Jumlah kandungan berkaitan 10000

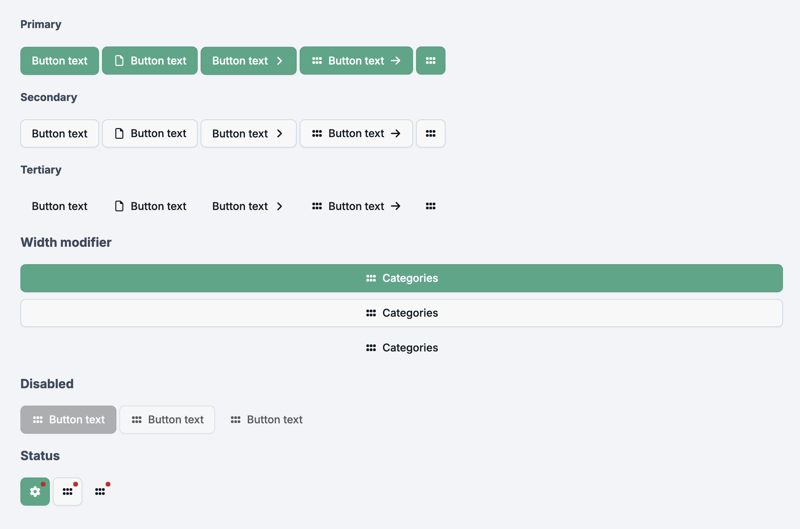
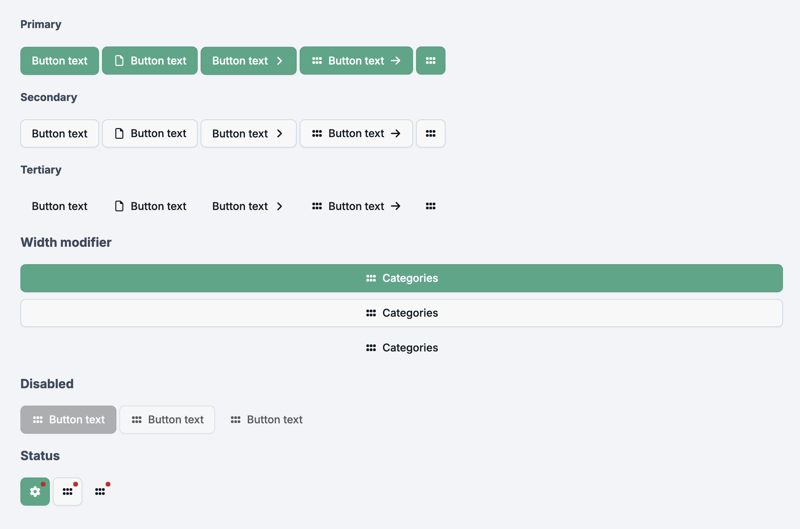
Butang Flexbox dengan jubin dan variasi
Pengenalan Artikel:Butang, digayakan menggunakan CSS Flexbox, termasuk gaya primer, sekunder dan tertiari, semuanya berstruktur dalam CSS bersarang untuk kejelasan dan kebolehselenggaraan, dengan variasi seperti:
dengan teks
dengan teks dan ikon (kiri / kanan / kiri & kanan)
dengan o
2024-09-06
komen 0
346

CSS怎么把按钮上移
Pengenalan Artikel:CSS把按钮上移的方法:首先打开相应的HTML文件;然后通过给按钮添加样式为“.btn{margin-top: -10px;}”来实现向上移动即可。
2021-03-22
komen 0
5010

CSS如何创建图像图标按钮(附代码)
Pengenalan Artikel:本篇文章给大家分享如何用CSS创建一个带有图像图标的按钮,内容很详细,有感兴趣的朋友可以看一看。
2018-11-09
komen 0
4157

Mencipta Butang CTA Interaktif dengan Animasi Lanjutan
Pengenalan Artikel:Dalam artikel ini, kami akan meneruskan mencipta butang seruan tindak (CTA) moden dengan animasi anggun dan kesan dinamik menggunakan HTML, CSS dan JavaScript. Butang ini bukan sekadar elemen UI yang ringkas—ia adalah bahagian tengah interaktif yang meningkatkan pengguna
2024-11-23
komen 0
644

HTML, CSS dan jQuery: Buat butang dengan kesan anjal
Pengenalan Artikel:HTML, CSS dan jQuery: Buat butang dengan kesan elastik Dalam pembangunan web moden, butang adalah elemen biasa yang digunakan untuk mencetuskan pelbagai operasi dan interaksi. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk mencipta butang dengan kesan elastik untuk meningkatkan pengalaman pengguna dan meningkatkan interaktiviti halaman web. Pertama, kita perlu mencipta elemen butang dalam HTML. Anda boleh menggunakan kod berikut: <buttonclass="elastic-bu
2023-10-26
komen 0
735