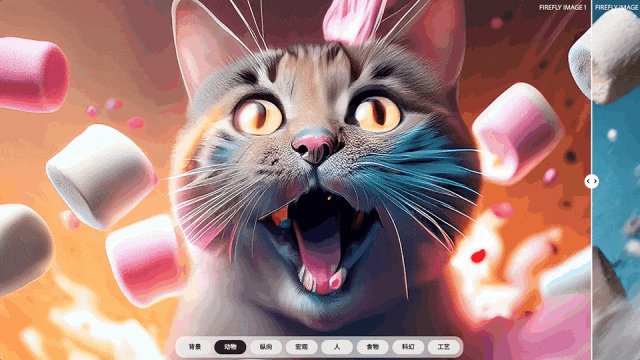
Versi baharu Adobe bagi letupan lukisan AI, resolusi 2k boleh dimainkan dalam talian, netizen: kesannya lebih kuat daripada DALL·E 3
Pengenalan Artikel:Versi baharu alat grafik Firefly secara langsung meletupkan Adobe Spring Festival Gala! Pada persidangan MAX tahunan Adobe, mereka memperkenalkan pelbagai ciri baharu yang menarik. Yang paling menarik perhatian ialah "Vincent Picture 2.0" FireflyImage2 bukan sahaja menjana kualiti imej yang lebih baik, resolusi yang dijana lalai telah meningkat kepada 2048×2048, dan setiap bulu kucing dapat dilihat dengan jelas: sejumlah besar fungsi baharu telah ditambahkan pada gambar , termasuk fungsi "Gambar untuk Membuat Gambar", yang boleh meniru gaya yang serupa dan menjana pelbagai pelarasan tetapan, seperti kedalaman medan dan kesan kabur gerakan Paling penting, seperti DALL·E3, kedua-duanya mesra pendatang baru: jika perkataan gesaan " "Saya buntu menulis", Adobe Firefly juga boleh memberikan cadangan langsung. Gambar sudah wujud
2023-10-11
komen 0
1396

3 kali ganda kelajuan penjanaan dan mengurangkan kos memori, rangka kerja penyahkodan yang cekap yang mengatasi Medusa2 akhirnya di sini
Pengenalan Artikel:Menyahkod jujukan n-token dengan cekap, rangka kerja penyahkodan CLLMs+Jacobi. Secara tradisinya, model bahasa besar (LLM) dianggap sebagai penyahkod berjujukan, menyahkod setiap token satu demi satu. Pasukan penyelidik dari Universiti Shanghai Jiao Tong dan University of California menunjukkan bahawa LLM yang telah terlatih boleh diajar dengan mudah untuk menjadi penyahkod selari yang cekap dan memperkenalkan keluarga penyahkod selari baharu yang dipanggil Consistent Large Language Models (CLLMs) , mampu mengurangkan kependaman inferens dengan cekap menyahkod jujukan n-token pada setiap langkah inferens. Dalam makalah ini, penyelidikan menunjukkan bahawa "meniru proses kognitif yang digunakan manusia untuk menyatakan ungkapan perkataan demi perkataan selepas membentuk ayat lengkap dalam kepala mereka boleh dipelajari dengan berkesan dengan hanya memperhalusi LLM pra-latihan.
2024-06-12
komen 0
925