Jumlah kandungan berkaitan 10000

word表格无法拖动
Pengenalan Artikel:word里的表格不能拖动跟表格属性有关,可以通过更改表格属性来拖动表格。我们可以在表格属性里将表格的文字环绕方式改为环绕使表格可以拖动。
2019-10-24
komen 0
42605
H5怎么做出拖拽效果
Pengenalan Artikel:这次给大家带来H5怎么做出拖拽效果,H5做拖拽效果的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-01-09
komen 0
4678

jquery拖拽效果实现方法
Pengenalan Artikel:这次给大家带来jquery拖拽效果实现方法,jquery拖拽效果实现的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-24
komen 0
1865

怎样拖动整个表格
Pengenalan Artikel:拖动整个表格的方法:首先打开需要操作的EXCEL表格;然后将鼠标停在选中区域任意边框上,使之变成带方向箭头的“+”;最后按住鼠标左键不放,拖动鼠标即可移动表格。
2021-02-05
komen 0
60249
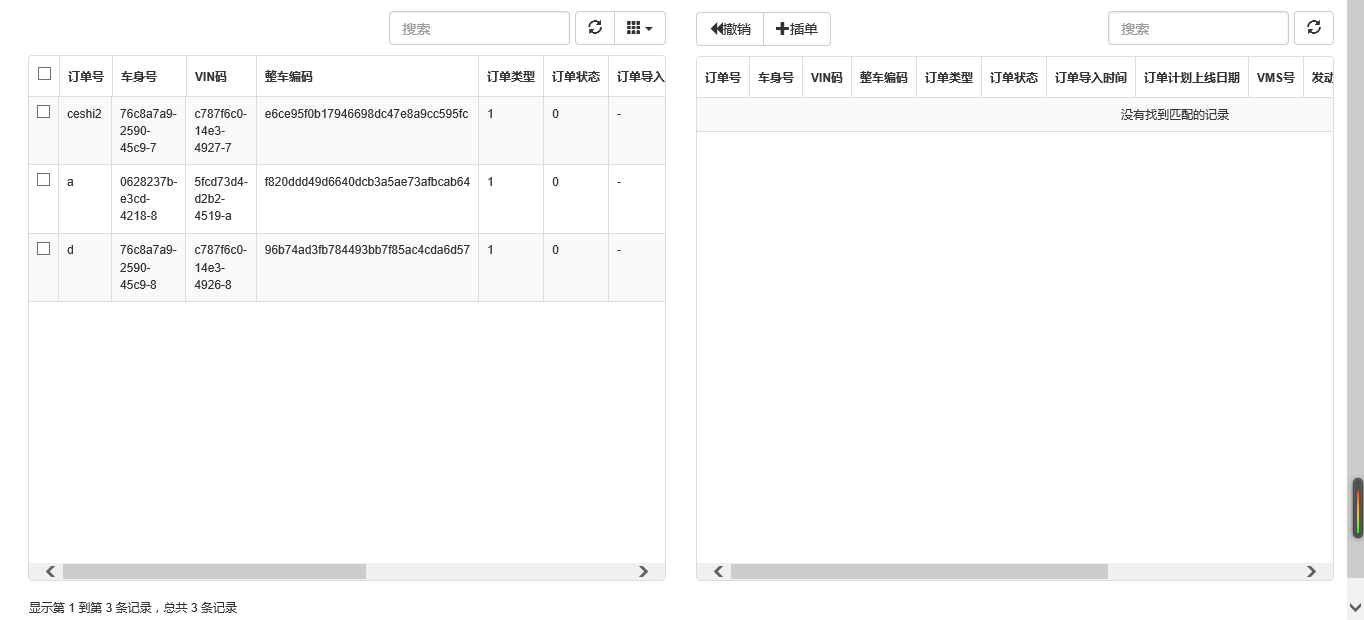
Kesan lebar lajur seret jadual JQuery (ditulis oleh saya sendiri)_jquery
Pengenalan Artikel:Apabila tetikus kekal pada garisan sempadan pengepala jadual, tetikus akan berubah menjadi bentuk yang menunjukkan seret ke kiri dan kanan Kemudian seret tetikus, dan garis menegak akan muncul dalam jadual yang bergerak dengan tetikus Akhirnya, lepaskan tetikus, dan lebar lajur jadual akan dilaraskan
2016-05-16
komen 0
1320

Vue实现拖拽效果(附代码)
Pengenalan Artikel:这次给大家带来Vue实现拖拽效果(附代码),Vue实现拖拽效果的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-05-15
komen 0
1944

如何使用Vue实现拖拽效果
Pengenalan Artikel:这次给大家带来如何使用Vue实现拖拽效果,使用Vue实现拖拽效果的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-06-01
komen 0
2571

Cara menggunakan jquery untuk mencapai kesan seret dan lepas
Pengenalan Artikel:Cara menggunakan jquery untuk mencapai kesan seretan: 1. Gunakan pernyataan "$("#element id value") untuk mendapatkan nod elemen mengikut nilai id yang ditentukan 2. Gunakan kaedah draggable() untuk menambah kesan seret kepada nod elemen, sintaksnya ialah " Element node.draggable();".
2021-11-22
komen 0
2019

jquery实现拖动效果
Pengenalan Artikel:本文主要分享了jquery实现拖动效果的示例代码。具有很好的参考价值,下面跟着小编一起来看下吧
2017-02-08
komen 0
1000